zabbix监控-企业微信webhook告警并使用markdown格式
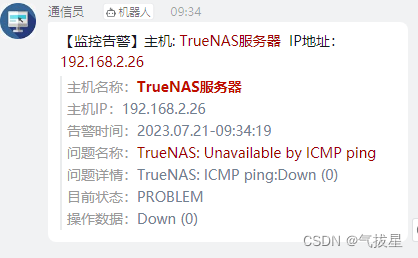
最终告警样式:

markdown格式与text格式的优点:文字排版清晰,可对不同文字标识颜色,大小等。
此方法使用zabbix提供的webhook方式,不需要建立脚本文件。
zabbix版本:Zabbix 6.2.8
一、创建钉钉群聊机器人

打开群聊界面,右上角设置,往下拉动鼠标,可以看到群管理页签中-机器人,进入机器人设置界面。添加自定义机器人。

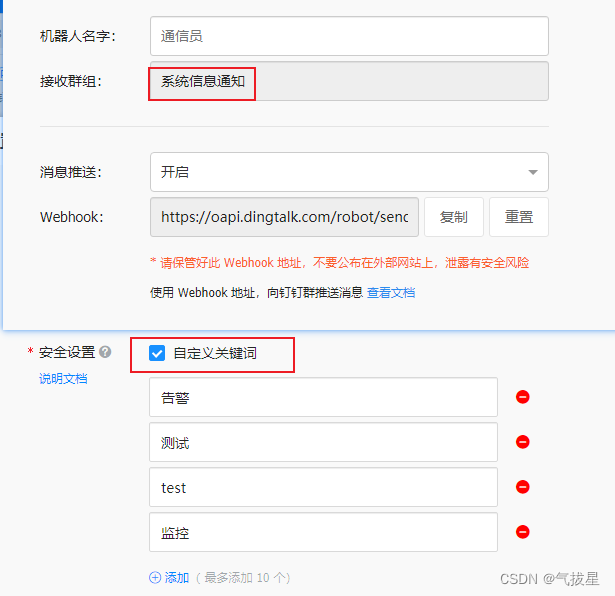
设置机器人名称,并添加自定义的关键词,如:告警
关键词作用:只要告警文本中包含关键词的内容钉钉机器人就允许发送。
创建完成后,我们就能得到机器人的webhook地址。

二、zabbix新建报警媒介
zabbix页面-管理-媒介-创建报警媒介
按照如下内容配置。名称可以任意,其他参数需要一致
| Message | {ALERT.MESSAGE} |
| Subject | {ALERT.SUBJECT} |
| To | {ALERT.SENDTO} |
| URL | 钉钉群聊机器人webhook地址,复制全部URL地址 |

脚本内容(参考其他技术大佬,并做了内容修改):
var Dingding = {
params: {},
proxy: null,
setParams: function (params) {
if (typeof params !== 'object') {
return;
}
Dingding.params = params;
},
request: function () {
var data = {
msgtype: "markdown",
markdown: {
title: Dingding.params.Subject,
text: Dingding.params.Subject + "\n" + Dingding.params.Message,
},
at: {
atUserIds: [Dingding.params.To],
isAtAll: false,
},
},
response,
url = Dingding.params.URL,
request = new HttpRequest();
request.addHeader('Content-Type: application/json');
if (typeof Dingding.HTTPProxy !== 'undefined' && Dingding.HTTPProxy !== '') {
request.setProxy(Dingding.HTTPProxy);
}
if (typeof data !== 'undefined') {
data = JSON.stringify(data);
}
Zabbix.Log(4, "[Dingding Webhook] message is: " + data);
response = request.post(url, data);
Zabbix.log(4, '[ Dingding Webhook ] Received response with status code ' +
request.getStatus() + '\n' + response);
if (response !== null) {
try {
response = JSON.parse(response);
}
catch (error) {
Zabbix.log(4, '[ Dingding Webhook ] Failed to parse response received from Dingding');
response = null;
}
}
if (request.getStatus() !== 200 || response.errcode !== 0) {
var message = 'Request failed with status code '+request.getStatus();
if (response !== null && typeof response.errmsg !== 'undefined') {
message += ': '+ JSON.stringify(response.errmsg) ;
}
throw message + '. Check debug log for more information.';
}
return response;
},
};
try {
var params = JSON.parse(value);
if (typeof params.URL !== 'undefined'
&& typeof params.To !== 'undefined'
&& typeof params.Message !== 'undefined') {
Zabbix.log(4, '[ Dingding Webhook ] webhookURL "' + params.URL +
'" sendto "'+ params.To )+'"';
}
else {
throw 'Missing parameter. URL, message, to parameter is required'
}
if (params.HTTPProxy) {
Dingding.proxy = params.HTTPProxy;
}
Dingding.setParams(params);
Dingding.request();
return 'OK';
}catch (error) {
Zabbix.log(3, '[ Dingding Webhook ] ERROR: ' + error);
throw 'Sending failed: ' + error;
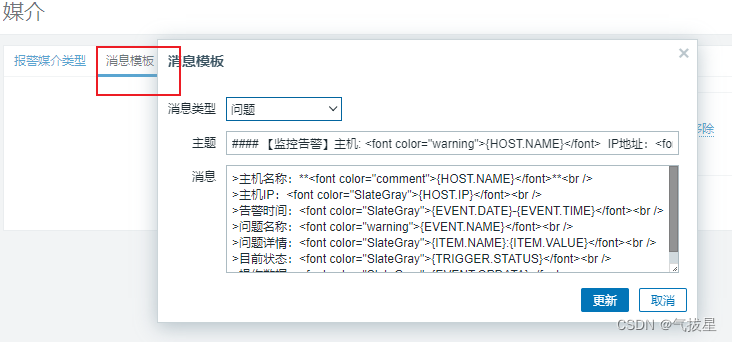
}添加报警模板:
模板类型选择问题,内容如下,根据个人喜好配置,也可直接复制下方内容。
主题:
#### 【监控告警】主机: <font color="warning">{HOST.NAME}</font> IP地址:<font color="warning">{HOST.IP}</font>
消息:
>主机名称:**<font color="comment">{HOST.NAME}</font>**<br />
>主机IP:<font color="SlateGray">{HOST.IP}</font><br />
>告警时间:<font color="SlateGray">{EVENT.DATE}-{EVENT.TIME}</font><br />
>问题名称:<font color="warning">{EVENT.NAME}</font><br />
>问题详情:<font color="SlateGray">{ITEM.NAME}:{ITEM.VALUE}</font><br />
>目前状态:<font color="SlateGray">{TRIGGER.STATUS}</font><br />
>操作数据:<font color="SlateGray">{EVENT.OPDATA}</font>

三、添加动作
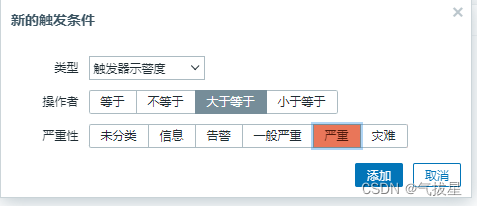
配置-动作-触发器动作-创建动作
名称随意,条件按照如下内容选择,我选择的是大于严重才能报警,你可以可以选择其他的严重性


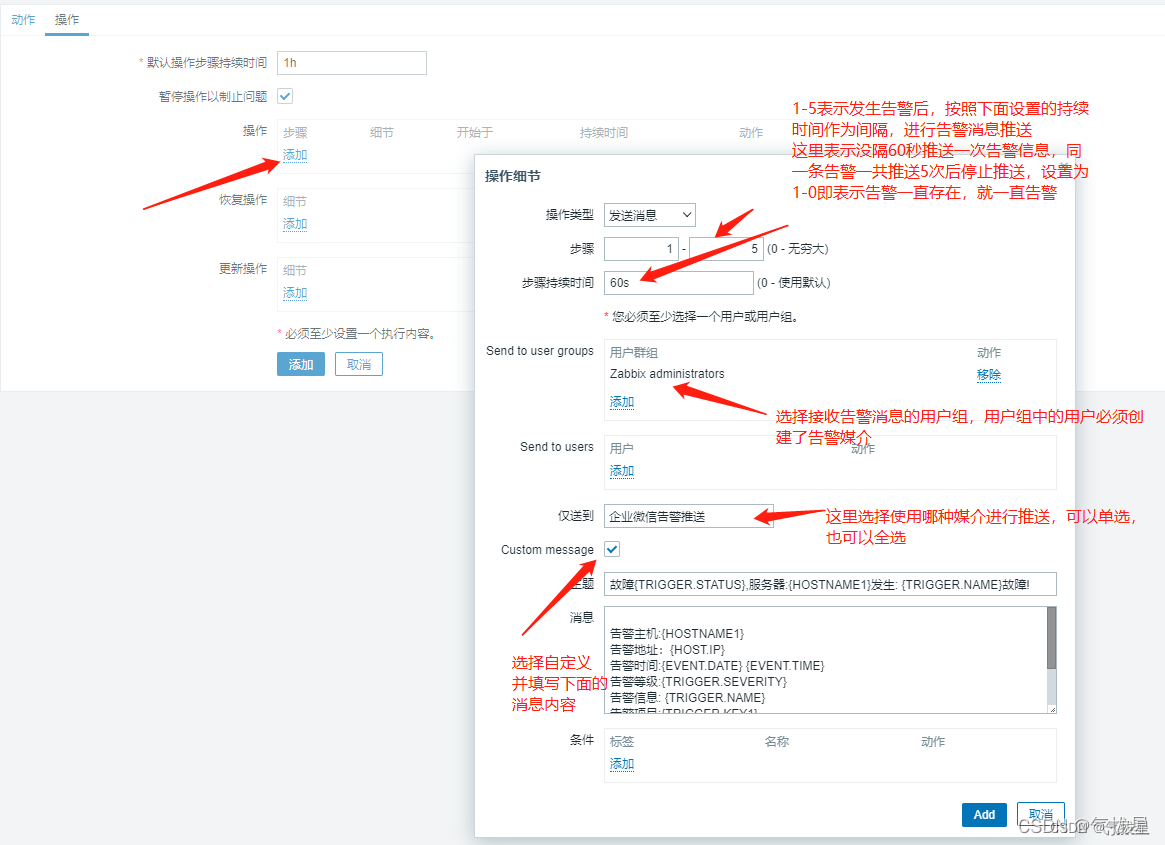
在动作-操作栏中,添加操作,发送给用户,这里发送给admin用户,仅送到-选择钉钉报警媒介
这是页面参数具体的解释信息:
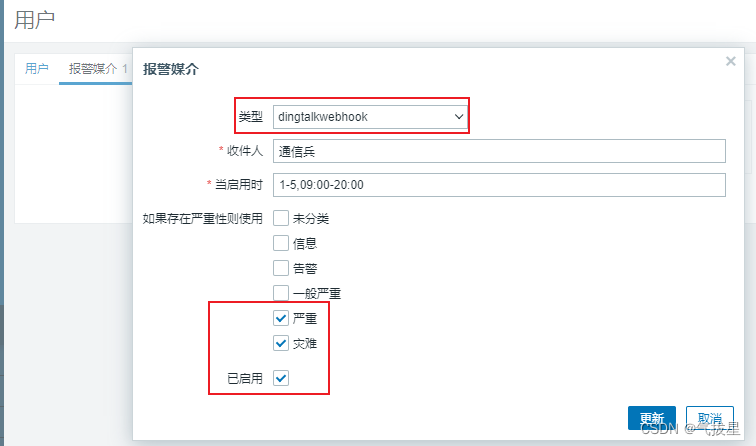
四、设置用户
管理-用户-admin用户,添加报警媒介,类型选钉钉报警媒介,收件人随意填写,时间可以写工作时间,没在这个时间段的就不会收到信息,严重性选择按需勾选,勾选后才能发送对应的告警等级。

五、完成设置,接收告警消息
断开某台服务器的ping链接,就可以收到告警信息了。




















![[SSM]手写Spring框架](https://img-blog.csdnimg.cn/1b4d7ed5f4664660a07d72beac594f95.png)