目录
- 简介
- 问题复原
- 问题分析
- 共用表单代码分享
简介
本人前端水平不佳,本文分享在编写个人项目前端代码的时候遇到的回显问题的解决办法,仅供参考。
问题复原
首先展示表单中的问题代码,本次前端的设计是添加和修改操作共用表单,但是其中有一个下拉框展示形式,按照惯例通过:value进行双向绑定,保证点击修改时的回显。
<!--表单区域-->
<el-dialog :title="dialogTitle" :visible.sync="dialogVisible" width="30%">
<el-form ref="form" :model="form" :rules="formRules" label-width="100px">
...
<el-form-item label="状态" prop="status">
<el-select v-model="form.status" placeholder="请选择">
<el-option label="启用" :value="1"></el-option>
<el-option label="禁用" :value="0"></el-option>
</el-select>
</el-form-item>
...
</el-form>
</el-dialog>
<!--表单内容如下-->
form: {
id: 0,
roleName: '',
permission: '',
status: '1', // 默认设置为启用状态
createTime: '',
remark: '',
businesses: [],
}
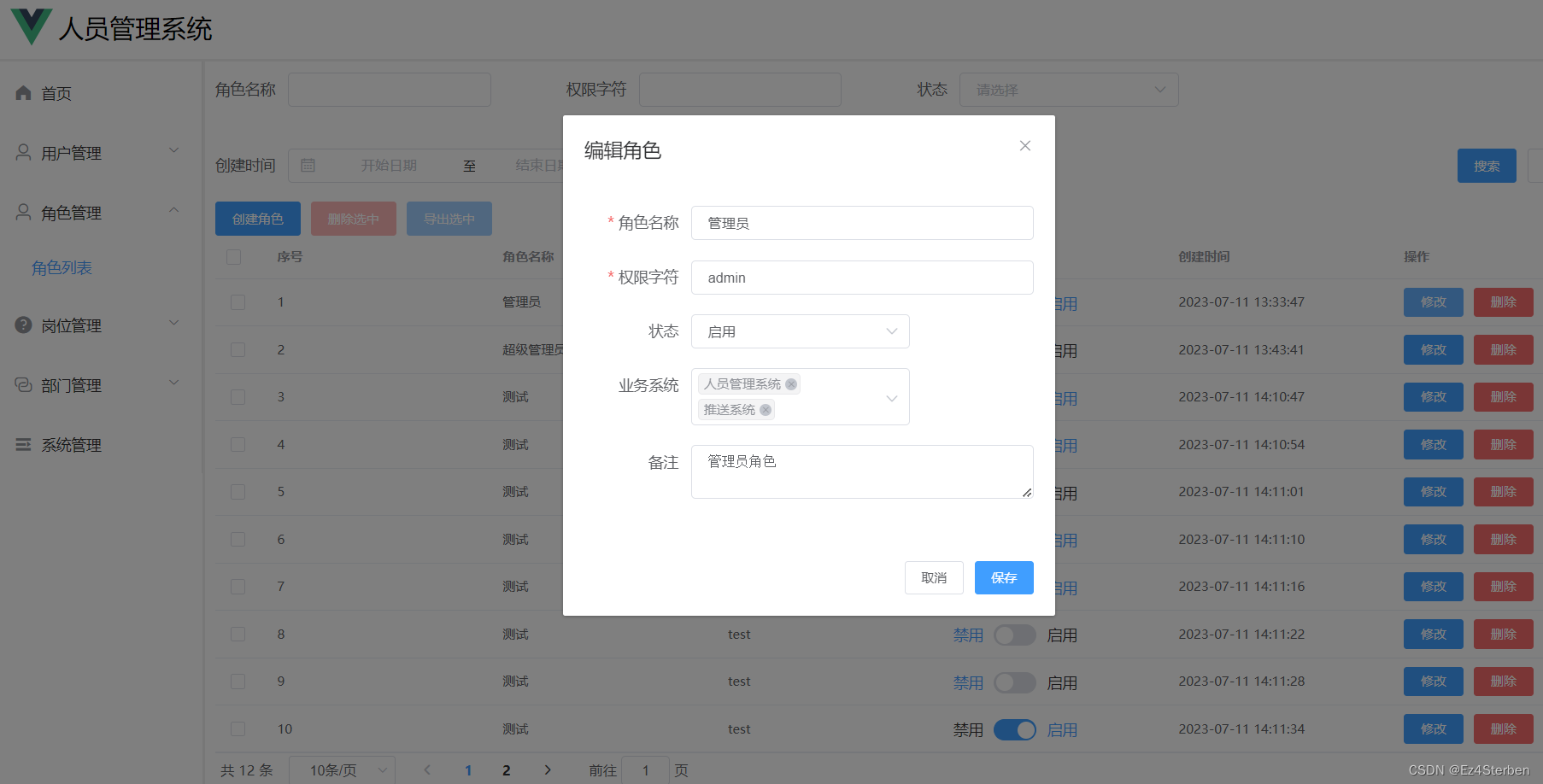
先看一下点击修改时的效果

可以看出是正常回显的,但是在测试的时候发现,如果点击创建角色的话,无法正常显示。

问题分析
通过网上查阅和个人测试发现,对于下拉框的v-model绑定类型一定要匹配,比如这里的value接收的应该是number,但是我们的表单中给的默认值是’1’,是string类型的。现在我们把他改成正确的1

这样问题就解决了
共用表单代码分享
这部分逻辑其实非常简单,添加一个不固定的title,根据点击修改即可。
表单
<!--表单区域-->
<el-dialog :title="dialogTitle" :visible.sync="dialogVisible" width="30%">
<el-form ref="form" :model="form" :rules="formRules" label-width="100px">
<el-form-item label="角色名称" prop="roleName">
<el-input v-model="form.roleName"></el-input>
</el-form-item>
<el-form-item label="权限字符" prop="permission">
<el-input v-model="form.permission"></el-input>
</el-form-item>
<el-form-item label="状态" prop="status">
<el-select v-model="form.status" placeholder="请选择">
<el-option label="启用" :value="1"></el-option>
<el-option label="禁用" :value="0"></el-option>
</el-select>
</el-form-item>
<el-form-item label="业务系统" prop="businesses">
<el-select v-model="form.businesses" multiple placeholder="请选择业务系统">
<el-option v-for="business in businesses" :key="business.id" :label="business.businessName" :value="business.id"></el-option>
</el-select>
</el-form-item>
<el-form-item label="备注" prop="remark">
<el-input type="textarea" v-model="form.remark"></el-input>
</el-form-item>
</el-form>
<div slot="footer" class="dialog-footer">
<el-button @click="dialogVisible = false">取消</el-button>
<el-button type="primary" @click="handleSave">保存</el-button>
</div>
</el-dialog>
data中的内容
dialogVisible: false,
dialogFlag: '',
dialogTitle: '',
form: {
id: 0,
roleName: '',
permission: '',
status: 1, // 默认设置为启用状态
createTime: '',
remark: '',
businesses: [],
},
formRules: {
roleName: [{required: true, message: '请输入角色名称', trigger: 'blur'}],
permission: [{required: true, message: '请输入权限字符', trigger: 'blur'}],
businesses: [{required: false, message: '请选择业务系统', trigger: 'blur'}],
},
methods中的内容
// 添加窗口
handleCreate() {
this.dialogVisible = true;
this.dialogFlag = 'save';
this.dialogTitle = '添加角色';
// 清空表单数据
this.form = {
id: 0,
roleName: '',
permission: '',
status: 1,
createTime: '',
remark: '',
businesses: [],
};
this.selectedBusinesses = [];
},
// 编辑窗口
handleEdit(row) {
console.log(row)
this.dialogVisible = true;
this.dialogFlag = 'edit';
this.dialogTitle = '编辑角色';
// 设置表单数据
this.form = {
id: row.id,
roleName: row.roleName,
permission: row.permission,
status: row.status,
createTime: row.createTime,
remark: row.remark,
businesses: row.ids,
};
this.selectedBusinesses = this.form.businesses;
},
// 添加或修改
handleSave() {
this.$refs.form.validate((valid) => {
// 校验
if (valid) {
// 构造角色对象
const role = {
id: this.form.id,
roleName: this.form.roleName,
permission: this.form.permission,
status: this.form.status,
ids: this.form.businesses,
remark: this.form.remark,
};
// 添加
if (this.dialogFlag === 'save'){
axios({
method: "post",
data: role,
url: this.urls.insert
}).then((res) => {
if (res.data.status === 0){
this.$message.success('添加成功');
// 保存成功后关闭对话框
this.dialogVisible = false;
this.pagingQuery();
}else{
this.$message.error('添加失败');
}
})
}
// 修改
if (this.dialogFlag === 'edit'){
axios({
method: "post",
data: role,
url: this.urls.update
}).then((res) => {
if (res.data.status === 0){
this.$message.success('修改成功');
// 保存成功后关闭对话框
this.dialogVisible = false;
}else{
this.$message.error('修改失败');
}
})
}
}
});
},