问题的产生
用户频繁地点击一个发送请求的按钮,服务器就会频繁地处理请求,而且处理的内容是一样的,这样会导致服务器的压力很大。
这种情况下服务器就没有必要处理每一个请求。
解决方案
发送请求的时候先查看有没有正在请求的相同请求,如果有就将之前的请求关闭,发布当前的新请求。
好处是服务器接受且只接收一个请求,大大提高了效率。
- 代码实现:
通过设置标识来判断是否将该请求取消
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>重复请求问题</title>
</head>
<body>
<button>点击发送</button>
<script>
//获取元素对象
const btns = document.querySelectorAll('button');
console.log(btns);
let x = null;
//标识变量
let isSending = false; // 是否正在发送AJAX请求
btns[0].onclick = function(){
//判断标识变量
if(isSending) x.abort();// 如果正在发送, 则取消该请求, 创建一个新的请求
x = new XMLHttpRequest();
//修改 标识变量的值
isSending = true;
x.open("GET",'http://127.0.0.1:8000/delay');
x.send();
x.onreadystatechange = function(){
if(x.readyState === 4){
//修改标识变量
isSending = false;
}
}
}
</script>
</body>
</html>
- server.js
// 1.引入express
const express = require('express');
// 2.创建应用对象
const app = express();
// 3.创建路由规则
// 延时
app.get('/delay', (request, response) => {
// 设置响应头 设置允许跨越
response.setHeader('Access-Control-Allow-Origin','*');
setTimeout(()=>{
response.send('延时响应')
},3000)
})
// 4.监听端口启动服务
app.listen(8000, () => {
console.log('服务已经启动,8000端口监听中……')
})
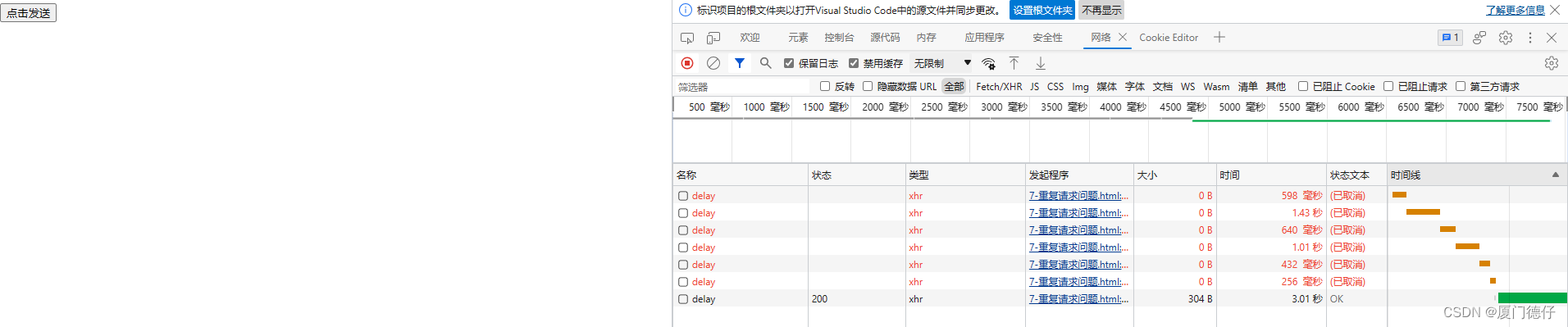
- 测试
当连续相同请求,当上一次服务还未响应时,就会停止上一次的请求并重新发出当前申请的请求