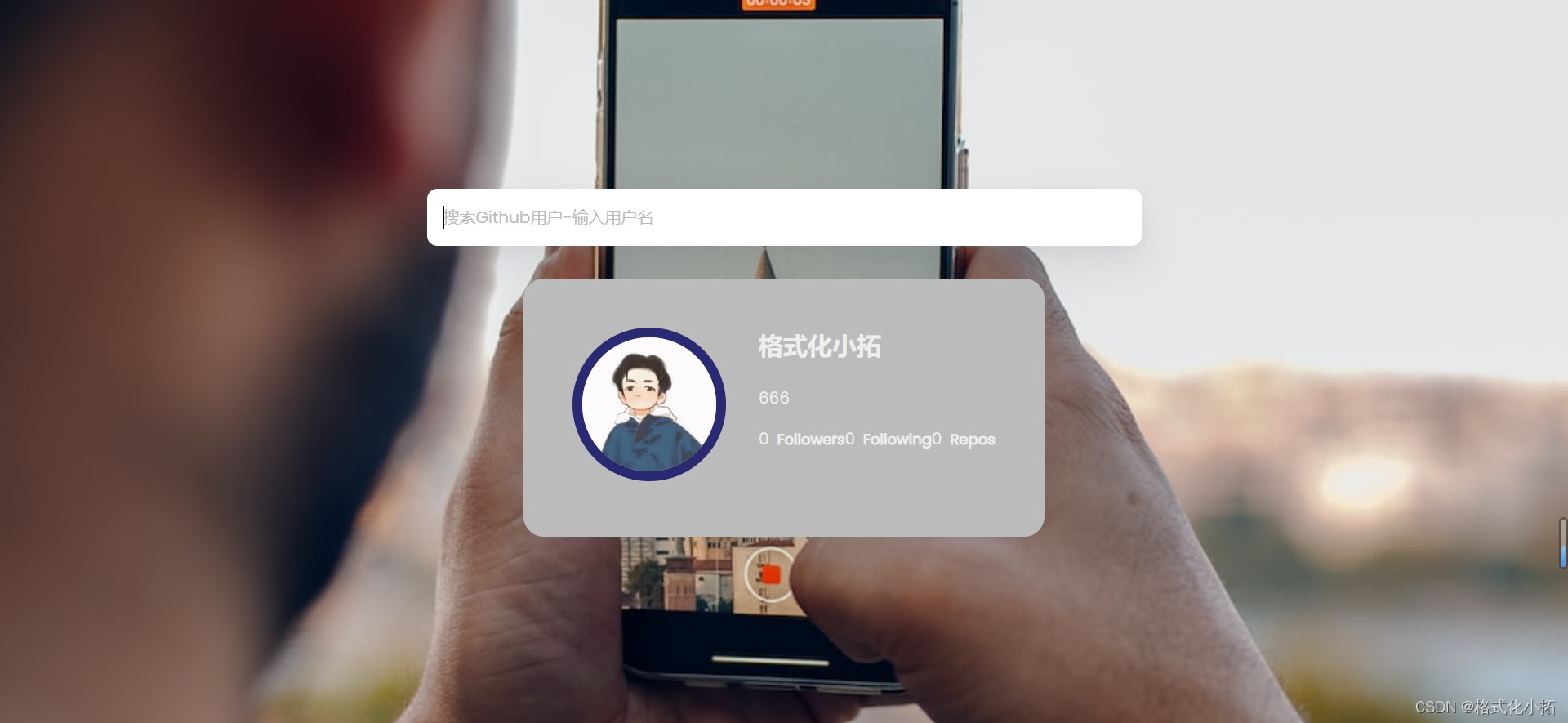
<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" /> < metaname = " viewport" content = " width=device-width, initial-scale=1.0" /> < title> </ title> < linkrel = " stylesheet" href = " style.css" /> </ head> < body> < formclass = " user-form" id = " form" > < inputtype = " text" id = " search" placeholder = " 搜索Github用户-输入用户名" > </ form> < mainid = " main" > </ main> < scriptsrc = " https://cdnjs.cloudflare.com/ajax/libs/axios/0.21.0/axios.min.js" integrity = " sha512-DZqqY3PiOvTP9HkjIWgjO6ouCbq+dxqWoJZ/Q+zPYNHmlnI2dQnbJ5bxAHpAMw+LXRm4D72EIRXzvcHQtE8/VQ==" crossorigin = " anonymous" > </ script> < scriptsrc = " script.js" > </ script> </ body> </ html>
@import url ( 'https://fonts.googleapis.com/css2?family=Poppins:wght@200;400&display=swap' ) ; * {
box-sizing : border-box;
}
body {
background : url ( 'https://source.unsplash.com/random' ) ;
font-family : 'Poppins' , sans-serif;
display : flex;
flex-direction : column;
align-items : center;
justify-content : center;
height : 100vh;
overflow : hidden;
margin : 0;
}
.user-form {
width : 100%;
max-width : 700px;
}
.user-form input {
width : 100%;
display : block;
background-color : #fff;
border : none;
border-radius : 10px;
padding : 1rem;
margin-bottom : 2rem;
font-family : inherit;
font-size : 1rem;
box-shadow : 0 5px 10px rgba ( 154, 160, 185, 0.05) ,
0 15px 40px rgba ( 0, 0, 0, 0.1) ;
outline : none;
}
.user-form input::placeholder {
color : #bbb;
}
.card {
max-width : 800px;
background-color : #bbb;
border-radius : 20px;
box-shadow : 0 5px 10px rgba ( 154, 160, 185, 0.05) ,
0 15px 40px rgba ( 0, 0, 0, 0.1) ;
display : flex;
padding : 3rem;
margin : 0 1.5rem;
}
.avatar {
border-radius : 50%;
border : 10px solid #2a2a72;
height : 150px;
width : 150px;
}
.user-info {
color : #eee;
margin-left : 2rem;
}
.user-info h2 {
margin-top : 0;
}
.user-info ul {
list-style-type : none;
display : flex;
justify-content : space-between;
padding : 0;
max-width : 400px;
}
.user-info ul li {
display : flex;
align-items : center;
}
.user-info ul li strong {
font-size : 0.9rem;
margin-left : 0.5rem;
}
.repo {
text-decoration : none;
color : #fff;
background-color : #729cdf;
font-size : 0.7rem;
padding : 0.25rem 0.5rem;
margin-right : 0.5rem;
margin-bottom : 0.5rem;
display : inline-block;
}
@media ( max-width : 500px) {
.card {
flex-direction : column;
align-items : center;
}
.user-form {
max-width : 400px;
}
}
const APIURL = 'https://api.github.com/users/'
const main = document. getElementById ( 'main' )
const form = document. getElementById ( 'form' )
const search = document. getElementById ( 'search' )
async function getUser ( username ) {
try {
const { data } = await axios ( APIURL + username)
createUserCard ( data)
getRepos ( username)
} catch ( err) {
if ( err. response. status == 404 ) {
createErrorCard ( '没有此用户名的信息文件' )
}
}
}
async function getRepos ( username ) {
try {
const { data } = await axios ( APIURL + username + '/repos?sort=created' )
addReposToCard ( data)
} catch ( err) {
createErrorCard ( '获取Repos有问题' )
}
}
function createUserCard ( user ) {
const cardHTML = `
<div class="card">
<div>
<img src=" ${ user. avatar_url} " alt=" ${ user. name} " class="avatar">
</div>
<div class="user-info">
<h2> ${ user. name} </h2>
<p> ${ user. bio} </p>
<ul>
<li> ${ user. followers} <strong>Followers</strong></li>
<li> ${ user. following} <strong>Following</strong></li>
<li> ${ user. public_repos} <strong>Repos</strong></li>
</ul>
<div id="repos"></div>
</div>
</div>
` . innerHTML = cardHTML
}
function createErrorCard ( msg ) {
const cardHTML = `
<div class="card">
<h1> ${ msg} </h1>
</div>
` . innerHTML = cardHTML
}
function addReposToCard ( repos ) {
const reposEl = document. getElementById ( 'repos' )
repos
. slice ( 0 , 5 )
. forEach ( repo => {
const repoEl = document. createElement ( 'a' )
repoEl. classList. add ( 'repo' )
repoEl. href = repo. html_url
repoEl. target = '_blank'
repoEl. innerText = repo. name
reposEl. appendChild ( repoEl)
} )
}
form. addEventListener ( 'submit' , ( e ) => {
e. preventDefault ( )
const user = search. value
if ( user) {
getUser ( user)
search. value = ''
}
} )