需求:因后端传入的数据过多,前端需要在数组中某一值的的最大值和最小值计算,平常用的最多的不就是遍历之后再比对吗,或者用sort方法等实现,同事交了我一招,一句话就可以获取到数组对象中最大值和最小值,那就是用linq插件,确实好用,用法也很简单,故而分享给大家~
1.求数组对象的某一属性的最大值和最小值
方法一,使用linq插件
1.1先下载
npm install linq -S1.2导入,可以局部或者全局,根据自己的需求来
import Enumerable from 'linq';1.3使用
const items: [
{ id: 0, value: -5 },
{ id: 1, value: 10 },
{ id: 2, value: -15 },
{ id: 3, value: 44 },
{ id: 4, value: 44 },
{ id: 5, value: -5 }
],
// 筛选最大值和最小值
const min = Enumerable.from(this.items).min(item => item.value);
const max = Enumerable.from(this.items).max(item => item.value);![]()
方法二,使用math实现,这个方法没上个好,要进行筛选
let arr=[2,4,56,5,7,33];
var obj=Math.max.apply(null,arr);
var min=Math.min.apply(null,arr);
console.log(obj,'最大值')
console.log(min,'最大值')2.根据条件筛选所需值
// 条件筛选出偶数,得到的值一定是满足where中条件的
const arr = [1, 2, 3, 4, 5];
this.result = Enumerable.from(arr)
.where(x => x % 2 === 0)
.toArray();
console.log(this.result); // [2, 4]3.数组对象去重
const items= [
{ id: 0, value: -5 },
{ id: 1, value: 10 },
{ id: 2, value: -15 },
{ id: 3, value: 44 },
{ id: 4, value: 44 },
{ id: 5, value: -5 }
// { id: 3, value: "-220" }
],
// linq的去重
this.quchong = Enumerable.from(this.items)
.distinct(item => item.value)
.toArray();![]()
4.筛选查询特定的值,就是filter的功能
// 筛选查询特定的值
this.select = Enumerable.from(this.items)
.select(item => item.value)
.toArray();![]()
5.升序降序功能
var myList = [
{ Name: 'Jim', Age: 20 },
{ Name: 'Kate', Age: 21 },
{ Name: 'Lilei', Age: 18 },
{ Name: 'John', Age: 14 },
{ Name: 'LinTao', Age: 25 }
];
this.orderByup = Enumerable.from(this.items)
.orderBy(x => x.value)
.toArray(); //升序
this.orderBydown = Enumerable.from(myList)
.orderByDescending(x => x.Age)
.toArray(); //降序
6.完整例子代码
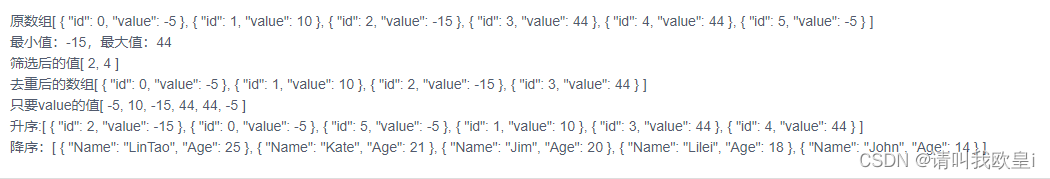
<template>
<div class="content-box">
<div class="container">
<span>原数组{{ items }}</span>
<br />
<span>最小值:{{ min }},最大值:{{ max }}</span>
<br />
<span>筛选后的值{{ result }}</span>
<br />
<span>去重后的数组{{ quchong }}</span>
<br />
<span>只要value的值{{ select }}</span>
<br />
<span>升序:{{ orderByup }}</span>
<br />
降序:{{ orderBydown }}
</div>
</div>
</template>
<script>
import Enumerable from 'linq';
export default {
data() {
return {
items: [
{ id: 0, value: -5 },
{ id: 1, value: 10 },
{ id: 2, value: -15 },
{ id: 3, value: 44 },
{ id: 4, value: 44 },
{ id: 5, value: -5 }
// { id: 3, value: "-220" }
],
min: 0,
max: 0,
result: [],
quchong: [],
select: [],
groupBy: [],
orderByup: [],
orderBydown: []
};
},
mounted() {
this.query();
},
methods: {
query() {
// 筛选最大值和最小值
this.min = Enumerable.from(this.items).min(item => item.value);
this.max = Enumerable.from(this.items).max(item => item.value);
// 条件筛选出偶数,得到的值一定是满足where中条件的
const arr = [1, 2, 3, 4, 5];
this.result = Enumerable.from(arr)
.where(x => x % 2 === 0)
.toArray();
console.log(this.result); // [2, 4]
// linq的去重
this.quchong = Enumerable.from(this.items)
.distinct(item => item.value)
.toArray();
// 筛选查询特定的值
this.select = Enumerable.from(this.items)
.select(item => item.value)
.toArray();
// 分组
var myList = [
{ Name: 'Jim', Age: 20 },
{ Name: 'Kate', Age: 21 },
{ Name: 'Lilei', Age: 18 },
{ Name: 'John', Age: 14 },
{ Name: 'LinTao', Age: 25 }
];
this.orderByup = Enumerable.from(this.items)
.orderBy(x => x.value)
.toArray(); //升序
this.orderBydown = Enumerable.from(myList)
.orderByDescending(x => x.Age)
.toArray(); //降序
var array1 = [1, 412, 5, 3, 5, 412, 7];
var array2 = [20, 12, 5, 5, 7, 310];
const except = Enumerable.from(array1).except(array2).toArray(); //结果3,412,1
console.log(except, '取差集,差集就是俩个数组中不相同的值');
var array1 = [1, 412, 5, 3, 5, 412, 7];
var array2 = [20, 12, 5, 5, 7, 310];
const intersect = Enumerable.from(array1).intersect(array2).toArray();
//结果5,7
console.log(intersect, '取交集,交集就是俩个数组相同的值');
}
}
};
</script>
<style lang="scss" scoped></style>

常用的差不多就这些了,还有一些其他方法可以自行探索~文章到此结束,希望对你有所帮助~