目录
- 问题:
- vertical-align属性
- 语法
- 父元素的基线怎么找呢?
- 特殊元素的基线
- 行盒
- 解决
问题:
今天在做一个需求时遇到了如下问题:
-
代码
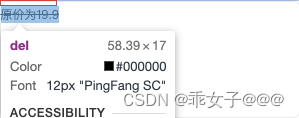
<style> *{ margin:0; padding:0; } #app{ width: 300px; height: 117px; background: #FFFFFF; border-radius: 6px; border: 1px solid #EAEAEA; margin-right: 15px; box-sizing: border-box; margin: auto; } del{ font-size: 9px; line-height: 12px; } </style><div id="app"> <del>原价为19.9</del> </div> -
渲染

父元素(div)没有设置padding,那么子元素(del)上方的间距是哪里来的呢?这一切都和
vertical-align属性有关~
vertical-align属性
vertical-align属性用于指定行内元素、行内块元素以及表格单元格(table-cell)的垂直对齐方式。该属性对于块元素是不起作用的!

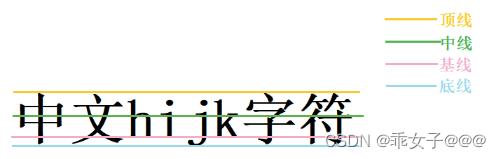
以上是基于一行文本的顶线、中线、基线、底线。
语法
vertical-align: baseline; // 默认值
vertical-align属性的属性值有很多,在此不一一赘述,只讲解几个常用属性值。
- baseline:(默认值) 基线对齐
- top: 顶线对齐
- middle: 中线对齐
- bottom:底线对齐
上述的对齐方式是相对于父元素而言的,比如设置vertical-align: baseline是当前元素与父元素的基线对齐。
父元素的基线怎么找呢?
-
最初:父元素在最开始会有一个不可见的、零宽度的透明节点。它继承了父元素的font-family、font-size、line-height属性。
- 若是父元素没有设置font-size,多数浏览器的默认字体大小均为
16px。 - 若是父元素没有设置line-height,默认值是normal(大小为字体的1-1.2倍)
- 下图的色块模拟的就是透明节点(当前父元素的基线就是就是这个色块中文本x的基线位置)

-
这也就解释了最初列出来的问题。

父元素(div)没有设置字体和行高;而子元素(del)设置的字体颜色为9px( 在pc端浏览器渲染为12px)。父元素内默认的透明色块就如上图的“x色块”,默认为字体和行高为16px\1-1.2,父元素的基线就是“x色块”的基线。
del为行内元素,默认情况下vertical-align属性值为baseline即del的基线与父元素的基线对齐,因此就出现了del元素上面多了一块距离。
- 若是父元素没有设置font-size,多数浏览器的默认字体大小均为
-
基线位置偏移:当有元素的基线位置大于当前“x色块”的基线位置时,父元素的基线就以
最大基线位置为准。

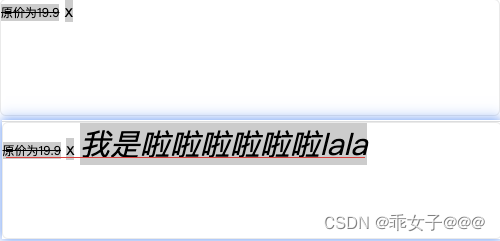
“原价为19.9”文本的基线小于默认基线("x色块"的基线),因此父元素的基线为“x”色块的基线➡️图1;“我是啦啦啦…”文本的基线大于默认基线("x色块"的基线),因此父元素的基线为“我是啦啦啦…”文本的基线➡️图2。
特殊元素的基线
-
若是一个行内/行内块元素内
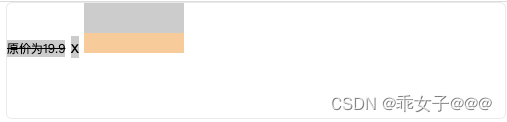
没有文本\内联元素\overflow不是visible,则基线为margin的下边缘位置<style> *{ margin:0; padding:0; } #app{ width: 500px; height: 117px; background: #FFFFFF; border-radius: 6px; border: 1px solid #EAEAEA; margin-right: 15px; box-sizing: border-box; margin: auto; } del{ font-size: 9px; line-height: 12px; } i{ display: inline-block; width: 100px; height: 30px; margin-bottom: 20px; } span,del,i{ background-color: #ccc; } </style><div id="app"> <del>原价为19.9</del> <span>x</span> <i></i> </div>
第三个元素为空元素,基线为margin的下边缘位置也就是橙色区域结束的位置;
-
img元素的基线也是
margin的下边缘位置

行盒
行盒(ine box) 是指一行的一个虚拟的矩形框,由该行中行内元素组成。每行都会生成一个行盒
解决
以上说明了问题产生的原因,那么问题应该如何解决呢?
- [1] vertical-align属性对块元素没有作用,因此可以将元素设置为块元素。
- [2] 默认基线与父元素的font-size属性值相关,可以设置父元素的font-size属性值为0,子元素若有文本可单独设置字体大小。
- [3] 通过修改vertical-align的属性值来改变元素的排列。