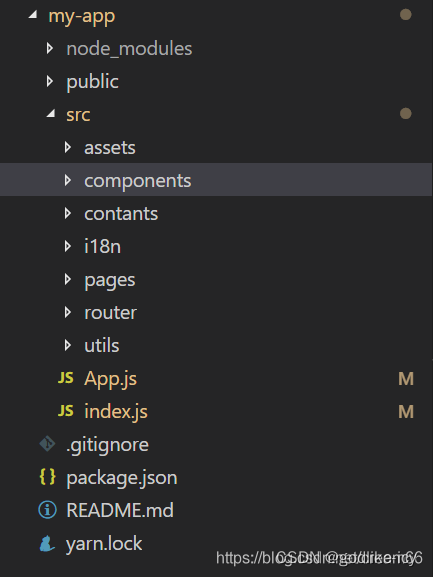
比较全面的react目录结构。

目录详解
assets:放置原始资源文件。
components:存放全局组件。
contants:常量文件夹,存放常量。
i18n:i18n国际化,各种语言的翻译。
pages:页面文件夹。
router:路由文件夹。
utils:存放一些常用函数的封装。
实际开发中也可以简单按照个人风格调整,比如const单独拿出来,不放在文件夹中,因为实际上并没有那么多常量去使用。
utils也可以放在最外层而不用放在文件夹中。
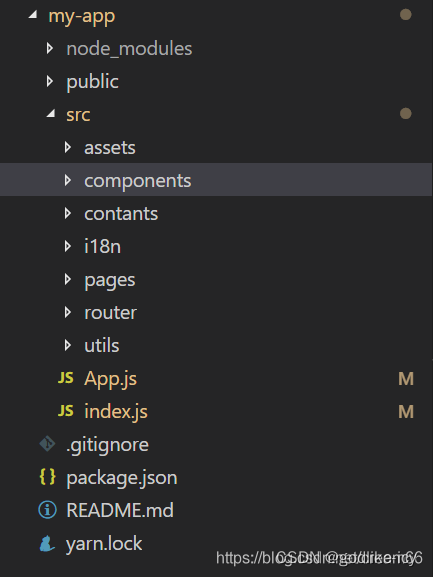
比较全面的react目录结构。

目录详解
assets:放置原始资源文件。
components:存放全局组件。
contants:常量文件夹,存放常量。
i18n:i18n国际化,各种语言的翻译。
pages:页面文件夹。
router:路由文件夹。
utils:存放一些常用函数的封装。
实际开发中也可以简单按照个人风格调整,比如const单独拿出来,不放在文件夹中,因为实际上并没有那么多常量去使用。
utils也可以放在最外层而不用放在文件夹中。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/778316.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!