与上一篇Vue中TodoList案例_底部统计有俩个文件变化了
App.vue:定义了一个方法checkAllTodo,实现全选和取消全选,并将方法传给儿子组件MyFooter
<template>
<div id="root">
<div class="todo-container">
<div class="todo-wrap">
<MyHeader :addTodo="addTodo"/>
<MyList :todos="todos" :checkTodo="checkTodo" :deleteTodo="deleteTodo"/>
<MyFooter :todos="todos" :checkAllTodo="checkAllTodo"/>
</div>
</div>
</div>
</template>
<script>
import MyHeader from './components/MyHeader'
import MyList from './components/MyList'
import MyFooter from './components/MyFooter'
export default {
name:'App',
components:{MyHeader,MyList,MyFooter},
data(){
return{
todos:[
{id:'001',title:'唱',done:true},
{id:'002',title:'跳',done:false},
{id:'003',title:'rap',done:true},
{id:'004',title:'篮球',done:true}
]
}
},
methods:{
//添加一个todo
addTodo(todoObj){
this.todos.unshift(todoObj)
},
//勾选or取消勾选一个todo
checkTodo(id){
this.todos.forEach((todo)=>{
if (todo.id===id)todo.done=!todo.done
})
},
//删除一个todo
deleteTodo(id){
this.todos = this.todos.filter((todo)=>{
return todo.id !==id
})
},
//全选or取消全选
checkAllTodo(done){
this.todos.forEach((todo)=>{
todo.done = done
})
}
}
}
</script>
<style>
/*base*/
body {
background: #fff;
}
.btn {
display: inline-block;
padding: 4px 12px;
margin-bottom: 0;
font-size: 14px;
line-height: 20px;
text-align: center;
vertical-align: middle;
cursor: pointer;
box-shadow: inset 0 1px 0 rgba(255, 255, 255, 0.2), 0 1px 2px rgba(0, 0, 0, 0.05);
border-radius: 4px;
}
.btn-danger {
color: #fff;
background-color: #da4f49;
border: 1px solid #bd362f;
}
.btn-danger:hover {
color: #fff;
background-color: #bd362f;
}
.btn:focus {
outline: none;
}
.todo-container {
width: 600px;
margin: 0 auto;
}
.todo-container .todo-wrap {
padding: 10px;
border: 1px solid #ddd;
border-radius: 5px;
}
</style>
MyFooter.vue:使用props接收checkAllTodo方法,并且定义一个change改变事件,触发checkAll方法将参数通过checkAllTo传给App.vue,这里的(e.target.checked)值为true或false
<template>
<div class="todo-footer" v-show="total">
<label>
<input type="checkbox" :checked="isAll" @change="checkAll"/>
</label>
<span>
<span>已完成{{doneTotal}}</span> / 全部{{total}}
</span>
<button class="btn btn-danger">清除已完成的任务</button>
</div>
</template>
<script>
export default {
name: "MyFooter",
props:[
'todos',
'checkAllTodo'
],
computed:{
total(){
return this.todos.length
},
doneTotal(){
/* const x = this.todos.reduce((pre,current)=>{
console.log('@',pre,current)
return pre+(current.done?1:0)
},0)*/
return this.todos.reduce((pre,todo)=>pre+(todo.done?1:0),0)
},
isAll(){
return this.doneTotal === this.total && this.total>0
}
},
methods:{
checkAll(e){
this.checkAllTodo(e.target.checked)
}
}
}
</script>
<style scoped>
/* Footer */
.todo-footer {
height: 40px;
line-height: 40px;
padding-left: 6px;
margin-top: 5px;
}
.todo-footer label{
display: inline-block;
margin-right: 20px;
cursor: pointer;
}
.todo-footer label input{
position: relative;
top: 1px;
vertical-align: middle;
margin-right: 5px;
}
.todo-footer button{
float: right;
margin-top: 5px;
}
</style>
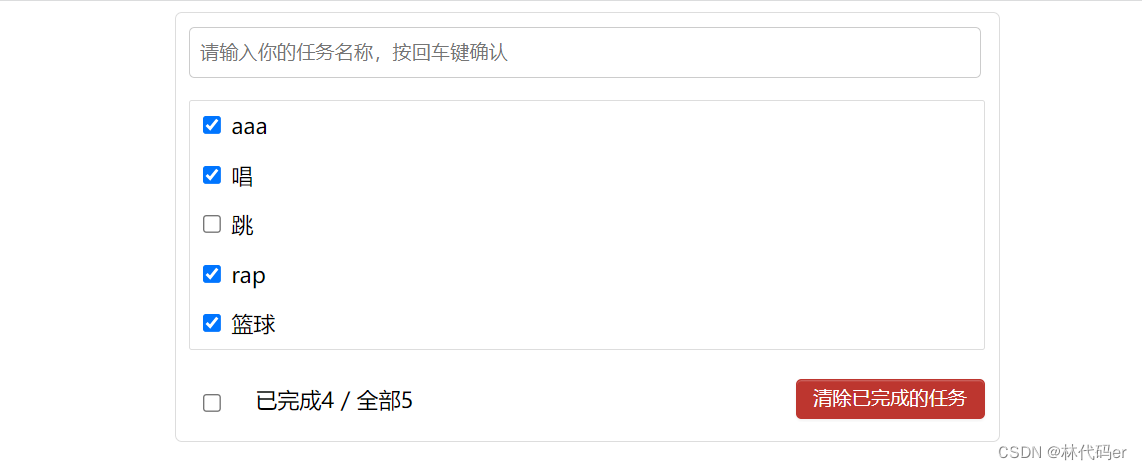
效果:全选、取消全选


改良:
App.vue:清除所有已经完成的任务,定义clearAllTodo函数传给儿子组件MyFooter
<template>
<div id="root">
<div class="todo-container">
<div class="todo-wrap">
<MyHeader :addTodo="addTodo"/>
<MyList :todos="todos" :checkTodo="checkTodo" :deleteTodo="deleteTodo"/>
<MyFooter :todos="todos" :checkAllTodo="checkAllTodo" :clearAllTodo="clearAllTodo"/>
</div>
</div>
</div>
</template>
<script>
import MyHeader from './components/MyHeader'
import MyList from './components/MyList'
import MyFooter from './components/MyFooter'
export default {
name:'App',
components:{MyHeader,MyList,MyFooter},
data(){
return{
todos:[
{id:'001',title:'唱',done:true},
{id:'002',title:'跳',done:false},
{id:'003',title:'rap',done:true},
{id:'004',title:'篮球',done:true}
]
}
},
methods:{
//添加一个todo
addTodo(todoObj){
this.todos.unshift(todoObj)
},
//勾选or取消勾选一个todo
checkTodo(id){
this.todos.forEach((todo)=>{
if (todo.id===id)todo.done=!todo.done
})
},
//删除一个todo
deleteTodo(id){
this.todos = this.todos.filter((todo)=>{
return todo.id !==id
})
},
//全选or取消全选
checkAllTodo(done){
this.todos.forEach((todo)=>{
todo.done = done
})
},
//清除所有已经完成的todo
clearAllTodo(){
this.todos = this.todos.filter((todo)=>{
return !todo.done
})
}
}
}
</script>
<style>
/*base*/
body {
background: #fff;
}
.btn {
display: inline-block;
padding: 4px 12px;
margin-bottom: 0;
font-size: 14px;
line-height: 20px;
text-align: center;
vertical-align: middle;
cursor: pointer;
box-shadow: inset 0 1px 0 rgba(255, 255, 255, 0.2), 0 1px 2px rgba(0, 0, 0, 0.05);
border-radius: 4px;
}
.btn-danger {
color: #fff;
background-color: #da4f49;
border: 1px solid #bd362f;
}
.btn-danger:hover {
color: #fff;
background-color: #bd362f;
}
.btn:focus {
outline: none;
}
.todo-container {
width: 600px;
margin: 0 auto;
}
.todo-container .todo-wrap {
padding: 10px;
border: 1px solid #ddd;
border-radius: 5px;
}
</style>
MyFooter.vue:改良全选取消全选(v-model绑定isAll函数,利用其中set()get()方法进行操作)。定义点击事件clearAll调用clearAllTodo
<template>
<div class="todo-footer" v-show="total">
<label>
<!-- <input type="checkbox" :checked="isAll" @change="checkAll"/>-->
<input type="checkbox" v-model="isAll"/>
</label>
<span>
<span>已完成{{doneTotal}}</span> / 全部{{total}}
</span>
<button class="btn btn-danger" @click="clearAll">清除已完成的任务</button>
</div>
</template>
<script>
export default {
name: "MyFooter",
props:[
'todos',
'checkAllTodo',
'clearAllTodo'
],
computed:{
total(){
return this.todos.length
},
doneTotal(){
/* const x = this.todos.reduce((pre,current)=>{
console.log('@',pre,current)
return pre+(current.done?1:0)
},0)*/
return this.todos.reduce((pre,todo)=>pre+(todo.done?1:0),0)
},
isAll:{
get(){
return this.doneTotal === this.total && this.total>0
},
set(checked){
this.checkAllTodo(checked)
}
}
},
methods:{
clearAll(){
this.clearAllTodo()
}
}
}
</script>
<style scoped>
/* Footer */
.todo-footer {
height: 40px;
line-height: 40px;
padding-left: 6px;
margin-top: 5px;
}
.todo-footer label{
display: inline-block;
margin-right: 20px;
cursor: pointer;
}
.todo-footer label input{
position: relative;
top: 1px;
vertical-align: middle;
margin-right: 5px;
}
.todo-footer button{
float: right;
margin-top: 5px;
}
</style>