1.元素的定位
不管用那种方式,必须保证页面上该属性的唯一性
1.CSS 定位
- CSS(Cascading Style Sheets)是一种语言,它被用来描述HTML 和XML 文档的表现。
- CSS 使用选择器来为页面元素绑定属性。这些选择器可以被selenium 用作另外的定位策略
- CSS的获取可以用chrome的F12开发者模式中Element-右键-copy-copy selector来获取
id选择器,类选择器,标签选择器,父代选择器
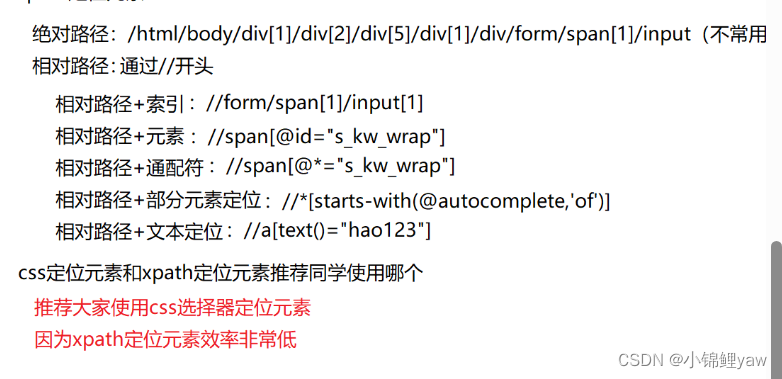
2.Xpath定位
- 什么是XPath:http://www.w3.org/TR/xpath/
- XPath 基础教程:http://www.w3schools.com/xpath/default.asp

2.第一个测试案例
在百度首页输入框中输入软件测试去查找,并验证搜索结果
private static void test02() throws InterruptedException {
// 创建驱动
ChromeOptions options = new ChromeOptions();
options.addArguments("--remote-allow-origins=*");
WebDriver webDrive = new ChromeDriver(options);
// 打开百度页面(
webDrive.get("https://www.baidu.com");
// 输入软件测试
webDrive.findElement(By.cssSelector("#kw")).sendKeys("软件测试");
// 点击百度一下按钮
webDrive.findElement(By.cssSelector("#su")).click();
// 验证结果,找到‘软件测试’文案对应的元素
// 等待4s
sleep(4000);
List<WebElement> webElements = webDrive.findElements(By.cssSelector("em"));
if (webElements.size() > 0) {
System.out.println("测试成功");
} else {
System.out.println("测试失败");
}
}可以看到运行结果如下:


3.测试练习
- click点击对象
- send_keys 在对象上模拟按键输入
- clear 用于清空对象输入的文本内容
- submit 用于提交,点击的元素必须在form表单中
- text 用于获取元素的文本信息
1.添加等待
强制等待:sleep(1000)
隐式等待:
显示等待:
2.获取url,title
// 获取当前页面的url
String url = webDriver.getCurrentUrl();
// 获取到当前页面的title
String title = webDriver.getTitle();3.对浏览器大小进行设置
最大化: maximize
设置大小:setSize
全屏:fullScreen
// 浏览器最大化
webDriver.manage().window().maximize();
// 浏览器全屏
webDriver.manage().window().fullscreen();
// 设置浏览器高度和宽度像素点都是500px
webDriver.manage().window().setSize(new Dimension(500, 500));4.操作浏览器前进后退
navigate
webDriver.navigate().back();
sleep(3000);
// 浏览器前进
webDriver.navigate().forward();
sleep(3000);
// 浏览器刷新
webDriver.navigate().refresh();5.定位一组元素
// 获取当前页面的url
String url = webDriver.getCurrentUrl();
// 获取到当前页面的title
String title = webDriver.getTitle();
// 浏览器最大化
webDriver.manage().window().maximize();
// 浏览器全屏
webDriver.manage().window().fullscreen();
// 设置浏览器高度和宽度像素点都是500px
webDriver.manage().window().setSize(new Dimension(500, 500));
webDriver.navigate().back();
sleep(3000);
// 浏览器前进
webDriver.navigate().forward();
sleep(3000);
// 浏览器刷新
webDriver.navigate().refresh();
// 按下Control+A
webDriver.findElement(By.cssSelector("#kw")).sendKeys(Keys.CONTROL + "A");
sleep(3000);
// 按下Control+X
webDriver.findElement(By.cssSelector("#kw")).sendKeys(Keys.CONTROL + "X");
sleep(3000);
// 按下Control+V
webDriver.findElement(By.cssSelector("#kw")).sendKeys(Keys.CONTROL + "V");
//右击按钮
actions.contextClick(target).perform();
// 获取到所有的input标签对应的元素
List<WebElement> webElements = webDriver.findElements(By.cssSelector("input"));
// 判断每一个input标签里面type值是checkbox进行点击,否则不点击
for(int i = 0; i < webElements.size(); i++) {
if(webElements.get(i).getAttribute("type").equals("checkbox")) {
webElements.get(i).click();
} else {
;
}
}