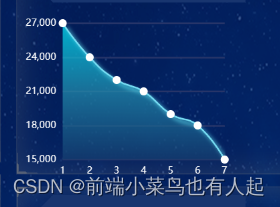
直接上代码
splitLine: {
show: true, // 是否显示分隔线。默认数值轴显示,类目轴不显示
type: 'solid', // 坐标轴线线的类型('solid',实线类型;'dashed',虚线类型;'dotted',点状类型)
lineStyle: {
color: '#273569',
width: 2 // 设置分割线的粗细为2
}
}隐藏xy轴线,刻度线
axisLine: {
show: false //隐藏x轴线
},
axisTick: {
show: false //隐藏x轴刻度
}改变小圆点大小
symbol: "circle", //将小圆点改成实心 不写symbol默认空心
symbolSize: 10, //小圆点的大小
itemStyle: {
color: "white" // 圆点背景色
},线条阴影,颜色
lineStyle: {
width: 2,
color: "#76dcf3", //线条颜色
// type: "dotted", //'dotted'虚线 'solid'实线
shadowColor: "#6AF0FF", //阴影颜色
shadowBlur: 5, //阴影的模糊大小。
shadowOffsetX: 5, // 阴影水平方向上的偏移距离
shadowOffsetY: 5 // 阴影垂直方向上的偏移距离
}样式渐变
areaStyle: {
color: new this.$echarts.graphic.LinearGradient(0, 1, 0, 0, [
{ offset: 1, color: '#00edff' },
{ offset: 0.5, color: '#2391b1' },
{ offset: 0, color: '#153e70' },
]),
}效果图