此文主要基于C#制作音乐播放器,可实现导入本地歌曲、音乐播放、音量设置、歌词显示等。

- 实现流程
- 1.1、创建项目
- 1.2、准备素材
- 1.3、功能开发
实现流程
1.1、创建项目
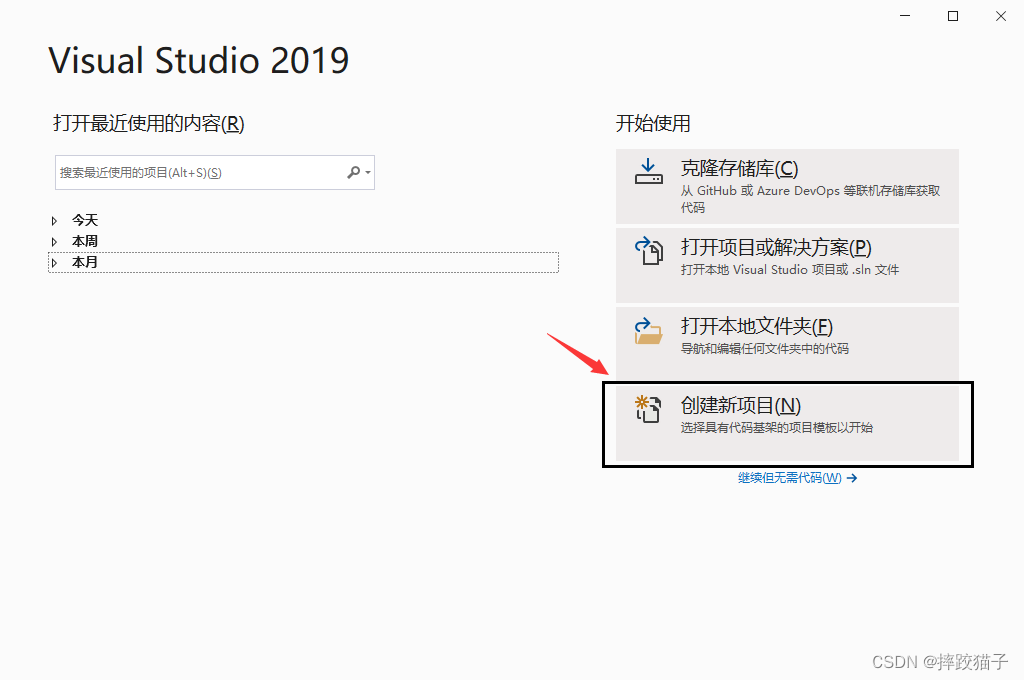
- 打开Visual Studio,右侧选择创建新项目。

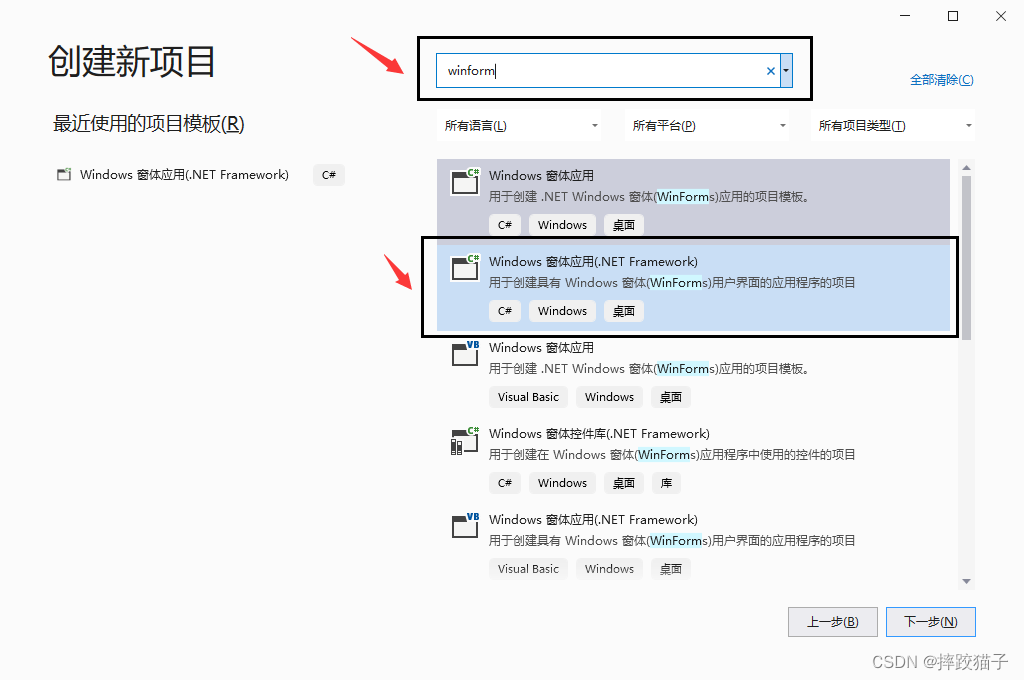
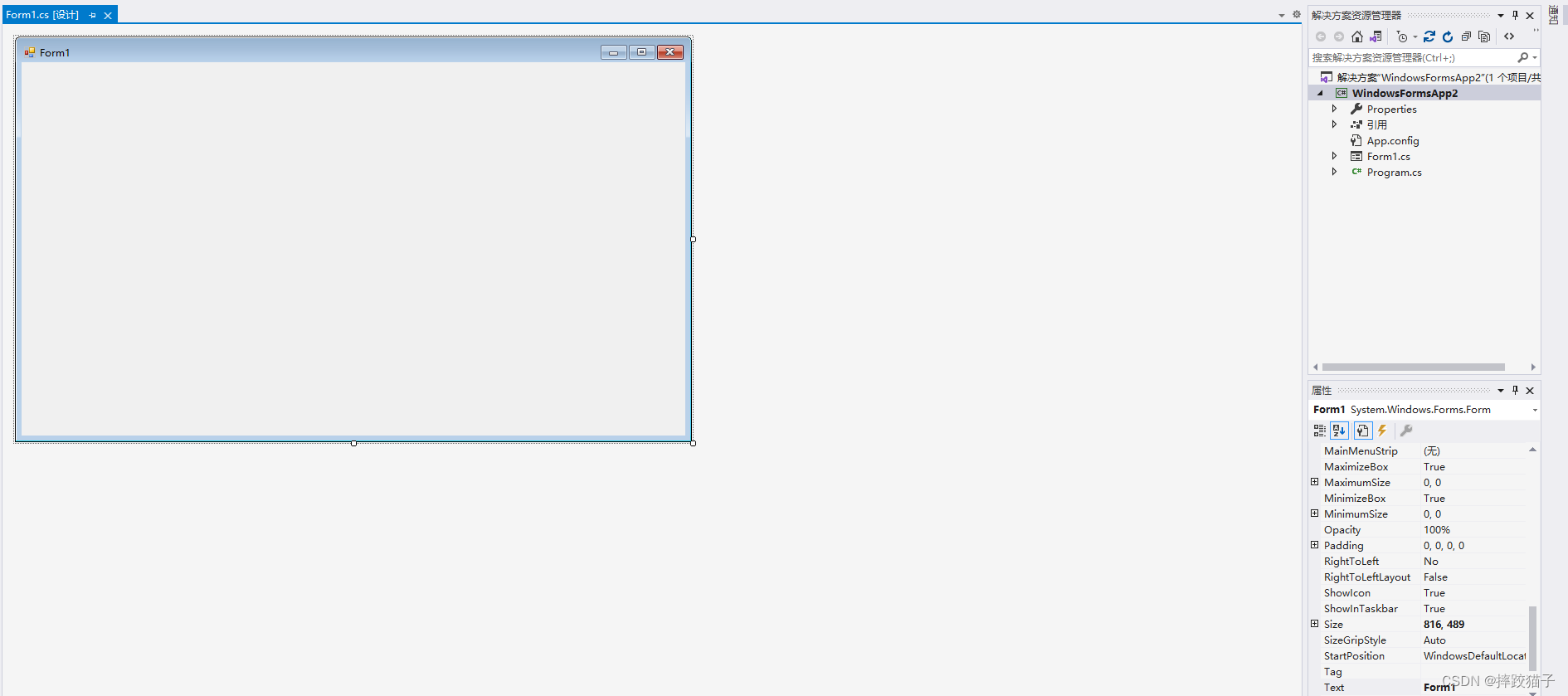
- 搜索框输入winform,选择windows窗体应用,填写对应的保存路径点击下一步,创建成功后如下图。


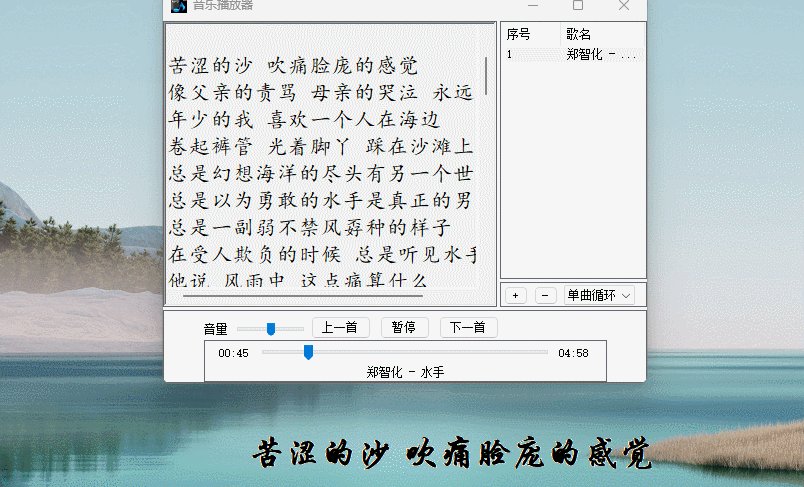
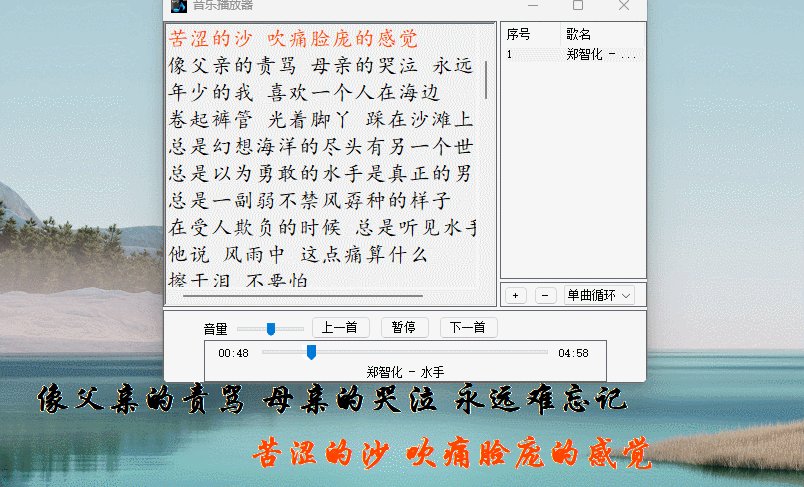
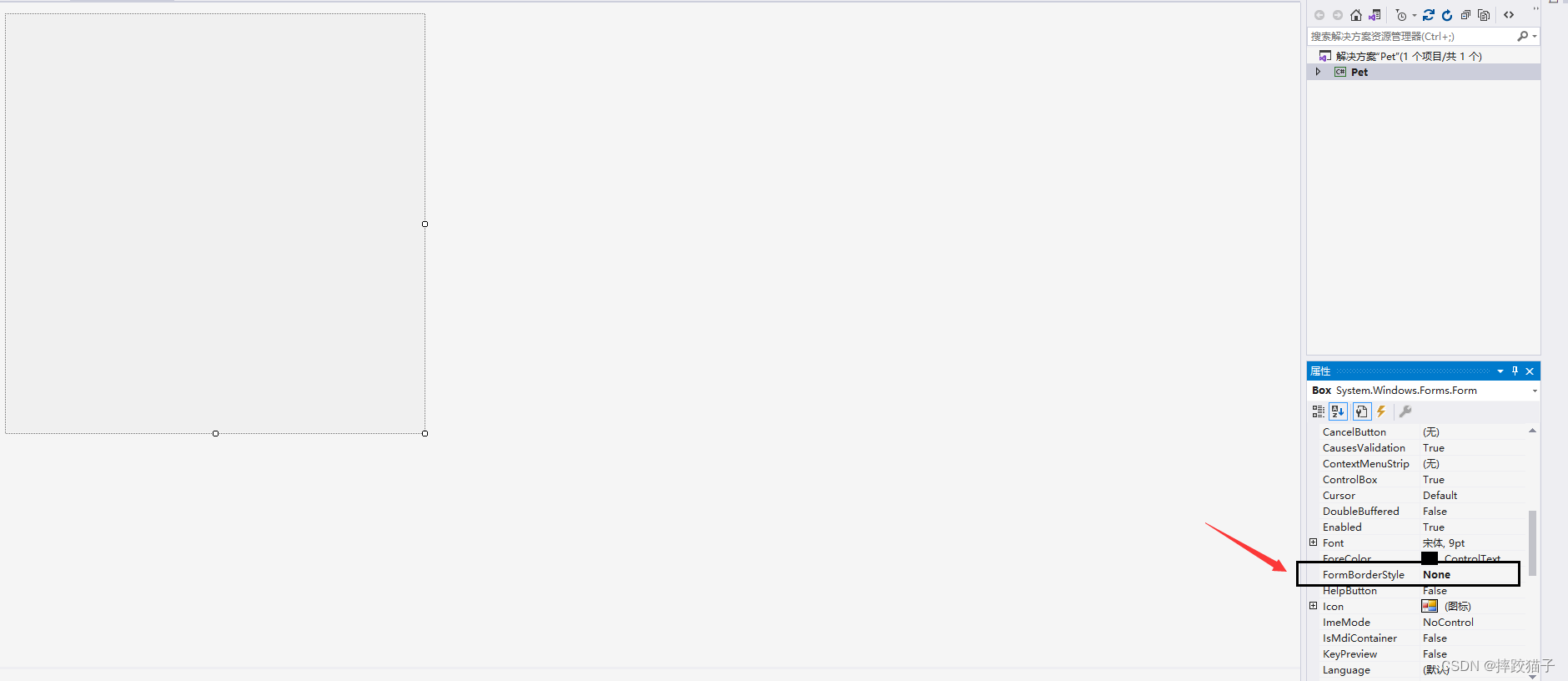
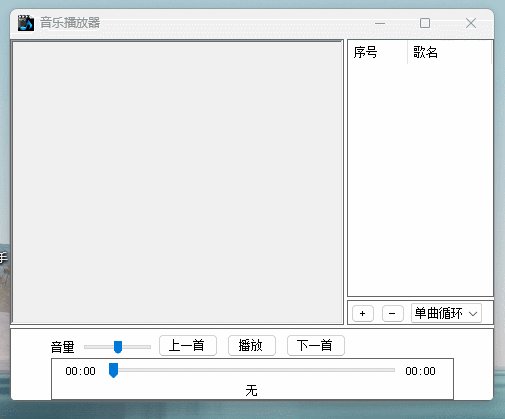
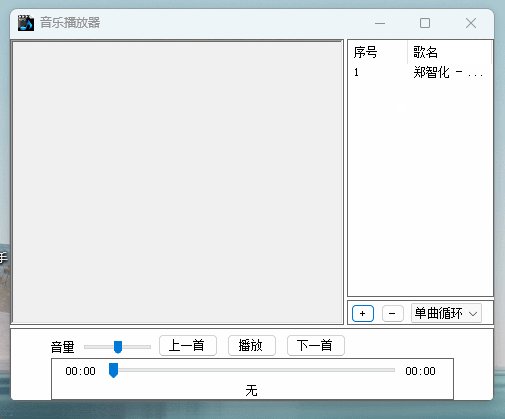
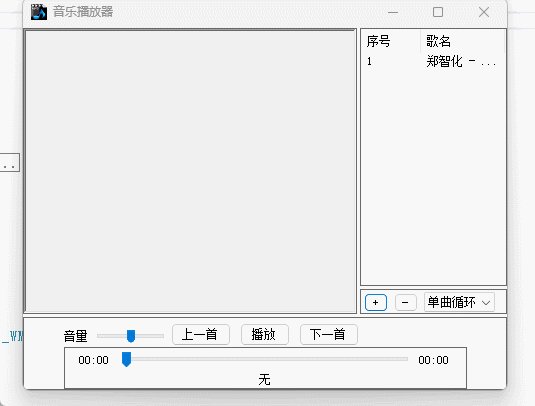
- 将Form1的FormBorderStyle属性设置为None,这时窗体效果则由下图1变成了图2的样子。


1.2、准备素材
需要准备一些平常喜欢听的歌曲,mp3格式的就行,如果需要歌词展示的话还需要准备lrc格式的文件。

1.3、功能开发
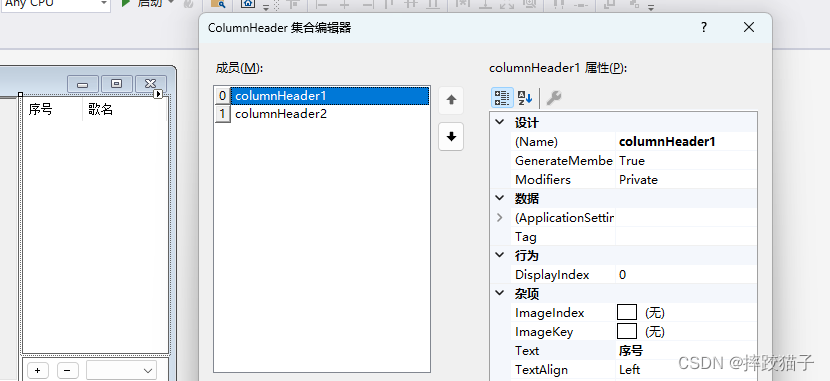
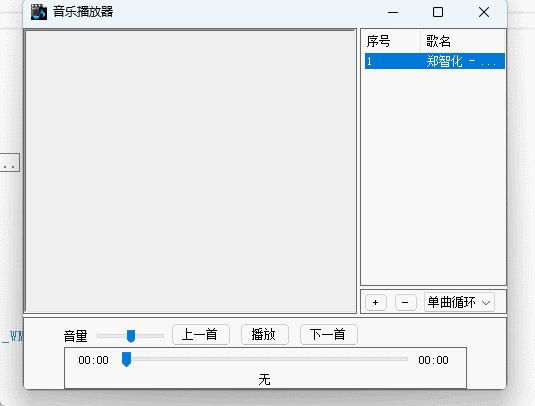
在工具箱拖拽出一个listview控件,用于歌曲列表的展示,序号跟歌名两列通过columnHeader属性设置。

添加一个button按钮控件,实现添加歌曲的功能。

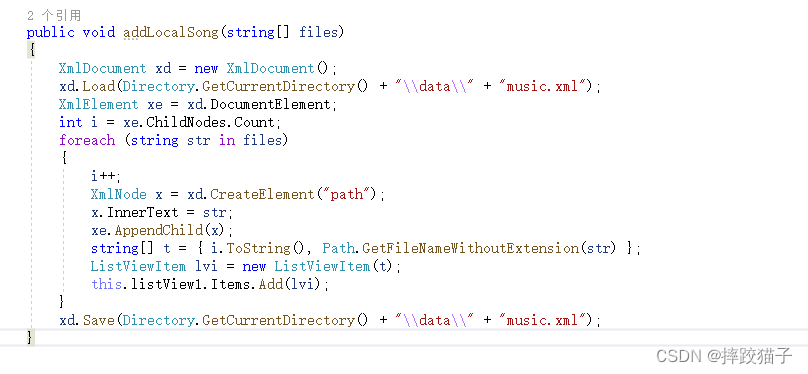
实现一个自定义函数,将用户选择的歌曲填充到listview中。

public void addLocalSong(string[] files)
{
XmlDocument xd = new XmlDocument();
xd.Load(Directory.GetCurrentDirectory() + "\\data\\" + "music.xml");
XmlElement xe = xd.DocumentElement;
int i = xe.ChildNodes.Count;
foreach (string str in files)
{
i++;
XmlNode x = xd.CreateElement("path");
x.InnerText = str;
xe.AppendChild(x);
string[] t = { i.ToString(), Path.GetFileNameWithoutExtension(str) };
ListViewItem lvi = new ListViewItem(t);
this.listView1.Items.Add(lvi);
}
xd.Save(Directory.GetCurrentDirectory() + "\\data\\" + "music.xml");
}
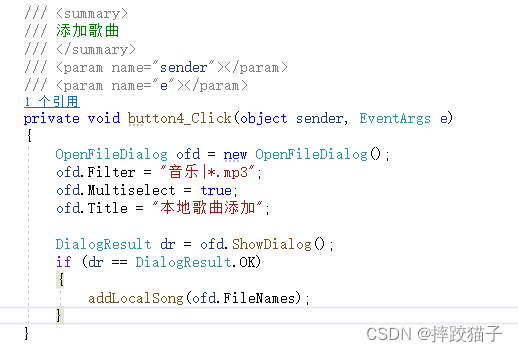
双击上传歌曲的button控件,调用上面所定义的函数,这里需要限制用户选择文件的后缀为mp3格式。


OpenFileDialog ofd = new OpenFileDialog();
ofd.Filter = "音乐|*.mp3";
ofd.Multiselect = true;
ofd.Title = "本地歌曲添加";
DialogResult dr = ofd.ShowDialog();
if (dr == DialogResult.OK)
{
addLocalSong(ofd.FileNames);
}
再拖拽几个button按钮到窗体上来,修改其text显示的同时给播放按钮增加点击事件。


/// <summary>
/// 播放或暂停歌曲
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void button2_Click(object sender, EventArgs e)
{
if (this.now_music_id == -1)
return;
if (this.button2.Text == "播放" && this.trackBar1.Value < (this.trackBar1.Maximum - 2))
{
this.timer1.Enabled = true;
this.Mp3Player.Ctlcontrols.play();
this.button2.Text = "暂停";
}
else if (this.button2.Text == "播放" && this.trackBar1.Value >= (this.trackBar1.Maximum - 2))
{
this.timer1.Enabled = true;
this.button2.Text = "暂停";
this.PlayModeChange();
}
else
{
this.timer1.Enabled = false;
this.Mp3Player.Ctlcontrols.pause();
this.button2.Text = "播放";
}
}
给listview也增加事件,实现双击播放歌曲的效果。

if (this.listView1.SelectedItems.Count == 0)
return;
this.button2.Text = "暂停";
this.timer1.Enabled = true;
ListViewItem lvi = this.listView1.SelectedItems[0];
//MessageBox.Show("双击");
this.label3.Text = this.listView1.SelectedItems[0].SubItems[1].Text;
this.label3.Text = lvi.SubItems[1].Text;
if (this.label3.Text.Length > 15)
this.label3.Text = this.label3.Text.Substring(0, 13) + "..";
this.label3.Location = new Point((int)(this.panel1.Width / 2 - this.label3.Width / 2), this.label3.Location.Y);
this.now_music_id = Convert.ToInt32(lvi.SubItems[0].Text) - 1;
XmlDocument xd = new XmlDocument();
xd.Load(Directory.GetCurrentDirectory() + "\\data\\" + "music.xml");
string filename = xd.DocumentElement.ChildNodes[this.now_music_id].InnerText;
this.musicPlay(filename);
string lrc_filename = Path.GetDirectoryName(filename) + "\\" + Path.GetFileNameWithoutExtension(filename) + ".lrc";
if (File.Exists(lrc_filename))
{
loadLrc(lrc_filename);
}
else
{
this.richTextBox1.Text = "歌词文件不存在";
}
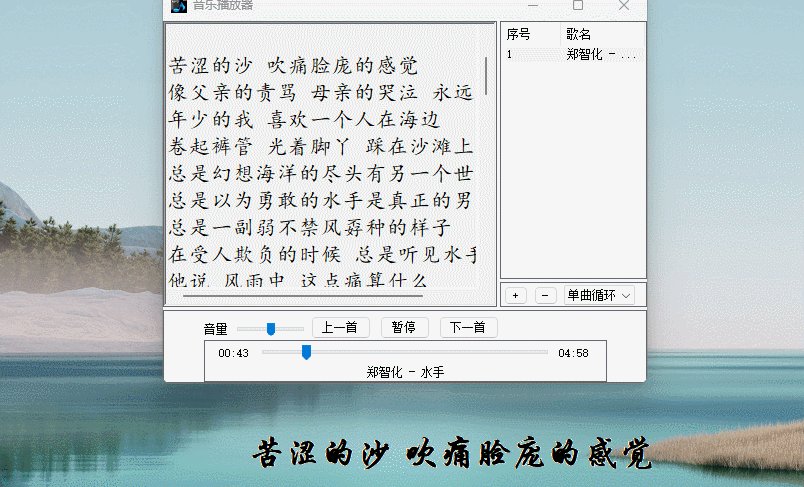
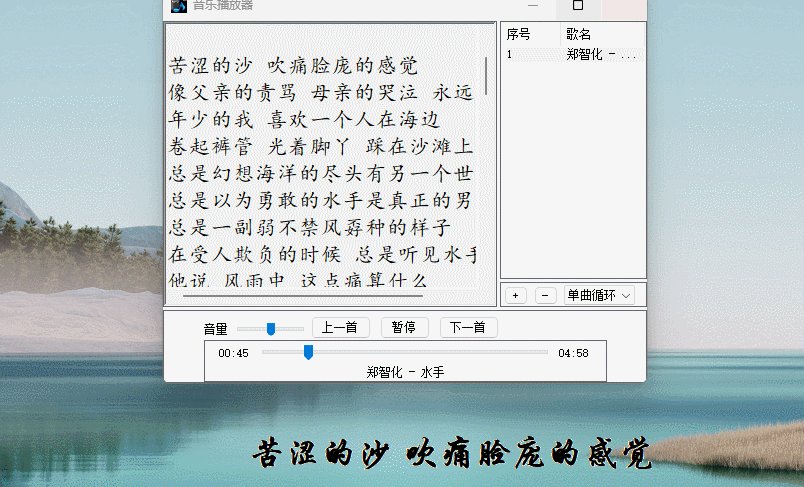
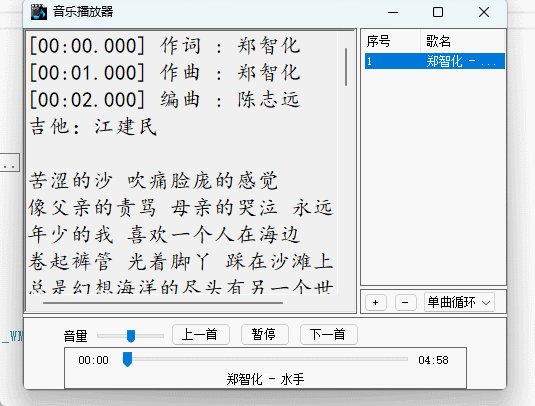
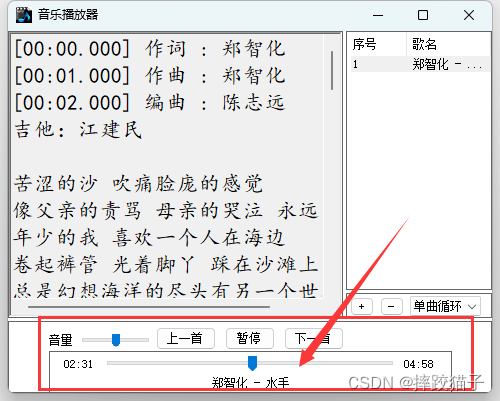
界面左侧拖拽一个richTextBox,用于歌词的展示。

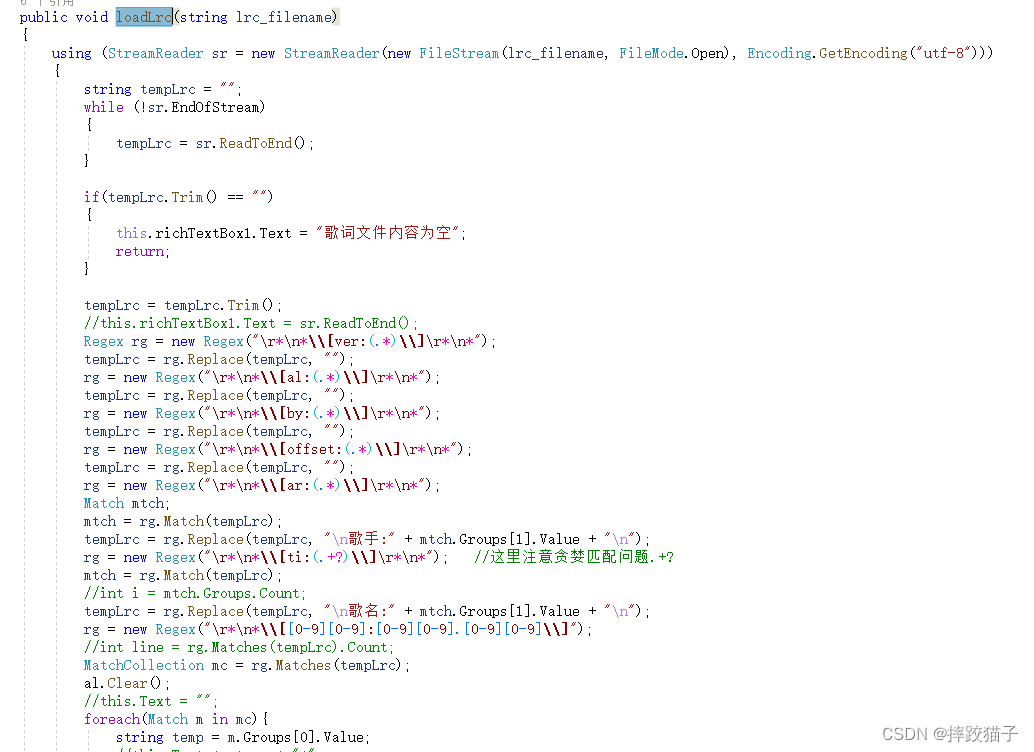
在播放按钮以及listview双击事件中都调用一个加载歌词的自定义函数,使用FileStream时需要配置utf-8的格式,否则歌词可能会乱码。

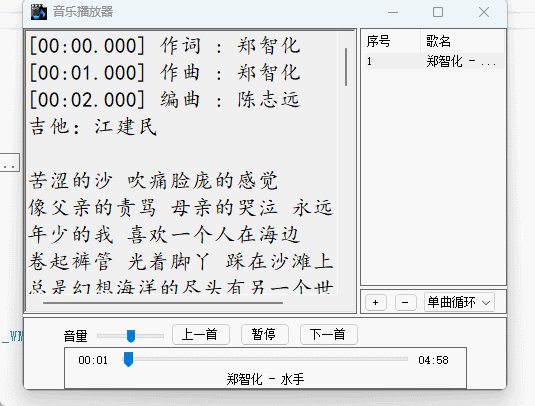
在窗体底部增加一个trackBar控件,用于歌曲进度条的控制。

实现歌曲进度条滚动变化事件处理的函数。
if (this.now_music_id == -1)
return;
this.Mp3Player.Ctlcontrols.currentPosition = this.trackBar1.Value;
this.label1.Text = this.Mp3Player.Ctlcontrols.currentPositionString;
if (this.trackBar1.Value >= (this.trackBar1.Maximum - 2) && this.button2.Text == "暂停")
{
this.PlayModeChange();
}
定义一个透明窗体,用于歌词显示。


再次增加一个trackbar控件,用于控制音量。


private void trackBar2_Scroll(object sender, EventArgs e)
{
if (this.now_music_id == -1)
return;
this.Mp3Player.settings.volume = this.trackBar2.Value;
}
有兴趣的可以在此基础上进行一些功能完善,例如增加一些歌曲循环或随机播放等。