用电器分析识别装置
- 一、题目要求
- 二、系统方案
- 三、硬件设计
- 3.1、ATT7022电参数采集模块
一、题目要求
任务
设计并制作一个根据电源线电流的电参量信息分析在用电器类别的装置。该装置具有学习和分析识别两种工作模式。在学习模式下,测试并存储用于识别各单件电器的特征参量;在分析识别模式下,实时指示在用电器的类别。

要求 :
1.基本要求
(1) 电器电流范围 5mA ~10.0A,可包括但不限于以下电器:LED 灯泡和
220V灯带、节能灯管、USB 充电器(带负载)、无线路由器、机顶盒、
电风扇、热水壶、电磁炉。
(2)自定可识别的电器种类,总数不低于 7,用序号表示。电流不大于
50mA的电器数不低于 5,包括一件自制电器,编号为 1~5;编号为 7 的电器电流大于 8A。
(3)随机增减在用电器,实时显示可识别电器是否在用和电源线
上电流的特征参量,响应时间不大于 2s。特征参量的种类、性质自定。
(4)用电阻,电容和二极管自制 1 号电器,其电流与 2 号电器相同但相位不同,
且含有谐波,两者电流差小于 1mA。
2.发挥部分
(1)具有学习功能。清除作品存储的所有特征参量,重新测试并存储指定电器
的特征参量。一种电器的学习时间不大于 1 分钟。
(2)随机增减在用电器,实时显示可识别电器是否在用和电源线上电流的特征
参量,响应时间不大于 2s。
(3)提高识别电流相同,其他特性不同的电器的能力和大、小电流电器共用时
识别小电流电器的能力。
(4)装置在分析识别模式下的工作电流不大于 15mA,可以选用无线传输到手
机上显示的方式。
(5)其他
三 说明
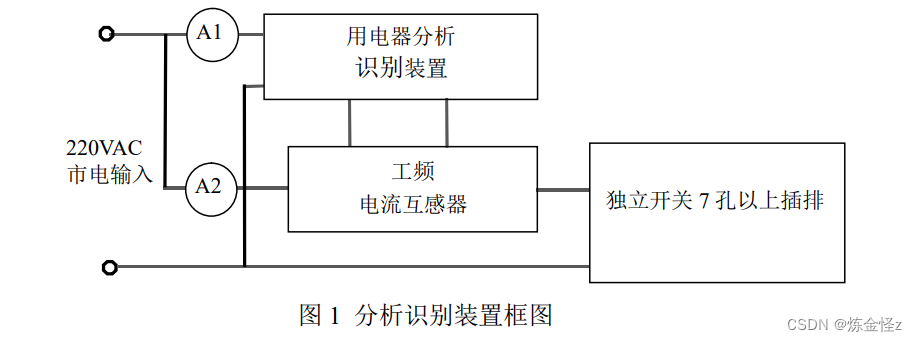
图 1 中 A1 和 A2 分别用于测量装置电流和在用电器电流。测试基本要求的电器
自带,并安全连接电源插头。不满足基本要求(2)对用电器电流的要求判为违规,
不测试。交作品之前完成学习过程,赛区测试时直接演示基本要求的功能。
二、系统方案
系统采用了STM32为主控制器,通过SPI与ATT7022电能采集模块进行通信。ATT7022模块负责采集线路上的用电器的一些电源参数,如电压,电流,有功功率,无功功率等。通过采集的电流、有功功率经过一定的判断算法判断用电器的工作状态,然后将判断好的用电器的状态,屏幕显示,并通过蓝牙模块发送给手机APP显示。
三、硬件设计
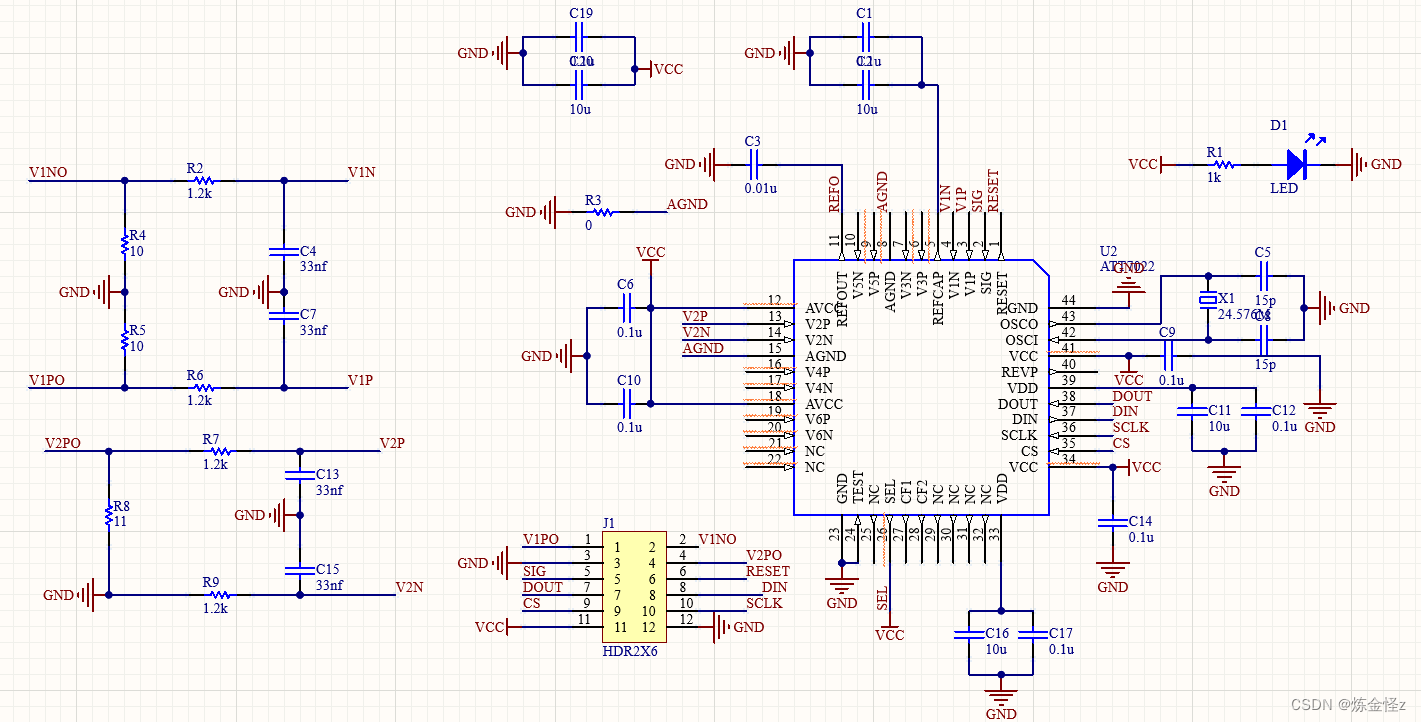
3.1、ATT7022电参数采集模块

待续