前提需安装node.js和Vue CLI
node.js:https://nodejs.org/zh-cn
Vue CLI:
npm install -g @vue/cli如何创建一个vue2项目
(1) 使用cmd终端直接创建
进入到vue项目所创建的目录里(我是直接创建在桌面上)
选择vue2
创建项目 完成,发现npm run serve运行后会报错
出现Conflict: Multiple assets emit different content to the same filename index.html
此时此刻不要慌!
第一步:把index.html重命名为index.ejs
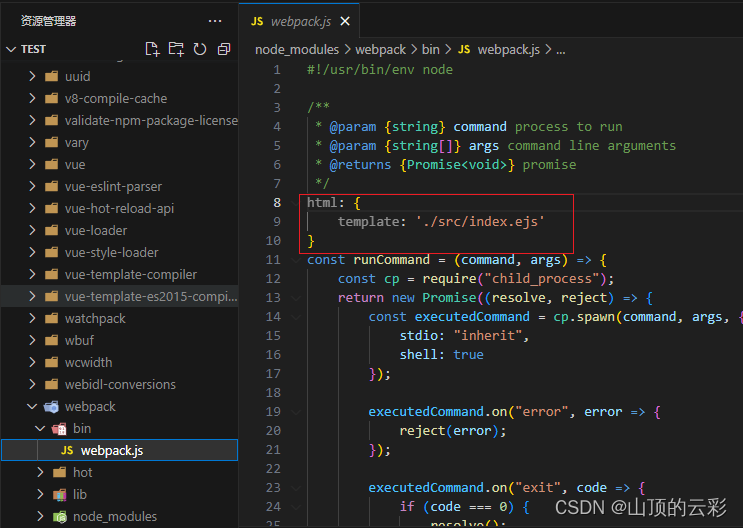
第二部:在node_nodules/webpack/bin/webpack.js中加入 html: { template: './src/index.ejs' }