目录
1.QListWidget和QListWidgetItem
2.外观
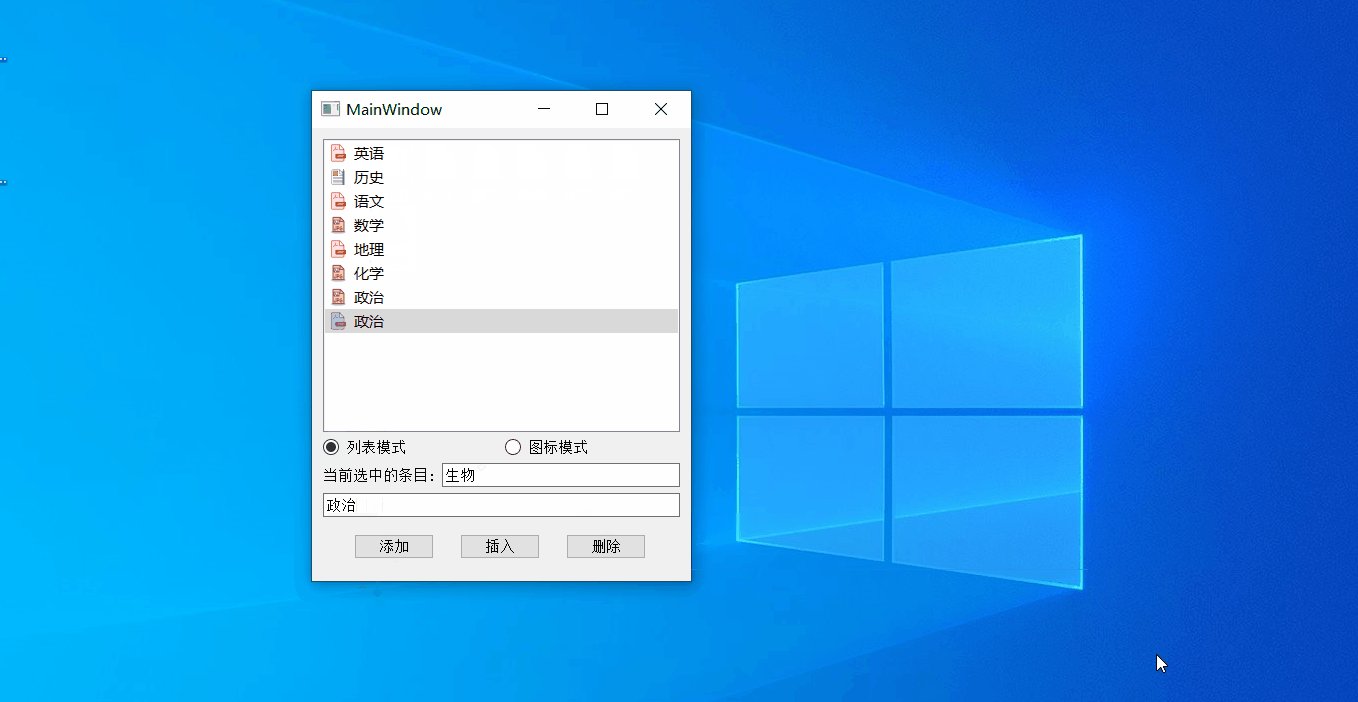
2.1列表模式
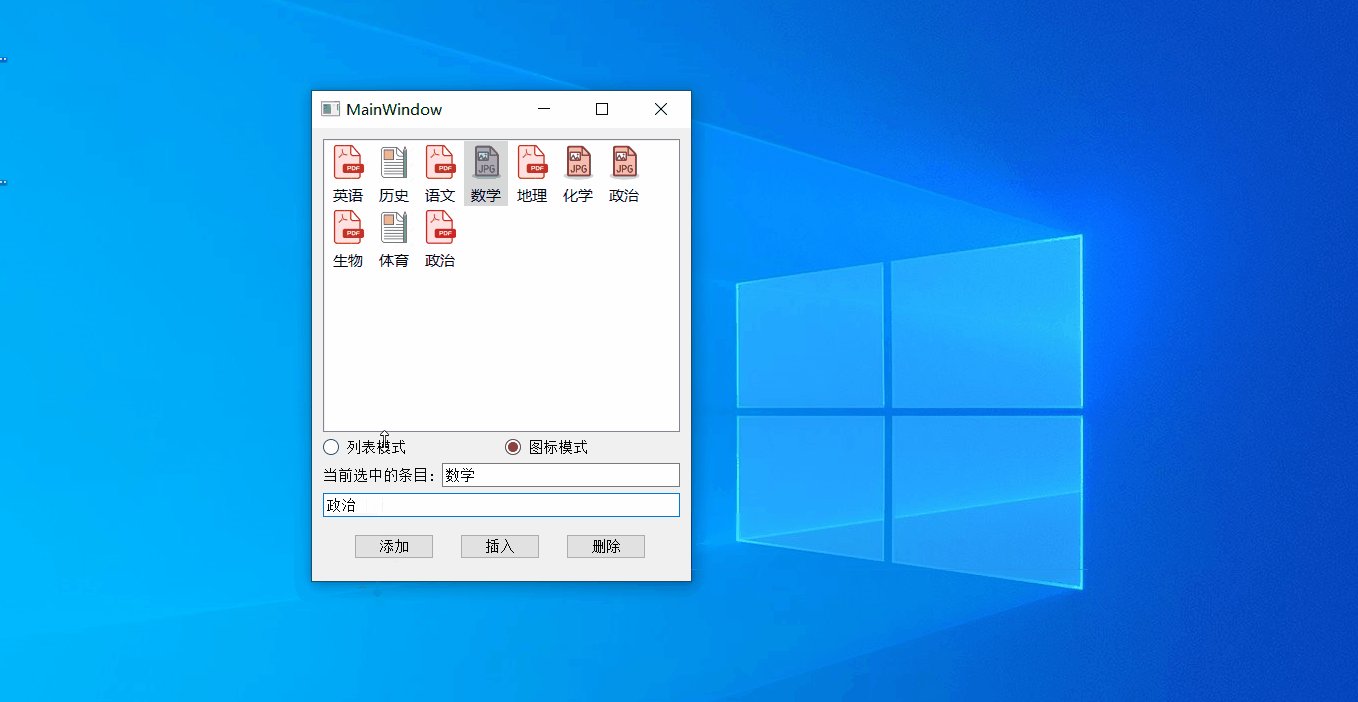
2.2图标模式
3.常用接口
4.示例
删除列表项
添加列表项
1.QListWidget和QListWidgetItem
QListWidget 是qt中的列表框控件,它用于显示多个列表项,列表项对应的类是QListWidgetItem.
QListWidgetItem可以只包含文字

QListWidgetItem中可以同时包含图片和文字。

2.外观
列表框控件,支持两种显示模式:列表模式和图标模式。
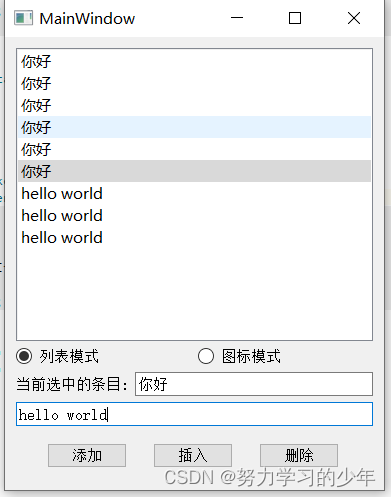
2.1列表模式
setViewMode(QListView::ListMode);//设置QListWidget为列表模式
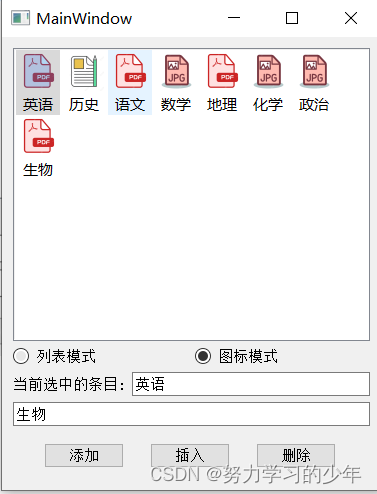
2.2图标模式
setViewMode(QListView::IconMode);//设置QListWidget为图标模式
3.常用接口
//添加列表项
void addItem(const QString &label)
void addItem(QListWidgetItem *item)
void addItems(const QStringList &labels)
//返回鼠标选中的列表项
QListWidgetItem *QListWidget::currentItem() const;
//删除窗口中的item的列表项
void QListWidget::removeItemWidget(QListWidgetItem *item)
//设置列表项中的图片大小
void QAbstractItemView::setIconSize(const QSize &size);
//设置列表项中的布局的大小
void QListView::setGridSize(const QSize &size)
信号
//单击列表项
void itemClicked(QListWidgetItem *item)
//双击列表项
void itemDoubleClicked(QListWidgetItem *item)
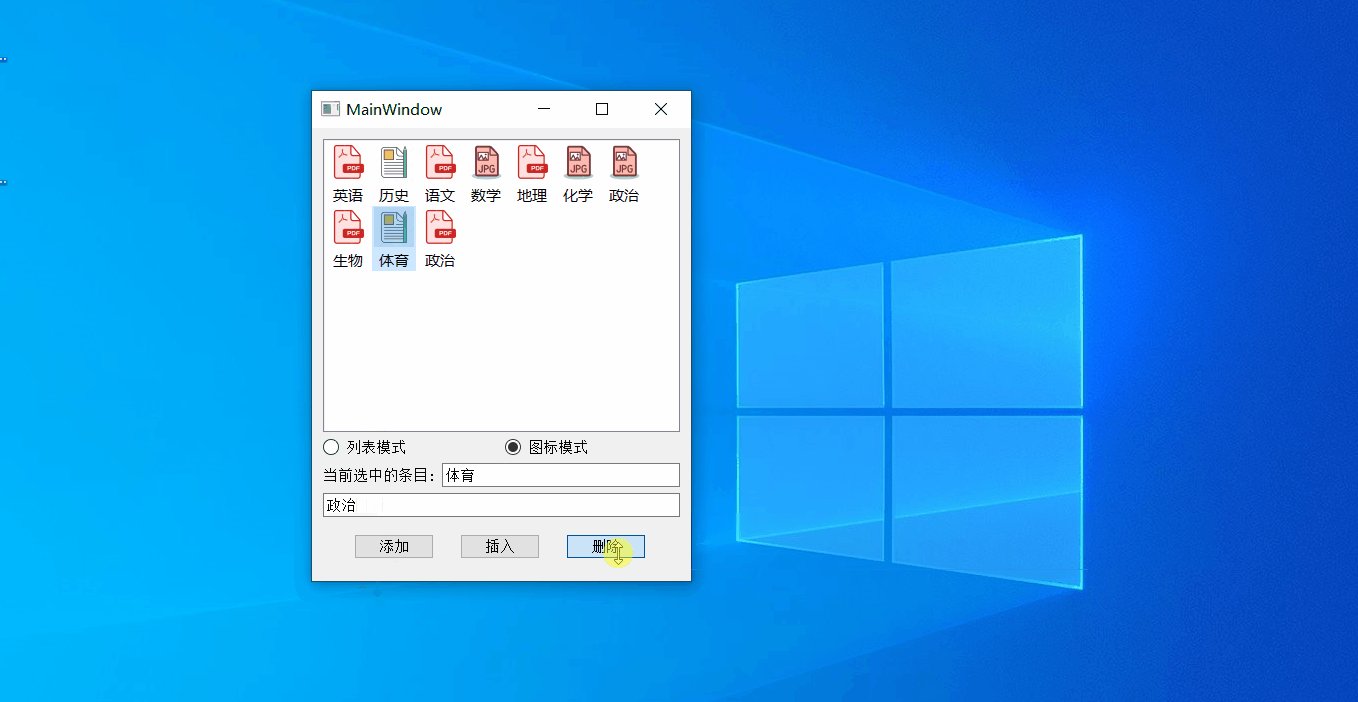
删除列表项
删除列表项的两种方式:
方式一:
QListWidgetItem* item=ui->lwprovice->currentItem();//获取当前的列表项
ui->lwprovice->removeItemWidget(item);//移除列表项
delete item;//删除列表项
方式二:
int row =ui->lwprovice->currentRow();//获取第一个列表项
QListWidgetItem* item=ui->lwprovice->takeItem(row);
delete item;4.示例:

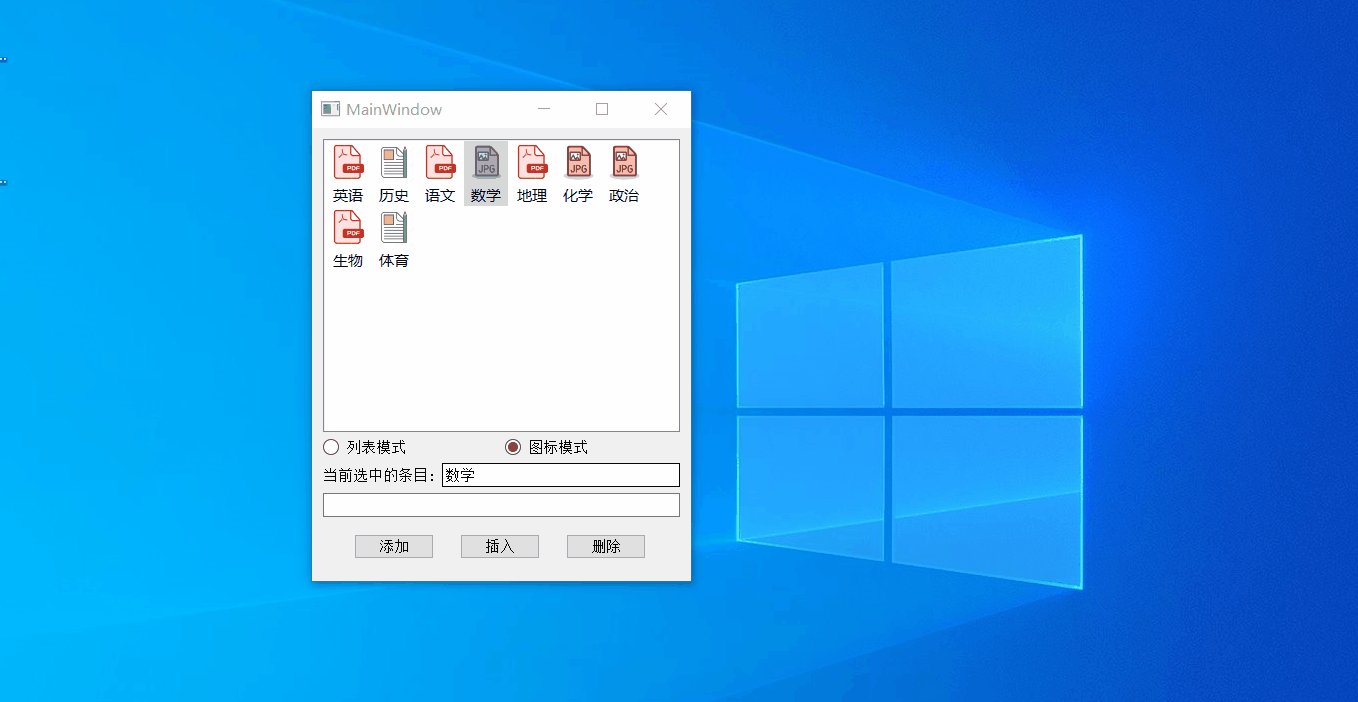
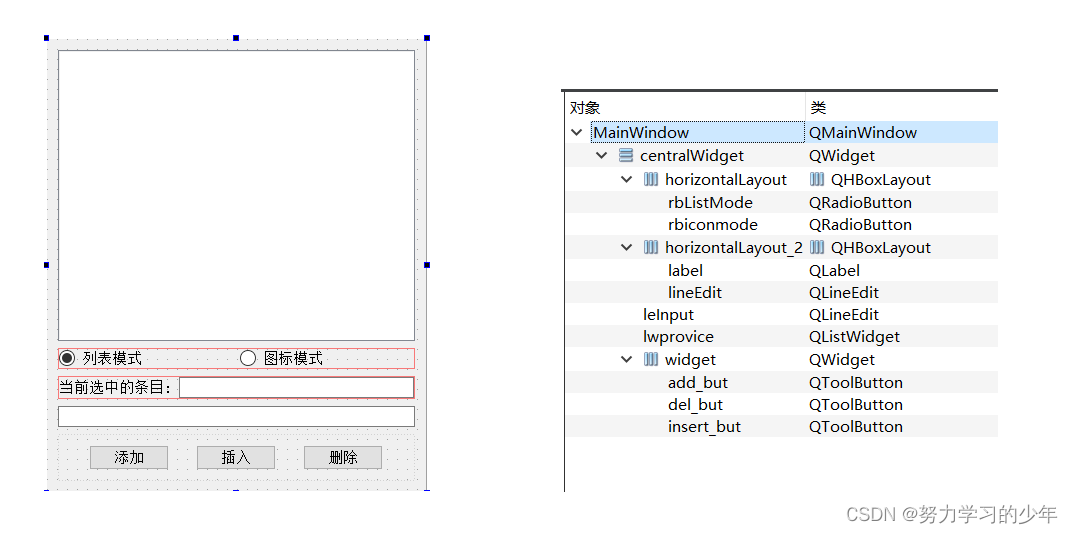
ui界面:

设置 "列表模式" 和 "图标模式" 转换:
//将两个单选按钮存放到QGroupBox容器中
//保证一次只能选中一个按钮
m_checkBut=new QButtonGroup(this);
m_checkBut->addButton(ui->rbListMode,0);
m_checkBut->addButton(ui->rbiconmode,1);
connect(ui->rbListMode,&QCheckBox::clicked,this,&MainWindow::selectMode);
connect(ui->rbiconmode,&QCheckBox::clicked,this,&MainWindow::selectMode);
//槽函数
void MainWindow::selectMode()
{
int checkedId=m_checkBut->checkedId();
if(checkedId==0)
{
ui->lwprovice->setViewMode(QListView::ListMode);
}else{
ui->lwprovice->setViewMode(QListView::IconMode);
}
}删除列表项
connect(ui->del_but,&QToolButton::clicked,this,[=](){
#if 0
QListWidgetItem* item=ui->lwprovice->currentItem();
ui->lwprovice->removeItemWidget(item);
delete item;
#else
int row =ui->lwprovice->currentRow();
QListWidgetItem* item=ui->lwprovice->takeItem(row);
delete item;
});
添加列表项
//图片的路径
QList<QString> paths={":/1",":/2",":/3"};
connect(ui->insert_but,&QToolButton::clicked,this,[=](){
//获取随机值
int pos=QRandomGenerator::global()->generate()%3;
//获取图片的值
QString name=ui->leInput->text();
QIcon icon(paths[pos]);//设置图片
QListWidgetItem* item=new QListWidgetItem(icon,name);
int row =ui->lwprovice->currentRow();
ui->lwprovice->insertItem(row+1,item);//将列表 设置 进当前鼠标的后面
});
//将列表项添加到最后一个位置
connect(ui->add_but,&QToolButton::clicked,this,[=](){
qDebug()<<"插入item";
//插入按钮
int pos=QRandomGenerator::global()->generate()%3;
QString name=ui->leInput->text();
QIcon icon(paths[pos]);//设置图片
QListWidgetItem* item=new QListWidgetItem(icon,name);
ui->lwprovice->addItem(item);
});所有的代码:
// .h文件
#ifndef MAINWINDOW_H
#define MAINWINDOW_H
#include <QMainWindow>
#include<QButtonGroup>
namespace Ui {
class MainWindow;
}
class MainWindow : public QMainWindow
{
Q_OBJECT
public:
explicit MainWindow(QWidget *parent = nullptr);
~MainWindow();
public slots:
void selectMode();
private:
Ui::MainWindow *ui;
QButtonGroup* m_checkBut;
};
#endif // MAINWINDOW_H
// .pp文件
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include<QCheckBox>
#include<QList>
#include<QString>
#include<QRandomGenerator>
#include<QToolButton>
#include<QDebug>
QList<QString> paths={":/1",":/2",":/3"};
MainWindow::MainWindow(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::MainWindow)
{
ui->setupUi(this);
m_checkBut=new QButtonGroup(this);
m_checkBut->addButton(ui->rbListMode,0);
m_checkBut->addButton(ui->rbiconmode,1);
ui->rbListMode->setEnabled(true);
ui->lwprovice->setViewMode(QListView::ListMode);
connect(ui->rbListMode,&QCheckBox::clicked,this,&MainWindow::selectMode);
connect(ui->rbiconmode,&QCheckBox::clicked,this,&MainWindow::selectMode);
connect(ui->lwprovice,&QListWidget::itemClicked,this,[=](QListWidgetItem *item)
{
//单击列表项
ui->lineEdit->setText(item->text());
});
connect(ui->add_but,&QToolButton::clicked,this,[=](){
qDebug()<<"插入item";
//插入按钮
int pos=QRandomGenerator::global()->generate()%3;
QString name=ui->leInput->text();
QIcon icon(paths[pos]);//设置图片
QListWidgetItem* item=new QListWidgetItem(icon,name);
ui->lwprovice->addItem(item);
});
connect(ui->del_but,&QToolButton::clicked,this,[=](){
#if 0
QListWidgetItem* item=ui->lwprovice->currentItem();
ui->lwprovice->removeItemWidget(item);
delete item;
#else
int row =ui->lwprovice->currentRow();
QListWidgetItem* item=ui->lwprovice->takeItem(row);
delete item;
#endif
});
connect(ui->insert_but,&QToolButton::clicked,this,[=](){
int pos=QRandomGenerator::global()->generate()%3;
QString name=ui->leInput->text();
QIcon icon(paths[pos]);//设置图片
QListWidgetItem* item=new QListWidgetItem(icon,name);
int row =ui->lwprovice->currentRow();
ui->lwprovice->insertItem(row+1,item);
});
}
void MainWindow::selectMode()
{
int checkedId=m_checkBut->checkedId();
if(checkedId==0)
{
ui->lwprovice->setViewMode(QListView::ListMode);
}else{
ui->lwprovice->setViewMode(QListView::IconMode);
}
}
MainWindow::~MainWindow()
{
delete ui;
}