初识qt
- **QMainWindow——菜单栏和工具栏**
- **状态栏、铆接部件、核心部件**
- **资源文件得添加**
- **模态和非模态对话框创建**
- **消息对话框**
- **其它标准对话框**
- **登录窗口布局**
- **控件按钮组**
- **QListWidget控件**
- **QTreeWidget树控件**
- **QTableWidget控件**
- **其他常用控件介绍**
- **自定义控件**
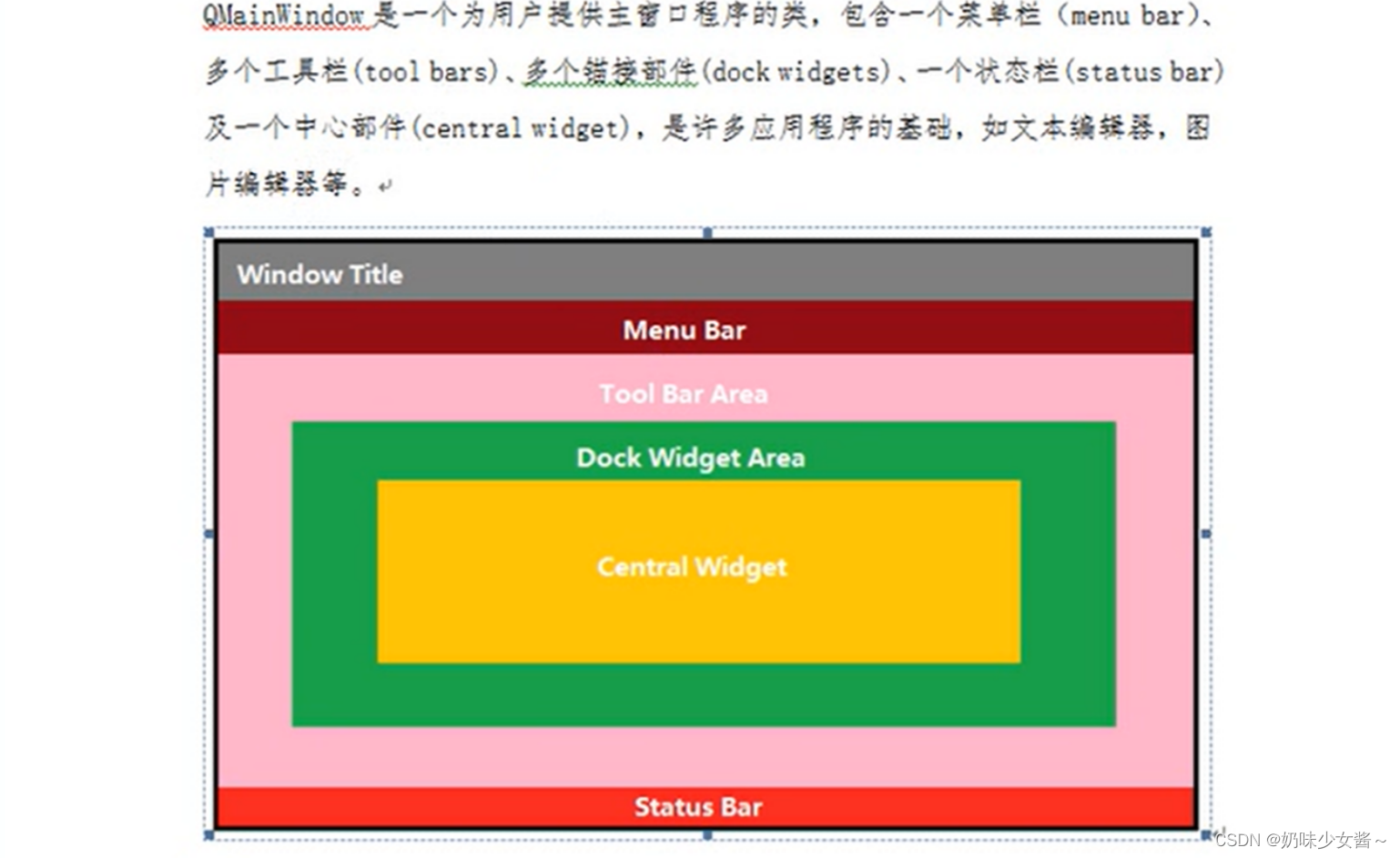
QMainWindow——菜单栏和工具栏

#include "mainwindow.h"
#include<QMenuBar>
#include<QToolBar>
#include<Qdebug>
#include<QPushButton>
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
{
//重置窗口大小
resize(600,400);
//菜单栏 最多只能有一个
//菜单栏的创建
//menuBar()是MainWindow里面的一个成员函数 不用new
QMenuBar * bar = menuBar();
//将菜单栏放入到窗口中
setMenuBar(bar);
//创建菜单
QMenu * fileMenu = bar->addMenu("文件");
QMenu * ecitMenu = bar->addMenu("编辑");
//创建菜单项
QAction * newAction = fileMenu->addAction("新建");
//添加分隔线
fileMenu->addSeparator();
//创建菜单项
QAction * openAction = fileMenu->addAction("打开");
//qDebug()<<"aaa";
//工具栏 可以有多个
QToolBar * toolBar = new QToolBar(this);
addToolBar("toolBar");
//第一个参数是默认左边 是枚举值
addToolBar(Qt::LeftToolBarArea,toolBar);
//后期设置 只允许 左右停靠
toolBar->setAllowedAreas(Qt::LeftToolBarArea | Qt::RightToolBarArea);
//设置浮动(不让它浮动)
toolBar->setFloatable(false);
//设置移动(总开关) 把它设置为false上面的所有设置都废掉了
//toolBar->setMovable(false);
//工具栏中可以设置内容
toolBar->addAction(newAction);
//添加分割线
toolBar->addSeparator();
toolBar->addAction(openAction);
//工具栏中添加控件 前面写的按钮也属于控件
QPushButton * btn=new QPushButton("aa",this);
toolBar->addWidget(btn);
}
MainWindow::~MainWindow()
{
}
状态栏、铆接部件、核心部件
#include "mainwindow.h"
#include<QMenuBar>
#include<QToolBar>
#include<Qdebug>
#include<QPushButton>
#include<QStatusBar>
#include<QLabel>
#include<QDockWidget>
#include<QTextEdit>
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
{
//重置窗口大小
resize(600,400);
//菜单栏 最多只能有一个
//菜单栏的创建
//menuBar()是MainWindow里面的一个成员函数 不用new
QMenuBar * bar = menuBar();
//将菜单栏放入到窗口中
setMenuBar(bar);
//创建菜单
QMenu * fileMenu = bar->addMenu("文件");
QMenu * ecitMenu = bar->addMenu("编辑");
//创建菜单项
QAction * newAction = fileMenu->addAction("新建");
//添加分隔线
fileMenu->addSeparator();
//创建菜单项
QAction * openAction = fileMenu->addAction("打开");
//qDebug()<<"aaa";
//工具栏 可以有多个
QToolBar * toolBar = new QToolBar(this);
addToolBar("toolBar");
//第一个参数是默认左边 是枚举值
addToolBar(Qt::LeftToolBarArea,toolBar);
//后期设置 只允许 左右停靠
toolBar->setAllowedAreas(Qt::LeftToolBarArea | Qt::RightToolBarArea);
//设置浮动(不让它浮动)
toolBar->setFloatable(false);
//设置移动(总开关) 把它设置为false上面的所有设置都废掉了
//toolBar->setMovable(false);
//工具栏中可以设置内容
toolBar->addAction(newAction);
//添加分割线
toolBar->addSeparator();
toolBar->addAction(openAction);
//工具栏中添加控件 前面写的按钮也属于控件
QPushButton * btn=new QPushButton("aa",this);
toolBar->addWidget(btn);
//状态栏 最多有一个
QStatusBar * stBar = statusBar();
//设置到窗口中
setStatusBar(stBar);
QLabel * label = new QLabel("提示信息",this);
QLabel * label2 = new QLabel("右侧的提示信息",this);
stBar->addPermanentWidget(label2);
//铆接部件 (浮动窗口) 可以有多个
QDockWidget * dockWidget = new QDockWidget("浮动",this);
addDockWidget(Qt::BottomDockWidgetArea,dockWidget);
//设置铆接不见的停靠区域 只允许上下
dockWidget->setAllowedAreas(Qt::TopDockWidgetArea | Qt::BottomDockWidgetArea);
//设置中心部件 只能一个 类似于输入的界面
QTextEdit * edit = new QTextEdit(this);
setCentralWidget(edit);
//记忆技巧 可以有多个添加用add 只能有一个用set
}
MainWindow::~MainWindow()
{
}
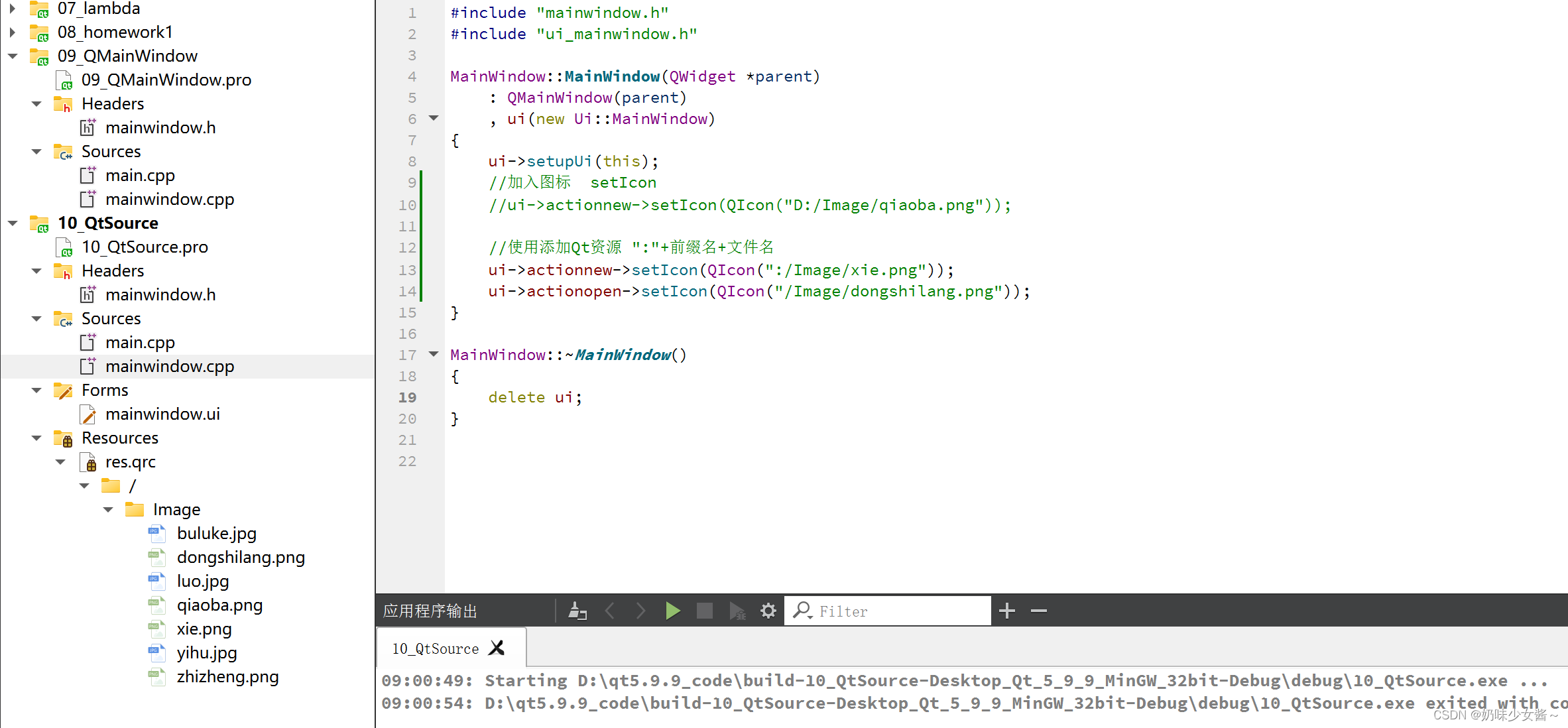
资源文件得添加
将图片文件拷贝到项目位置下
右键项目->添加新文件->Qt->Qt recourse File->给资源文件起名res
生成res.arc
open in editor编辑资源
添加前缀 添加文件
使用“:+前缀名+文件名”

模态和非模态对话框创建
在Lambda表达式中,可以使用捕获列表来捕获外部变量。捕获列表可以是空的,也可以包含一个或多个捕获符号。其中,常用的捕获符号有以下两种:
- [=]:表示以值传递的方式捕获所有外部变量,即Lambda表达式中使用的所有外部变量都会被复制一份到Lambda表达式的内部,以保证Lambda表达式在执行时可以访问这些变量的值。
- [this]:表示以值传递的方式捕获当前对象的指针,即Lambda表达式中可以使用当前对象的成员变量和成员函数。
例如,下面的Lambda表达式使用了捕获列表:
int x = 10;
auto f = [=]() { return x + 1; }; // 捕获x,并以值传递的方式复制到Lambda表达式内部
auto g = [this]() { return this->x + 1; }; // 捕获当前对象的指针,并可以访问当前对象的成员变量x
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include <QDialog>
#include <QDebug>
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
//点击信号按钮 弹出一个对话框
connect(ui->actionnew,&QAction::triggered,[=]()
{
//对话框 分类
//模态对话框(不可以对其他窗口进行操作) 非模态对话框(可以对其他窗口进行操作)
//模态创建 阻塞
// QDialog dlg(this);
// dlg.resize(400,400);
// dlg.exec();//阻塞的作用
// qDebug()<<"模态对话框弹出了";
//非模态对话框
// QDialog dlg2(this);
// dlg2.show();//栈区 会被释放掉
//防止一闪而过放在堆区
QDialog * dlg2 = new QDialog(this);//点大窗口的叉才会释放this内存 小窗口的叉不会释放this的内存
dlg2->resize(400,400);
dlg2->show();
dlg2->setAttribute(Qt::WA_DeleteOnClose);//55号 的属性
qDebug()<<"非模态对话框弹出了";
});
}
MainWindow::~MainWindow()
{
delete ui;
}
在上面的例子中,Lambda表达式f使用了捕获列表[=],表示以值传递的方式捕获外部变量x,并将其复制到Lambda表达式内部。Lambda表达式g使用了捕获列表[this],表示以值传递的方式捕获当前对象的指针,并可以访问当前对象的成员变量x。
dlg.exec() 是 Qt 中 QDialog 类的一个成员函数,用于显示对话框并阻塞程序,直到用户关闭对话框为止。
当程序执行到 dlg.exec() 时,程序会停止执行,直到用户关闭对话框。这是因为 exec() 函数会创建一个事件循环,用于处理用户与对话框的交互事件。只有当用户关闭对话框,或者调用了 dlg.reject() 或 dlg.accept() 函数时,事件循环才会结束,exec() 函数才会返回。
因此,如果你需要在用户关闭对话框之后继续执行程序,可以在 exec() 函数之后添加相应的代码。如果你需要在对话框显示期间执行一些操作,可以将这些操作放在 exec() 函数之前。
消息对话框

在C++中,静态成员函数可以通过以下两种方式进行访问:
- 使用类名调用静态成员函数
静态成员函数可以通过类名直接调用,不需要创建类的实例。例如:
class MyClass {
public:
static void myStaticFunction() {
// 静态成员函数的实现
}
};
// 调用静态成员函数
MyClass::myStaticFunction();
- 使用对象调用静态成员函数
虽然静态成员函数不依赖于类的实例,但是它们仍然可以通过类的实例进行访问。例如:
class MyClass {
public:
static void myStaticFunction() {
// 静态成员函数的实现
}
};
// 创建类的实例
MyClass myObject;
// 使用对象调用静态成员函数
myObject.myStaticFunction();
需要注意的是,使用对象调用静态成员函数并不会访问对象的成员变量,因为静态成员函数不依赖于类的实例。
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include <QDialog>
#include <QDebug>
#include<QMessageBox>
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
//点击信号按钮 弹出一个对话框
connect(ui->actionnew,&QAction::triggered,[=]()
{
//对话框 分类
//模态对话框(不可以对其他窗口进行操作) 非模态对话框(可以对其他窗口进行操作)
//模态创建 阻塞
// QDialog dlg(this);
// dlg.resize(400,400);
// dlg.exec();//阻塞的作用
// qDebug()<<"模态对话框弹出了";
//非模态对话框
// QDialog dlg2(this);
// dlg2.show();//栈区 会被释放掉
//防止一闪而过放在堆区
// QDialog * dlg2 = new QDialog(this);//点大窗口的叉才会释放this内存 小窗口的叉不会释放this的内存
// dlg2->resize(400,400);
// dlg2->show();
// dlg2->setAttribute(Qt::WA_DeleteOnClose);//55号 的属性
// qDebug()<<"非模态对话框弹出了";
//消息对话框
//错误对话框
//这里使用类名来调用静态成员函数
// QMessageBox::critical(this,"critical","错误");
//信息对话框
// QMessageBox::information(this,"info","信息");
//问题对话框
//第一个参数是父对象 第二个参数是标题 参数3 提示内容 参数4 按键类型 参数5 默认关联回车的按键
//这是一个Qt框架中的代码,用于在界面上弹出一个询问框,询问用户是否要保存当前操作。
//如果用户点击保存按钮,则返回QMessageBox::Save,否则返回QMessageBox::Cancel。
// if(QMessageBox::Save == QMessageBox::question(this,"ques","提问",QMessageBox::Save | QMessageBox::Cancel,QMessageBox::Cancel))
// {
// qDebug()<<"选择的是保存";
// }
// else
// {
// qDebug()<<"选择的是取消";
// }
//警告对话框
QMessageBox::warning(this,"warning","警告");
});
}
MainWindow::~MainWindow()
{
delete ui;
}
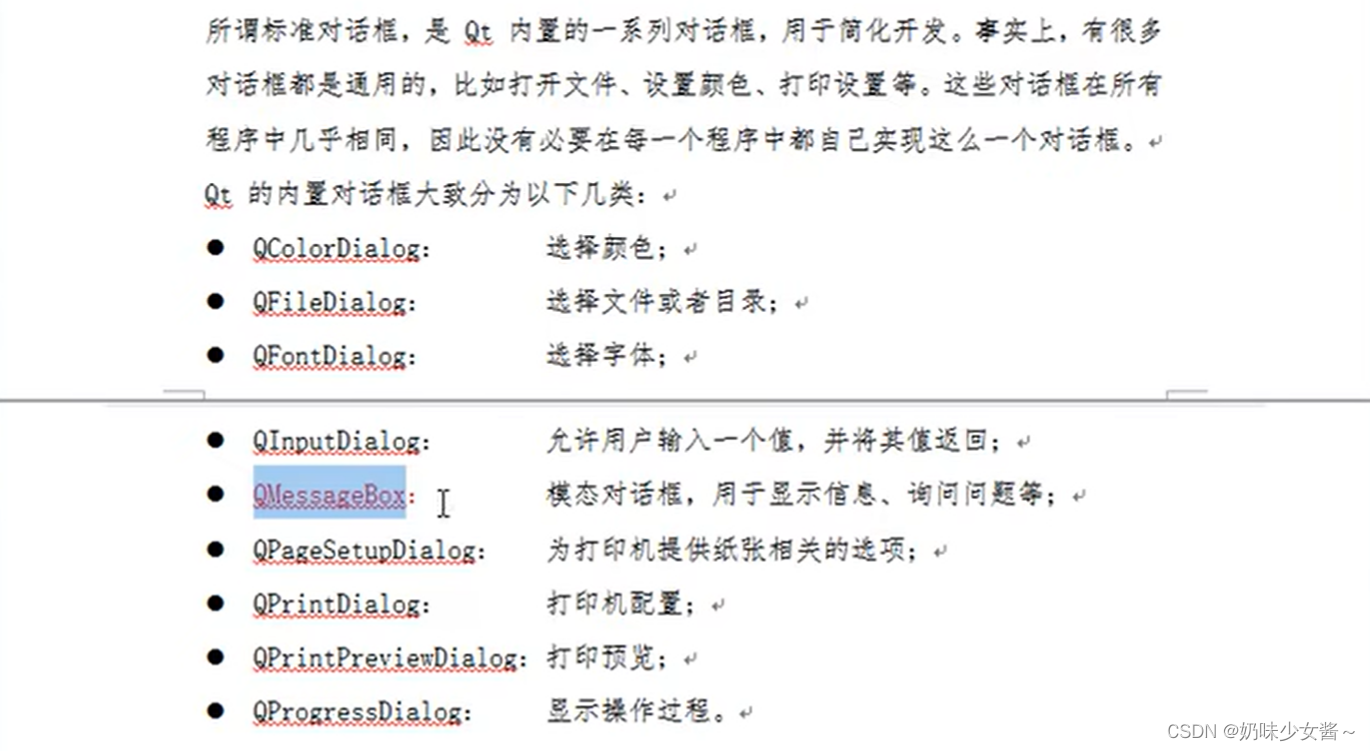
其它标准对话框
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include <QDialog>
#include <QDebug>
#include<QMessageBox>
#include<QColorDialog>
#include<QFileDialog>
#include<QFontDialog>
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
//点击信号按钮 弹出一个对话框
connect(ui->actionnew,&QAction::triggered,[=]()
{
//对话框 分类
//模态对话框(不可以对其他窗口进行操作) 非模态对话框(可以对其他窗口进行操作)
//模态创建 阻塞
// QDialog dlg(this);
// dlg.resize(400,400);
// dlg.exec();//阻塞的作用
// qDebug()<<"模态对话框弹出了";
//非模态对话框
// QDialog dlg2(this);
// dlg2.show();//栈区 会被释放掉
//防止一闪而过放在堆区
// QDialog * dlg2 = new QDialog(this);//点大窗口的叉才会释放this内存 小窗口的叉不会释放this的内存
// dlg2->resize(400,400);
// dlg2->show();
// dlg2->setAttribute(Qt::WA_DeleteOnClose);//55号 的属性
// qDebug()<<"非模态对话框弹出了";
//消息对话框
//错误对话框
//这里使用类名来调用静态成员函数
// QMessageBox::critical(this,"critical","错误");
//信息对话框
// QMessageBox::information(this,"info","信息");
//问题对话框
//第一个参数是父对象 第二个参数是标题 参数3 提示内容 参数4 按键类型 参数5 默认关联回车的按键
//这是一个Qt框架中的代码,用于在界面上弹出一个询问框,询问用户是否要保存当前操作。
//如果用户点击保存按钮,则返回QMessageBox::Save,否则返回QMessageBox::Cancel。
// if(QMessageBox::Save == QMessageBox::question(this,"ques","提问",QMessageBox::Save | QMessageBox::Cancel,QMessageBox::Cancel))
// {
// qDebug()<<"选择的是保存";
// }
// else
// {
// qDebug()<<"选择的是取消";
// }
//警告对话框
// QMessageBox::warning(this,"warning","警告");
//参数 r g b 红 绿 蓝
//255是透明度 默认为不透明
//返回值是它颜色的信息
// QColor color = QColorDialog::getColor(QColor(255,0,0));
// qDebug()<<"r = "<<color.red()<<"g = "<<color.green()<<"b = "<<color.blue();
//文件对话框
//参数1 父亲 参数2 标题 参数3 路径 参数4 过滤文件的格式
//返回值是选取的路径
// QString str = QFileDialog::getOpenFileName(this,"打开文件","C:\\Users\\86199\\Desktop","(*.txt)");
// qDebug()<<str;
//字体对话框
bool flag;
QFont font = QFontDialog::getFont(&flag,QFont("华文彩云",36));
//QString打印有冒号 因此要转化为char *类型
//qDebug()<<"字体:"<<font.family()<<"字号 : "<<font.pointSize()<<"是否加粗 "<<font.bold()<<"是否倾斜"<<font.italic();
qDebug()<<"字体:"<<font.family().toUtf8().data()<<"字号 : "<<font.pointSize()<<"是否加粗 "<<font.bold()<<"是否倾斜"<<font.italic();
});
}
MainWindow::~MainWindow()
{
delete ui;
}
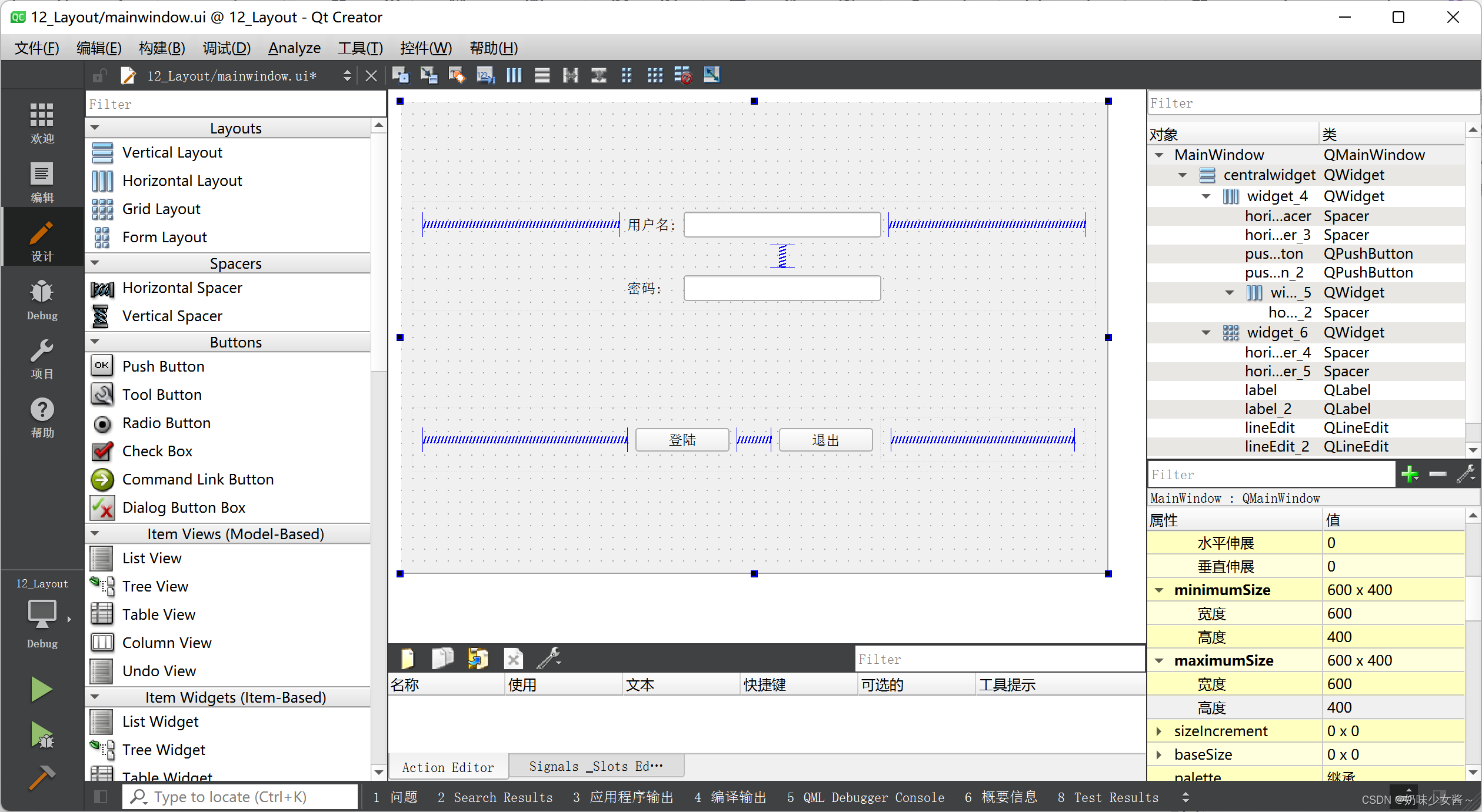
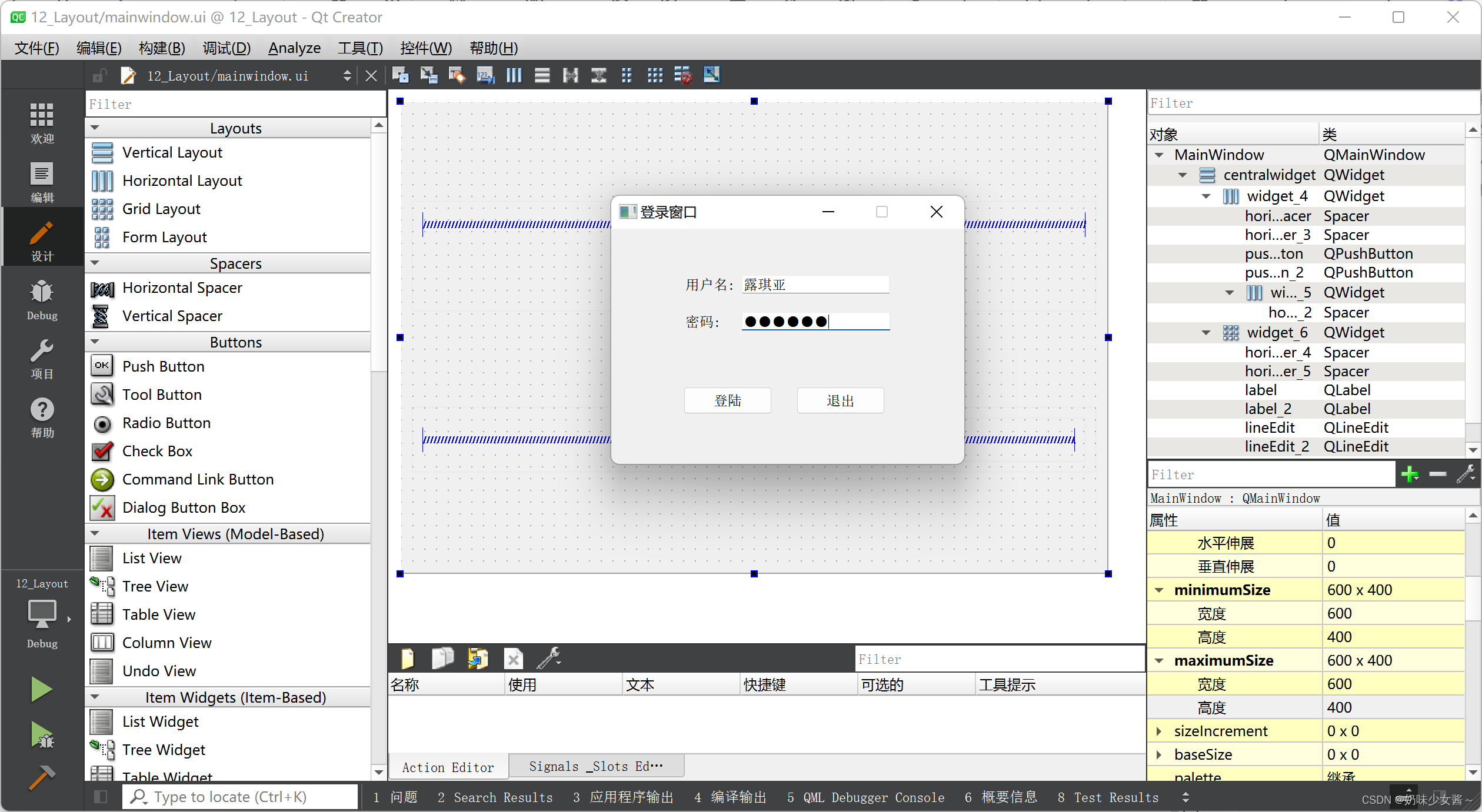
登录窗口布局
实现登陆窗口
利用布局方式给窗口进行美化
选取widget进行布局,水平布局、垂直布局、栅格布局给用户名、密码、登陆、退出按钮进行布局
默认窗口和控件之间有9间隙,可以调整layoutLeftMarginv利用弹备进行布局


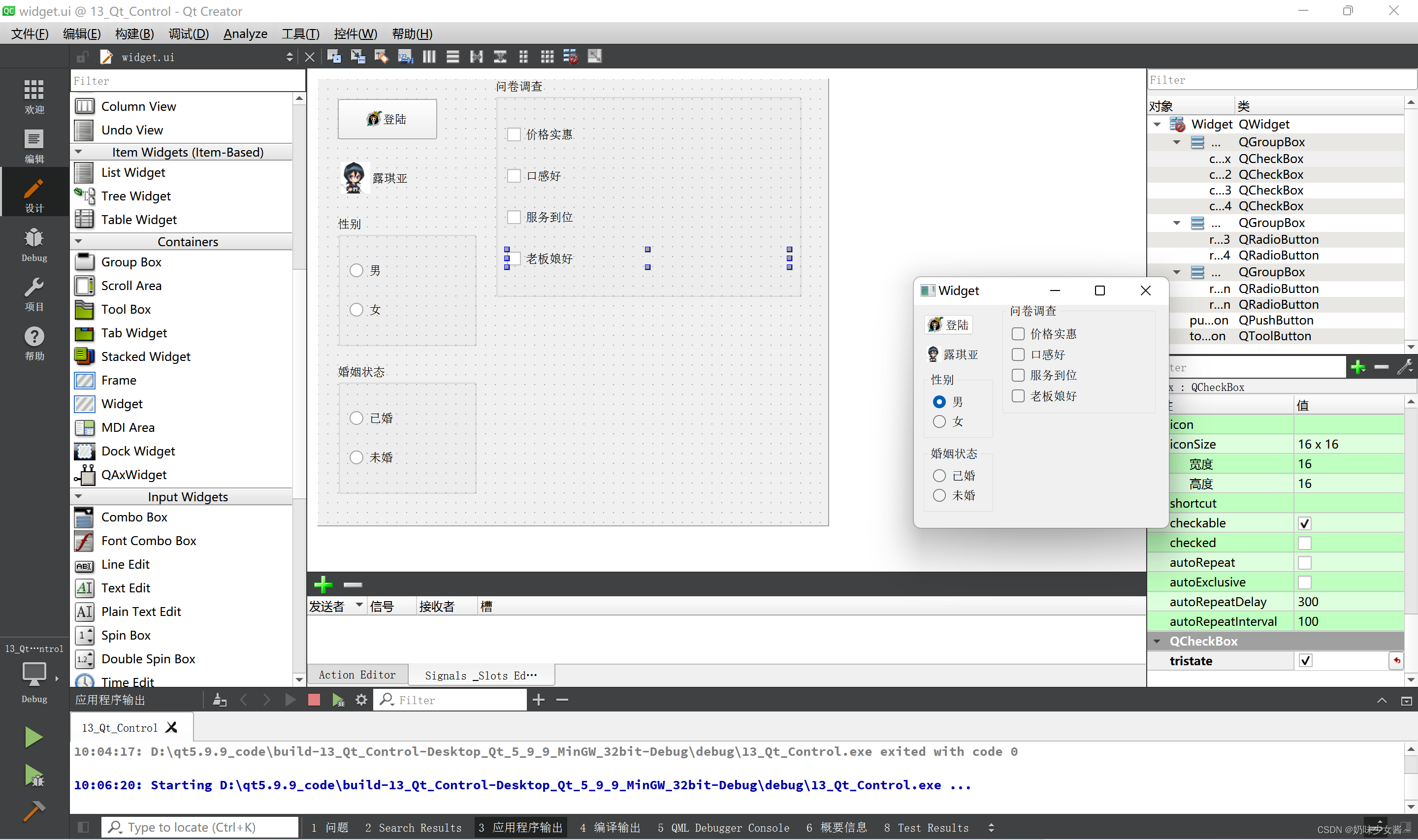
控件按钮组
#include "widget.h"
#include<QDebug>
#include "ui_widget.h"
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
//设置单选按钮 男默认选中
ui->rBtnMan->setChecked(true);
//选中女后 打印信息
connect(ui->rBtnWoman,&QRadioButton::clicked,[=](){
qDebug()<<"选中女人了!";
});
//多选按钮
//信号的参数要大于等于槽函数的参数 并且类型要一致 信号参数自动能传递给槽函数
//2是选中 0是未选中 1表示半选状态
connect(ui->cBox,&QCheckBox::stateChanged,[=](int state) {
qDebug()<<state;
});
}
Widget::~Widget()
{
delete ui;
}

QPushButton常用按钮
QToolButton工具按钮用于显示图片,如图想显示文字,修改风格:toolButtonstyle ,凸起风格autoRaise
radioButton单选按钮,设置默认ui->rBtnMan->setChecked(true); checkbox多选按钮,监听状态,2选中1半选О未选中
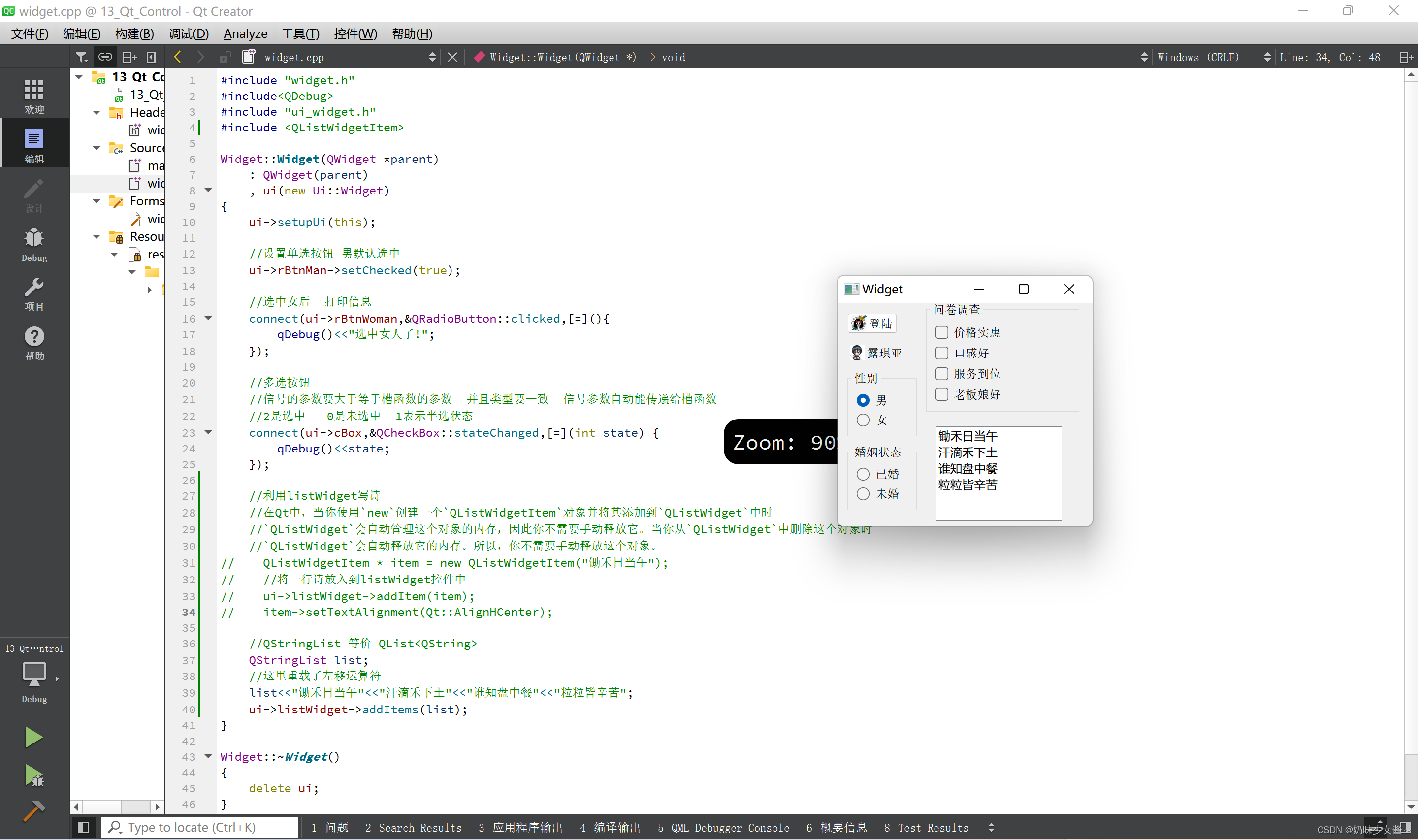
QListWidget控件
#include "widget.h"
#include<QDebug>
#include "ui_widget.h"
#include <QListWidgetItem>
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
//设置单选按钮 男默认选中
ui->rBtnMan->setChecked(true);
//选中女后 打印信息
connect(ui->rBtnWoman,&QRadioButton::clicked,[=](){
qDebug()<<"选中女人了!";
});
//多选按钮
//信号的参数要大于等于槽函数的参数 并且类型要一致 信号参数自动能传递给槽函数
//2是选中 0是未选中 1表示半选状态
connect(ui->cBox,&QCheckBox::stateChanged,[=](int state) {
qDebug()<<state;
});
//利用listWidget写诗
//在Qt中,当你使用`new`创建一个`QListWidgetItem`对象并将其添加到`QListWidget`中时
//`QListWidget`会自动管理这个对象的内存,因此你不需要手动释放它。当你从`QListWidget`中删除这个对象时
//`QListWidget`会自动释放它的内存。所以,你不需要手动释放这个对象。
// QListWidgetItem * item = new QListWidgetItem("锄禾日当午");
// //将一行诗放入到listWidget控件中
// ui->listWidget->addItem(item);
// item->setTextAlignment(Qt::AlignHCenter);
//QStringList 等价 QList<QString>
QStringList list;
//这里重载了左移运算符
list<<"锄禾日当午"<<"汗滴禾下土"<<"谁知盘中餐"<<"粒粒皆辛苦";
ui->listWidget->addItems(list);
}
Widget::~Widget()
{
delete ui;
}
QListwidgetitem " item一行内容
ui->listwidget ->addltem ( item )
设置居中方式item->setTextAlignment(Qt:AlignHCenter);
可以利用additems一次性添加整个诗内容

QTreeWidget树控件
QStringList() 是一个空的 QString 列表,它是 Qt 框架中的一个类。QStringList 类用于存储一组字符串,可以通过 append()、prepend()、insert()、remove() 等方法来操作列表中的元素。QStringList 类通常用于处理字符串列表,例如命令行参数、文件路径列表等。
#include "widget.h"
#include "ui_widget.h"
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
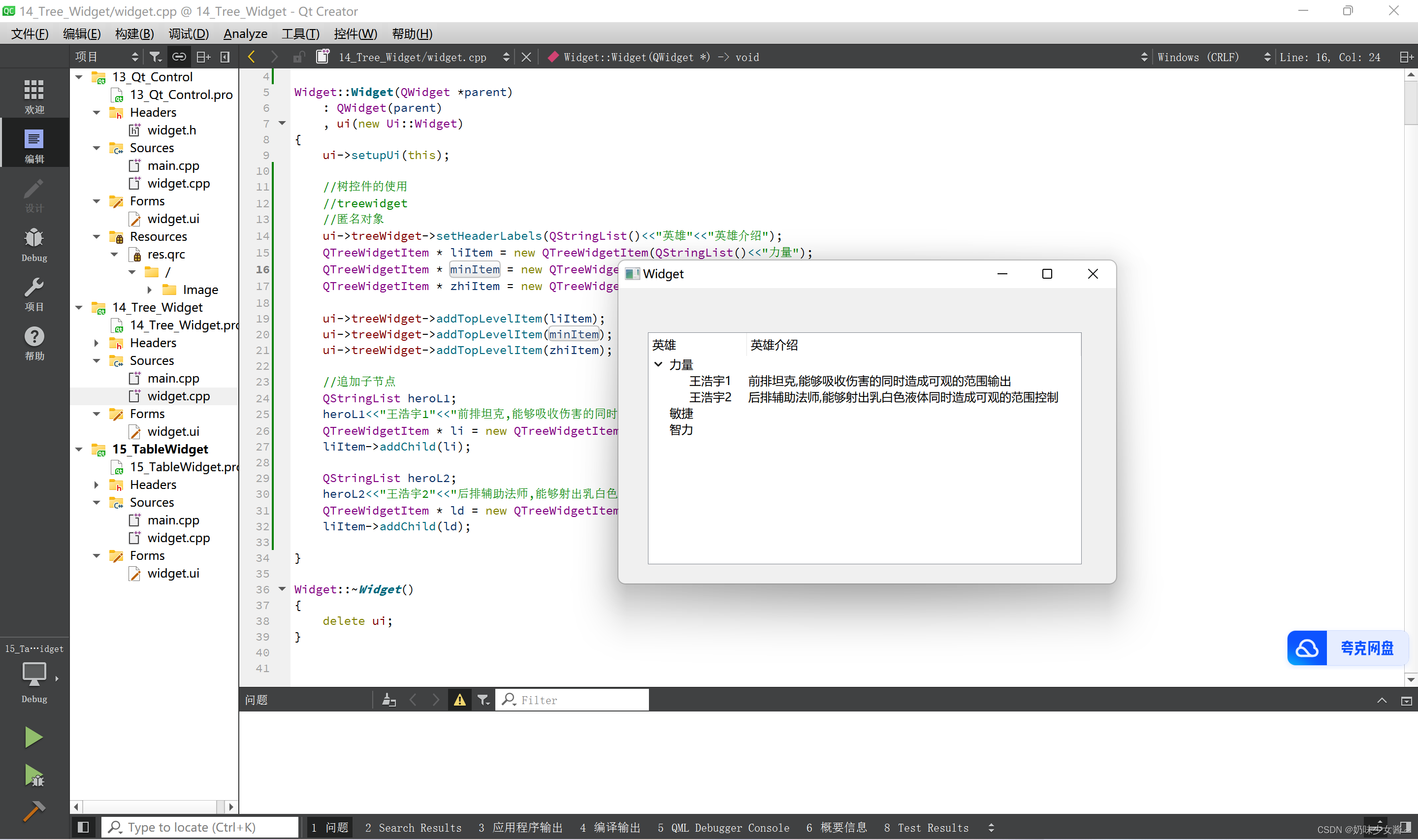
//树控件的使用
//treewidget
//匿名对象
ui->treeWidget->setHeaderLabels(QStringList()<<"英雄"<<"英雄介绍");
QTreeWidgetItem * liItem = new QTreeWidgetItem(QStringList()<<"力量");
QTreeWidgetItem * minItem = new QTreeWidgetItem(QStringList()<<"敏捷");
QTreeWidgetItem * zhiItem = new QTreeWidgetItem(QStringList()<<"智力");
ui->treeWidget->addTopLevelItem(liItem);
ui->treeWidget->addTopLevelItem(minItem);
ui->treeWidget->addTopLevelItem(zhiItem);
//追加子节点
QStringList heroL1;
heroL1<<"王浩宇1"<<"前排坦克,能够吸收伤害的同时造成可观的范围输出";
QTreeWidgetItem * li = new QTreeWidgetItem(heroL1);
liItem->addChild(li);
QStringList heroL2;
heroL2<<"王浩宇2"<<"后排辅助法师,能够射出乳白色液体同时造成可观的范围控制";
QTreeWidgetItem * ld = new QTreeWidgetItem(heroL2);
liItem->addChild(ld);
}
Widget::~Widget()
{
delete ui;
}

QTableWidget控件
#include "widget.h"
#include "ui_widget.h"
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
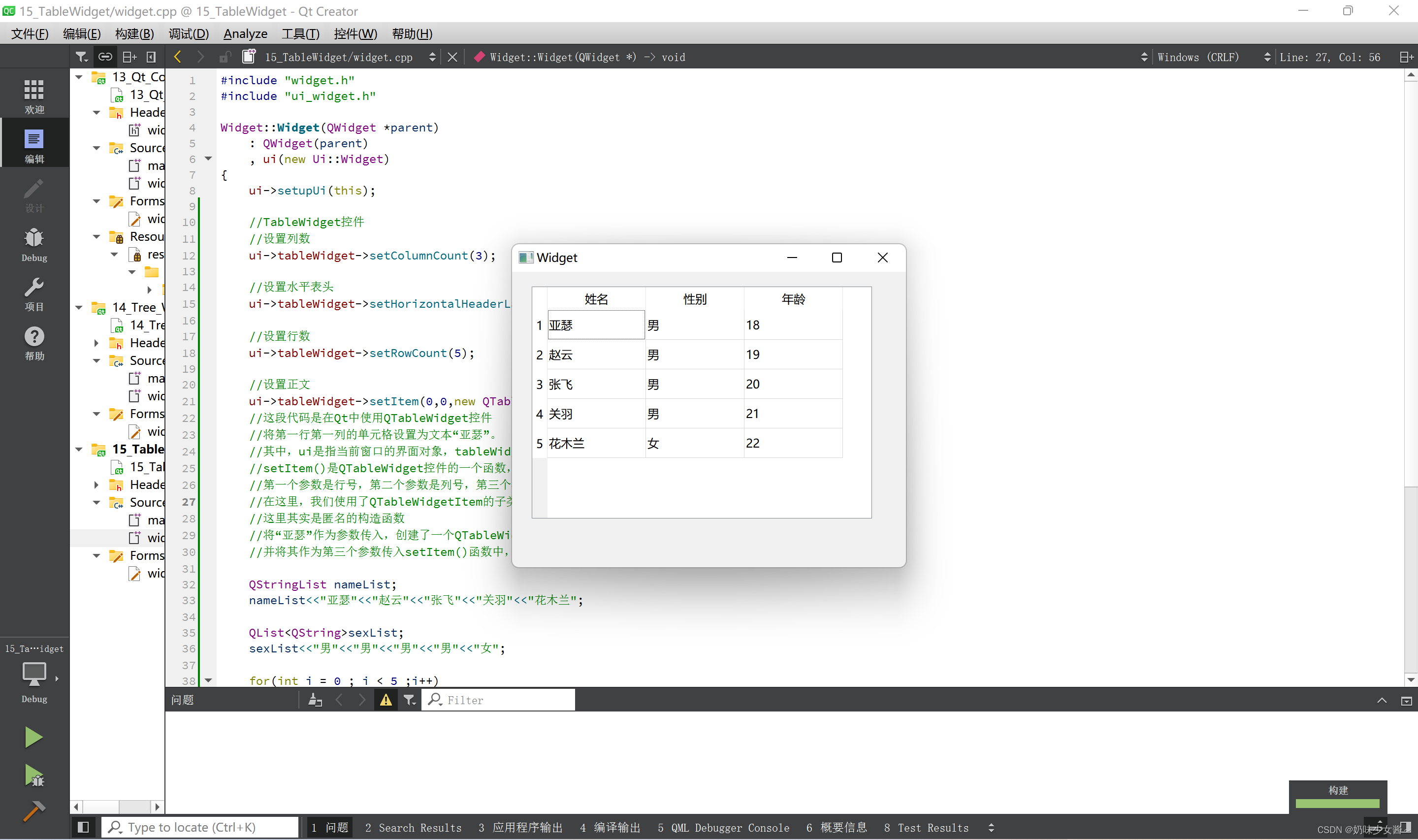
//TableWidget控件
//设置列数
ui->tableWidget->setColumnCount(3);
//设置水平表头
ui->tableWidget->setHorizontalHeaderLabels(QStringList()<<"姓名"<<"性别"<<"年龄");
//设置行数
ui->tableWidget->setRowCount(5);
//设置正文
ui->tableWidget->setItem(0,0,new QTableWidgetItem("亚瑟"));
//这段代码是在Qt中使用QTableWidget控件
//将第一行第一列的单元格设置为文本“亚瑟”。
//其中,ui是指当前窗口的界面对象,tableWidget是指QTableWidget控件的对象。
//setItem()是QTableWidget控件的一个函数,用于设置单元格的内容。
//第一个参数是行号,第二个参数是列号,第三个参数是一个QTableWidgetItem对象,用于设置单元格的内容。
//在这里,我们使用了QTableWidgetItem的子类QTableWidgetItem的构造函数
//这里其实是匿名的构造函数
//将“亚瑟”作为参数传入,创建了一个QTableWidgetItem对象
//并将其作为第三个参数传入setItem()函数中,从而将单元格的内容设置为“亚瑟”。
QStringList nameList;
nameList<<"亚瑟"<<"赵云"<<"张飞"<<"关羽"<<"花木兰";
QList<QString>sexList;
sexList<<"男"<<"男"<<"男"<<"男"<<"女";
for(int i = 0 ; i < 5 ;i++)
{
int col = 0;
ui->tableWidget->setItem(i,col++,new QTableWidgetItem(nameList[i]));
ui->tableWidget->setItem(i,col++,new QTableWidgetItem(sexList.at(i)));
//int 转为 QString
ui->tableWidget->setItem(i,col++,new QTableWidgetItem(QString::number(i+18)));
}
}
Widget::~Widget()
{
delete ui;
}

其他常用控件介绍
#include "widget.h"
#include "ui_widget.h"
#include <QMovie>
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
//栈控件的使用
//设置一个默认值
ui->stackedWidget->setCurrentIndex(1);
//scrollArea按钮
//信号发生者:btn_scrollArea 信号:&QPushButton::click()
connect(ui->btn_scrollArea,&QPushButton::clicked,[=](){
ui->stackedWidget->setCurrentIndex(1);
});
connect(ui->btn_TabWidget,&QPushButton::clicked,[=](){
ui->stackedWidget->setCurrentIndex(2);
});
connect(ui->btn_ToolBox,&QPushButton::clicked,[=](){
ui->stackedWidget->setCurrentIndex(0);
});
//下拉框
ui->comboBox->addItem("奔驰");
ui->comboBox->addItem("玛莎拉蒂");
ui->comboBox->addItem("宝马");
connect(ui->btn_select,&QPushButton::clicked,[=](){
//ui->comboBox->setCurrentIndex(2);
ui->comboBox->setCurrentText("宝马");
});
//利用QLabel显示图片
ui->lbl_Image->setPixmap(QPixmap(":/Image/luqiya.jpg"));
ui->lbl_Image->setScaledContents(true);
//利用QLabel显示动态图片
QMovie * movie = new QMovie(":/Image/maliao.gif");
ui->lbl_movie->setMovie(movie);
ui->lbl_movie->setScaledContents(true);
//播放动图
movie->start();
}
Widget::~Widget()
{
delete ui;
}
stackedWidget核控件
ui->stackedWidget–setcurrentlndex(1);
下拉框
ui->comboBox->addltem(“奔驰”);
Qlabel显示图片
ui->lbl.Image–setPixmap(QPixmap(“路径”)
Qlabel显示动图gif图片
ui->lbl.movie–setMovie(movie);
movie->start();
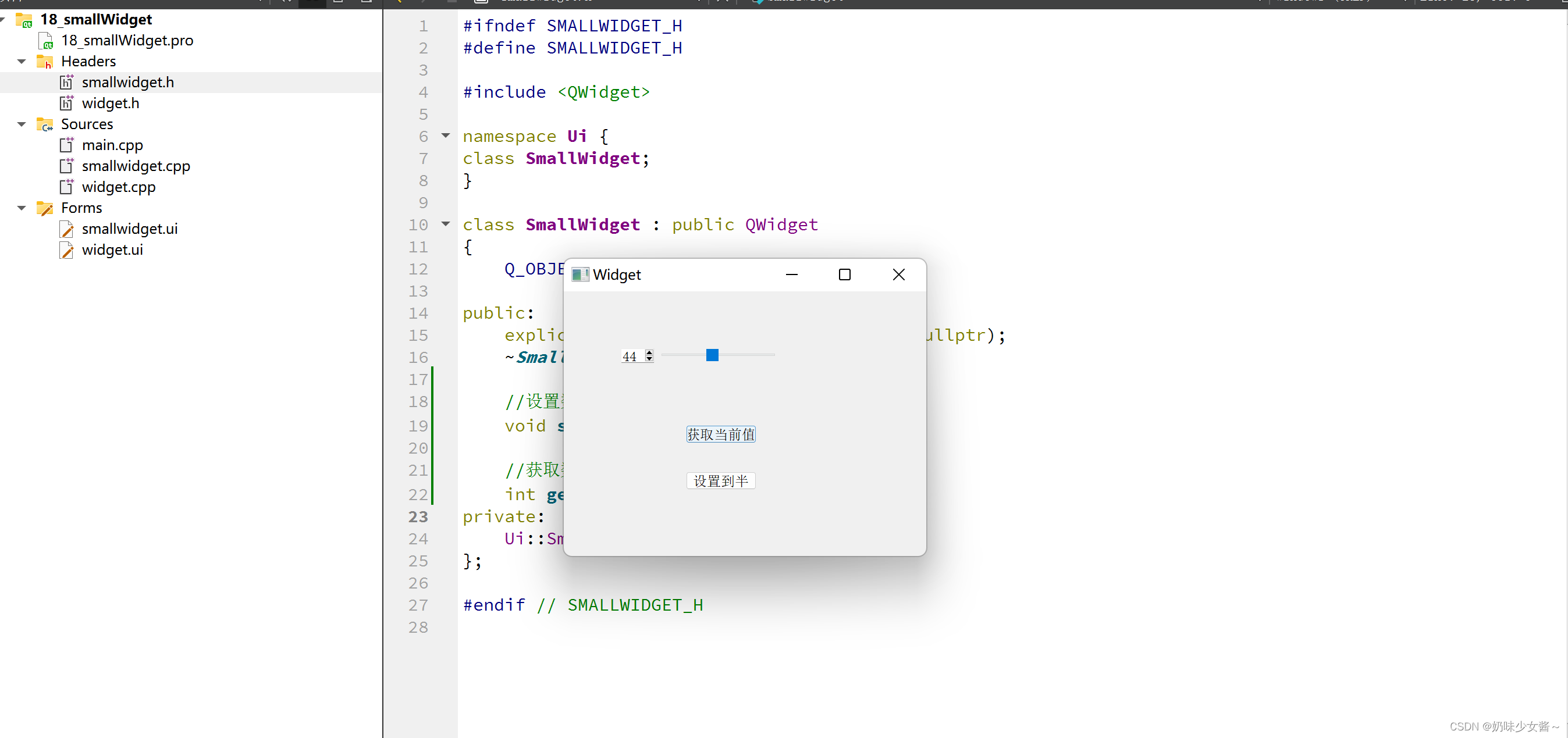
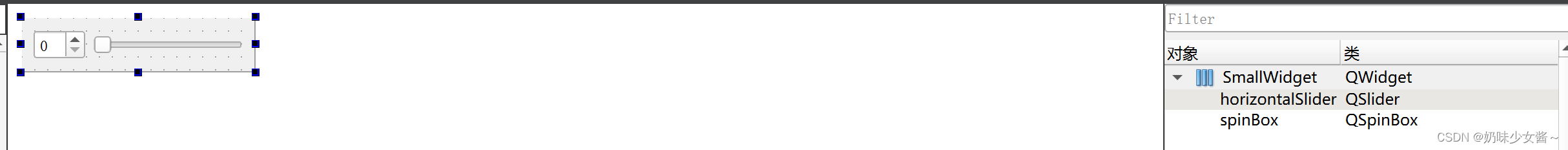
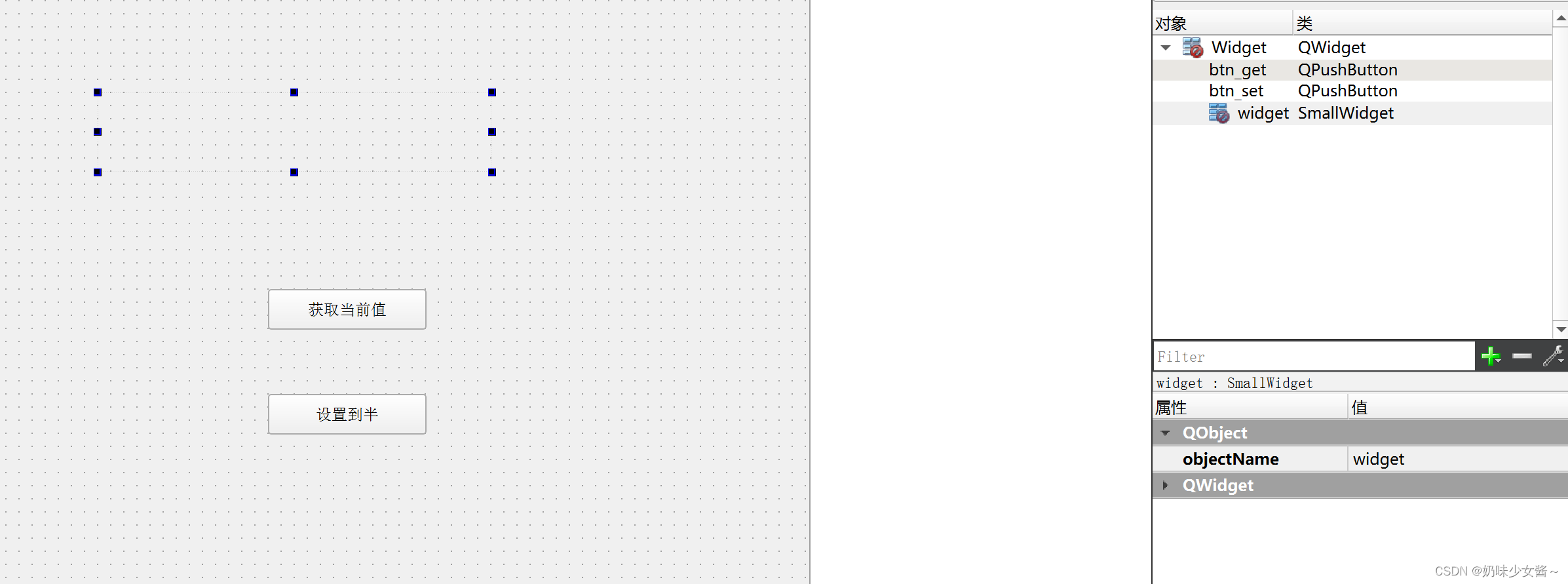
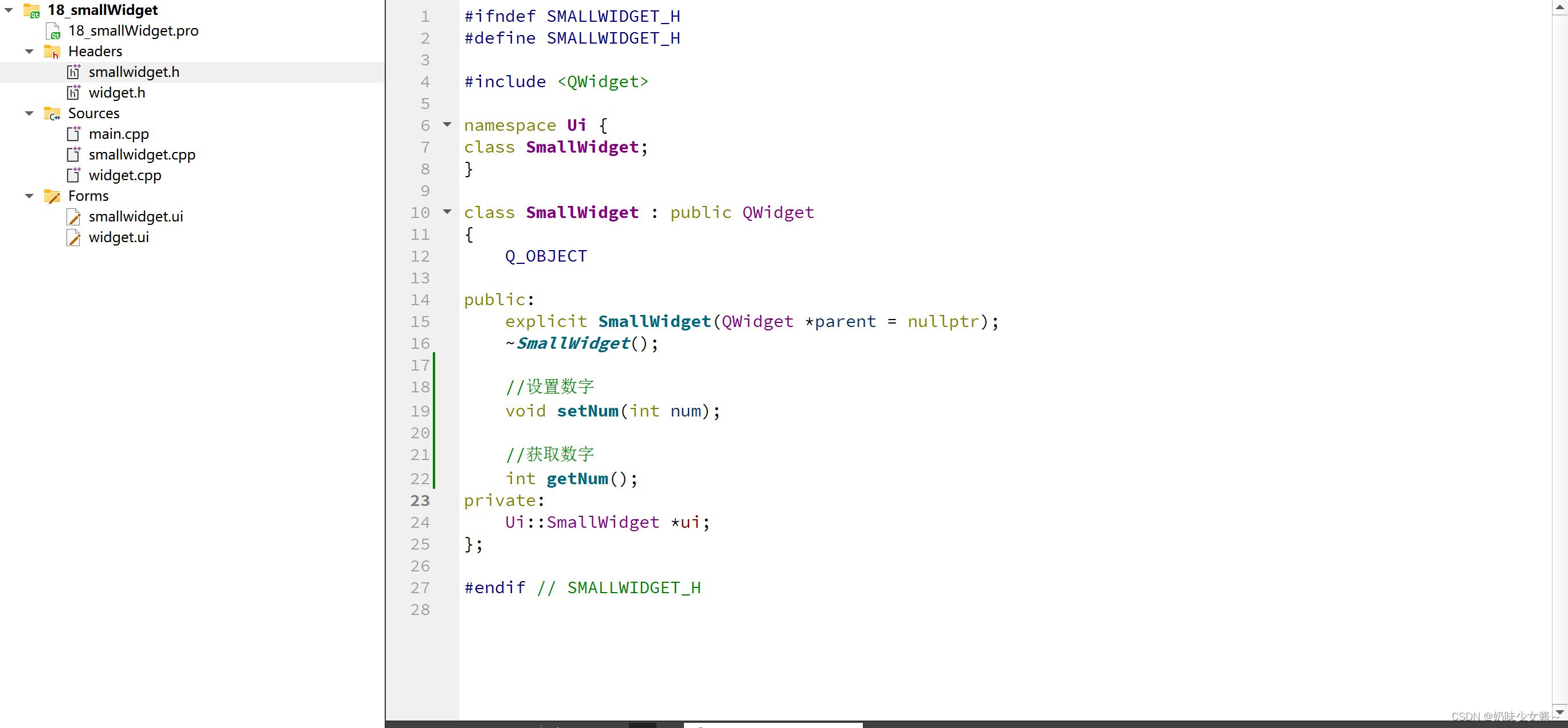
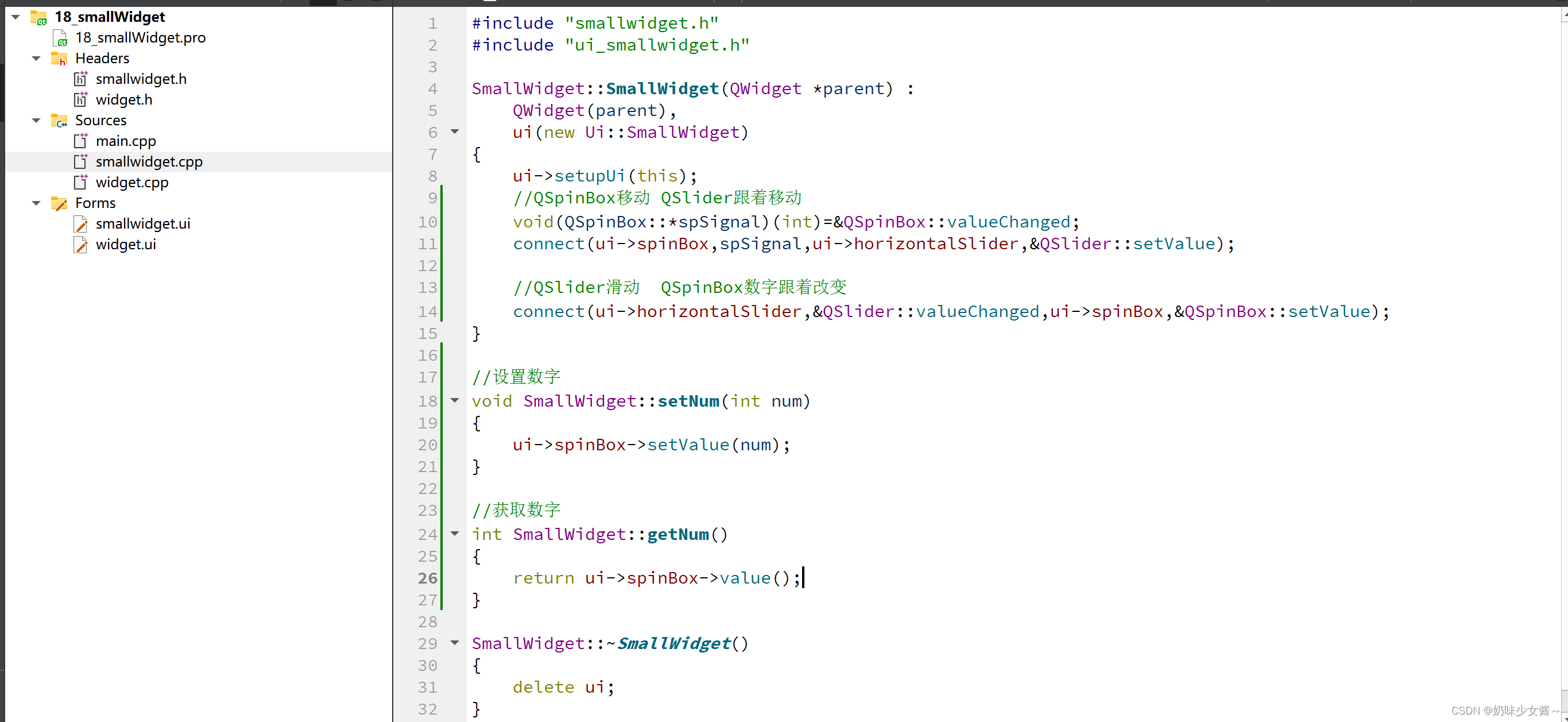
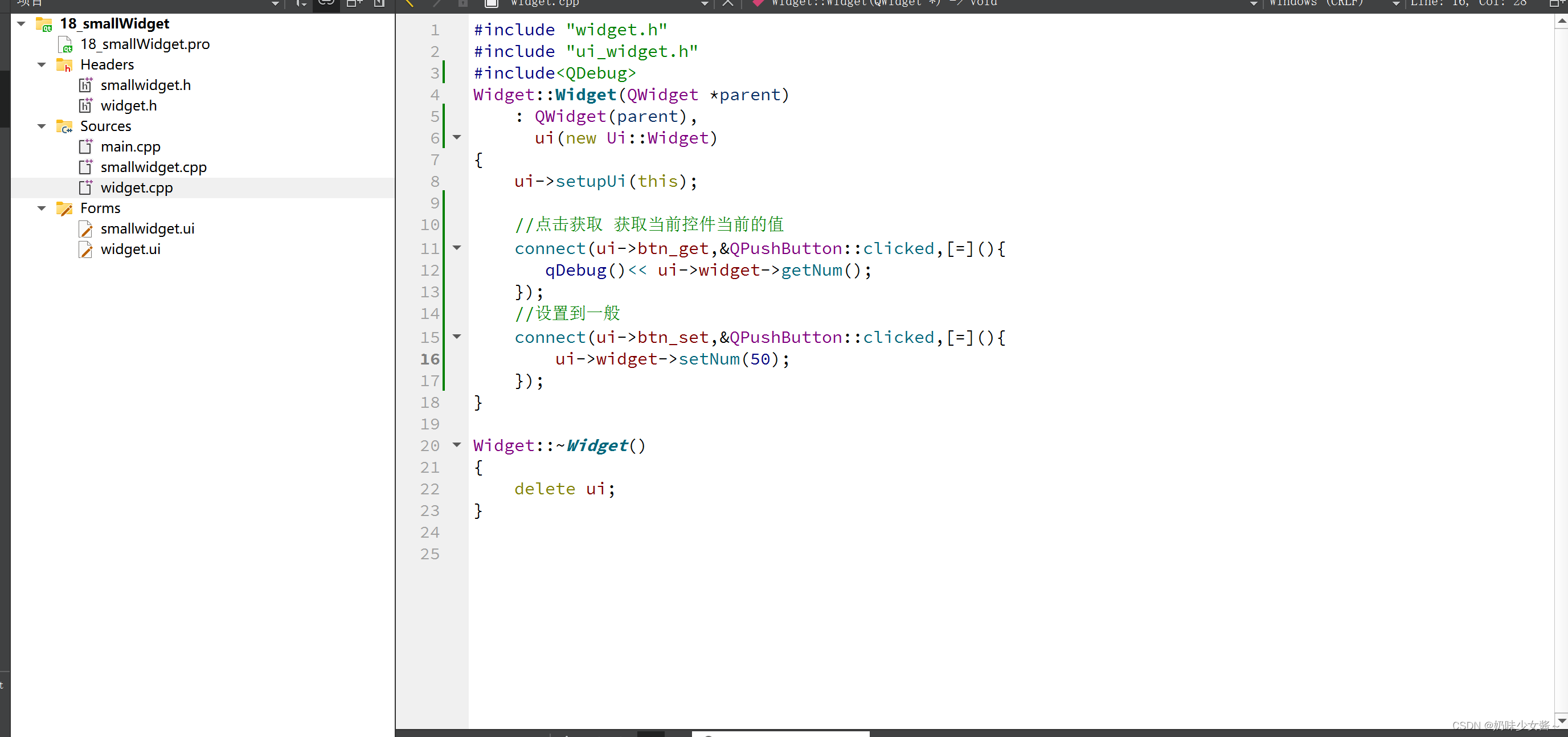
自定义控件





自定义的控件如下所示: