目录
1、应用生成器
2、基本路由
2.1、在跟路由下配置 GET请求,返回对应相应内容。
2.2、在跟路由下配置 POST请求,返回对应相应内容。
2.3、在跟路由下配置 PUT请求,返回对应相应内容。
2.4、在根路由下配置DELETE请求,返回对应的内容。
2.5、在根路由下配置PAATCH请求,返回对应的内容。
3、静态文件
1、应用生成器
使用应用生成器工具 express-generator 快速创建应用骨架。
你可以使用 npx 命令(在 Node.js 8.2.0 中可用)运行应用生成器。
npx express-generator对于较早的 Node 版本,将应用生成器安装为全局 npm 包,然后启动它:
npm install -g express-generator
express执行完成之后如下所示:

页面默认模板为 jade
express 带有 -h 选项的命令选项:
$ express -h
Usage: express [options] [dir]
Options:
--version 版本编号
-e, --ejs 增加ejs引擎支持
--pug 增加pug引擎支持
--hbs 增加handlebars 引擎支持
-H, --hogan 增加hogan.js引擎支持
-v, --view <engine> 增加视图引擎支持(dust|ejs|hbs|hjs|jade|pug|twig|vash) (defaults to jade)
--no-view 使用静态html而不是视图引擎
-c, --css <engine> 增加样式表引擎支持(less|stylus|compass|sass) (defaults to plain css)
--git 增加 .gitignore
-f, --force 强制非空目录
-h, --help 输出使用信息
然后安装依赖:
cd myapp
npm install在命令窗口下,运行 npm start 启动项目。
npm start默认接口为 3000,在浏览器中输入 http://localhost:3000/,页面如下所示:

2、基本路由
路由是指确定应用如何响应客户端对特定端点的请求,该端点是 URI(或路径)和特定的 HTTP 请求方法(GET、POST 等)。
每个路由可以有一个或多个处理函数,当路由匹配时执行。
路由定义采用以下结构:
app.METHOD(PATH, HANDLER)
app是express的一个实例。METHOD是小写的 HTTP 请求方法
。PATH是服务器上的路径。HANDLER是路由匹配时执行的函数。
对应路由方法:
- ACL
- BIND
- CHECKOUT
- CONNECT
- COPY
- DELETE
- GET
- HEAD
- LINK
- LOCK
- M-SEARCH
- MERGE
- MKACTIVITY
- MKCALENDAR
- MKCOL
- MOVE
- NOTIFY
- OPTIONS
- PATCH
- POST
- PROPFIND
- PROPPATCH
- PURGE
- PUT
- REBIND
- REPORT
- SEARCH
- SOURCE
- SUBSCRIBE
- TRACE
- UNBIND
- UNLINK
- UNLOCK
- UNSUBSCRIBE
- acl
- bind
- checkout
- connect
- copy
- delete
- get
- head
- link
- lock
- m-search
- merge
- mkactivity
- mkcalendar
- mkcol
- move
- notify
- options
- patch
- post
- propfind
- proppatch
- purge
- put
- rebind
- report
- search
- source
- subscribe
- trace
- unbind
- unlink
- unlock
- unsubscribe
以下用常用的几个方法简单测试各个路由:
2.1、在跟路由下配置 GET请求,返回对应相应内容。
app.get('/', (req, res) => {
res.send("这是一个GET请求,返回的结果!")
})
2.2、在跟路由下配置 POST请求,返回对应相应内容。
app.post('/', (req, res) => {
res.send("这是一个POST请求,返回的结果!")
})
2.3、在跟路由下配置 PUT请求,返回对应相应内容。
app.put('/', (req, res) => {
res.send("这是一个PUT请求,返回的结果!")
})
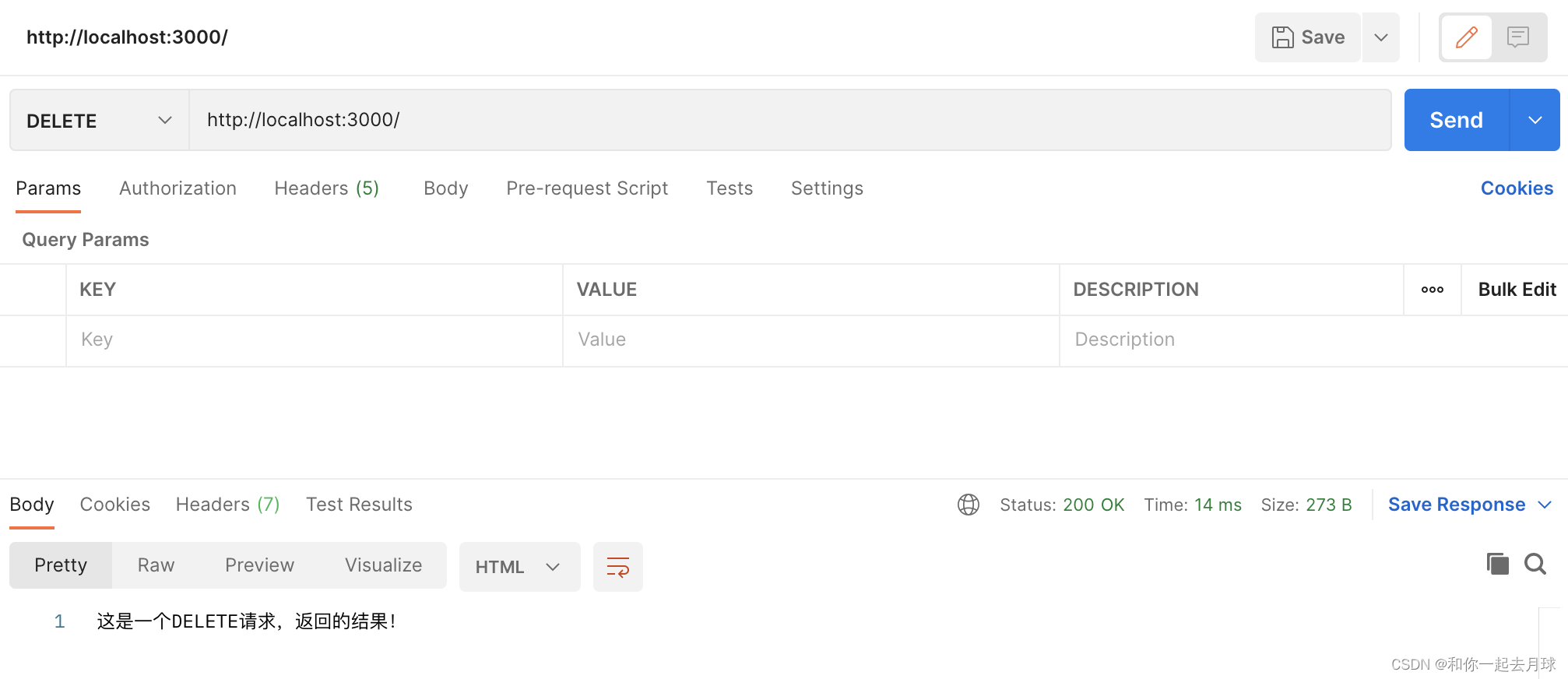
2.4、在根路由下配置DELETE请求,返回对应的内容。
app.delete('/', function(req, res, next) {
res.send("这是一个DELETE请求,返回的结果!");
});
2.5、在根路由下配置PAATCH请求,返回对应的内容。
app.patch('/', function(req, res, next) {
res.send("这是一个PATCCH请求,返回的结果!");
});
3、静态文件
像我们常见的静态文件,比如,图像,css,javascript,html,字体文件等,在Express中提供了express.static() 内置的中间件函数进行处理。基于serve-static
语法结构如下所示:
express.static(root, [options])注意:为了获得更好的性能,使用反向代理可以提高服务器静态资源的性能。
root参数指定静态资源的根目录。
下表描述了options对象的属性。
| 属性 | 描述 | 类型 | 默认值 |
|---|---|---|---|
dotfiles | 确定如何处理点文件(以点“.”开头的文件或目录)。 | String | “ignore” |
etag | 启用或禁用 etag 生成 注意:始终发送弱 ETag。 express.static | Boolean | true |
extensions | 设置文件扩展名回退:如果未找到文件,请搜索具有指定扩展名的文件,并提供找到的第一个文件。例:。['html', 'htm'] | Mixed | false |
fallthrough | 让客户端错误作为未处理的请求落空,否则转发客户端错误。 | Boolean | true |
immutable | 启用或禁用响应标头中的指令。如果启用,还应指定该选项以启用缓存。该指令将阻止支持的客户端在选项的生命周期内发出条件请求,以检查文件是否已更改。immutableCache-ControlmaxAgeimmutablemaxAge | Boolean | false |
index | 发送指定的目录索引文件。设置为 以禁用目录索引。 | Mixed | “index.html” |
lastModified | 将标头设置为操作系统上文件的上次修改日期。Last-Modified | Boolean | true |
maxAge | 设置缓存控制标头的maxAge属性(以毫秒为单位)或 ms 格式的字符串。 | Number | 0 |
redirect | 当路径名是目录时,重定向到末尾跟随“/”。 | Boolean | true |
setHeaders | 用于设置 HTTP 标头以与文件一起服务的函数。 | Function |
例如,通过如下代码就可以将 public 目录下的图片、CSS 文件、JavaScript 文件对外开放访问了:
app.use(express.static('public'))在public目录下创建一个html文件,例如:test.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
H5 页面
</body>
</html>启动服务,访问 http://localhost:3000/test.html

如果要使用多个静态资源目录,请多次调用 express.static 中间件函数:
app.use(express.static('public'))
app.use(express.static('files'))访问静态资源文件时,express.static 中间件函数会根据目录的添加顺序查找所需的文件。
当前我们还可以给静态文件的目录,添加前缀例如:static
app.use('/static', express.static('public'))那么访问地址就变成了 http://localhost:3000/static/test.html



![[内网渗透]XXE-vulnhub](https://img-blog.csdnimg.cn/img_convert/35db2e2c53a52f1505f5a527b71cb045.png)