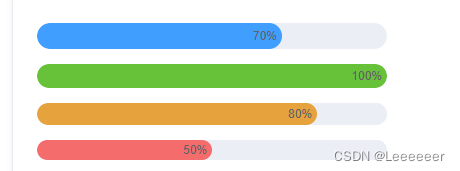
正常的el-progress显示是这样的

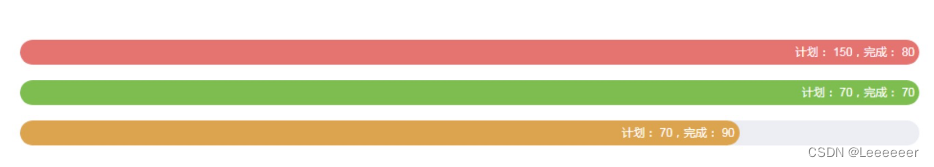
修改后

自动计算percentage,format自定义显示文字
<template>
<div>
<div class="content-view">
<div v-for="(item, index) in progressList" class="item-view">
<el-progress :text-inside="true" :stroke-width="26" :percentage="setItemProgress(item)" v-if="!isNaN(parseInt((item.planNum/item.completeNum)*100))"
:status="setItemStatus(item)" :format="setItemText(item)"></el-progress>
</div>
</div>
</div>
</template>
<script>
export default {
data() {
return {
progressList: [{
planNum: 150,
completeNum: 80
},
{
planNum: 70,
completeNum: 70
},
{
planNum: 70,
completeNum: 90
}
]
}
},
methods: {
setItemProgress(data) {
if (data.planNum > data.completeNum) {
return 100
} else {
return parseInt((data.planNum / data.completeNum).toFixed(1) * 100)
}
},
setItemText(row) {
return () => {
return '计划: ' + row.planNum + ',完成: ' + row.completeNum
}
},
setItemStatus(data) {
if (data.planNum > data.completeNum) {
return 'exception'
} else if (data.planNum === data.completeNum) {
return 'success'
} else {
return 'warning'
}
}
}
}
</script>
<style lang="scss" scoped>
.content-view {
height: calc(100vh - 84px);
background-color: #FFFFFF;
padding: 20px;
}
.item-view {
margin-bottom: 1rem;
}
</style>