租赁GPU推荐及大语言模型部署简易教程
- 1 官网地址
- 2 注册账号及登录
- 3 租用GPU
- 3.1 充值(不限制充值最低金额,1元亦可)
- 3.2 容器实例(实际就是你租用的GPU电脑)
- 3.3 选择镜像(选择基础环境:框架版本和Python版本)
- 3.4租赁成功
- 3.5 使用技巧说明
- 1.只是传输数据,上传或者下载文件,无卡模式开机运行即可,更便宜;无卡模式开机运行,表示不使用GPU,仅使用CPU。
- 2.需要分清楚系统盘和数据盘,否则可能会导致内存不足
- 3.可以同时租多个,下线一定要记得关机,要不然会持续扣费
1 官网地址
AutoDL算力云:https://www.autodl.com/home
AutoDL帮助文档:https://www.autodl.com/docs/
(看我教程,可以直接跳过帮助文档,有更多需求再看帮助文档作为补充)
2 注册账号及登录
按图2.1提示注册,登录即可跳转主界面图2.2
图2.1 注册界面

图2.2主界面

3 租用GPU
3.1 充值(不限制充值最低金额,1元亦可)
图3.1充值步骤图

3.2 容器实例(实际就是你租用的GPU电脑)
再通俗具体来讲,租用的是一个GPU电脑的部分给你,和他人共用但又具有隔离性,默认租用后提供的是juypter平台(可运行python代码),如果需要本地VScode或者PyCharm和租用的GPU性能结合起来,可以参考文章开头的帮助文档,也可直接在juypter平台上运行。
不用担心价钱,很便宜,按时计费,用时打开,不用时关闭
注意一点是2个星期以内需要开机一下,否则会清除数据
图3.2.1 租用步骤图1

图3.2.2 租用步骤图2

3.3 选择镜像(选择基础环境:框架版本和Python版本)
基础镜像:当自行构建或者github上的项目复现,可选择基础镜像,根据需要选择框架版本和Python版本。
社区镜像:该平台社区热门的项目,根据需要可以直接选择其环境。
社区地址:https://www.codewithgpu.com/image
图3.3.1 社区项目示例图

图3.3.2 租用步骤图-基础镜像示例选择3( 租用步骤图3)
当还不清楚时直接可以选择示例的镜像,接着学习后续的流程。

3.4租赁成功
图3.4.1租赁成功图
点击图3.4.1租赁成功图中的“关机”按钮,即可关闭,“更多”按钮可选择无卡模式开机,注释见3.5使用技巧说明。

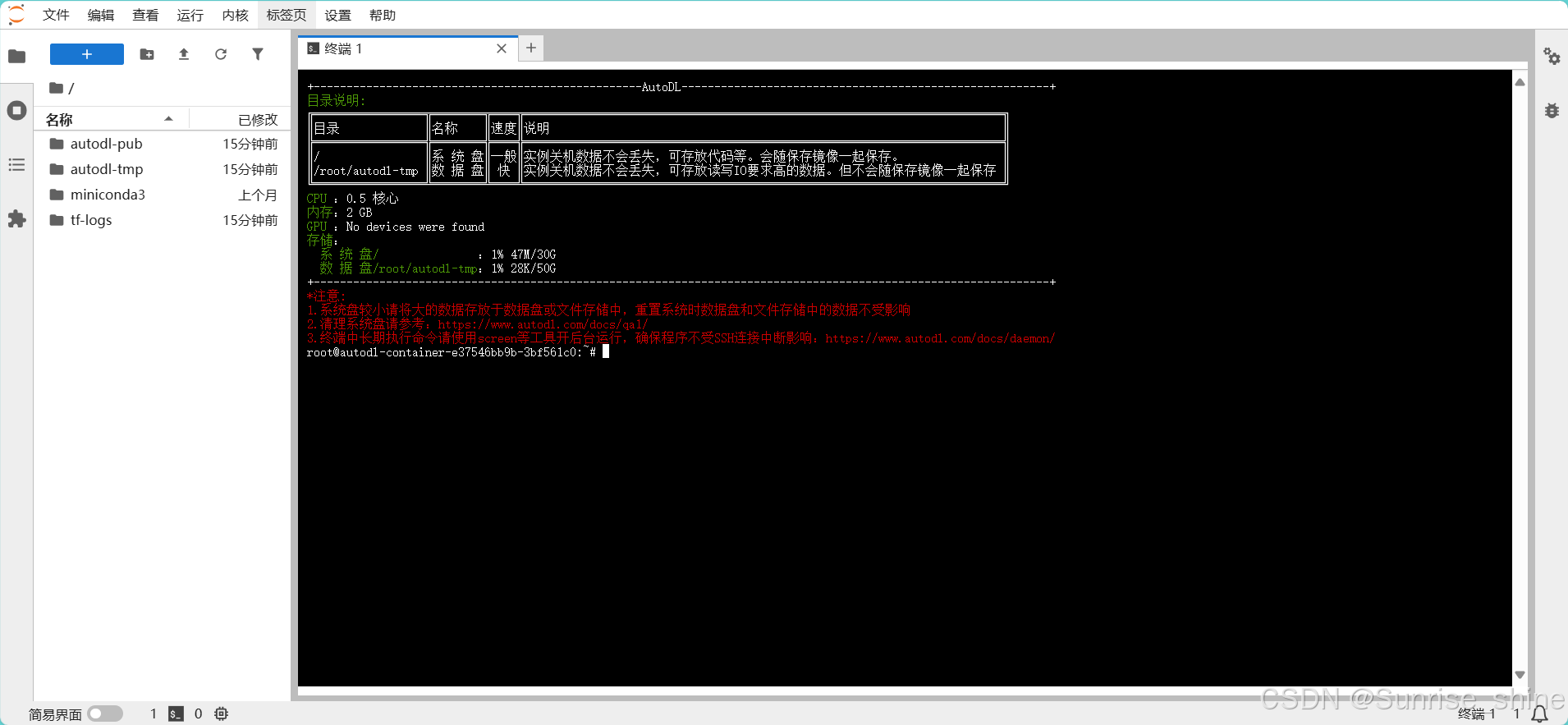
图3.4.2 juypter平台
点击图3.4.1租赁成功图中的蓝色的“JuypterLab”按钮,即可打开。
后续的使用可参考链接快速开始:https://www.autodl.com/docs/quick_start/

图3.4.3 新建ipynb文件示例
使用方面和本地使用juypter平台一样

3.5 使用技巧说明
1.只是传输数据,上传或者下载文件,无卡模式开机运行即可,更便宜;无卡模式开机运行,表示不使用GPU,仅使用CPU。
2.需要分清楚系统盘和数据盘,否则可能会导致内存不足