文章目录
- 实例属性
- 静态属性
- 只读属性:
- 内部只读属性:
- 动态计算值的属性
- 方式一:主动计算
- 方式二:被动计算
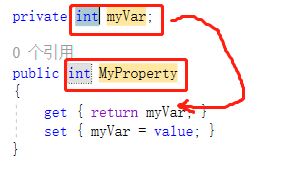
快速生成属性的方法:输入propfull,按两下tab键,然后再按tab键一次修改有底纹的字段,字段myVar的名称改变后,get、set 中会自动更新。
其中: value是上下文关键字,代表用户传过来的值。
默认生成的属性格式比较简单,如下图,实际上为了防止污染字段值,可以在set中对用户传过来的值value进行判断,即丰富 set的代码块。

生成简单属性,仅用来传输数据,即输入 prop,按两下tap键。

实例属性
using System;
namespace PropAppl
{
public class Executer
{
static void Main(string[] args)
{
try
{
Person p = new Person();
p.Age = 1;
Console.WriteLine(p.Age);
Person p2 = new Person();
p2.Age = 100;
Console.WriteLine(p2.Age);
}catch (Exception ex)
{
Console.WriteLine(ex.ToString());
}
}
}
class Person
{
private int age;
public int Age
{
get { return age; }
set
{
if (value >= 0 && value <= 90)
this.age = value;
else
throw new Exception("Age is error!");
}
}
}
}
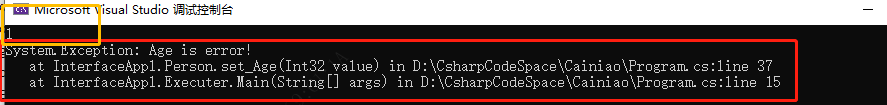
运行结果:
值正常,即正常输出,否则 异常打印出来。

静态属性
using System;
namespace PropAppl
{
public class Executer
{
static void Main(string[] args)
{
try
{
Person.Amount = 100;
Console.WriteLine(Person.Amount);
}
catch (Exception ex)
{
Console.WriteLine(ex.Message);
}
}
}
class Person
{
private static int amount;
public static int Amount
{
get { return amount; }
set
{
if (value >= 0)
amount = value;
else
throw new Exception("Amount is error");
}
}
}
}
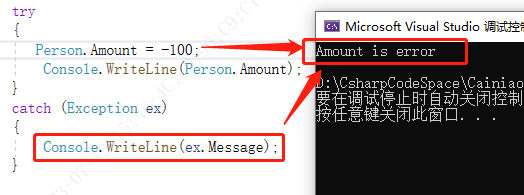
运行结果,输入100.
当 Person.Amount = -100;

只读属性:
只有get,没有set—很少使用,因为属性的主要目的是通过向外暴露数据而表示对象或者类型的状态 ;
内部只读属性:
即 private set{}
动态计算值的属性
CanWork的值,由Age的值影响,而动态生成,有两种方式。以下展示的两种方法的计算的结果一致。Mian函数中的程序主体也没有发生变化。因为只是改变了内部的实现。
主动计算:设定Age即计算。
被动计算:访问的时候才计算。
具体选择哪种方式,根据属性的调用频率。如果CanWork被调用的很频繁,那就可以选择第一种的主动计算方式,每次设定了年龄值,就将CanWork计算出来。如果Age调用的很频繁,这两种方式设计的就不是很合理了。因为CanWork的大量计算,浪费了计算性能。
方式一:主动计算
using System;
namespace PropAppl
{
public class Executer
{
static void Main(string[] args)
{
try
{
Person p = new Person();
p.Age = 10;
Console.WriteLine(p.CanWork);
}
catch (Exception ex)
{
Console.WriteLine(ex.Message);
}
}
}
class Person
{
private int age;
public int Age
{
get { return age; }
set
{
if (value >= 0 && value <= 90)
this.age = value;
else
throw new Exception("Age is error!");
}
}
public bool CanWork
{
get
{
if (this.age >= 16)
return true;
else
return false;
}
}
}
}

方式二:被动计算
访问的时候才计算
using System;
namespace PropAppl
{
public class Executer
{
static void Main(string[] args)
{
try
{
Person p = new Person();
p.Age = 10;
Console.WriteLine(p.CanWork);
}
catch (Exception ex)
{
Console.WriteLine(ex.Message);
}
}
}
class Person
{
private int age;
public int Age
{
get { return age; }
set
{
if (value >= 0 && value <= 90)
{
age = value;
this.CaculateCanWork();
}
else
throw new Exception("Age is error!");
}
}
private bool canWork;
public bool CanWork
{
get { return canWork; }
}
public void CaculateCanWork()
{
if (this.age >= 16)
this.canWork = true;
else
this.canWork = false;
}
}
}
与方式一的运行结果一致。
参考视频:刘铁猛 C# 教程第17讲 字段 属性 索引器 常量












![[javascript核心-08] V8 内存管理机制及性能优化](https://img-blog.csdnimg.cn/img_convert/81364972f4fea6cdac2ce1d20746b796.png)