01 概念
1、Git本地有四个工作区域:
工作目录(Working Directory)
暂存区(Stage/Index)
资源库(Repository或Git Directory)
git仓库(Remote Directory)
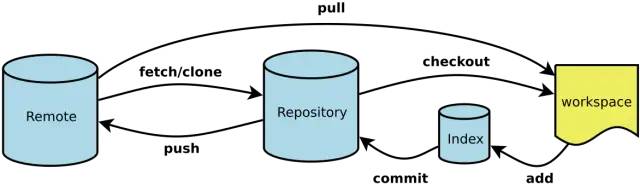
文件在这四个区域之间的转换关系如下:

Workspace:
工作区,就是你平时存放项目代码的地方
Index / Stage:
暂存区,用于临时存放你的改动,事实上它只是一个文件,保存即将提交到文件列表信息
Repository:
仓库区(或版本库),就是安全存放数据的位置,这里面有你提交到所有版本的数据。其中HEAD指向最新放入仓库的版本
Remote:
远程仓库,托管代码的服务器,可以简单的认为是你项目组中的一台电脑用于远程数据交换
2、git的工作流程一般是这样的:
在工作目录中添加、修改文件;
将需要进行版本管理的文件放入暂存区域;
将暂存区域的文件提交到git仓库。
工作区-----》暂存区—》仓库,因此,git管理的文件有三种状态:已修改(modified),已暂存(staged),已提交(committed)
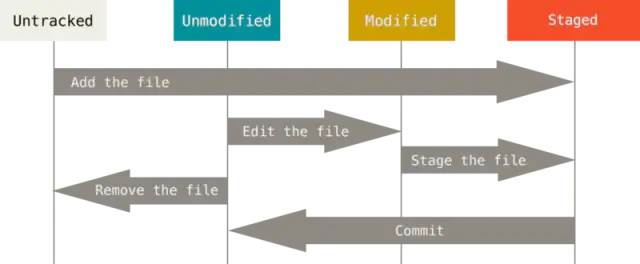
3、文件的四种状态
版本控制就是对文件的版本控制,要对文件进行修改、提交等操作,首先要知道文件当前在什么状态,不然可能会提交了现在还不想提交的文件,或者要提交的文件没提交上。
GIT不关心文件两个版本之间的具体差别,而是关心文件的整体是否有改变,若文件被改变,在添加提交时就生成文件新版本的快照,而判断文件整体是否改变的方法就是用SHA-1算法计算文件的校验和。

Untracked:
未跟踪, 此文件在文件夹中, 但并没有加入到git库, 不参与版本控制,通过git add 状态变为Staged
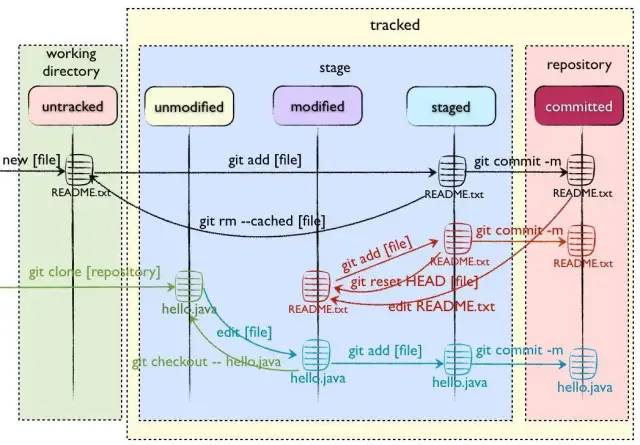
untracked----->Staged:git add file(工作区-暂存区)
unmodify ----->untracked: git rm --cached file:移出版本库(仓库--->工作区)
unmodify----->modified: 修改文件(暂存区)
modified---->ummodify:取消修改,git checkout file(工作区--->暂存区)
modified------>staged--->unmodify(仓库):git add file--->git commit,保存到仓库
unmodify(仓库)------>modified:git reset HEAD file,从仓库中取消暂存,放在暂存区
Unmodify:
文件已经入库(版本库), 未修改, 即版本库中的文件快照内容与文件夹中完全一致. 这种类型的文件有两种去处, 如果它被修改, 而变为Modified.
如果使用git rm移出版本库, 则成为Untracked文件
Modified:
文件已修改(工作区), 仅仅是修改, 并没有进行其他的操作. 这个文件也有两个去处,通过git add可进入暂存staged状态,
返回到unmodify状态,这个git checkout即从库中取出文件, 覆盖当前修改
Staged:
暂存状态,执行git commit则将修改同步到库中, 这时库中的文件和本地文件又变为一致, 文件为Unmodify状态. 执行git reset HEAD filename取消暂存,文件状态为Modified

新建文件—>Untracked
使用add命令将新建的文件加入到暂存区—>Staged
使用commit命令将暂存区的文件提交到本地仓库—>Unmodified
如果对Unmodified状态的文件进行修改—> modified
如果对Unmodified状态的文件(仓库)进行remove操作—>Untracked
02 四个区域常用命令
新建代码库:
#在当前目录新建一个Git代码库
git init
#新建一个目录,将其初始化为Git代码库
git init [project-name]
#下载一个项目和它的整个代码历史
git clone [url]
查看文件状态:
#查看指定文件状态
git status [filename]
#查看所有文件状态
git status
工作区<–>暂存区:
#添加指定文件到暂存区
git add [file1] [file2] ...
#添加指定目录到暂存区,包括子目录
git add [dir]
#添加当前目录的所有文件到暂存区
git add .
#当我们需要删除暂存区或分支上的文件, 同时工作区也不需要这个文件了, 可以使用
git rm file_path
#当我们需要删除暂存区或分支上的文件, 但本地(工作区)又需要使用, 这个时候直接push那边这个文件就没有,如果push之前重新add那么还是会有。
git rm --cached file_path
暂存区—版本库
#将暂存区-->资源库(版本库)
git commit -m '该次提交说明'
#加了【分支名】 +文件名 则表示从分支名为所写的分支名中拉取文件 并覆盖工作区里的文件
git checkout 分支名 文件名
#移除不必要的添加到暂存区的文件
git reset HEAD 文件名
#去掉上一次的提交(会直接变成add之前状态)
git reset HEAD^
#去掉上一次的提交(变成add之后,commit之前状态)
git reset --soft HEAD^
远程操作
#取回远程仓库的变化,并与本地分支合并
git pull
#上传本地指定分支(资源库)到远程仓库
git push 远程仓库 url地址
其它常用命令
#显示当前的Git配置
git config --list
#编辑Git配置文件
git config -e [--global]
#初次commit之前,需要配置用户邮箱及用户名,使用以下命令:
git config --global user.email "you@example.com"
git config --global user.name "Your Name"
03 实际git在pycharm使用
1、配置用户信息:必须的操作
*** Please tell me who you are.
Run
git config --global user.email "you@example.com"
git config --global user.name "Your Name"
to set your account's default identity.
Omit --global to set the identity only in this repository.
fatal: unable to auto-detect email address (got 'yujian01@gongyun.(none)'
在pycharm下的command运行
git config –global user.email “yujian01@gongyun.(none)”
git config –global user.name “yujian01”
2、在 terminal终端使用
git init:初始化git项目目录
git add:添加所有文件到变更列表(注意有个点)
git commit -m “首次提交”:
git remote add origin https://github.com/yujian-001/yujian.git:首次提交需要关联远程仓库,origin–起源,给一个远程服务器的路径
git push -u origin master:推送到远端(origin)master分 页面会弹出Git登陆页面,此时需要输入用户名和密码
git push https://github.com/yujian-001/yujian.git:后面再提交,直接将文件上传到远程仓库(上传)
git clone https://github.com/yujian-001/yujian.git:克隆文件,将git远程仓库的文件克隆到本地工作目录(任意的路径)
资源分享
下方这份完整的软件测试视频学习教程已经上传CSDN官方认证的二维码,朋友们如果需要可以自行免费领取 【保证100%免费】







![[附源码]计算机毕业设计基于vuejs的爱宠用品销售appSpringboot程序](https://img-blog.csdnimg.cn/53c4233c45c8483f809e34615895e1f9.png)