文章目录
- 前言
- WPF介绍
- WPF知识点补充:
- 如何开始一个简单的WPF程序
- 新建WPF项目
- 页面布局
- Grid:货架布局
- DockPanel:停靠布局
- StackPanel/WrapPanel:排列布局
- UniformGrid:均分宫格布局
- 控件元素
- 控件通用属性
- 窗口元素
前言
本篇章主要介绍如何使用布局元素和简单控件
WPF介绍
- WPF是一个MVVM框架
- 是一个只能运行在Windows平台上的程序
- WPF的后继者:UWP,MAUI等能进行跨平台。
- WPF是断代更新:
- 官方不会再发布新的版本,而是启用其他的全新框架。
- 第三方库还是在持续更新
- 优点:
- 第三方库不需要考虑版本适配。
- 后面程序更容易优化
- 缺点:
- 原生限制:不能跨平台。
WPF知识点补充:
《深入浅出WPF》系列高清视频教程 | 讲师:刘铁猛
WPF深入讲解合集
WPF入门基础教程合集
WPF官方文档
WPF 官方桌面指南
颜色代码网址
如何开始一个简单的WPF程序
- 安装Visual Studio最新版。(我使用的2022社区版)
- 安装.Net Framework(我是4.7.2)
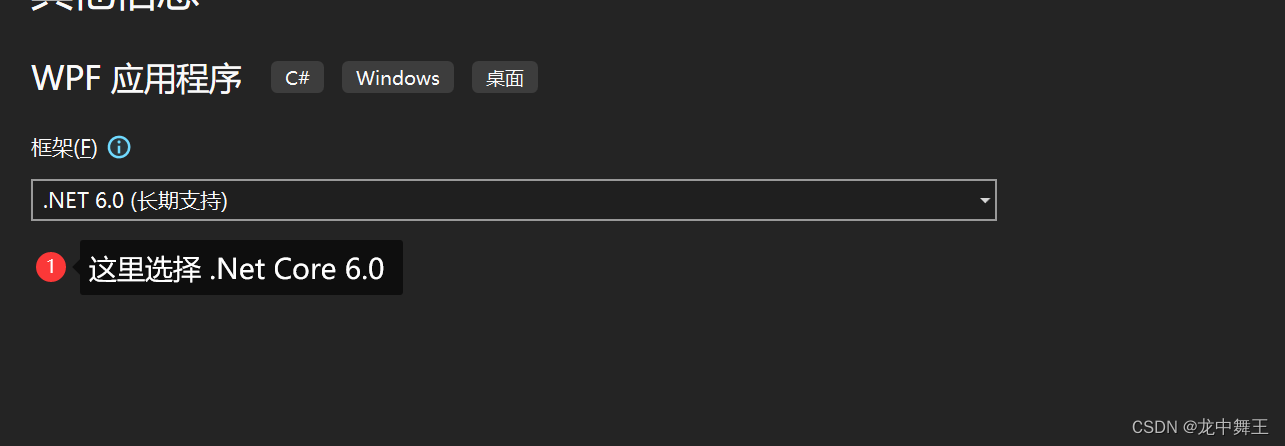
- 安装.Net Core(我是6.0)
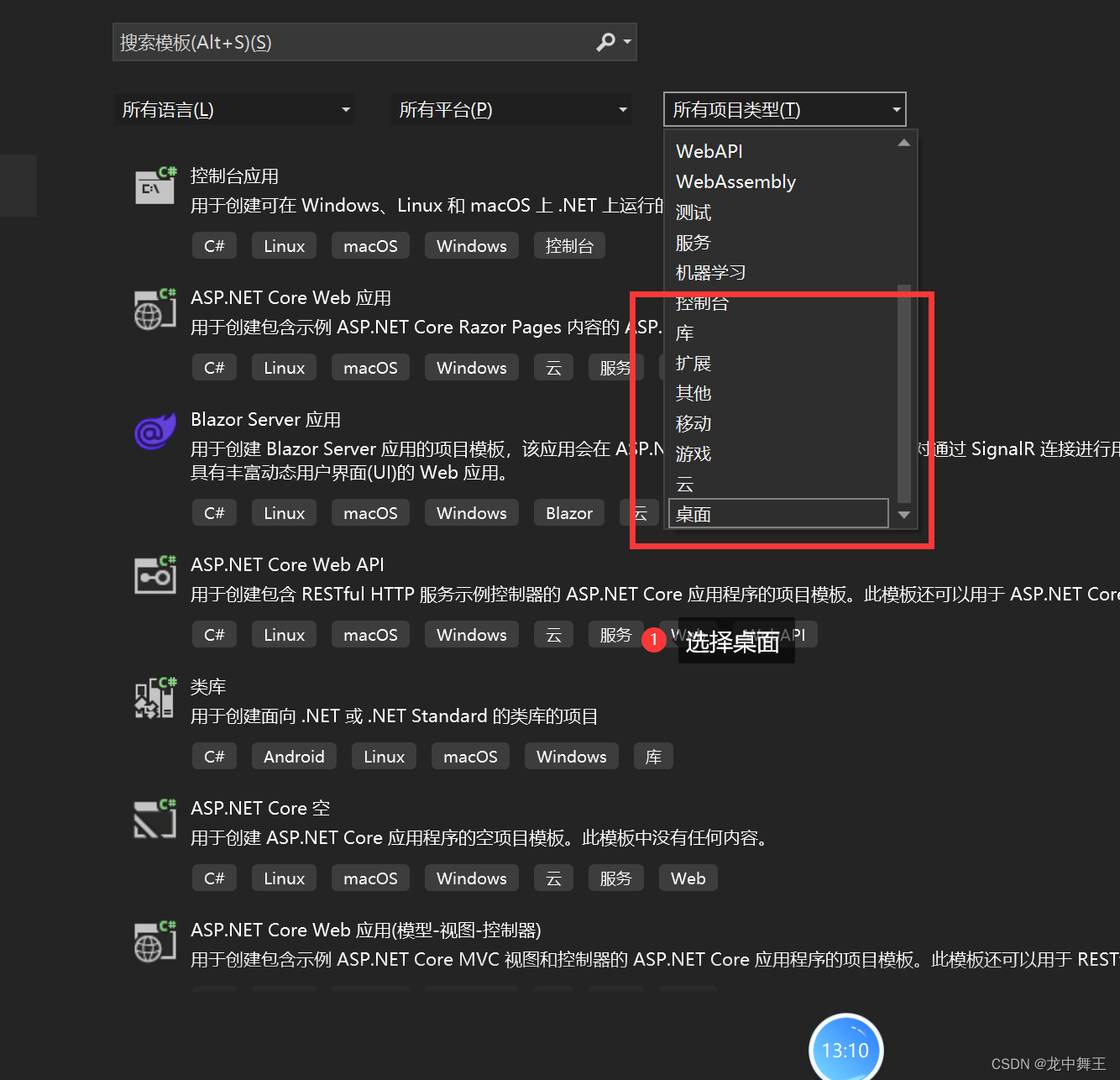
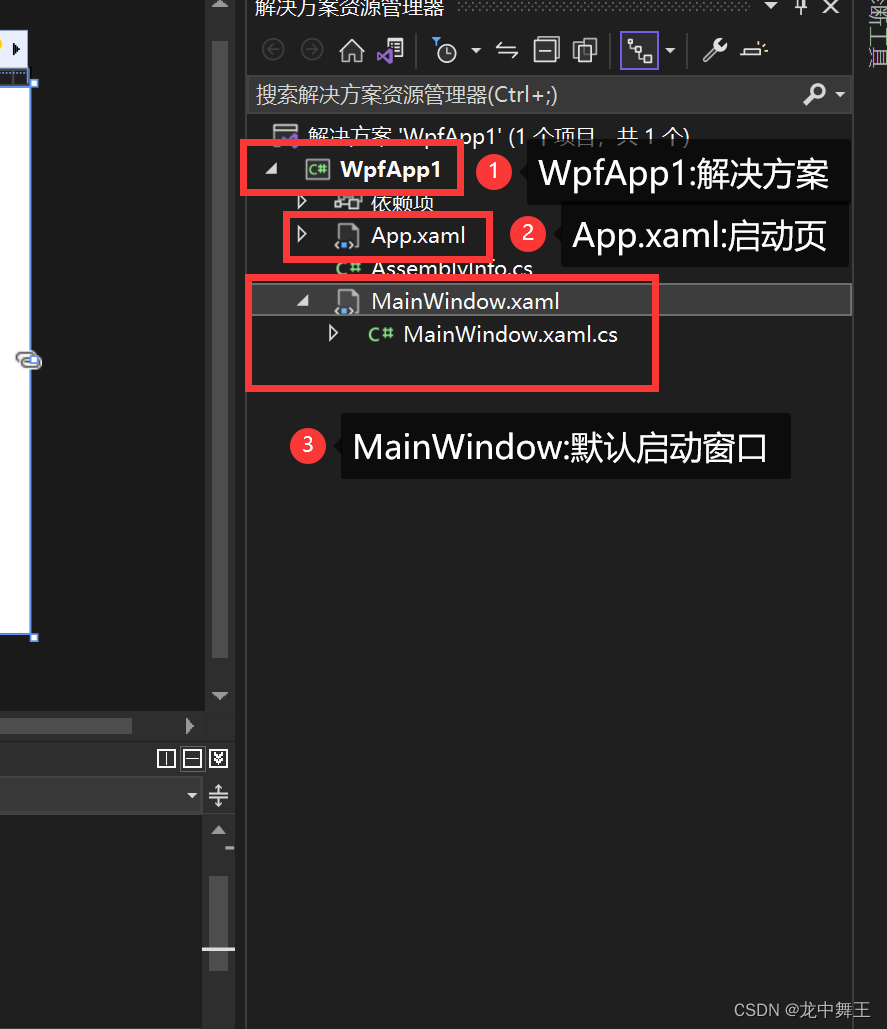
新建WPF项目




页面布局
WPF布局顺序先占空间,再放控件。
布局原则:不占占用同一个空间。
- 固定布局:Grid,DockPanel
- 排列布局:StackPanel和UniformGrid
Grid:货架布局

- Grid.RowDefinitions: 定义行
- RowDefinition :多少行
- Grid.ColumnDefinitions:定义列
- ColumnDefinition:多少列
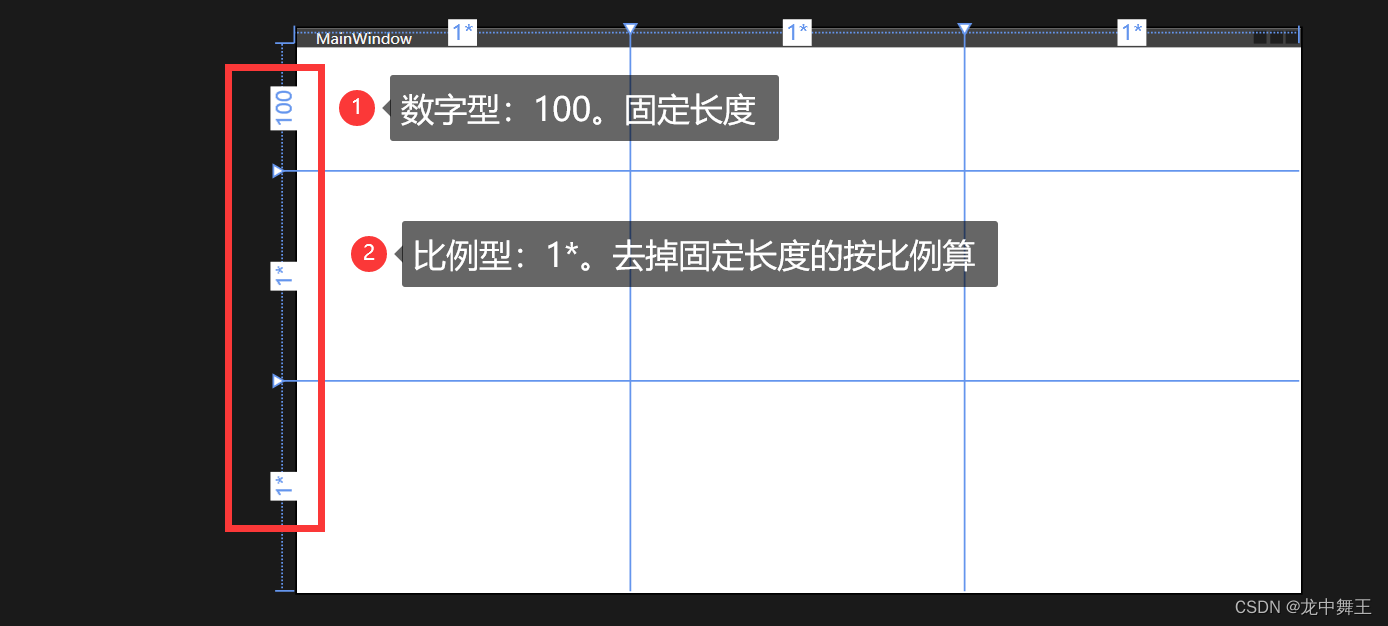
- Height/Width:
- 数字型:例如100。固定长度
- 比例型:例如2*。比例长度
- Grid.Column/Grid.Row
- 第几行/第几列。从0开始
- Grid.RowSpan/Grid.ColumnSpan
- 起点不变,跨行/跨列
DockPanel:停靠布局
- LastChildFill
- 最后一个元素是否强制填满
- DockPanel.Dock
- 停靠方向
StackPanel/WrapPanel:排列布局
- Orientation:排列方向
- Horizontal:水平
- Vertical:垂直布局
- StackPanel:不自动换行
- WrapPanel:自动换行
UniformGrid:均分宫格布局
- Rows:多少行
- Columns:多少列
控件元素
- Button:按钮
- Content:文本
- TextBlock:文本
- TexBox:输入框
- Border:边框
控件通用属性
- FontSize:字体大小
- HorizontalAlignment:水平居中
- VerticalAlignment:水平居中
- TextAlignment:文本居中
- FontSize:文字大小
- FontWeight:文本粗细
- FontStyle:字体
- Italic:斜体
- Normal:正常
- Foreground:颜色
窗口元素
- Topmost:是否默认置顶