1、cesium加载本地图层json图层数据 并设置样式


添加图层
// 加载路网数据 wms数据服务
let addRoadLayer = () => {
Cesium.GeoJsonDataSource.load('/cesium/layers/road_84.json', {
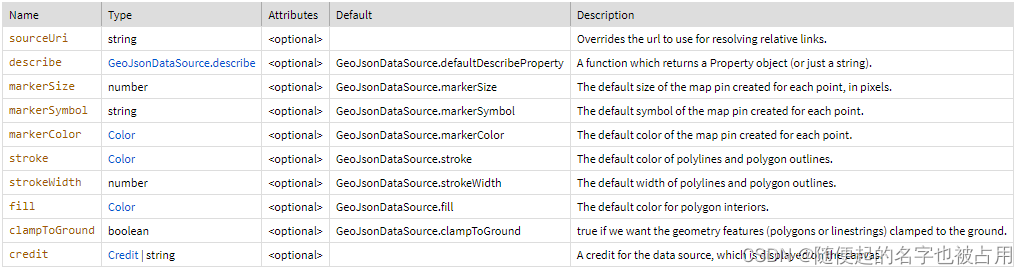
stroke: Cesium.Color.YELLOW,//多边形或线的颜色
strokeWidth: 3,//多边形或线 宽度
clampToGround:true//多边形或线 固定在地面上true/false
}).then((dataSource) => {
roadLayer = dataSource
window.earthviewer.dataSources.add(roadLayer).then(data => {
console.log("加载路网返回的数据", data)
})
// window.earthviewer.flyTo(dataSource.entities.values)
})
}移除图层,主要是为了实现图层的显隐也可以使用show控制 看后面方法
// 移除路网图层
let removeRoadLayer = () => {
console.log("oooooo", roadLayer)
//移除单个
window.earthviewer.dataSources.remove(roadLayer)
//移除地图上所有的dataSources
// window.earthviewer.dataSources.removeAll()
}注意:GeoJsonDataSource.load 是一个promise 异步的 如果数据dataSource还没有加载成功,移除会失败的
//错误案例
let roadLayer = Cesium.GeoJsonDataSource.load('/cesium/layers/road_84.json', {
stroke: Cesium.Color.YELLOW,//多边形或线的颜色
strokeWidth: 3,//多边形或线 宽度
clampToGround:true//多边形或线 固定在地面上true/false
})
window.earthviewer.dataSources.add(roadLayer).then(data => {
console.log("加载路网返回的数据", data)
})
直接使用移除
window.earthviewer.dataSources.remove(roadLayer)
会移除不成功的2、GeoJsonDataSource加载本地图层,如何设置图层的层级(相关文档DataSourceCollection相关文档)
lower :将数据源在集合中的位置降低一个位置,移动图层降低一个位置
raise : 将数据源在集合中的位置降低一个位置
lowerToBottom : 将数据源降低到集合的底部。
raiseToTop : 将数据源提升到集合的顶部
使用方法:
在 Cesium 中,我们可以使用
CesiumViewer对象来添加多个地图图层,并通过设置每个图层的顺序来控制它们的显示层级。下面是一个示例代码:var viewer = new Cesium.Viewer('cesiumContainer'); var imageryLayers = viewer.imageryLayers; // 添加第一个图层 var layer1 = imageryLayers.addImageryProvider(new Cesium.OpenStreetMapImageryProvider()); layer1.alpha = 0.5; layer1.name = 'OpenStreetMap'; // 添加第二个图层 var layer2 = imageryLayers.addImageryProvider(new Cesium.IonImageryProvider({assetId: 3845})); layer2.name = 'Cesium World Imagery'; // 将第二个图层设置为顶层图层 imageryLayers.raise(layer2); // 将第一个图层设置为底层图层 imageryLayers.lower(layer1);在这个例子中,我们首先创建了一个新的
CesiumViewer对象,并获取它的imageryLayers属性。然后,我们添加了两个不同的地图图层,分别是 OpenStreetMap 和 Cesium World Imagery。接着,我们通过设置raise和lower方法来将第二个图层设置为顶层图层,将第一个图层设置为底层图层。注意,每个图层都有自己的名称和透明度属性,我们可以根据需要为它们设置不同的值。此外,我们还可以使用
remove方法来删除一个图层
demo示例代码:
let { proxy: { Cesium } } = getCurrentInstance()
// 图层实例数据
var roadLayer,
communityLayer;
// S 加载路网数据 json图层数据
let addRoadLayer = () => {
Cesium.GeoJsonDataSource.load('/cesium/layers/road_84.json', {
stroke: Cesium.Color.GREEN,//多边形或线的颜色
strokeWidth: 3,//多边形或线 宽度
clampToGround: true//多边形或线 固定在地面上true/false
}).then((dataSource) => {
console.log("ppppppppppp1", dataSource)
roadLayer = dataSource
roadLayer.layerName = "road"
window.earthviewer.dataSources.add(roadLayer).then(data => {
console.log("加载----------", data, roadLayer)
})
// window.earthviewer.flyTo(dataSource.entities.values)
})
}
// 移除路网图层
let removeRoadLayer = () => {
console.log("oooooo", window.earthviewer.dataSources)
window.earthviewer.dataSources.remove(roadLayer)
// window.earthviewer.dataSources.removeAll()
}
// E 路网
// S 加载社区数据 json图层数据
let addCommunityLayer = () => {
Cesium.GeoJsonDataSource.load('/cesium/layers/community_84.json', {
fill: Cesium.Color.RED.withAlpha(0.6),//多边形或线的颜色
// strokeWidth: 3,//多边形或线 宽度
clampToGround: true//多边形或线 固定在地面上true/false
}).then((dataSource) => {
communityLayer = dataSource
window.earthviewer.dataSources.add(communityLayer).then(() => {
console.log("ppppppp", window.earthviewer.dataSources.lowerToBottom)
//将社图层设置为底层,路网图层显示在社区图层上方
window.earthviewer.dataSources.lowerToBottom(communityLayer);
})
// window.earthviewer.flyTo(dataSource.entities.values)
})
}
// 移除社区数据
let removeCommunityLayer = () => {
window.earthviewer.dataSources.remove(communityLayer)
}
// E 社区3、加载本地json,geojson数据
将json图层文件放到public文件夹下:public/cesium
// S 加载三维实景数据 3DTile
add3DTile() {
xzz3Dtileset = window.earthviewer.scene.primitives.add(
new Cesium.Cesium3DTileset({
url: `/cesium/3dtile/3dtileset.json`,
//控制切片视角显示的数量,可调整性能
maximumScreenSpaceError: 2,//最大的屏幕空间误差 数字越低 视觉效果越好
maximumNumberOfLoadedTiles: 100000,//最大加载瓦片个数 用于限制 防止数据量过大 占用内存过高
})
);
},
//移除图层
remove3DTile() {
window.earthviewer.scene.primitives.remove(xzz3Dtileset)
},4、将图层json、geojson资源文件放到线上服务器中,项目如何加载
将本地文件,例如:3dtileset.json 上传到服务器上,通过绝对地址可以访问到,地址例如:https://www.mapdata.com/map-data/3dtileset.json,在vue中访问注意有可能存在跨域,可以使用代理
// S 加载三维实景数据 3DTile
add3DTile() {
xzz3Dtileset = window.earthviewer.scene.primitives.add(
new Cesium.Cesium3DTileset({
url: `https://www.mapdata.com/map-data/3dtileset.json`,
//控制切片视角显示的数量,可调整性能
maximumScreenSpaceError: 2,//最大的屏幕空间误差 数字越低 视觉效果越好
maximumNumberOfLoadedTiles: 100000,//最大加载瓦片个数 用于限制 防止数据量过大 占用内存过高
})
);
},
//移除图层
remove3DTile() {
window.earthviewer.scene.primitives.remove(xzz3Dtileset)
},vue中如果加载线上图层跨域的话需要配置代理:
vue.config.js或v3 vite.config.js
devServer: {
host: "0.0.0.0",
port: 8080,
open: true,
proxy: {
"/file": {
// 代理地址
target: "https://www.mapdata.com/", // 目标代理接口地址,实际跨域要访问的接口,这个地址会替换掉 axios.defaults.baseURL
// secure: false,
// changeOrigin: true, // 开启代理,在本地创建一个虚拟服务端
// ws: true, // 是否启用 websockets;
pathRewrite: {
// 去掉 路径中的 /api 的这一截
"^/file": ""
}
}
}
}
---------------------------------------------------------------------------------
// S 加载三维实景数据 3DTile
add3DTile() {
xzz3Dtileset = window.earthviewer.scene.primitives.add(
new Cesium.Cesium3DTileset({
url: `/file/map-data/3dtileset.json`,
//控制切片视角显示的数量,可调整性能
maximumScreenSpaceError: 2,//最大的屏幕空间误差 数字越低 视觉效果越好
maximumNumberOfLoadedTiles: 100000,//最大加载瓦片个数 用于限制 防止数据量过大 占用内存过高
})
);
},
//移除图层
remove3DTile() {
window.earthviewer.scene.primitives.remove(xzz3Dtileset)
},分享一段项目中代码:vue2的项目 封装一个mixin,vue3的话也封装了 因为实际老项目是vue2
// load-layers.js
let fileUrl = https://xxxxx.com/file
let xzz3Dtileset,
roadLayer,
houseLayer,
streetLayer,
communityLayer,
riverLayer;
let httpUrl = window.location.host;
let ofile = fileUrl
if (httpUrl.includes("localhost")) {
ofile = '/file'
}
const LoadLayers = {
data() {
return {
};
},
beforeDestroy() {
},
mounted() {
console.log("load-layer");
},
methods: {
// S 加载三维实景数据 3DTile
add3DTile() {
// 方法一
xzz3Dtileset = window.earthviewer.scene.primitives.add(
new Cesium.Cesium3DTileset({
url: `${ofile}/cesium-map/3dtile/3dtileset.json`,
//控制切片视角显示的数量,可调整性能
maximumScreenSpaceError: 2,//最大的屏幕空间误差 数字越低 视觉效果越好
maximumNumberOfLoadedTiles: 100000,//最大加载瓦片个数 用于限制 防止数据量过大 占用内存过高
})
);
},
remove3DTile() {
// 方法一
window.earthviewer.scene.primitives.remove(xzz3Dtileset)
// 方法二
// xzz3Dtileset.show = false
},
// E 加载三维实景数据 3DTile
// S 加载街道数据 json图层数据
addStreetLayer() {
Cesium.GeoJsonDataSource.load(`${ofile}/cesium-map/layers/street_84.json`, {
// stroke: Cesium.Color.YELLOW,//多边形或线的颜色
// strokeWidth: 3,//多边形或线 宽度
clampToGround: true//多边形或线 固定在地面上true/false
}).then((dataSource) => {
streetLayer = dataSource
window.earthviewer.dataSources.add(streetLayer).then(data => {
window.earthviewer.dataSources.lowerToBottom(streetLayer);
})
// window.earthviewer.flyTo(dataSource.entities.values)
})
},
// 移除街道数据
removeStreetLayer() {
window.earthviewer.dataSources.remove(streetLayer)
},
// E 街道
// S 加载社区数据 json图层数据
addCommunityLayer() {
Cesium.GeoJsonDataSource.load(`${ofile}/cesium-map/layers/community_84.json`, {
fill: Cesium.Color.RED.withAlpha(0.6),//多边形或线的颜色
// strokeWidth: 3,//多边形或线 宽度
clampToGround: true//多边形或线 固定在地面上true/false
}).then((dataSource) => {
communityLayer = dataSource
window.earthviewer.dataSources.add(communityLayer).then(() => {
console.log("ppppppp", window.earthviewer.dataSources.lowerToBottom)
window.earthviewer.dataSources.lowerToBottom(communityLayer);
})
// window.earthviewer.flyTo(dataSource.entities.values)
})
},
// 移除社区数据
removeCommunityLayer() {
window.earthviewer.dataSources.remove(communityLayer)
},
// E 社区
// S 加载房屋数据 json图层数据
addHouseLayer() {
Cesium.GeoJsonDataSource.load(`${ofile}/cesium-map/layers/house_84.json`, {
fill: Cesium.Color.BLUE.withAlpha(0.6),
clampToGround: true,
}).then((dataSource) => {
houseLayer = dataSource
window.earthviewer.dataSources.add(houseLayer)
// window.earthviewer.flyTo(dataSource.entities.values)
})
},
// 移除房屋数据
removeHouseLayer() {
window.earthviewer.dataSources.remove(houseLayer)
},
// E 房屋
// S 加载河流数据 json图层数据
addRiverLayer() {
Cesium.GeoJsonDataSource.load(`${ofile}/cesium-map/layers/river_84.json`, {
stroke: Cesium.Color.WHITE,//多边形或线的颜色
strokeWidth: 5,//多边形或线 宽度
clampToGround: true//多边形或线 固定在地面上true/false
}).then((dataSource) => {
riverLayer = dataSource
window.earthviewer.dataSources.add(riverLayer)
// window.earthviewer.flyTo(dataSource.entities.values)
})
},
// 移除河流数据
removeRiverLayer() {
window.earthviewer.dataSources.remove(riverLayer)
},
// E 社区
// S 加载路网数据 json图层数据
addRoadLayer() {
Cesium.GeoJsonDataSource.load(`${ofile}/cesium-map/layers/road_84.json`, {
stroke: Cesium.Color.GREEN,//多边形或线的颜色
strokeWidth: 3,//多边形或线 宽度
clampToGround: true//多边形或线 固定在地面上true/false
}).then((dataSource) => {
roadLayer = dataSource
window.earthviewer.dataSources.add(roadLayer).then(data => {
console.log("加载----------", data, roadLayer)
})
// window.earthviewer.flyTo(dataSource.entities.values)
})
},
// 移除路网图层
removeRoadLayer() {
console.log("oooooo", window.earthviewer.dataSources)
window.earthviewer.dataSources.remove(roadLayer)
// window.earthviewer.dataSources.removeAll()
}
// E 路网
}
};
export default LoadLayers;
在组件中使用
import LoadLayers from './cesiumMixin/load-layers.js'
mixins: [CeiumInit, LoadLayers, DrawMarks],
//直接使用
this.add3DTile()