DDE处理的细节
-
分离背景层和细节层:使用特殊的滤波器,将图像分成背景层和细节层。背景层通常包含低频信息,而细节层包含高频信息。
-
对背景层进行灰度增强:通过对背景层应用适当的灰度增强算法,提高背景层的对比度和视觉感知。
-
对细节层进行细节增强和噪声抑制:细节层中包含着图像的细节信息,可以利用非线性处理方法,例如增强锐化或边缘增强算法来增强细节,并抑制噪声。
-
动态范围调整:根据图像的整体动态范围,对背景层和细节层进行动态范围的调整和压缩,以便将原本动态范围较高的图像信息映射到8位输出图像的范围内。
-
合成输出图像:将增强后的背景层和细节层重新合成为一幅8位输出图像,以显示大动态温差和目标局部细节信息。
如上,DDE技术通过滤波器分离、背景层和细节层的处理、动态范围调整等步骤,能够提取和突出图像的细节,并将其限制在8位输出图像中,以保留大动态温差和目标局部的细节信息。
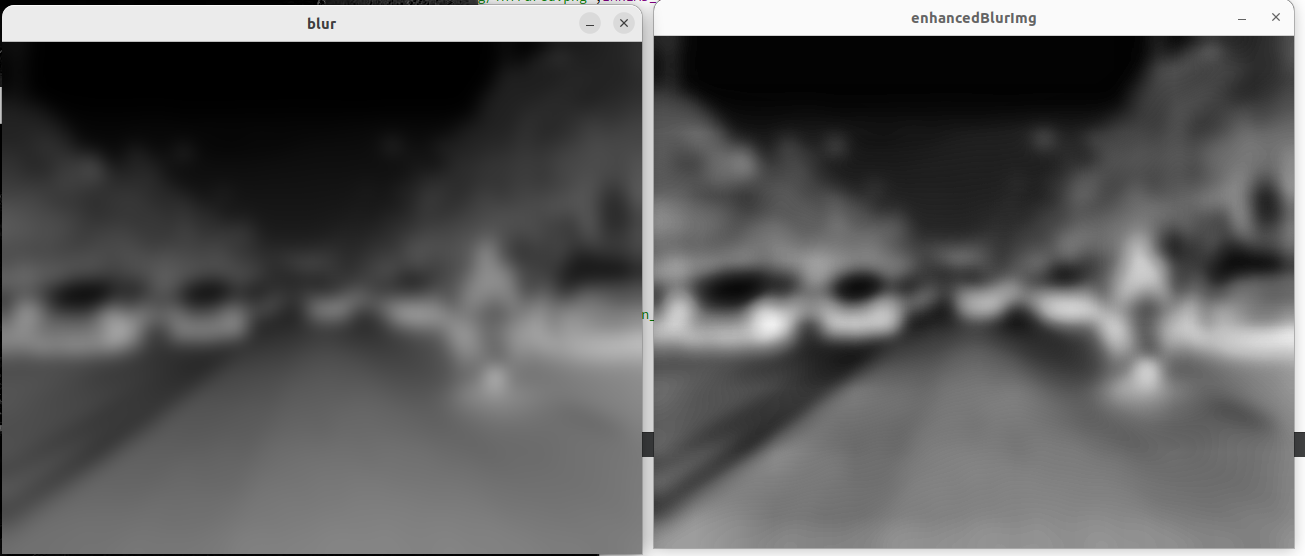
分离背景层和细节层:

对背景层进行灰度增强:
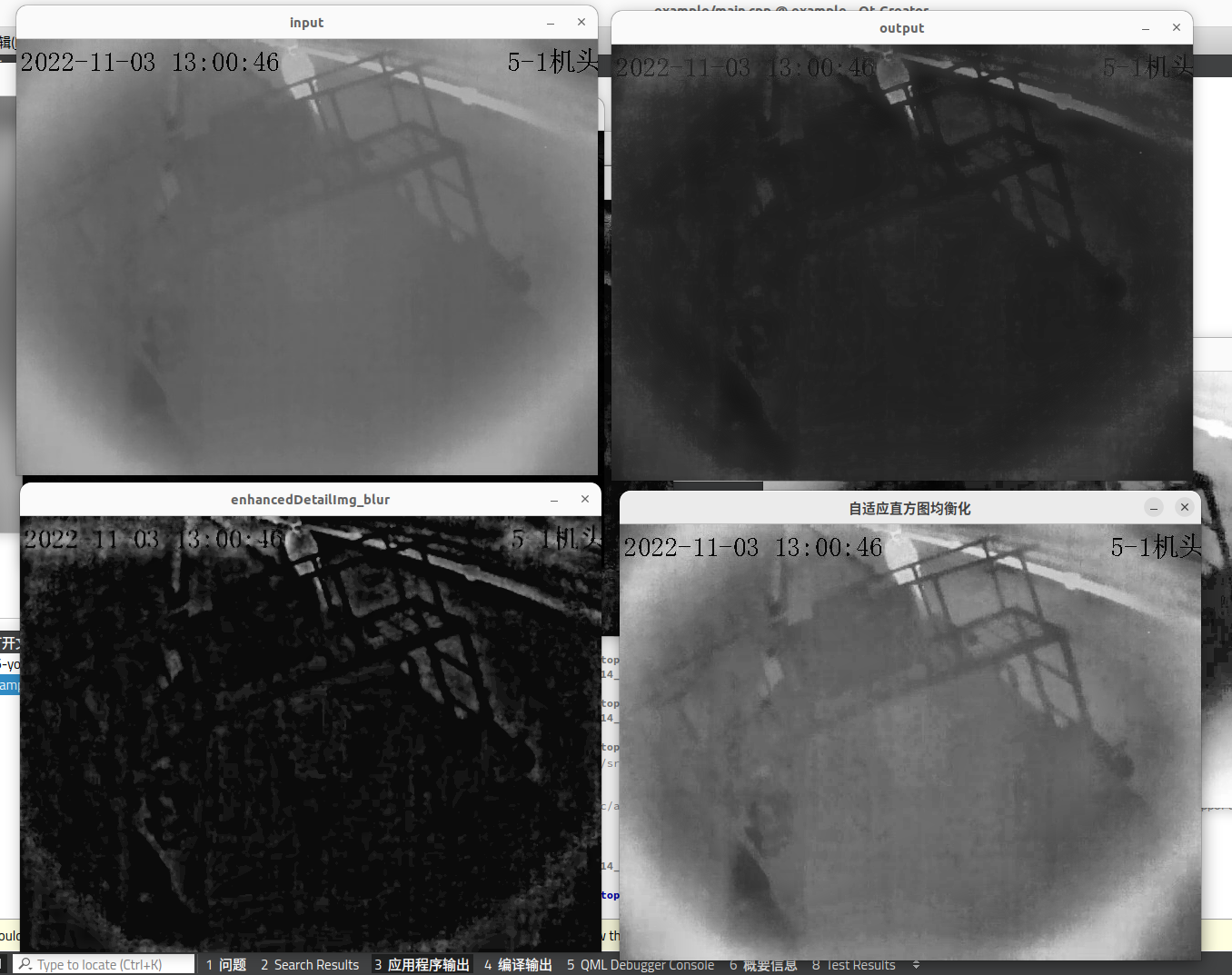
两种方法的效果


对细节层进行细节增强

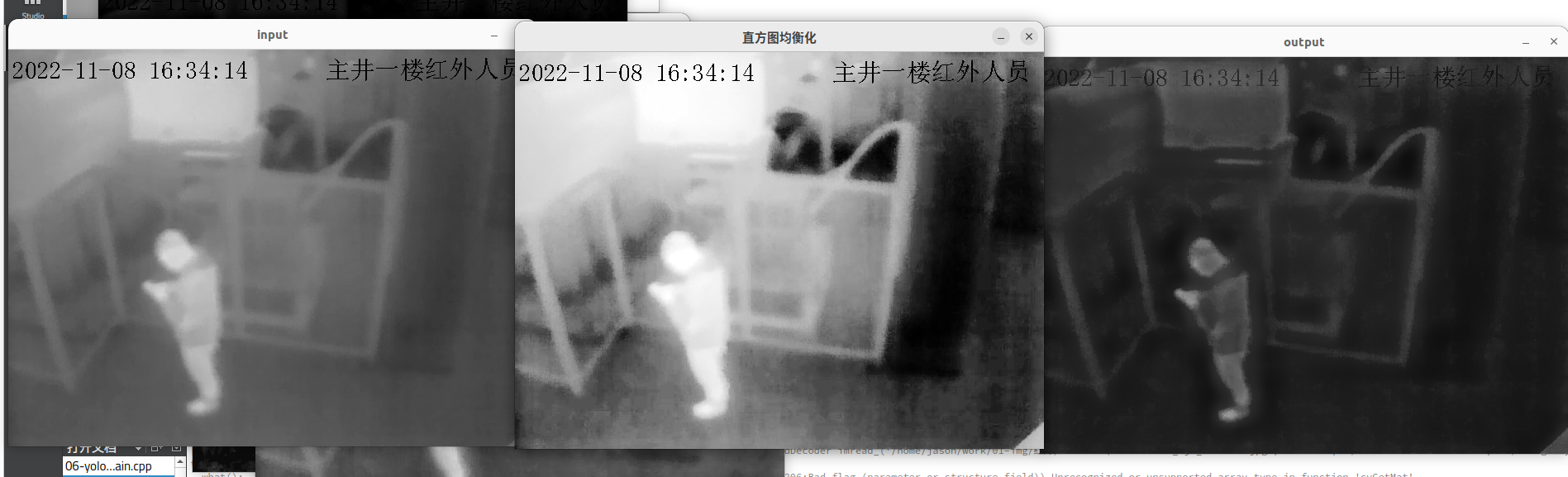
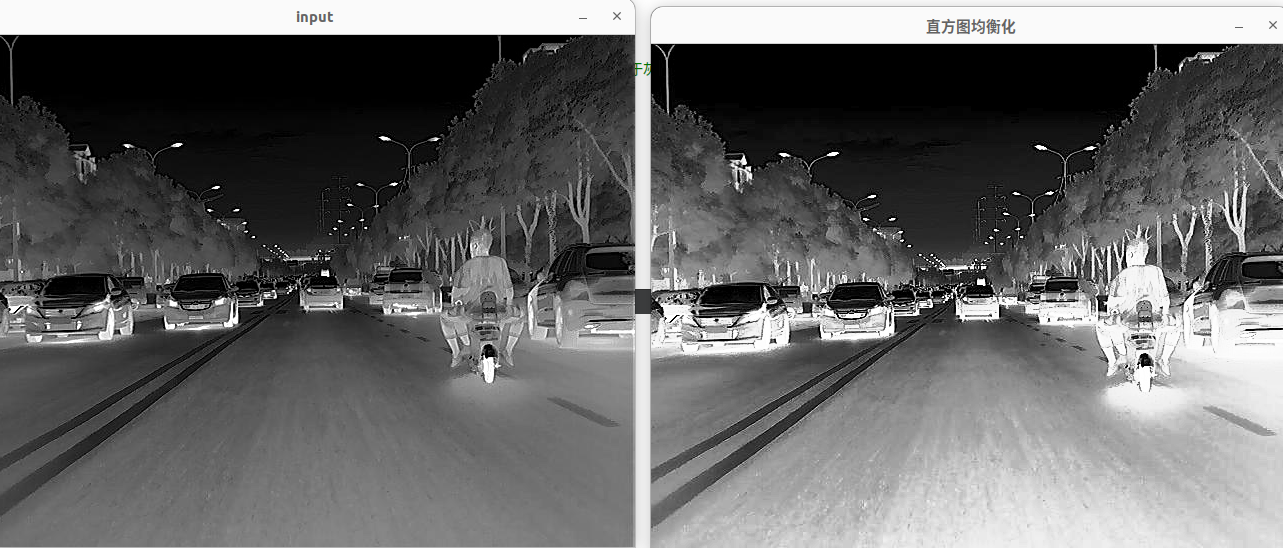
结果比对:


直接对输入图像应用自适应直方图均衡化

深度学习学习到图像的哪些特征:
边缘特征:边缘,即灰度或颜色变化的地方
纹理特征:即图像中重复的局部结构
形状特征:包括物体的轮廓,形状的几何特征
颜色特征:不同颜色空间的颜色特征,包括颜色分布、颜色直方图
空间结构特征:不同物体之间的空间结构关系,包括物体的相对位置、大小、方向等特征
层次结构特征:从低层次的局部特征到高层次的语义特征
个人总结:
我是为了做红外目标检测才做的DDE数据增强
个人感觉DDE算法将背景和前景区分度加大,提高图像对比度,同时边缘特征、性状特征很清楚
而直方图均衡化有点曝光太强的感觉,边缘特征、性状特征不太清楚
自适应直方图均衡化后,边缘特征、性状特征也比较清楚
DDE算法处理后的比自适应直方图肉眼上看上去更舒服,但是还是需要结合模型训练才能看出DDE算法是否比自适应直方图要好!
代码:
#include <opencv2/opencv.hpp>
using namespace cv;
int main()
{
// 读取输入图像
Mat inputImage = imread("/home/jason/work/01-img/infrared.png",IMREAD_GRAYSCALE);
imshow("input", inputImage);
// -------------------
// 执行DDE细节增强
// -----------------
// 第一步:滤波器分离低频和高频信息
Mat blurImg, detailImg;
GaussianBlur(inputImage, blurImg, Size(0, 0), 10);
detailImg = inputImage - blurImg;
imshow("blur", blurImg);
imshow("detai", detailImg);
// 第二步,对低频信息应用合适的灰度增强算法
Mat enhancedBlurImg, enhancedDetailImg;
// double min_val, max_val;// 拉伸对比度
// cv::minMaxLoc(blurImg, &min_val, &max_val);
// cv::convertScaleAbs(blurImg, enhancedBlurImg, 255.0/ (max_val - min_val), -255.0 * min_val/ (max_val - min_val));
cv::Ptr<cv::CLAHE> clahe = cv::createCLAHE(2.0, cv::Size(8,8)); // 自适应直方图均衡化,用于灰度增强
clahe->apply(blurImg, enhancedBlurImg);
imshow("enhancedBlurImg", enhancedBlurImg);
Mat enhancedBlurImg_blur;
cv::bilateralFilter(enhancedBlurImg, enhancedBlurImg_blur, 9, 75, 75); // 双边滤波,用于去除噪声
imshow("enhancedBlurImg-blur", enhancedBlurImg_blur);
// 第三步,对高频信息应用合适的细节增强和噪声抑制算法
cv::Ptr<cv::CLAHE> clahe_ = cv::createCLAHE(); // 自适应直方图均衡化(局部对比度增强),可增强细节
clahe_->setClipLimit(4.0);
clahe_->apply(detailImg, enhancedDetailImg);
imshow("enhancedDetailImg", enhancedDetailImg);
// Mat enhancedDetailImg_blur;
// cv::fastNlMeansDenoising(enhancedDetailImg, enhancedDetailImg_blur, 10, 10, 7); // NL-Means非局部均值去噪,可抑制噪音
// imshow("enhancedDetailImg_blur", enhancedDetailImg_blur);
// 第四步
// 合成最终的输出图像
Mat output;
cv::addWeighted(enhancedBlurImg, 0.3, enhancedDetailImg, 0.7, 0,output);
imshow("output", output);
// -------------
// 自适应直方图均衡化、直方图均衡化来对比DDE算法效果
// -----------
Mat out2;
cv::Ptr<cv::CLAHE> clahe2 = cv::createCLAHE(2.0, cv::Size(8,8)); // 自适应直方图均衡化,用于灰度增强
clahe2->apply(inputImage, out2);
imshow("自适应直方图均衡化", out2);
Mat out3;
cv::equalizeHist(inputImage, out3);
imshow("直方图均衡化", out3);
// 等待按键退出
waitKey(0);
return 0;
}
2023.07.19 更新
感觉