mars3d 的功能示例 - 感觉做了很多的处理;
1、头部的按钮作用
重置和运行 - 这就是字面意思,都能理解哈;
js - 顾名思义,js代码,也是我们可以改动的部分;
旁边那个 - 是vue部分,是不能修改的;可以将代码下载到本地运行,进行修改;不过ui部分,大部分不需要,自己项目肯定都有自己的ui图和组件库

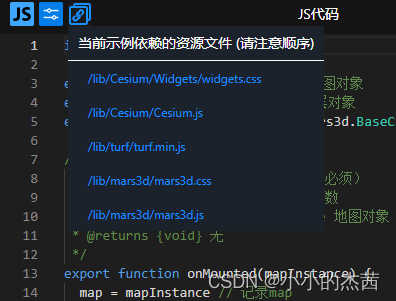
最后一个(小锁链)- 是依赖资源,说明这个示例依赖了那些东西;一般的示例,这些资源在引入mars3d时,都已经引入过了,可以不用管;但是如果当对象不生效或者报错的话,就需要看一下这个依赖资源了

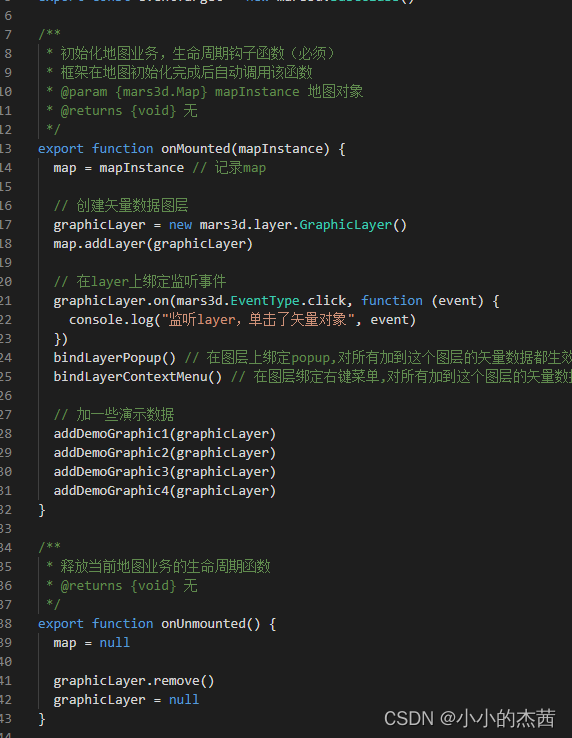
2、onMounted 和 onUnmounted

这两个是不是看起来特别熟悉?这不就是vue的生命周期嘛

该死的,被欺骗了;哈哈哈,那是他们自己自定义的两者方法,就是仿照vue的周期来的;
在地球创建之后,直接启动了 onMounted 方法,但是如果放在自己的项目中,是不会自动生效的;
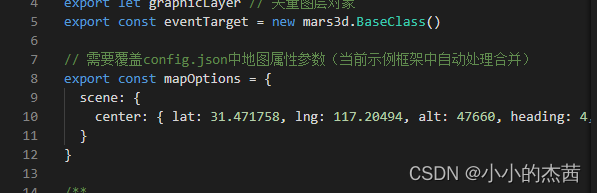
还有 mapOptions 参数 - 这个注释已经写明了,在示例中是经过处理的;所以这个也是不会生效的;
这个其实就是创建地图时给予的参数(即下面的option),在项目中创建一次map就好,后续可以使用 map 的方法去改下,比如 map.setSceneOptions 等;这个参数可以不需要;
new mars3d.Map(withKeyId.value, option)

2.1 如何让这两个方法生效;
这就需要说到他们的项目;他们的项目使用了一个公共方法,启用map中的这两个方法;
其实示例中应该也有,在pages下的editor页面中;
// 启用map.ts生命周期
useLifecycle(mapWork)
3、迁移自己的项目
如果是自己搭建的框架,且已经有了一点规模的话,我觉得可以不需要使用这两个方法,直接加载自己所需要的对象代码就好了,更方便一点;
比如说:
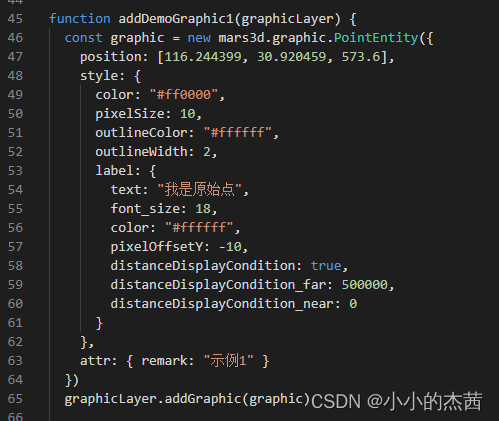
1、加载一个点对象,直接将这个方法里的加载方式拷贝一下就行;

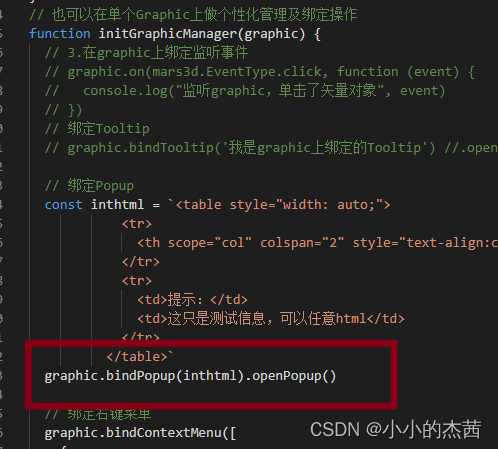
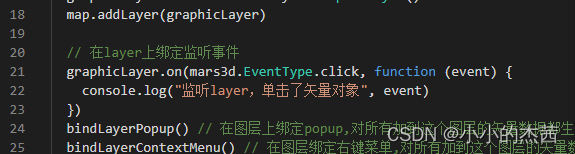
2、绑定popup - 将绑定的代码拷贝过去

3、绑定事件 - 将绑定的代码拷贝

如果一定要用的话,就需要将 useLifecycle 方法拷贝到自己项目;- 可以在示例或项目中 ctrl+E,搜索 useLifecycle ,找到该文件;
在创建地球之后的load事件还需要将map传出去; - 找到上面文件,就能知道为什么要传递map
provide("getMapInstance", () => {
return mapInstance
})