vue-element-admin框架 动态路由(二)
修改代码:
import { asyncRoutes, constantRoutes } from "@/router";
import { getMenu } from "@/api/user";
import Layout from "@/layout";
/**
* Use meta.role to determine if the current user has permission
* @param roles
* @param route
*/
function hasPermission(roles, route) {
if (route.meta && route.meta.roles) {
return roles.some((role) => route.meta.roles.includes(role));
} else {
return true;
}
}
/**
* Filter asynchronous routing tables by recursion
* @param routes asyncRoutes
* @param roles
*/
export function filterAsyncRoutes(routes, roles) {
const res = [];
routes.forEach((route) => {
const tmp = {...route };
if (hasPermission(roles, tmp)) {
const component = tmp.component;
if (route.component) {
if (component == "Layout") {
tmp.component = Layout;
} else {
// 接口组件字符串转换成组件对象
tmp.component = (resolve) =>
require([`@/views${component}`], resolve);
}
if (tmp.children) {
tmp.children = filterAsyncRoutes(tmp.children, roles);
}
}
res.push(tmp);
}
});
return res;
}
const state = {
routes: [],
addRoutes: [],
};
const mutations = {
SET_ROUTES: (state, routes) => {
state.addRoutes = routes;
state.routes = constantRoutes.concat(routes);
},
};
const actions = {
generateRoutes({ commit }, roles) {
return new Promise((resolve, reject) => {
getMenu()
.then((response) => {
let accessedRoutes; //获取菜单数据
accessedRoutes = filterAsyncRoutes(
response.data.permissionList,
roles
); //存储菜单数据到store
console.log(accessedRoutes);
commit("SET_ROUTES", accessedRoutes);
resolve(accessedRoutes);
})
.catch((error) => {
reject(error);
});
});
},
};
export default {
namespaced: true,
state,
mutations,
actions,
};
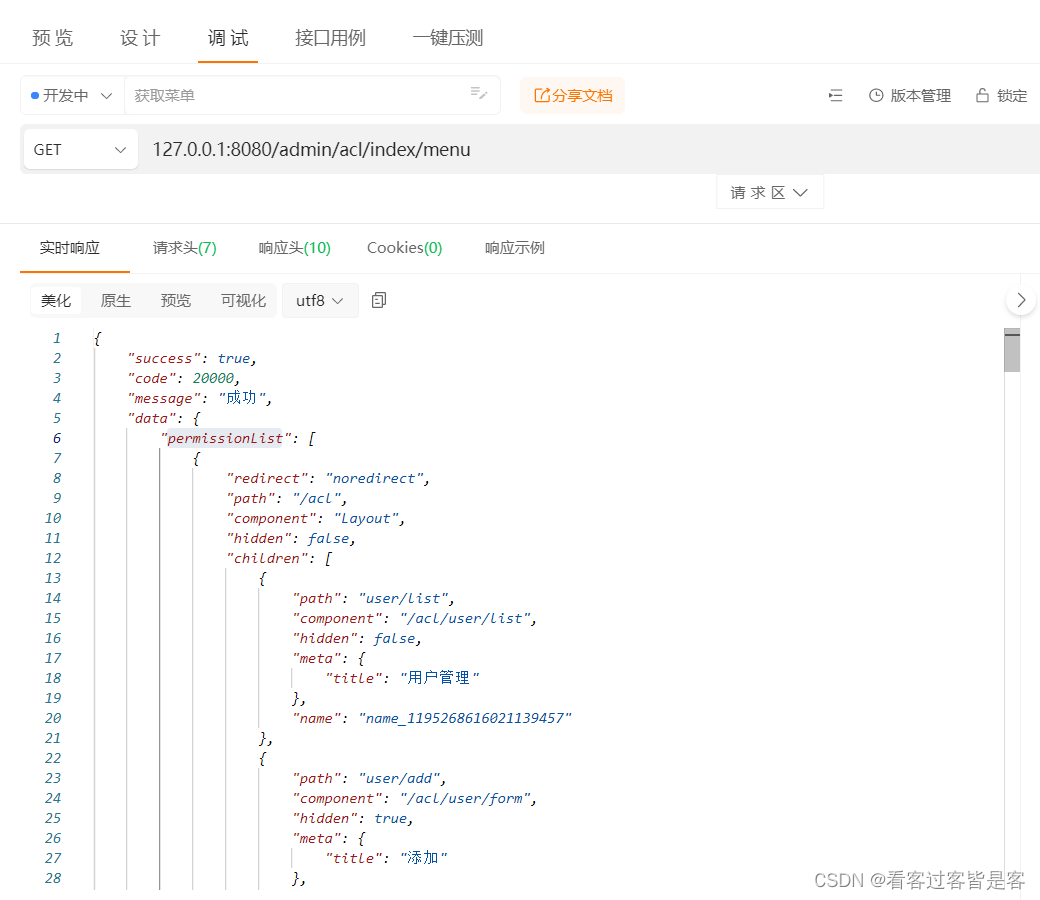
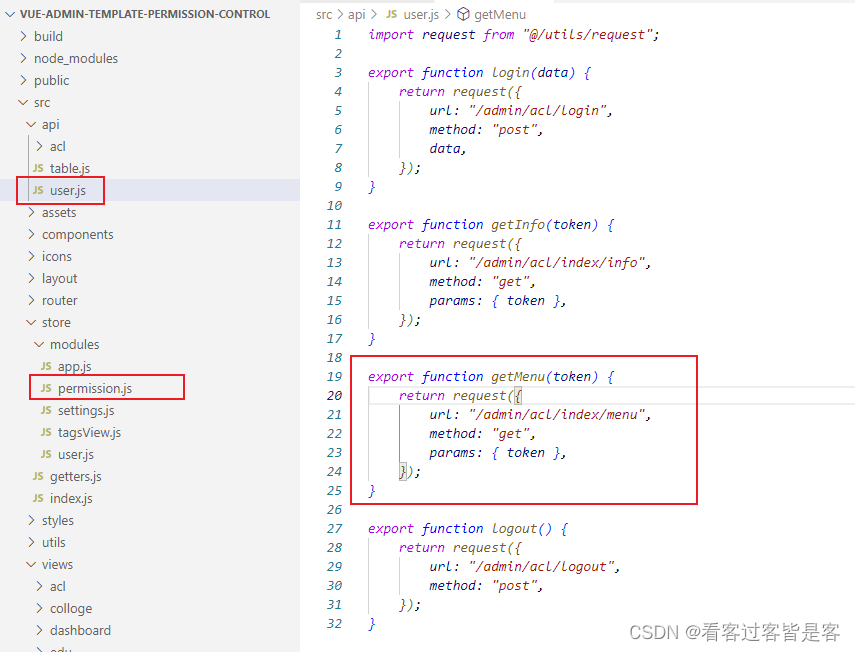
接口:

后端接口:
参考“谷粒学院”项目后端修改