(创作不易,感谢有你,你的支持,就是我前行的最大动力,如果看完对你有帮助,请留下您的足迹)

目录
XMLHttpRequest
了解XMLHttpRequest
使用 XMLHttpRequest
XMLHttpRequest - 查询参数
XMLHttpRequest - 数据提交
Promise
了解Promise
Promise - 三种状态
封装_简易axios_获取省份列表
XMLHttpRequest
了解XMLHttpRequest
定义:
关系:axios 内部采用 XMLHttpRequest 与服务器交互
好处:掌握使用 XHR 与服务器进行数据交互,了解 axios 内部原理
使用 XMLHttpRequest
步骤:1. 创建 XMLHttpRequest 对象2. 配置 请求方法 和请求 url 地址3. 监听 loadend 事件,接收 响应结果4. 发起请求
<script>
/**
* 目标:使用XMLHttpRequest对象与服务器通信
* 1. 创建 XMLHttpRequest 对象
* 2. 配置请求方法和请求 url 地址
* 3. 监听 loadend 事件,接收响应结果
* 4. 发起请求
*/
//1.创建XMLHttpRequest对象
const xhr = new XMLHttpRequest()
//2.配置请求方法和请求url地址
xhr.open('GET','http://hmajax.itheima.net/api/province')
xhr.addEventListener('loadend',()=>{
console.log(xhr.response)
})
xhr.send()
</script>XMLHttpRequest - 查询参数
定义:浏览器提供给服务器的 额外信息 ,让服务器返回浏览器想要的数据语法:http://xxxx.com/xxx/xxx ? 参数名1=值1 & 参数名2=值2
<body>
<p class="city"></p>
<script>
/**
* 目标:使用XHR携带查询参数,展示某个省下属的城市列表
*/
const xhr = new XMLHttpRequest()
xhr.open('GET','http://hmajax.itheima.net/api/city?pname=河南省')
xhr.addEventListener('loadend',()=>{
//打印字符串
console.log(xhr.response)
//将字符串转换为对象
const data=JSON.parse(xhr.response)
document.querySelector('.city').innerHTML=data.list.join('<br>')
})
xhr.send()
</script>
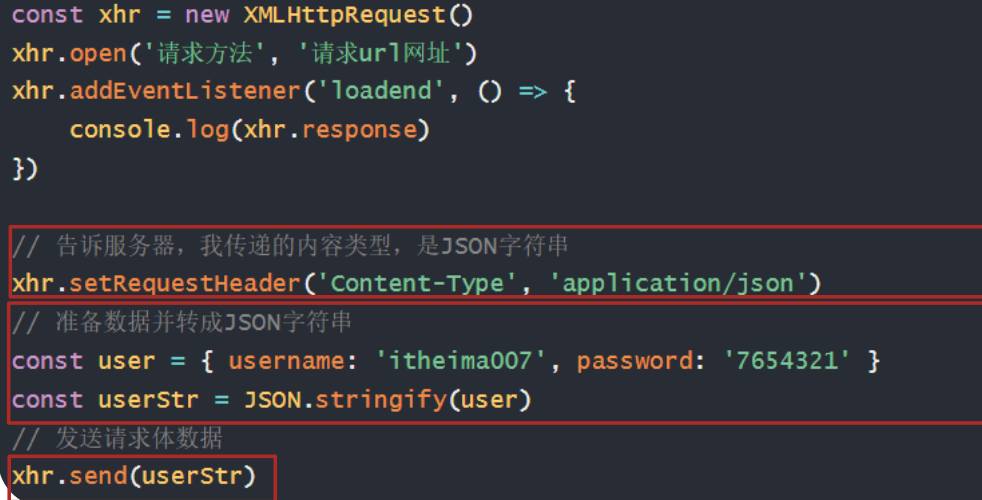
</body>XMLHttpRequest - 数据提交
需求:通过 XHR 提交用户名和密码,完成注册功能核心:请求头 设置 Content-Type:application/json请求体 携带 JSON 字符串
<body>
<button class="reg-btn">注册用户</button>
<script>
/**
* 目标:使用xhr进行数据提交-完成注册功能
*/
document.querySelector('.reg-btn').addEventListener('click', () => {
const xhr = new XMLHttpRequest()
xhr.open('POST','http://hmajax.itheima.net/api/register')
xhr.addEventListener('loadend',()=>{
//打印字符串
console.log(xhr.response)
})
//设置请求头
xhr.setRequestHeader('Content-Type','application/json')
//准备提交的数据
const userObj={
username:'zxc123456',
password:'7654321'
}
const userStr=JSON.stringify(userObj)
//设置请求体,发起请求
xhr.send(userStr)
})
</script>
</body>
</html>Promise
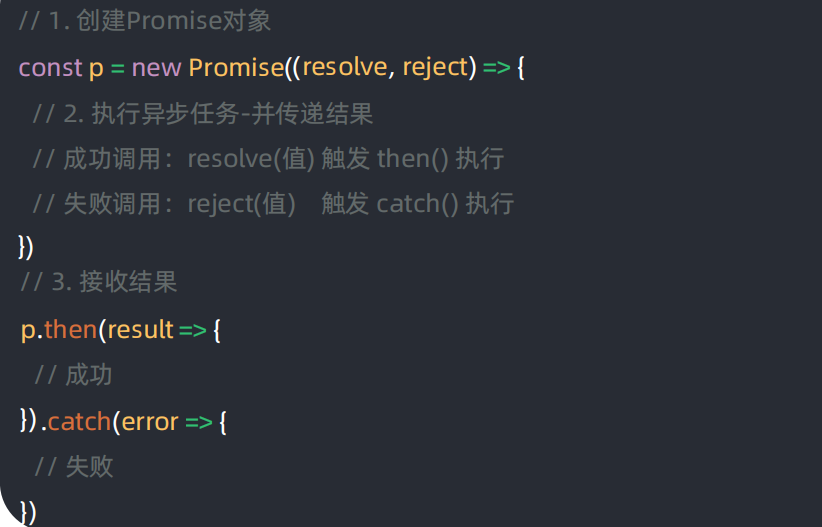
了解Promise
定义:
好处:1. 逻辑更清晰2. 了解 axios 函数内部运作机制3. 能解决回调函数地狱问题语法:

<body>
<script>
/**
* 目标:使用Promise管理异步任务
*/
// 1. 创建Promise对象
const p = new Promise((resolve, reject) => {
// 2. 执行异步代码
setTimeout(() => {
// resolve('模拟AJAX请求-成功结果')
reject(new Error('模拟AJAX请求-失败结果'))
}, 2000)
})
// 3. 获取结果
p.then(result => {
console.log(result)
}).catch(error => {
console.log(error)
})
</script>
</body>Promise - 三种状态
作用:了解Promise对象如何 关联 的 处理函数 ,以及代码执行顺序概念:一个Promise对象,必然处于以下几种状态之一待定(pending) :初始状态,既没有被兑现,也没有被拒绝已兑现(fulfilled) :意味着,操作成功完成已拒绝(rejected) :意味着,操作失败 注意:Promise对象一旦被 兑现/拒绝就是 已敲定 了,状态无法再被改变
注意:Promise对象一旦被 兑现/拒绝就是 已敲定 了,状态无法再被改变
封装_简易axios_获取省份列表
需求:基于 Promise + XHR 封装 myAxios 函数,获取省份列表展示步骤:1. 定义 myAxios 函数,接收 配置对象 ,返回 Promise 对象2. 发起 XHR 请求,默认请求方法 为 GET3. 调用成功/失败的处理程序4. 使用 myAxios 函数,获取 省份列表展示
<body>
<p class="my-p"></p>
<script>
/**
* 目标:封装_简易axios函数_获取省份列表
* 1. 定义myAxios函数,接收配置对象,返回Promise对象
* 2. 发起XHR请求,默认请求方法为GET
* 3. 调用成功/失败的处理程序
* 4. 使用myAxios函数,获取省份列表展示
*/
//1.定义myAxios函数,接收配置对象,返回Promise对象
function myAxios(config){
return new Promise((resolve,reject)=>{
//2.发起xhr请求,默认请求方法为GET
const xhr = new XMLHttpRequest()
xhr.open(config.method || 'GET',config.url)
xhr.addEventListener('loadend',()=>{
//3.调用成功/失败的处理程序
if(xhr.status>=200&&xhr.status<300){
resolve(JSON.parse(xhr.response))
}
else{
reject(new Error(xhr.response))
}
})
xhr.send()
})
}
//4.使用myAxios函数,获取省份列表展示
myAxios({
url:'http://hmajax.itheima.net/api/province'
}).then(result=>{
console.log(result);
document.querySelector('.my-p').innerHTML=result.list.join('<br>')
}).catch(error=>{
console.log(error);
})
</script>
</body>