✨博主:命运之光
🌸专栏:Python星辰秘典
🐳专栏:web开发(简单好用又好看)
❤️专栏:Java经典程序设计
☀️博主的其他文章:点击进入博主的主页
前言:欢迎踏入我的Web项目专栏,一段神奇而令人陶醉的数字世界!
🌌在这里,我将带您穿越时空,揭开属于Web的奥秘。通过HTML、CSS和JavaScript的魔力,我创造了一系列令人惊叹的Web项目,它们仿佛是从梦境中涌现而出。
🌌在这个专栏中,您将遇到华丽的界面,如流星划过夜空般迷人;您将感受到动态的交互,如魔法般让您沉浸其中;您将探索响应式设计的玄妙,让您的屏幕变幻出不同的绚丽景象。
🌌无论您是一个探险家还是一位嗜血的代码巫师,这个专栏将成为您的魔法书。我将分享每个项目的秘密,解开编码的谜题,让您也能够拥有制作奇迹的力量。
🌌准备好了吗?拿起您的键盘,跟随我的指引,一起进入这个神秘而充满惊喜的数字王国。在这里,您将找到灵感的源泉,为自己创造出一段奇幻的Web之旅!

目录
简介
动态图展示
静态图展示
视频展示
开始编写追逐游戏
初始化游戏设置和变量
绘制角色和敌人
绘制游戏边界
生成敌人鬼
更新游戏状态和碰撞检测
实时计时器
键盘控制角色移动
开始游戏和生成敌人
项目完整代码
代码的使用方法(超简单什么都不用下载)
🍓1.打开记事本
🍓2.将上面的源代码复制粘贴到记事本里面将文件另存为HTML文件点击保存即可
🍓3.打开html文件(大功告成(●'◡'●))
结语
简介
本篇博客将介绍如何使用HTML5的Canvas元素和JavaScript编写一个简单的追逐游戏。在这个游戏中,玩家可以通过键盘控制一个角色“我”,并且需要躲避不断增加并追逐“我”的敌人“鬼”。同时,我们还会加入实时计时功能,记录玩家坚持游戏的时间,并在游戏结束时显示游戏时长。最后,我们会为游戏添加一个漂亮的背景图。
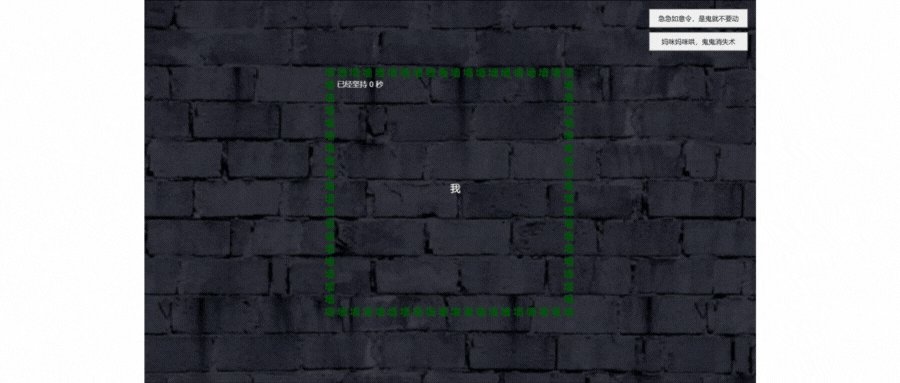
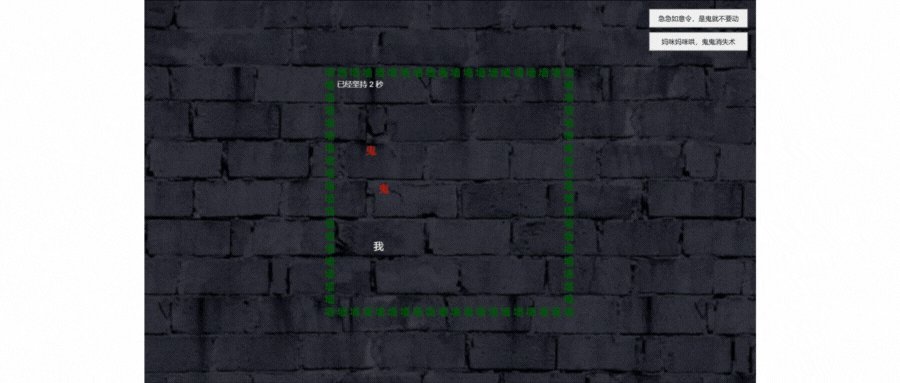
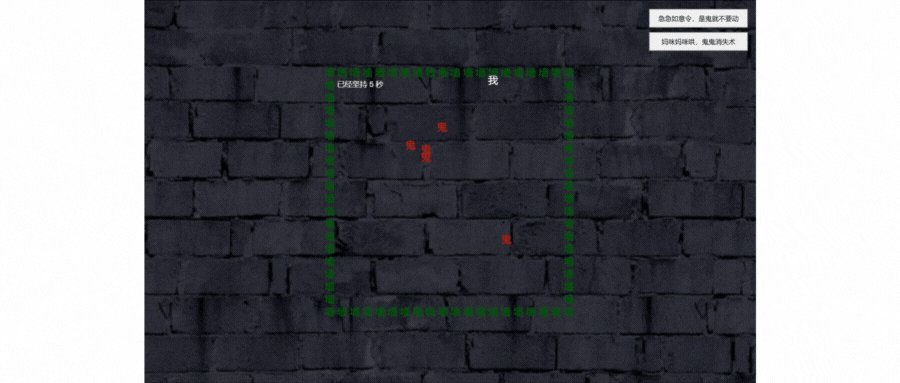
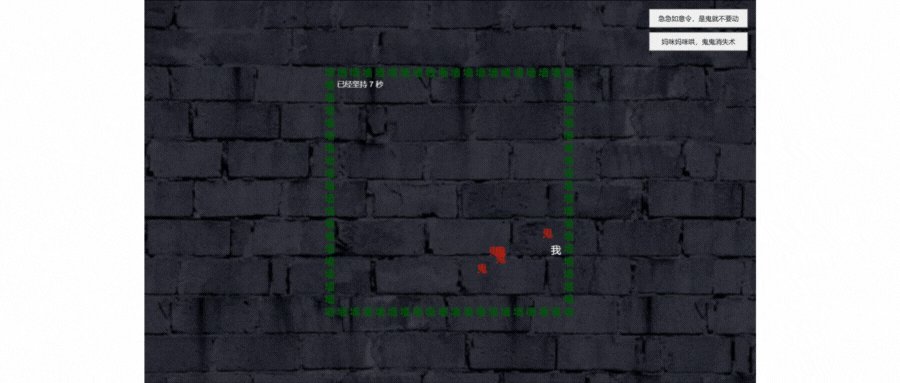
动态图展示

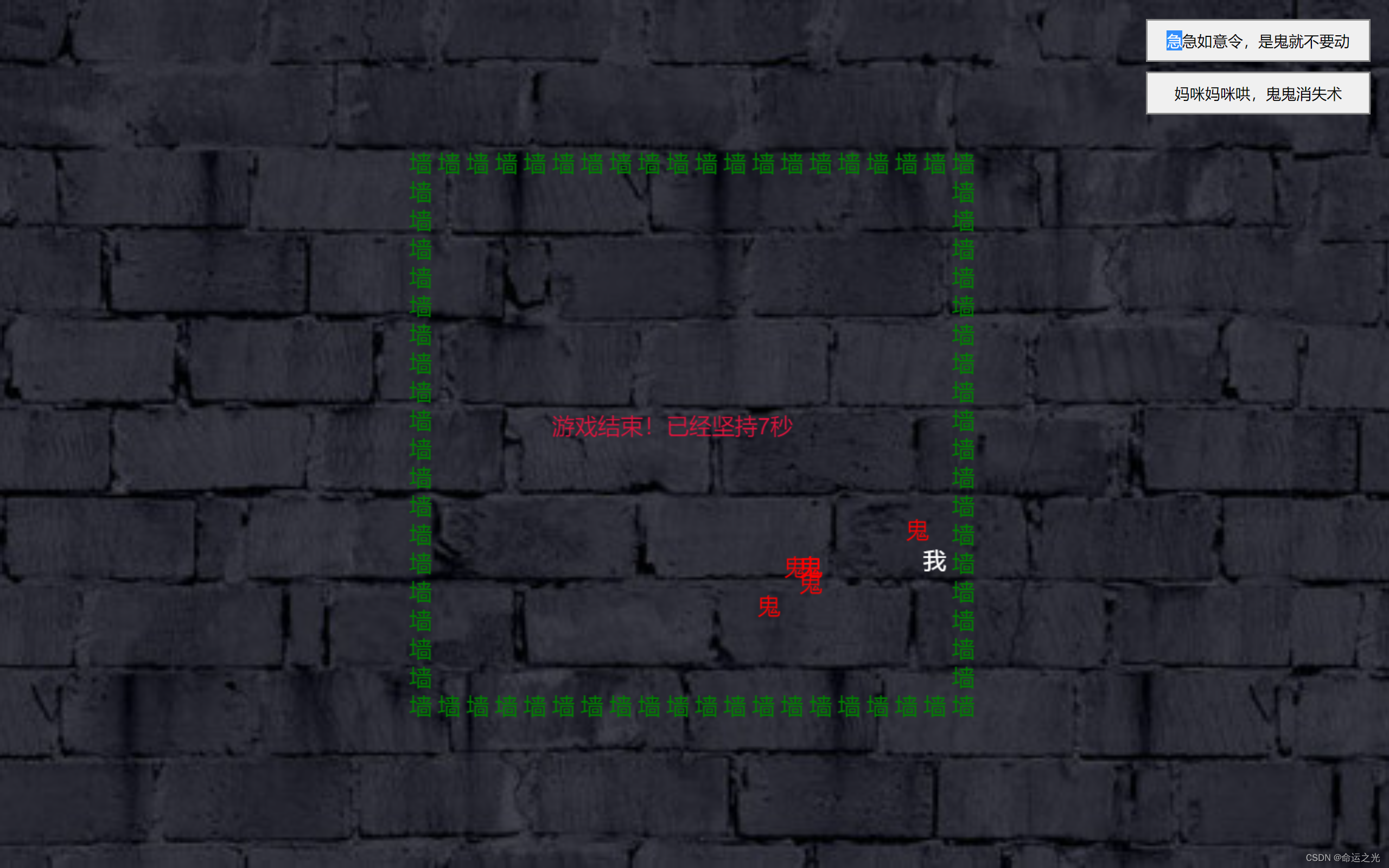
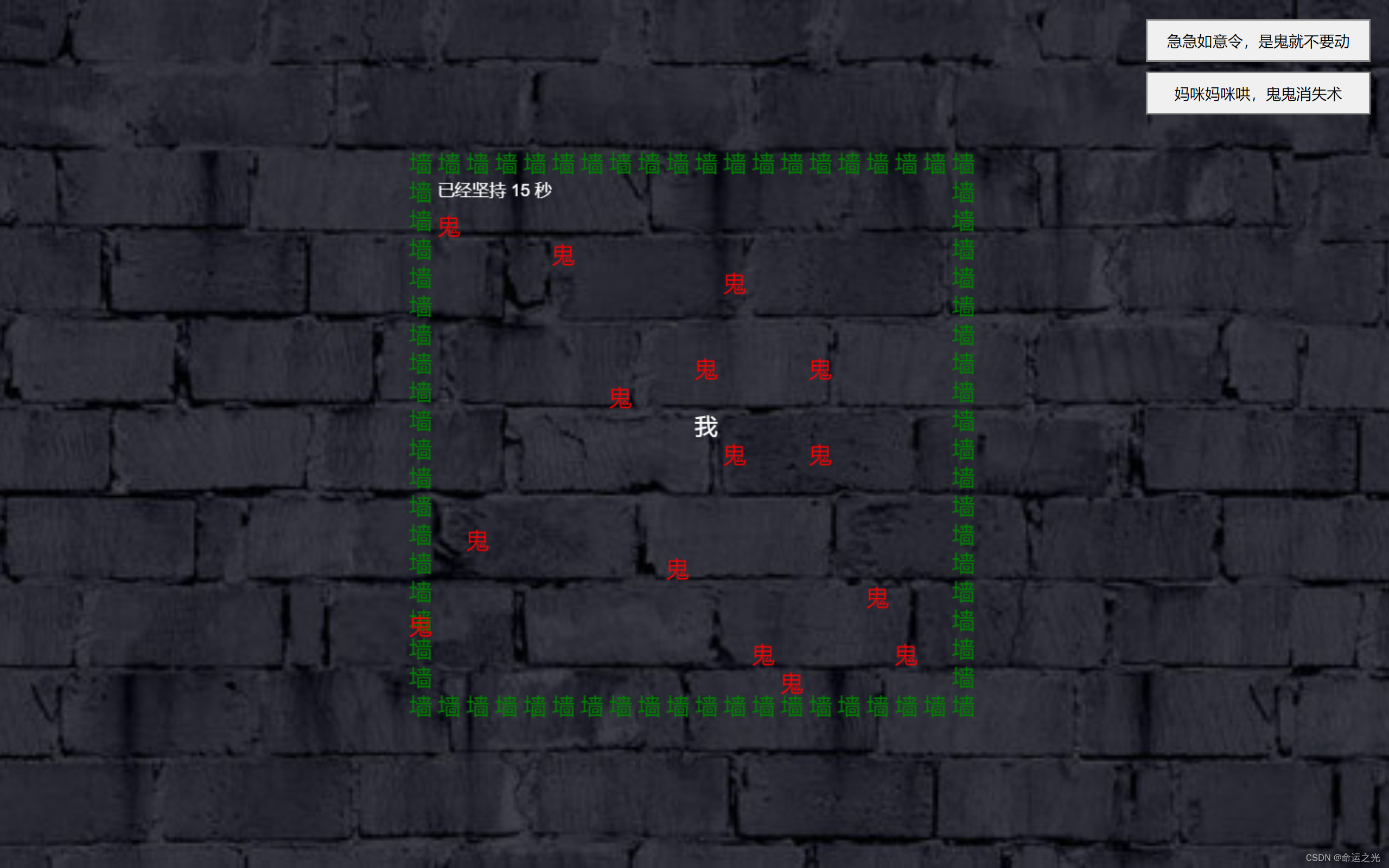
静态图展示


视频展示
抖音汉字鬼抓人小游戏
开始编写追逐游戏
首先,我们创建一个基本的HTML框架,包含一个Canvas元素用于绘制游戏界面,以及一个JavaScript脚本来实现游戏逻辑。以下是完整的HTML代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>追逐游戏</title>
<style>
body {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
margin: 0;
background-image: url('background.jpg'); /* 替换成背景图的URL */
background-size: cover;
background-position: center;
background-repeat: no-repeat;
}
canvas {
border: none;
}
</style>
</head>
<body>
<canvas id="gameCanvas" width="600" height="600"></canvas>
<script>
// JavaScript游戏逻辑将在这里编写
</script>
</body>
</html>
初始化游戏设置和变量
在JavaScript脚本中,我们首先定义一些游戏所需的设置和变量。这些设置包括游戏画布的大小、角色的移动速度以及游戏是否结束的标志等。同时,我们还需要定义一个玩家角色对象和敌人鬼对象数组,用于存储玩家和敌人的位置和状态。
const canvas = document.getElementById('gameCanvas');
const ctx = canvas.getContext('2d');
const boxSize = 30; // 角色和格子的大小
const canvasSize = 600; // 画布大小
// 玩家对象
const player = {
x: canvasSize / 2, // 初始位置居中
y: canvasSize / 2,
speed: 3, // 移动速度
dx: 0, // 横向移动方向
dy: 0, // 纵向移动方向
};
const ghosts = []; // 敌人鬼的数组
let gameOver = false; // 游戏结束标志
let startTime = 0; // 游戏开始时间
绘制角色和敌人
接下来,我们需要编写绘制角色和敌人的函数。在Canvas中,我们使用ctx.fillText()来绘制文本,用于显示角色和敌人的图形。
function drawPlayer() {
ctx.font = '24px Arial';
ctx.fillStyle = 'blue';
ctx.fillText('我', player.x, player.y);
}
function drawGhost(x, y) {
ctx.font = '24px Arial';
ctx.fillStyle = 'red';
ctx.fillText('鬼', x, y);
}
绘制游戏边界
为了限制角色和敌人的移动范围,我们需要绘制游戏边界。这里我们使用汉字“墙”来代表游戏的边界。
function drawWall(x, y) {
ctx.font = '24px Arial';
ctx.fillStyle = 'black';
ctx.fillText('墙', x, y + boxSize - 6); // 调整绘制位置
}
生成敌人鬼
我们还需要一个函数来生成敌人鬼。我们随机生成敌人的位置,并将其加入敌人数组中。
function generateGhost() {
ghosts.push({
x: Math.floor(Math.random() * (canvasSize / boxSize)) * boxSize,
y: Math.floor(Math.random() * (canvasSize / boxSize)) * boxSize,
});
}
更新游戏状态和碰撞检测
在游戏的主循环中,我们需要更新角色和敌人的状态,检测碰撞,并处理游戏结束的情况。
function draw() {
if (gameOver) {
return;
}
ctx.clearRect(0, 0, canvasSize, canvasSize);
// 绘制游戏边界
for (let x = 0; x < canvasSize; x += boxSize) {
drawWall(x, 0);
drawWall(x, canvasSize - boxSize);
}
for (let y = boxSize; y < canvasSize - boxSize; y += boxSize) {
drawWall(0, y);
drawWall(canvasSize - boxSize, y);
}
drawPlayer();
// 更新角色位置
player.x += player.dx * player.speed;
player.y += player.dy * player.speed;
// 角色的位置循环在画布上
if (player.x < boxSize) player.x = canvasSize - boxSize * 2;
if (player.x >= canvasSize - boxSize) player.x = boxSize;
if (player.y < boxSize) player.y = canvasSize - boxSize * 2;
if (player.y >= canvasSize - boxSize) player.y = boxSize;
// 绘制敌人鬼
for (const ghost of ghosts) {
drawGhost(ghost.x, ghost.y);
// 敌人鬼向角色移动
if (ghost.x < player.x) {
ghost.x += 1;
} else if (ghost.x > player.x) {
ghost.x -= 1;
}
if (ghost.y < player.y) {
ghost.y += 1;
} else if (ghost.y > player.y) {
ghost.y -= 1;
}
// 碰撞检测
if (
player.x < ghost.x + boxSize &&
player.x + boxSize > ghost.x &&
player.y < ghost.y + boxSize &&
player.y + boxSize > ghost.y
) {
// 游戏结束
gameOver = true;
const currentTime = Math.floor((Date.now() - startTime) / 1000);
ctx.font = '24px Arial';
ctx.fillStyle = 'red';
ctx.fillText(`游戏结束!已经坚持${currentTime}秒`, 150, canvasSize / 2);
return;
}
}
// 更新计时器
updateTimer();
requestAnimationFrame(draw);
}
实时计时器
我们还需要一个函数来更新实时计时器,显示玩家坚持游戏的时间。
function updateTimer() {
const currentTime = Math.floor((Date.now() - startTime) / 1000);
ctx.font = '18px Arial';
ctx.fillStyle = 'green';
ctx.fillText(`已经坚持 ${currentTime} 秒`, 30, 50);
}
键盘控制角色移动
最后,我们需要监听键盘按键事件,控制角色的移动方向。
document.addEventListener('keydown', (event) => {
if (event.key === 'ArrowUp') {
player.dx = 0;
player.dy = -1;
} else if (event.key === 'ArrowDown') {
player.dx = 0;
player.dy = 1;
} else if (event.key === 'ArrowLeft') {
player.dx = -1;
player.dy = 0;
} else if (event.key === 'ArrowRight') {
player.dx = 1;
player.dy = 0;
}
});
开始游戏和生成敌人
最后,在游戏开始时,我们需要设置游戏开始时间,并在一定时间间隔内生成敌人。
// 生成一个新的敌人鬼,间隔为1秒
setInterval(generateGhost, 1000);
// 开始游戏计时
startTime = Date.now();
// 运行游戏循环
draw();
项目完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>追逐游戏</title>
<style>
body {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
margin: 0;
background-image: url('background.jpg'); /* 替换成背景图的URL */
background-size: cover;
background-position: center;
background-repeat: no-repeat;
}
canvas {
border: none;
}
.button-container {
position: absolute;
top: 20px;
right: 20px;
display: flex;
flex-direction: column;
gap: 10px; /* 两个按钮之间的距离 */
}
.game-button {
padding: 10px 20px;
font-size: 16px;
background-color: #f0f0f0;
border: 2px solid #888;
cursor: pointer;
transition: background-color 0.3s, border-color 0.3s;
}
.game-button:hover {
background-color: #ddd;
border-color: #666;
}
</style>
</head>
<body>
<canvas id="gameCanvas" width="600" height="600"></canvas>
<div class="button-container">
<button id="invincibleButton" class="game-button">急急如意令,是鬼就不要动</button>
<button id="clearGhostsButton" class="game-button">妈咪妈咪哄,鬼鬼消失术</button>
</div>
<script>
const canvas = document.getElementById('gameCanvas');
const ctx = canvas.getContext('2d');
const boxSize = 30;
const canvasSize = 600;
const player = {
x: canvasSize / 2,
y: canvasSize / 2,
speed: 3,
dx: 0,
dy: 0,
};
const ghosts = [];
let gameOver = false;
let startTime = 0;
let invincibleMode = false;
function drawPlayer() {
ctx.font = '24px Arial';
ctx.fillStyle = 'white';
ctx.fillText('我', player.x, player.y);
}
function drawGhost(x, y) {
ctx.font = '24px Arial';
ctx.fillStyle = 'red';
ctx.fillText('鬼', x, y);
}
function drawWall(x, y) {
ctx.font = '24px Arial';
ctx.fillStyle = 'green';
ctx.fillText('墙', x, y + boxSize - 6); // 调整绘制位置
}
function generateGhost() {
ghosts.push({
x: Math.floor(Math.random() * (canvasSize / boxSize)) * boxSize,
y: Math.floor(Math.random() * (canvasSize / boxSize)) * boxSize,
});
}
function draw() {
if (gameOver) {
return;
}
ctx.clearRect(0, 0, canvasSize, canvasSize);
// 绘制游戏边界
for (let x = 0; x < canvasSize; x += boxSize) {
drawWall(x, 0);
drawWall(x, canvasSize - boxSize);
}
for (let y = boxSize; y < canvasSize - boxSize; y += boxSize) {
drawWall(0, y);
drawWall(canvasSize - boxSize, y);
}
drawPlayer();
// 更新角色位置
player.x += player.dx * player.speed;
player.y += player.dy * player.speed;
// 角色的位置循环在画布上
if (player.x < boxSize) player.x = canvasSize - boxSize * 2;
if (player.x >= canvasSize - boxSize) player.x = boxSize;
if (player.y < boxSize) player.y = canvasSize - boxSize * 2;
if (player.y >= canvasSize - boxSize) player.y = boxSize;
// 绘制敌人鬼
for (const ghost of ghosts) {
if (ghosts.length > 0) {
drawGhost(ghost.x, ghost.y);
// 敌人鬼向角色移动
if (!invincibleMode) {
if (ghost.x < player.x) {
ghost.x += 1;
} else if (ghost.x > player.x) {
ghost.x -= 1;
}
if (ghost.y < player.y) {
ghost.y += 1;
} else if (ghost.y > player.y) {
ghost.y -= 1;
}
}
// 碰撞检测
if (
player.x < ghost.x + boxSize &&
player.x + boxSize > ghost.x &&
player.y < ghost.y + boxSize &&
player.y + boxSize > ghost.y
) {
// 游戏结束
gameOver = true;
const currentTime = Math.floor((Date.now() - startTime) / 1000);
ctx.font = '24px Arial';
ctx.fillStyle = 'crimson';
ctx.fillText(`游戏结束!已经坚持${currentTime}秒`, 150, canvasSize / 2);
return;
}
}
}
// 更新计时器
updateTimer();
requestAnimationFrame(draw);
}
function updateTimer() {
const currentTime = Math.floor((Date.now() - startTime) / 1000);
ctx.font = '18px Arial';
ctx.fillStyle = 'white';
ctx.fillText(`已经坚持 ${currentTime} 秒`, 30, 50);
}
// 监听按钮点击事件
const invincibleButton = document.getElementById('invincibleButton');
invincibleButton.addEventListener('click', () => {
invincibleMode = true;
});
const clearGhostsButton = document.getElementById('clearGhostsButton');
clearGhostsButton.addEventListener('click', () => {
ghosts.length = 0; // 移除所有的鬼
});
// 监听键盘控制角色移动
document.addEventListener('keydown', (event) => {
if (event.key === 'ArrowUp') {
player.dx = 0;
player.dy = -1;
} else if (event.key === 'ArrowDown') {
player.dx = 0;
player.dy = 1;
} else if (event.key === 'ArrowLeft') {
player.dx = -1;
player.dy = 0;
} else if (event.key === 'ArrowRight') {
player.dx = 1;
player.dy = 0;
}
});
// 生成一个新的敌人鬼,间隔为1秒
setInterval(generateGhost, 1000);
// 开始游戏计时
startTime = Date.now();
// 运行游戏循环
draw();
</script>
</body>
</html>
代码的使用方法(超简单什么都不用下载)
🍓1.打开记事本

🍓2.将上面的源代码复制粘贴到记事本里面将文件另存为HTML文件点击保存即可

🍓3.打开html文件(大功告成(●'◡'●))

结语
本章的内容就到这里了,觉得对你有帮助的话就支持一下博主把~
🌌点击下方个人名片,交流会更方便哦~
↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓