一、选择单个时间点:
wxml:
<van-cell
title="选择预约时间"
value="{{ time }}"
bind:click="onDisplay"
/>
<van-calendar
show="{{ show }}"
bind:close="onClose"
bind:confirm="onConfirm"
/>
json:
"van-cell": "@vant/weapp/cell/index",
"van-calendar": "@vant/weapp/calendar/index",
js:
// 选择预约日期
onDisplay() {
this.setData({ show: true });
},
onClose() {
this.setData({ show: false });
},
formatDate(date) {
date = new Date(date);
let str = `${date.getFullYear()}-${date.getMonth() + 1}/${date.getDate()}`;
console.log(str);
this.setData({
time:str
});
},
onConfirm(event) {
this.setData({
show: false,
date: this.formatDate(event.detail),
});
},
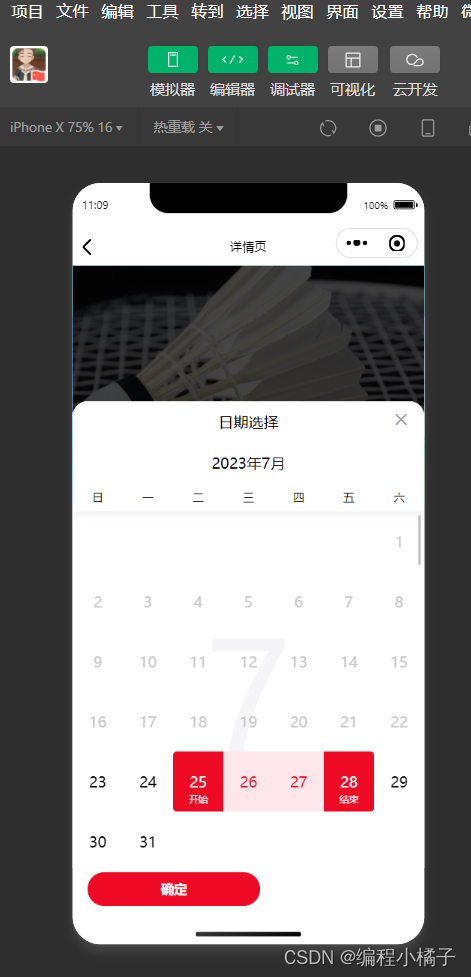
如图所示,时间只能选一天:

二、当选择两个时间点时
wxml:
<van-cell
title="选择预约时间"
value="{{ time }}"
bind:click="onDisplay"
/>
<van-calendar
show="{{ show }}"
bind:close="onClose"
bind:confirm="onConfirm"
type="range"
/>
js部分:
// 选择预约日期
onDisplay(){
this.setData({ show: true });
},
// 当关闭弹出层时
onClose() {
this.setData({ show: false });
},
formatDate(date) {
const date0 = new Date(date[0]);
const date1 = new Date(date[1]);
console.log(date0)
return `${date0.getFullYear()}\.${date0.getMonth() + 1}\.${date0.getDate()}-${date1.getMonth() + 1}\.${date1.getDate()}`;
},
// 当选着日期点击确认时
onConfirm(event){
console.log(event)
this.setData({
show: false,
time: this.formatDate(event.detail),
});
// console.log(this.data.time)
},
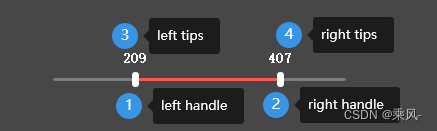
如图所示,时间是呈现区间状态,两个时间点:

每天学一点,慢慢进步,不要浮躁!