文章目录
- jQuery基本介绍和 DOM 对象互相转换
- 基本介绍
- jQuery 的原理示意图
- JQuery 基本开发步骤
- 说明:
- jQuery简单示例
- jQuery 对象和 DOM 对象
- 什么是 jQuery 对象
- DOM 对象转成 jQuery 对象
- 应用实例
- jQuery 对象转成 DOM 对象
- 代码演示
jQuery基本介绍和 DOM 对象互相转换
基本介绍
-
jQuery 是一个快速的,简洁的 javaScript 库,使用户能更方便地处理 HTML,css,dom…
-
提供方法、events、选择器,并且方便地为网站提供 AJAX 交互
-
其宗旨是—WRITE LESS,DO MORE,写更少的代码,做更多的事情.
-
jQuery 实现了浏览器的兼容问题
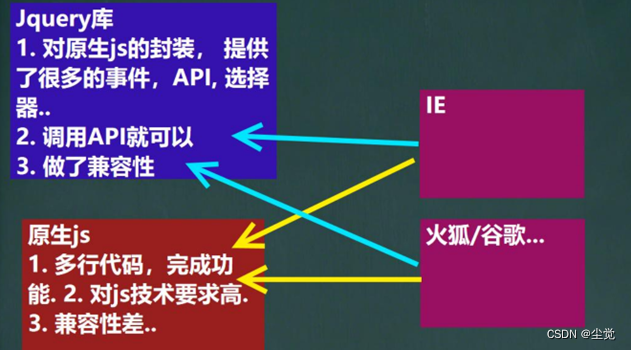
jQuery 的原理示意图

JQuery 基本开发步骤
JQuery下载地址: https://jquery.com/download/ jQuery作者在原生的javascript 基础上,封装好的方法,对象等
选择下载文件,并保存到 jquery-3.6.0.min.js
说明:
1.下载 Download the compressed, production jQuery 3.6.0 就是压缩过的
2.Download the uncompressed, development jQuery 3.6.0 是没有压缩过的
3.我们下载 production jQuery 3.6.0 , 把内容保存到 jquery-3.6.0.min.js 文件即可
使用标签 script 引入 jQuery 库文件即可使用
1、使 用 引入jQuery 库文件
2、即可使用 jQuery 相关的函数和对象
jQuery简单示例
需求:点击按钮,弹出"hello,jQuery"

使用传统的 dom 编程/原生 js,完成
使用 jQuery 完成, 体会 jQuery 的 “WRITE LESS,DO MORE”
使用两种方式,代码完成, 体会两种方式
<!-- 引入jquery库-->
<script type="text/javascript" src="script/jquery-3.6.0.min.js"></script>
<script type="text/javascript">
/**
* 使用dom编程
* 1. 代码比较麻烦
* 2. document.getElementById("btn01") 返回的是dom对象
*/
//使用原生js+dom完成
//(1) 当页面加载完毕后,就执行function
// window.onload = function () {
// //1. 得到id=btn01 的dom对象
// var btn01 = document.getElementById("btn01");
// //2. 绑定点击事件
// btn01.onclick = function () {
// alert("hello, js");
// }
// }
/**
* 1. 初次使用jquery , 你会觉得语法比较奇怪,其实jquery的底层仍然是js,只是做了封装
* 2. $(function () {} 等价 window.onload = function () {}
* 3. $() 可以理解成是一个函数 [可以定义 function $(id) {} ...]
* 3. $("#btn01") 底层: document.getElementById("btn01")
* 4. 注意 $("#btn01") 不能写成 $("btn01")
* 5. 通过$("#btn01") 返回的对象就是 jquery对象(即进行了封装),而不是原生的dom对象
*/
//使用jquery
//1. 引入jquery库文件
//2. $(function(){}) 等价原生的js的, 当页面加载完毕就会执行 function(){}
/*
window.οnlοad= function(){}
*/
$(function (){
//1.得到btn01这个对象->jquery对象
// $btn01 是一个jquery对象 其实就是对dom对象的包装.
// 这时我们就可以使用jquery对象的方法,事件等待
// 通过debug 我们发现jquery对象是数组对象.
//2. jquery中,获取对象的方法是 $("#id"), 必须在id前有#
//3. 编程中,规定 jquery对象的命名以$开头.(不是必须,但是约定)
var $btn01 = $("#btn01");
//2.绑定事件
$btn01.click(function (){
alert("hello,jquery...~~~")
})
});
</script>
</head>
<body>
<button id="btn01">按钮1</button>
</body>
</html>
jQuery 对象和 DOM 对象
什么是 jQuery 对象
- jQuery 对象就是对 DOM 对象进行包装后产生的对象
比如: $(“#test”).html() 意思是指:获取ID为test的元素内的html代码。其中html()是jQuery里的方法
这段代码等同于用DOM实现代码: document.getElementById(“id”).innerHTML;
-
jQuery 对象是 jQuery 独有的. 如果一个对象是 jQuery 对象, 那么它就可以使用jQuery 里的方法: $(“#id”).html();
-
约定:如果获取的是 jQuery 对象, 那么要在变量前面加上 $ , 比如: var $variable =jQuery 对象 var variable = DOM 对象
- var $variable : jQuery 对象
- var variable : DOM 对象
DOM 对象转成 jQuery 对象
-
对于一个 DOM 对象,只需要用 ( ) 把 D O M 对象包装起来,就可以获得一个 j Q u e r y 对象了。 ()把 DOM 对象包装起来,就可以获得一个 jQuery 对象了。 ()把DOM对象包装起来,就可以获得一个jQuery对象了。(DOM 对象)
-
DOM 对象转换成 JQuery 对象后,就可以使用 jQuery 的方法了
应用实例
演示分别使用 dom 对象和 jquery 对象来获取输入框的文本内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>DOM对象转成jQuery对象</title>
<script type="text/javascript" src="./script/jquery-3.6.0.min.js"></script>
<script type="text/javascript">
window.onload = function (){
//演示通过dom对象来获取输入框的value
//username就是dom对象
var username = document.getElementById("username");
alert("username value= " + username.value);
//通过jquery对象来获取输入框的value
//把username dom 对象转成 jquery对象
var $username = $(username);
//使用jquery的方法来获取value
alert("$username value= " + $username.val())
}
</script>
</head>
<body>
用户名 <input type="text" id="username" name="username" value="你好"/>
</body>
</html>
jQuery 对象转成 DOM 对象
-
两种转换方式将一个 jQuery 对象转换成 DOM 对象:[index]和.get(index);
-
jQuery 对象是一个数组对象,可以通过[index]的方法,来得到相应的 DOM 对象

- jQuery 本身提供,通过.get(index)方法,得到相应的 DOM 对象
代码演示
演示如何将 jquery 对象, 转成 dom 对象.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>jquery对象转成dom对象</title>
<!-- 一定要引入jquery-->
<script type="text/javascript" src="./script/jquery-3.6.0.min.js"></script>
<script type="text/javascript">
window.onload = function (){
//得到jquery对象
var $username = $("#username");
alert("$username value= " + $username.val())
//准备把jquery对象->dom
//(1)jquery是一个数组对象,封装了dom对象
//(2)可以通过[index] 来获取,也可以通过get(index)
//(3)一般来说 index 是 0
//方式1
// var username = $username[0];
// alert(username)// 输出username 是 object HtmlInputElement
// alert("username value=" + username.value);
//方式2 =>
var username = $username.get(0);
alert("username value~~~=" + username.value)
}
</script>
</head>
<body>
用户名 <input type="text" id="username" name="username" value="大家好"/>
</body>
</html>