接下来 我们来看看路由跳转
先打开 我们Dva项目
 然后我们需要在routes 下创建一个自己的路由,如果您尚未掌握在Dva项目中创建路由,可以参考我的文章 React 在Dva项目中修改路由配置,并创建一个自己的路由
然后我们需要在routes 下创建一个自己的路由,如果您尚未掌握在Dva项目中创建路由,可以参考我的文章 React 在Dva项目中修改路由配置,并创建一个自己的路由
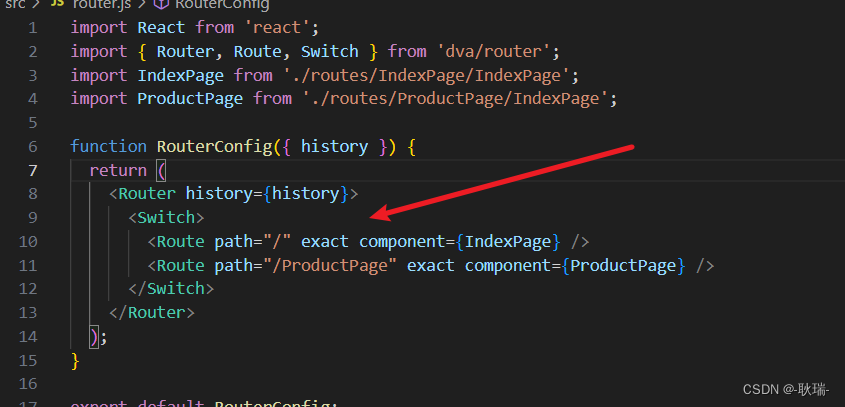
然后 我的项目有两个路由 router.js代码如下

一个 / 一个 /ProductPage
其实跳转路由的方式很多 第一种 Link
然后 我们在首页 / 下这样写
import { Link } from "dva/router";
这里 我们引入了Link组件 注意 这里 不再是router 而是 dva下的router 它做了一个封装
然后在页面上这样写
<Link to="/ProductPage">去ProductPage</Link>
使用这个Link组件 to指定要跳转的路径 /ProductPage
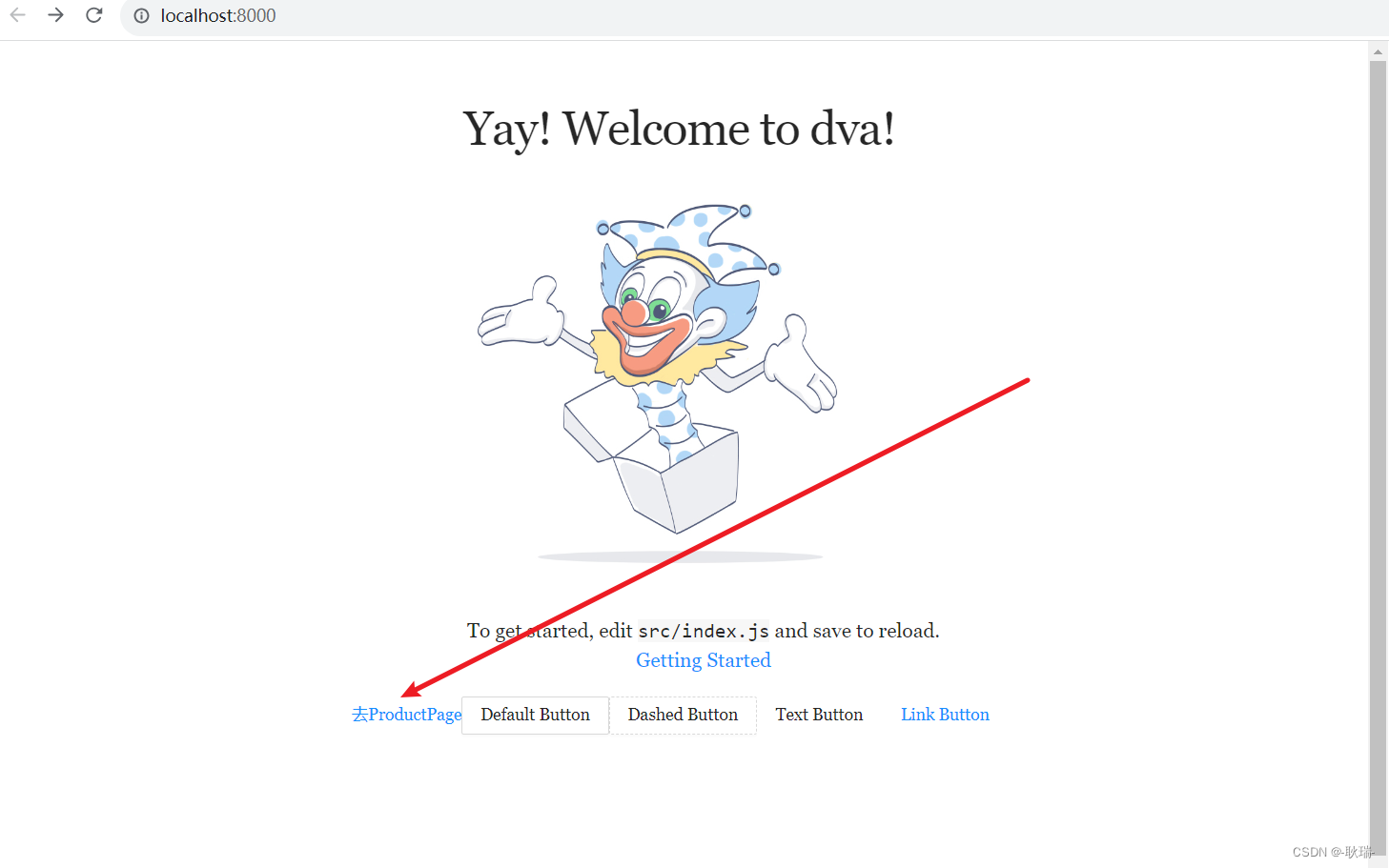
然后 我们运行项目

然后点击我们写的按钮

这里 就已经完成了跳转
但是 很多时候 我们希望在事件里面做跳转
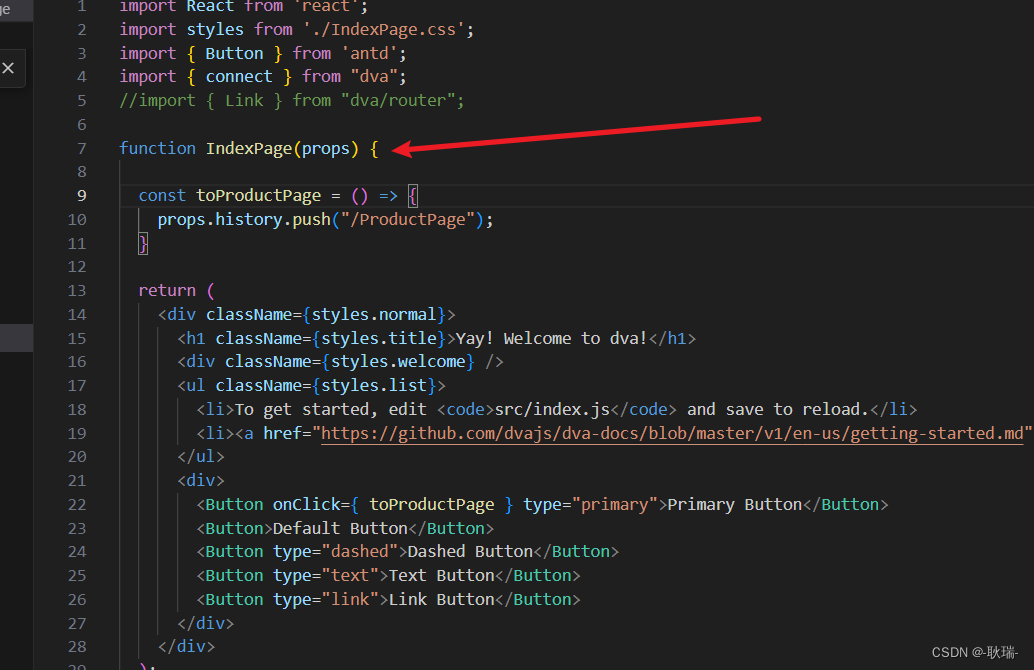
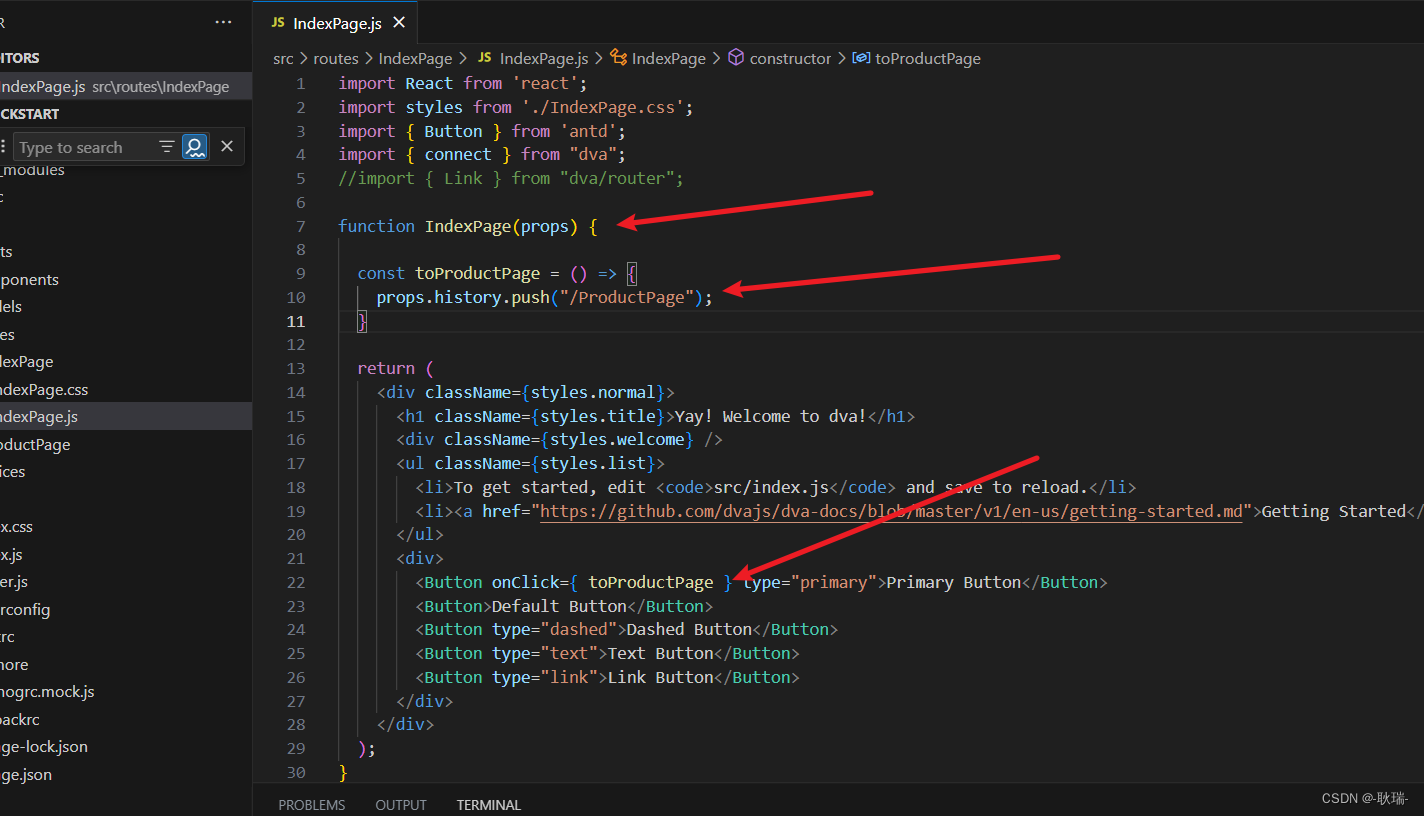
首先 我们函数方式的组件 需要在方法中接一下props参数

如果是 类 class 的组件 可以这样 this.props 拿到
然后 我们外面声明一个事件
const toProductPage = () => {
props.history.push("/ProductPage");
}
然后 页面上面 我们可以写个按钮 来点击调用这个函数
<Button onClick={ toProductPage } type="primary">Primary Button</Button>

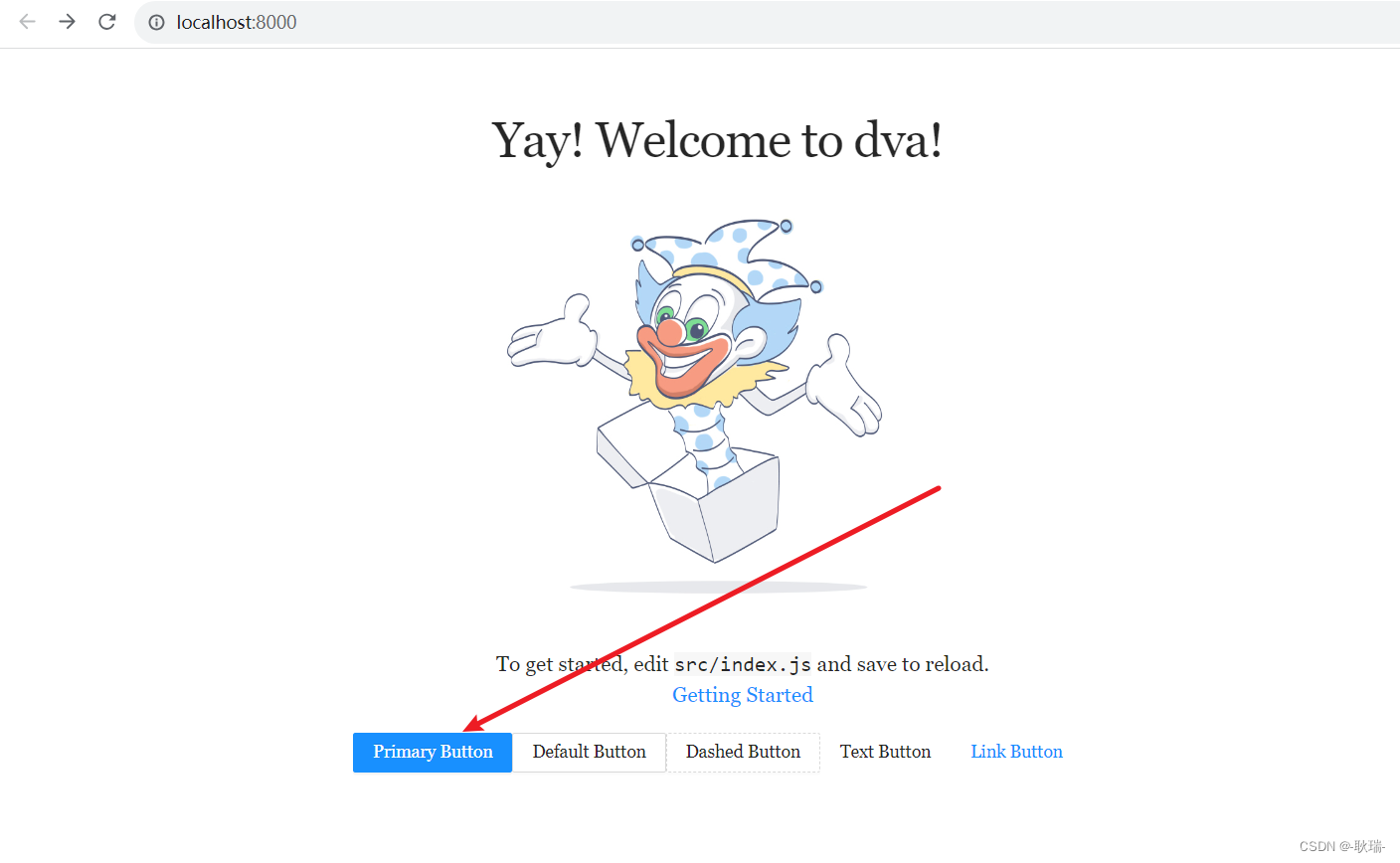
运行项目

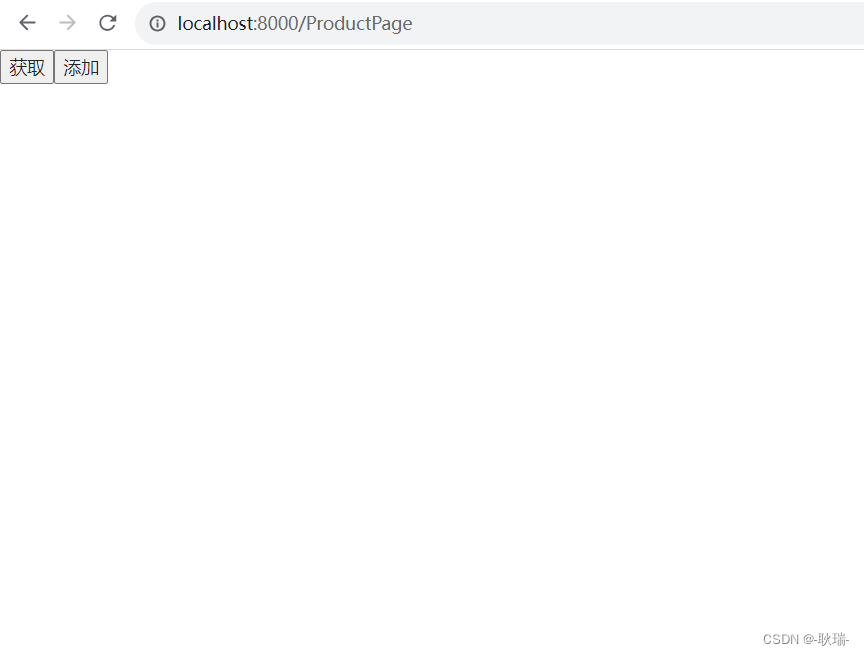
然后点击我们绑定事件的按钮 这样就完成页面的跳转了

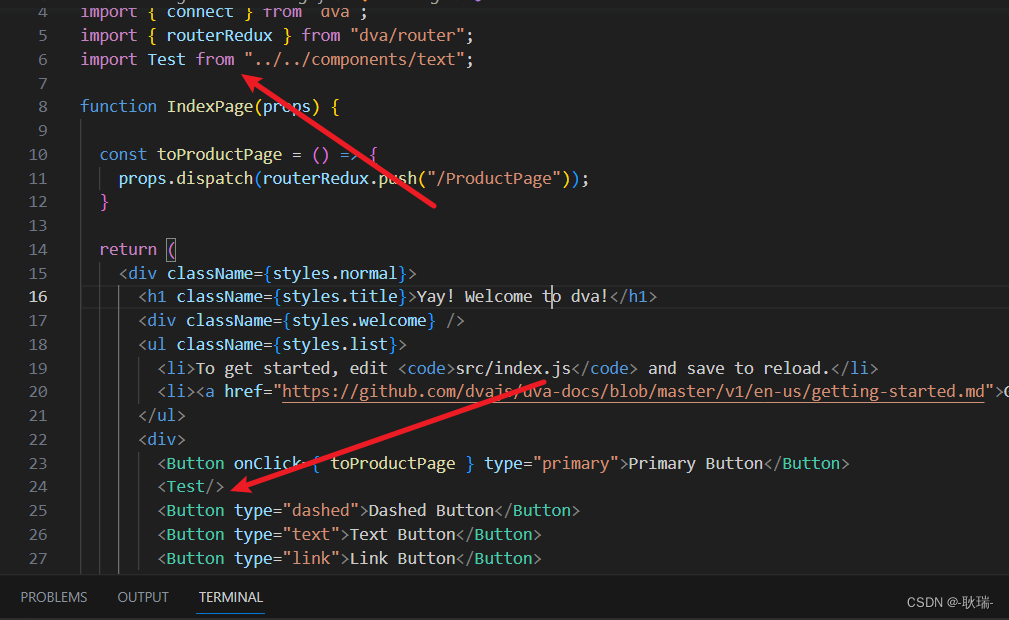
我们 还可以通过 routerRedux 来完成
首先 引入它
import { routerRedux } from "dva/router";
还是在dva帮我们封装的router下面
然后 我们将之前的toProductPage改成这样
const toProductPage = () => {
props.dispatch(routerRedux.push("/ProductPage"));
}

再次点击 依旧能顺利完成跳转
还有一个比较特殊的东西
我们在src下的 components 目录下创建一个 text.jsx
参考代码如下
import React from "react"
export default class Product extends React.Component {
constructor(props){
super(props);
this.state = {
}
}
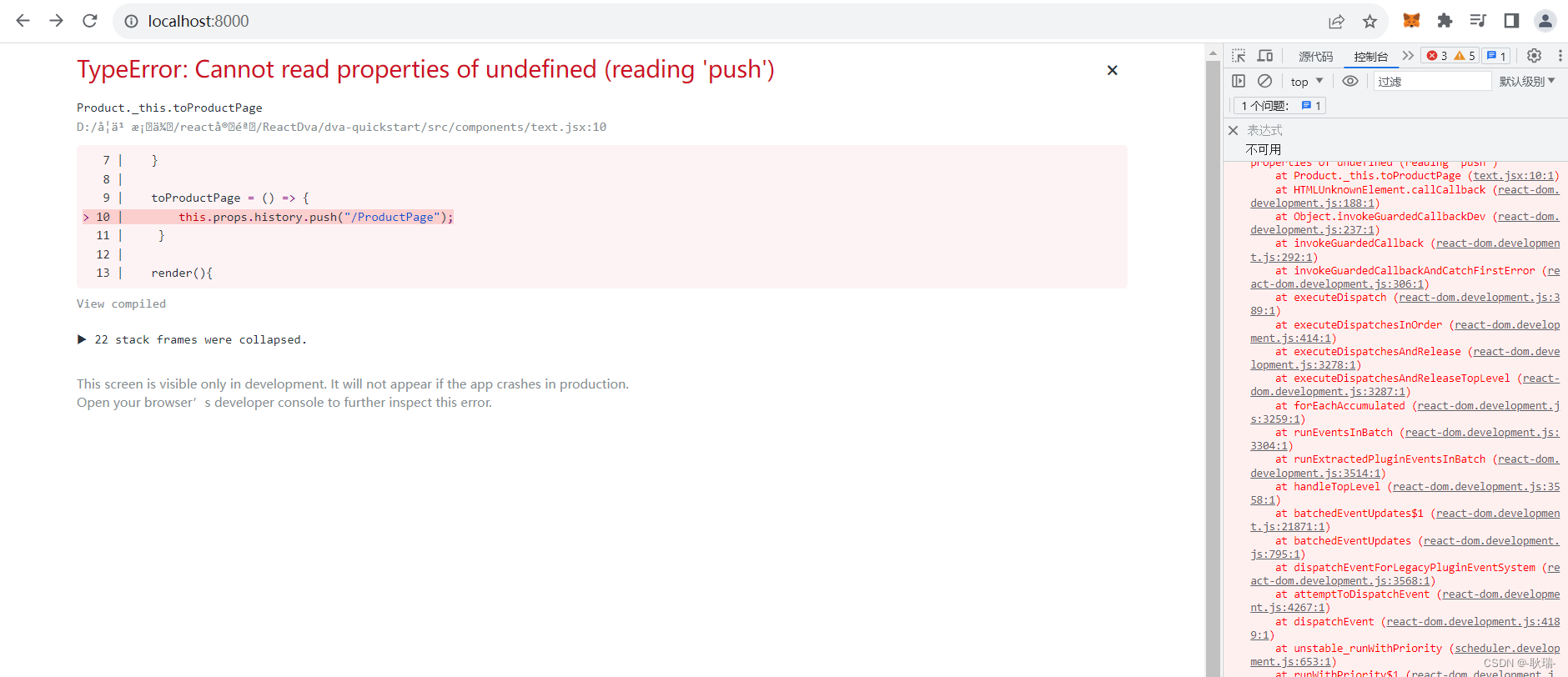
toProductPage = () => {
this.props.history.push("/ProductPage");
}
render(){
return (
<div>
<button onClick={ this.toProductPage }>Primary Button</button>
</div>
)
}
}
我们声明了一个class类形式的组件 然后 在根组件中引入它

运行项目 之后 我们尝试点击按钮

这里就报错了 因为这个组件并不在路由包裹下

在路由包裹下的 这有这两个组件

这时 我们可以通过withRouter来解决问题
我们将 text.jsx 代码改成这样
import React from "react"
import { withRouter } from "dva/router";
class Product extends React.Component {
constructor(props){
super(props);
this.state = {
}
}
toProductPage = () => {
this.props.history.push("/ProductPage");
}
render(){
return (
<div>
<button onClick={ this.toProductPage }>Primary Button</button>
</div>
)
}
}
export default withRouter(Product)
withRouter 也是在dva封装的router中引入
然后 它是一个高阶函数
我们再次运行项目
然后 点击按钮

我们的页面跳转就完成了







![[SSM]手写Spring框架](https://img-blog.csdnimg.cn/1b4d7ed5f4664660a07d72beac594f95.png)