本文实例为大家分享了Qt自定义一个密码器控件的简单实现代码,供大家参考,具体内容如下
实现构思:
密码器的功能可以看成是计算器和登陆界面的组合,所以在实现功能的过程中借鉴了大神的计算器的实现代码和登陆界面实现的代码。
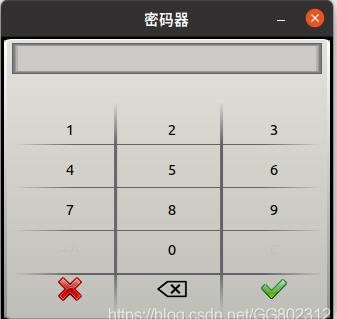
实现的效果:

关于密码器控件的不足:
窗口的标题栏不够漂亮,但是由于对时间长度和任务进度的权衡,下次一定进行重绘。
代码思路:
由于我司不用样式表,所以背景由贴图函数完成。在widget中添加按钮控件和文本编辑控件。使用布局函数进行布局,在加上一些简单的逻辑处理功能即可。
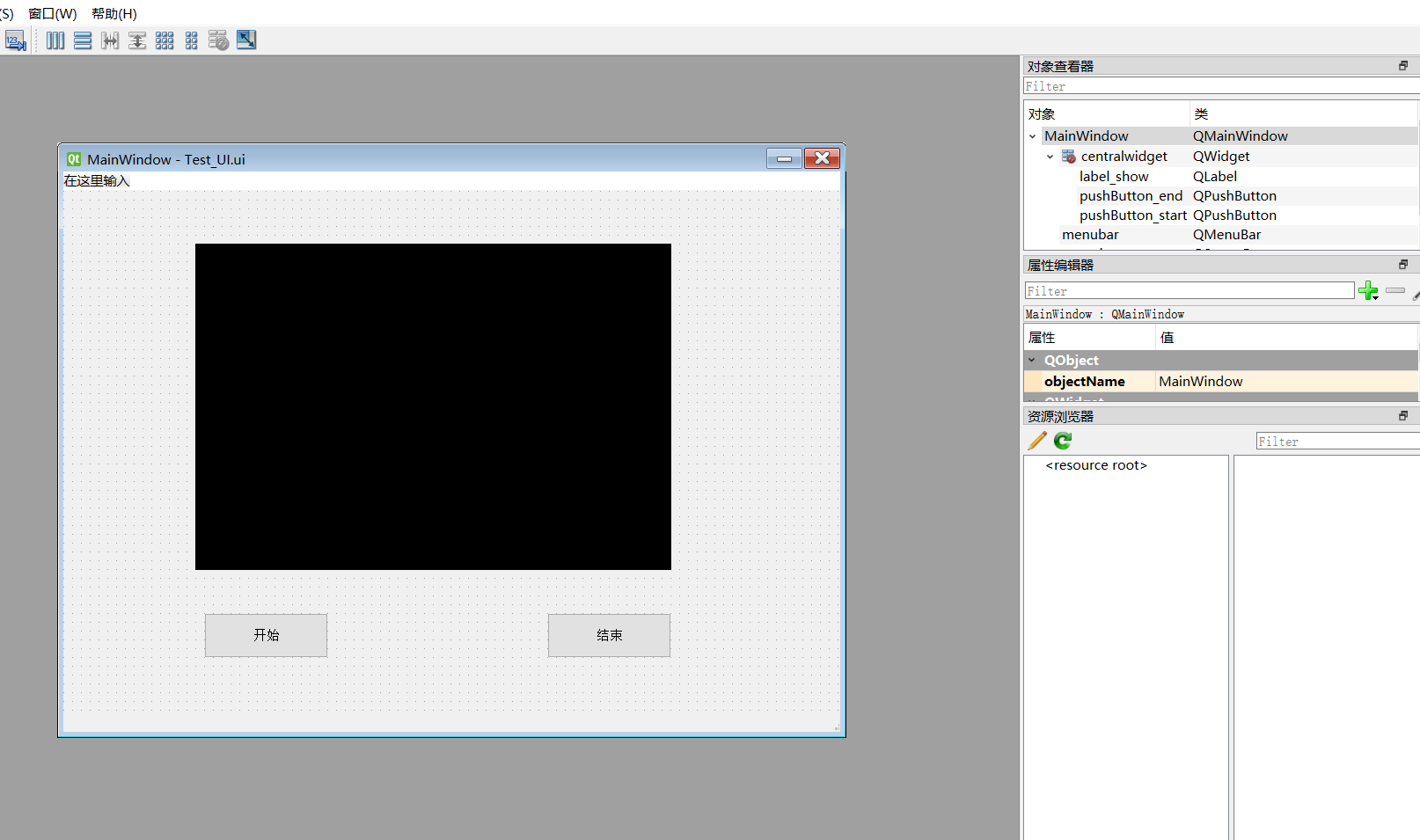
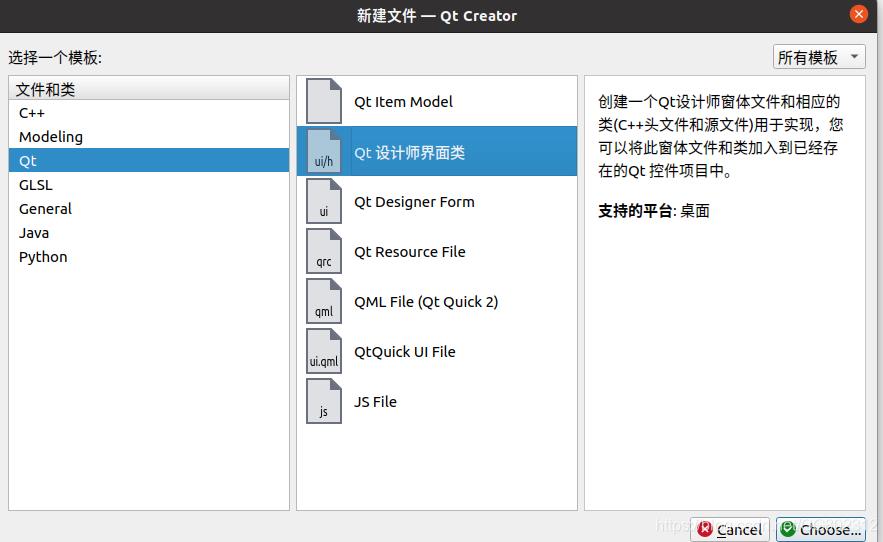
首先创建一个工程文件,添加新文件,选择qt 设计师界面类,如下:

进入创建的ui界面后,添加控件进行布局,单一的使用了珊格布局,如下:

在自定义控件的布局中遇到了一些与布局相关的问题:
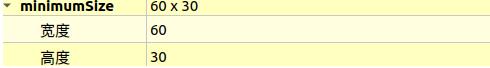
问题1:如何改变布局内控件的大小? ui中修改方式如下,纯代码实现也可以去帮助手册中查找相同的接口函数。

问题2:布局中控件的位置如何进行更改?
?
| 1 2 |
|
具体size,自行可以调整到比较合适的位置。
源码实现:
calculaterform.h
?
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 |
|
calculaterform.cpp
?
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 |
|
自定义的按钮源码:
calacutorbutton.h
?
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 |
|
calacutorbutton.cpp
?
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 |
|