| Nginx location 配置 | 要代理的地址 | 测试URL | 代理后的URL | 举例编号 |
|---|---|---|---|---|
| /test01 | http://127.0.0.1:8080 | /test01/abc/test | /test01/abc/test | 01 |
| /test02 | http://127.0.0.1:8080/ | /test02/abc/test | //abc/test | 02 |
| /test03/ | http://127.0.0.1:8080 | /test03/abc/test | /test03/abc/test | 03 |
| /test04/ | http://127.0.0.1:8080/ | /test04/abc/test | /abc/test | 04 |
| /test05 | http://127.0.0.1:8080/app1 | /test05/abc/test | /app1/abc/test | 05 |
| /test06 | http://127.0.0.1:8080/app1/ | /test06/abc/test | /app1//abc/test | 06 |
| /test07/ | http://127.0.0.1:8080/app1 | /test07/abc/test | /app1abc/test | 07 |
| /test08/ | http://127.0.0.1:8080/app1/ | /test08/abc/test | /app1/abc/test | 08 |
| / | http://127.0.0.1:8080 | /test09/abc/test | /test09/abc/test | 09 |
| / | http://127.0.0.1:8080/ | /test10/abc/test | /test10/abc/test | 10 |
| / | http://127.0.0.1:8080/app1 | /test11/abc/test | /app1test11/abc/test | 11 |
| / | http://127.0.0.1:8080/app2/ | /test12/abc/test | /app2/test12/abc/test | 12 |
举例测试前的准备
不知道内网穿透的可参考我的博客: https://blog.csdn.net/qq_33333654/article/details/130106800?spm=1001.2014.3001.5502
思路
1、本地准备http接口
2、nginx代理到本地接口
3、使用natapp指向本地nginx代理的端口
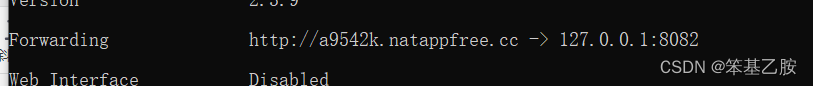
配置natapp 并启动

启动内网穿透后会有个外网地址:

我没有开会员,注意这个地址是会变动的
配置nginx
# Nginx Test
server {
listen 8082;
server_name localhost;
location /test01 {
proxy_pass http://127.0.0.1:8080;
}
location /test02 {
proxy_pass http://127.0.0.1:8080/;
}
location /test03/ {
proxy_pass http://127.0.0.1:8080;
}
location /test04/ {
proxy_pass http://127.0.0.1:8080/;
}
location /test05 {
proxy_pass http://127.0.0.1:8080/app1;
}
location /test06 {
proxy_pass http://127.0.0.1:8080/app1/;
}
location /test07/ {
proxy_pass http://127.0.0.1:8080/app1;
}
location /test08/ {
proxy_pass http://127.0.0.1:8080/app1/;
}
# 09
location / {
proxy_pass http://127.0.0.1:8080;
}
# 10
#location / {
# proxy_pass http://127.0.0.1:8080/;
#}
# 11
#location / {
# proxy_pass http://127.0.0.1:8080/app1;
#}
# 12
#location / {
# proxy_pass http://127.0.0.1:8080/app2/;
#}
}
10到12先注释掉,跟09冲突了,后面测试再放开
准备测试所需的工程代码 JAVA
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RestController;
@RestController
public class TestController {
@GetMapping("/test01/abc/test")
public String test01abctest(){
System.out.println("Test num is 01 ; this is /test01/abc/test");
return "01";
}
@GetMapping("/abc/test")
public String test02or04abctest(){
System.out.println("Test num is 02 or 04 ; this is /abc/test");
return "02 or 04";
}
@GetMapping("/test03/abc/test")
public String test03abctest(){
System.out.println("Test num is 03 ; this is /test03/abc/test");
return "03";
}
@GetMapping("/app1/abc/test")
public String test05or06or08abctest(){
System.out.println("Test num is 05 or 06 or 08; this is /app1/abc/test");
return "05 or 06 or 08";
}
@GetMapping("/app1abc/test")
public String test07abctest(){
System.out.println("Test num is 07; this is /app1abc/test");
return "07";
}
@GetMapping("/test09/abc/test")
public String test09abctest(){
System.out.println("Test num is 09 ; this is /test09/abc/test");
return "09";
}
@GetMapping("/test10/abc/test")
public String test10abctest(){
System.out.println("Test num is 10 ; this is /test10/abc/test");
return "10";
}
@GetMapping("/app1test11/abc/test")
public String test11abctest(){
System.out.println("Test num is 11 ; this is /app1test11/abc/test");
return "11";
}
@GetMapping("/app2/test12/abc/test")
public String test12abctest(){
System.out.println("Test num is 12 ; this is /app2/test12/abc/test");
return "12";
}
}
随便使用任意的http测试工具例如postman
我用的是apifox

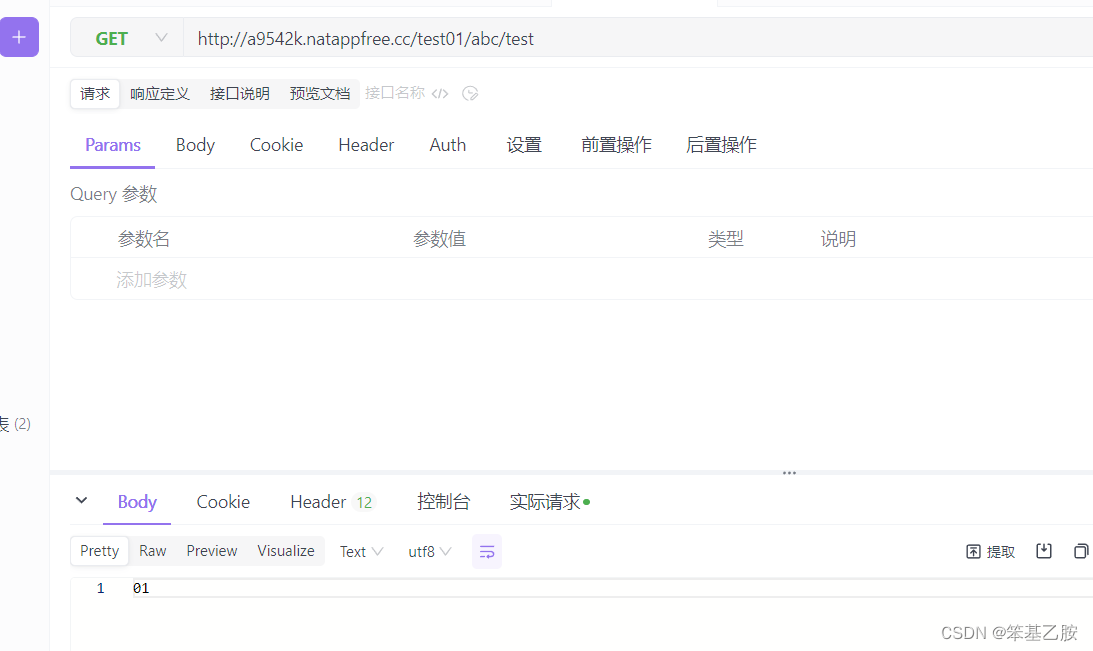
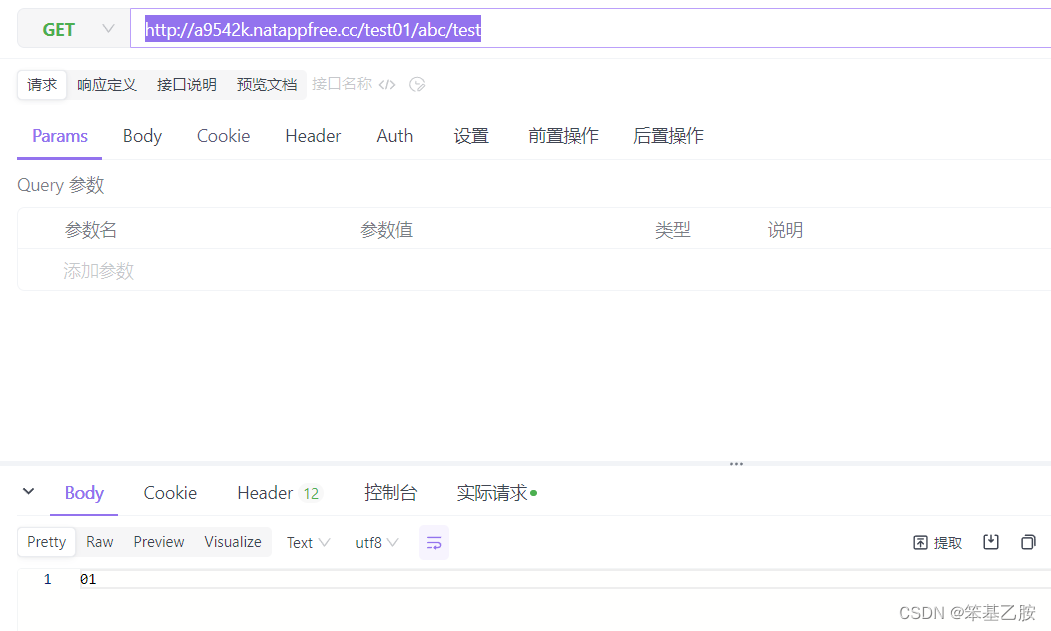
01 测试
测试工具请求地址:
http://a9542k.natappfree.cc/test01/abc/test

响应结果:

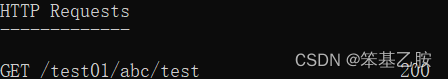
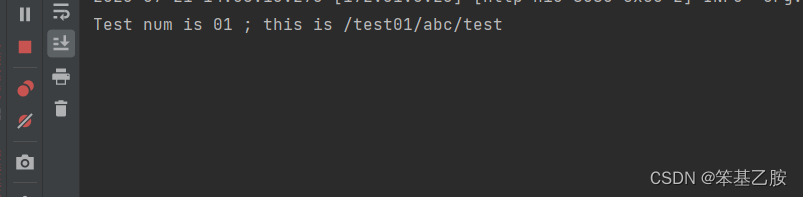
工程代码控制台输出:

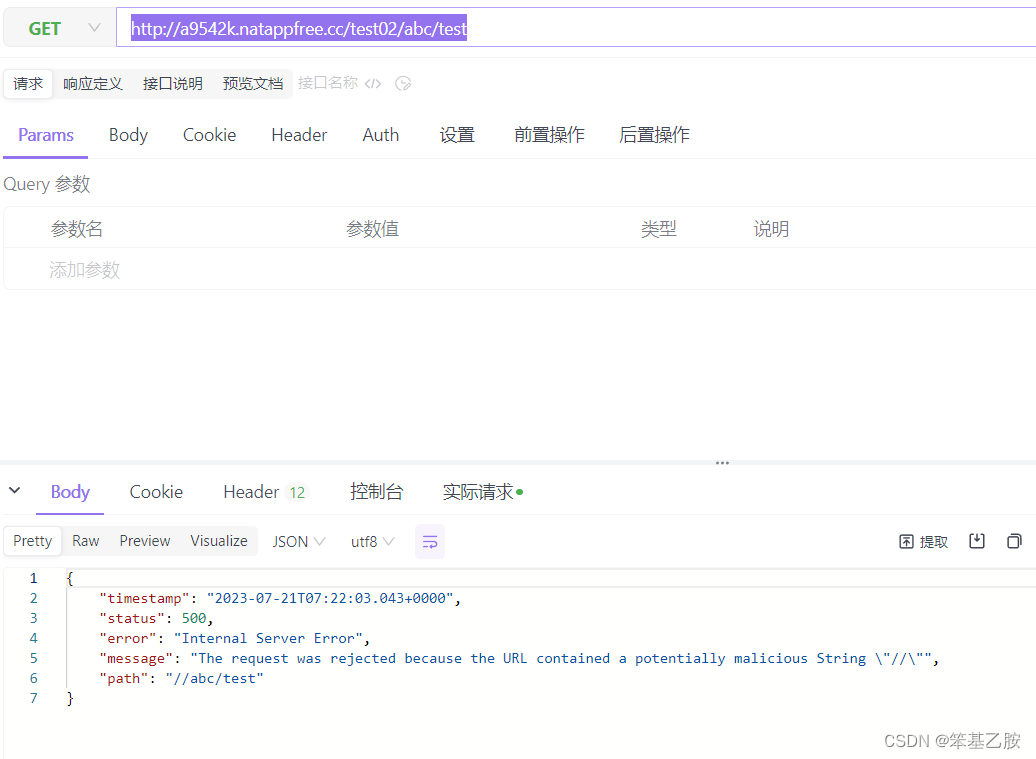
02 测试
访问地址:
http://a9542k.natappfree.cc/test02/abc/test
响应结果:

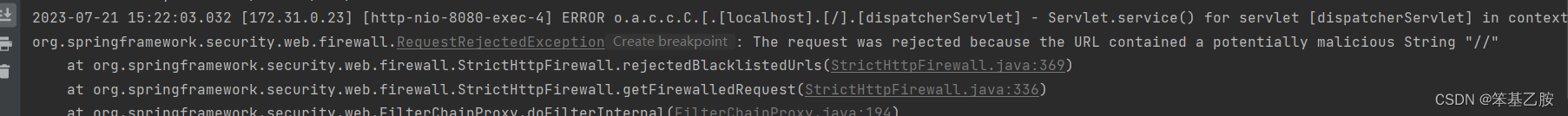
控制台日志:

说明我们配置是正确的,因为转换的实际路径是:
http://127.0.0.1:8080//abc/test
因为我们工程里压根没有“//abc/test”的接口,所以才会报错。
换句话说,报错就对了。
解决方案,修改nginx配置
03 测试
访问地址:
http://a9542k.natappfree.cc/test03/abc/test
我换了一下postman试试
响应结果:

控制台输出:

04 测试
访问地址:
http://a9542k.natappfree.cc/test04/abc/test
响应结果:

控制台输出:

后面的就不逐个测试了,感兴趣的可以自行测试一下











![[SSM]手写Spring框架](https://img-blog.csdnimg.cn/1b4d7ed5f4664660a07d72beac594f95.png)