LiveNVR拉转Onvif/RTSP/RTMP/FLV/HLS直播流流媒体服务视频广场页面集成视频播放集成说明
- 1、视频页面集成
- 1.1、关闭接口鉴权
- 1.2、视频广场页面集成
- 1.2.1、隐藏菜单栏
- 1.2.2、隐藏播放页面分享连接
- 1.3、其它页面集成
- 2、播放分享页面集成
- 2.1、获取 iframe 代码
- 2.2、html 集成iframe示例
- 2.3、分享页面参数说明
- 3、视频流地址获取集成
- 3.1、 直播流地址获取
- 3.2、 H5直播点播播放器
- 4、RTSP/HLS/FLV/RTMP拉流Onvif流媒体服务
1、视频页面集成
1.1、关闭接口鉴权
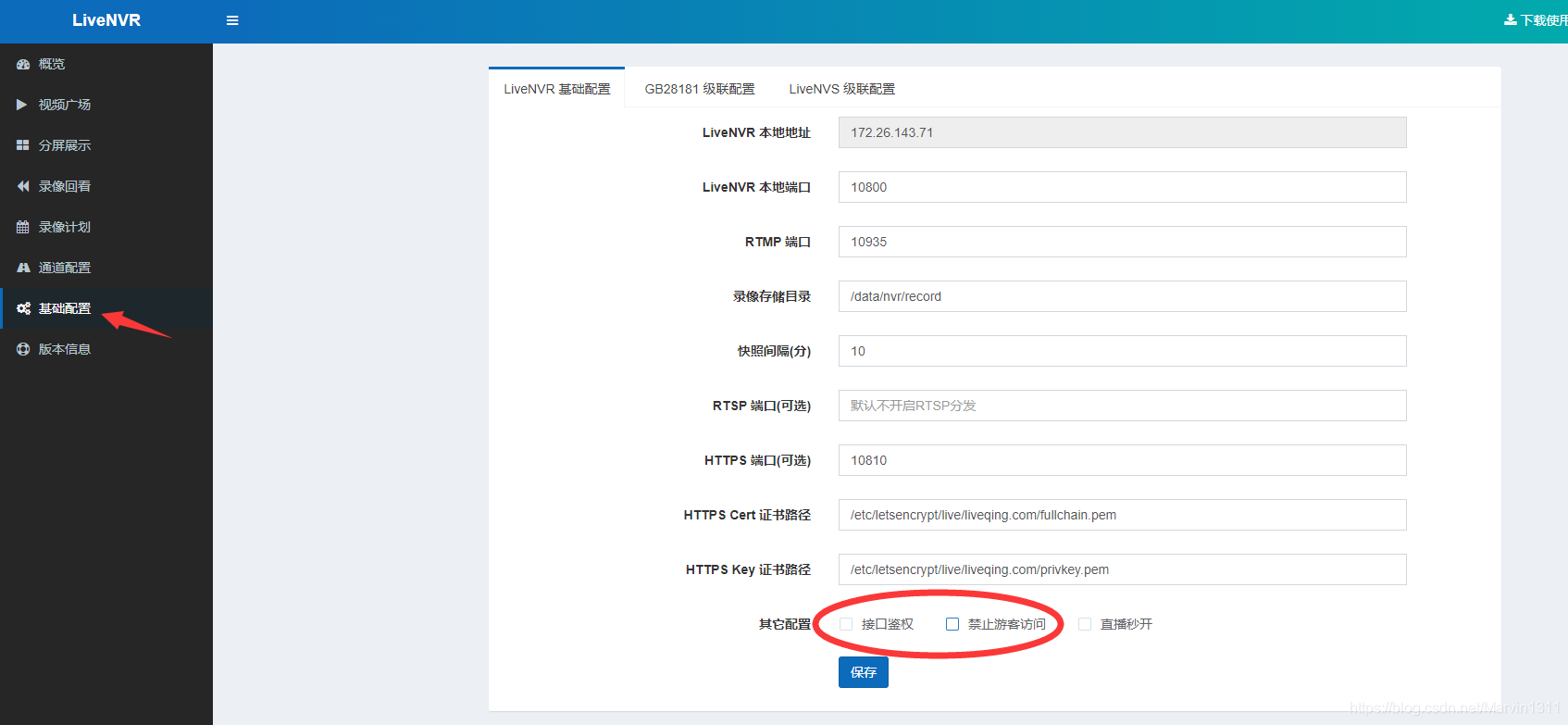
关闭接口鉴权 允许游客访问, 基础配置-》LiveNVR基础配置
默认的接口鉴权是开启的

1.2、视频广场页面集成
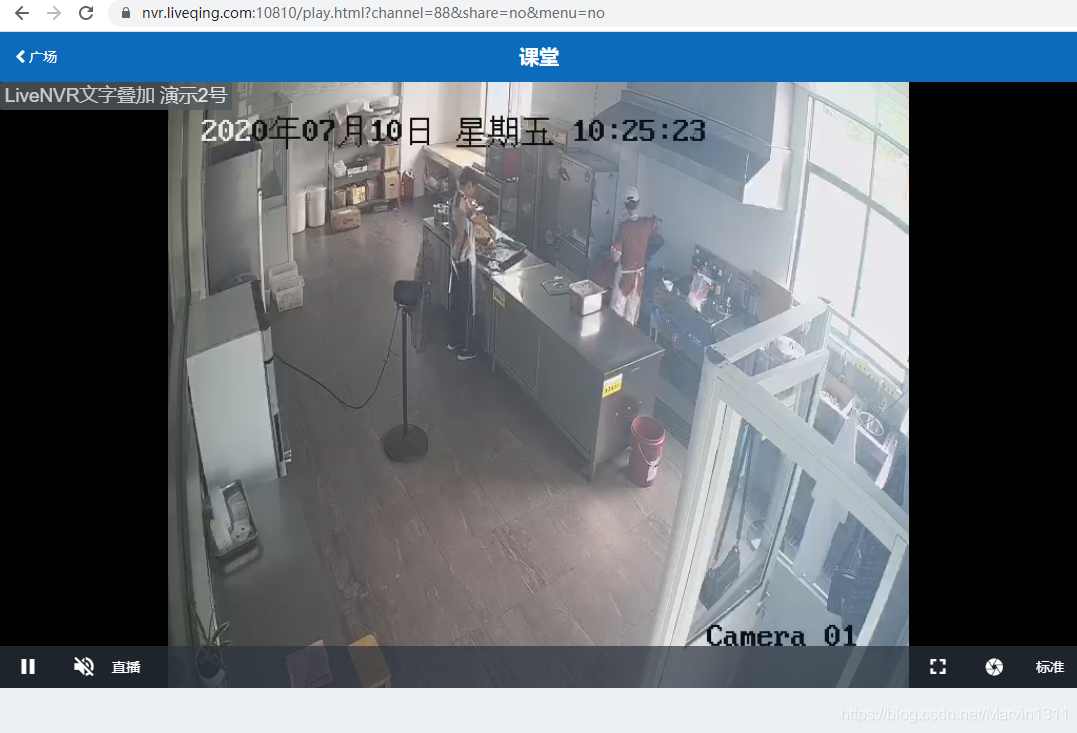
1.2.1、隐藏菜单栏
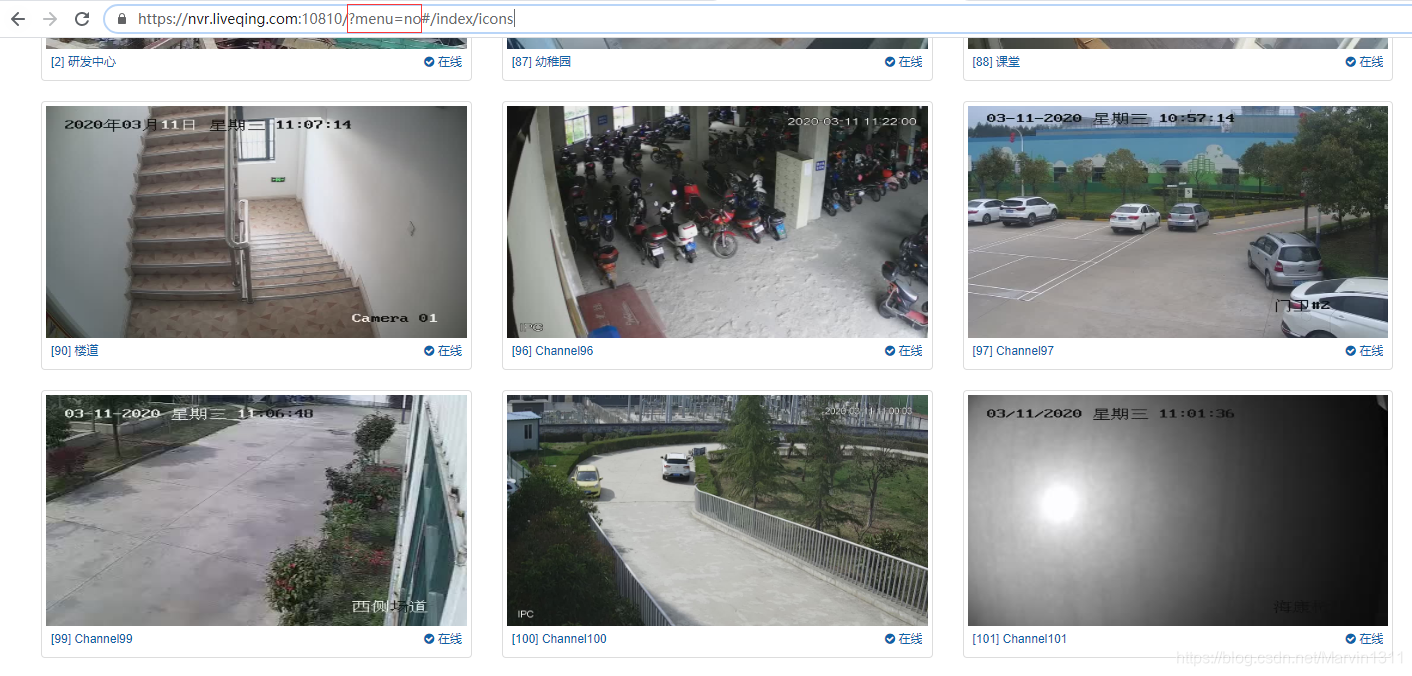
添加 menu=no
如: https://nvr.liveqing.com:10810/?menu=no#/index/icons

1.2.2、隐藏播放页面分享连接
添加 share=no
如: https://nvr.liveqing.com:10810/?menu=no&share=no#/index/icons

1.3、其它页面集成
menu=no 附加参数适合其它所有页面,这样就可以快速的集成页面到内网的系统中
2、播放分享页面集成
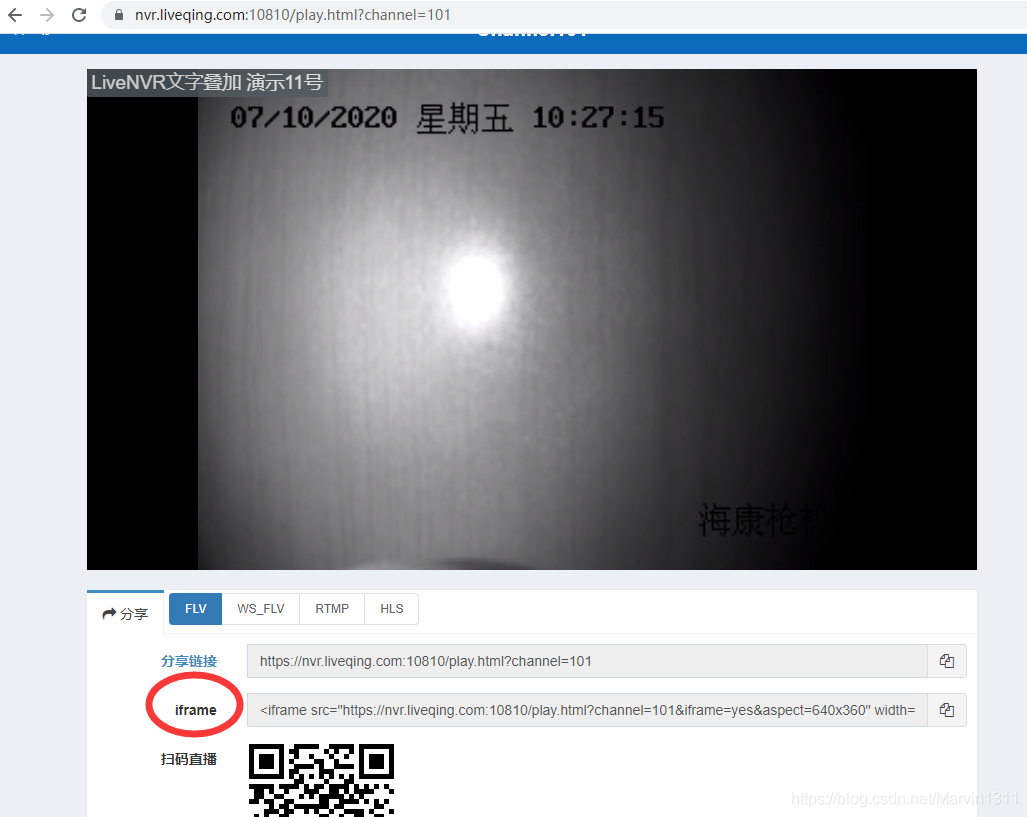
2.1、获取 iframe 代码
从视频广场点击一个视频播放,播放页面下方有 iframe 集成代码

2.2、html 集成iframe示例
下面是完整的html代码
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1">
<title>青柿视频流媒体服务解决方案</title>
</head>
<body>
<iframe src="http://192.168.2.135:8080/play.html?channel=1&iframe=yes&aspect=640x360" width="640" height="360" allowfullscreen allow="autoplay"></iframe>
</body>
</html>
2.3、分享页面参数说明
为方便客户在网页中集成播放功能, 我们单独提供了可供 HTML iframe 集成的分享页, 形如:
http://ip:port/play.html?channel=xx
其中 URL 参数:
-
channel 通道号
-
aspect 配置只显示视频播放区域, 同时指定宽高比, 可选, wxh, 例如 640x360, 即16:9, 当
aspect=fullscreen 时, 整页显示播放器 -
share 是否显示分享, 可选, yes/no, 默认值为 yes
-
fluent 是否以流畅模式播放, 可选, yes/no, 默认值为 yes
-
autoplay 是否自动播放, 可选, yes/no, 默认值为 yes
-
controls 是否显示播放器控制栏, 可选, yes/no, 默认值为 yes
-
stretch 是否拉伸显示, 可选, yes/no, 默认值为 no
-
muted 是否播放器静音, 可选, yes/no, 默认值为 yes
-
protocol 播放流格式, 可选, rtmp/hls/flv/ws_flv, 默认 auto chec
3、视频流地址获取集成
3.1、 直播流地址获取
Onvif/RTSP流媒体LiveNVR如何获得RTMP/HLS/FLV/WS_FLV/RTSP流播放地址
3.2、 H5直播点播播放器
LivePlayer H5直播|点播播放器
4、RTSP/HLS/FLV/RTMP拉流Onvif流媒体服务
- 支持 Windows Linux 及其它CPU架构(国产、嵌入式…)操作系统
- 安装包下载 、 安装使用说明
- 更多常见问题