1. filter 和 find 、some ,includes结合使用
let arr = [1, 2, 3, 4, 5];
let arr2 = [3, 4, 5, 6, 7];
const arr3 = arr.filter((item) => arr2.includes(item));
const arr4 = arr.filter((item) => arr2.find((item2) => item2 === item));
const arr5 = arr.filter((item) => arr2.some((item2) => item2 === item));
console.log(arr3, "arr3");
console.log(arr4, "arr4");
console.log(arr5, "arr5");
/**
* [ 3, 4, 5 ] arr3
[ 3, 4, 5 ] arr4
[ 3, 4, 5 ] arr5
*/
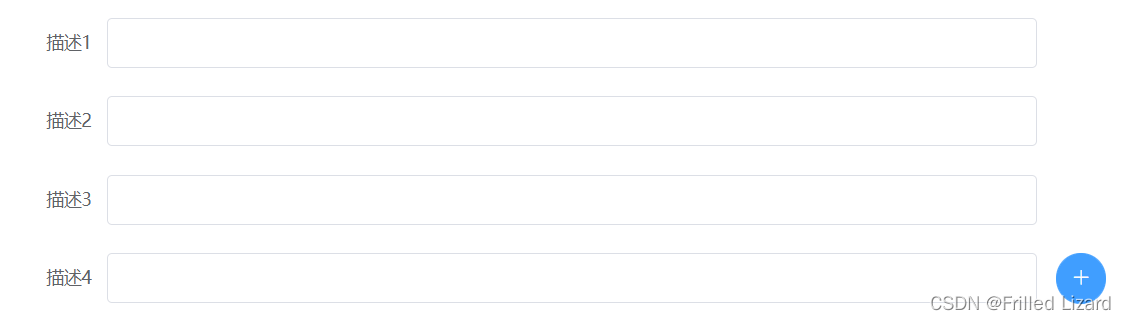
2.input 上传图片不想要默认 上传样式
<input type="file" id="myFileInput" style="display: none;">
<label for="myFileInput" class="custom-file-upload">自定义文件上传按钮</label>
3. 原生对 地址或者 base64进行编码 的api
encodeComponent() 不会对 ASCII 数字 或者 - _ . ! ~ * ' ( ) 编码 。只对 #¥%@……& ....等编码
防止 服务端解析 这些地址 无法识别
相反
decodeComponent() 解码
| js中encodeURIComponent函数的使用,加码解码_玉米妈妈-momoxifei的博客-CSDN博客js中encodeURIComponent函数的使用,加码解码 | |
| URL详解以及encodeURI、encodeURIComponent、decodeURI、decodeURIComponent的区别_urlunicodeuri_青颜的天空的博客-CSDN博客 | |