概述
最近码代码的时候遇到一些问题,这里自己记录总结一下,供大家参考,说得不对的地方希望大家指出
大概介绍一下我用到的内容
- 用HbuilderX新建一个uni-app项目 ,vue版本选的2,爬坑轻松一点
- 移动端ui框架选了uView(全量引入),打包的时候没用到的不会打包(可以查看 sourcemap),vant Weapp在微信小程序上面表现不佳,不推荐
- css预处理语言scss,比较接近css写法,小程序样式隔离比较严格,css代码使用样式穿透::v-deep .u-button(框架组件的类名)
- 图标都采用ali-icon加载,代码包可以做一下分包,主包最大2M,最大20M
以下是遇到的问题
1、开发环境代理配置无效
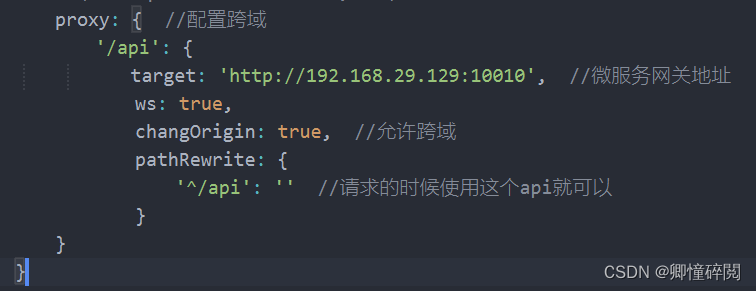
代理配置:

H5中代理有效:

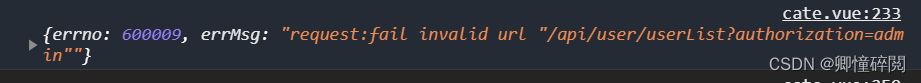
微信小程序中异常:

解决办法:后端配置允许跨域,把服务地址直接指定到自己封装的request.js文件中,api.js中的接口配置要把/api前缀去掉,不然404。这里要对uni.request进行封装,使用axios封装在小程序中会报一个不支持使用XMLHttpRequest的错误。
配置方式:

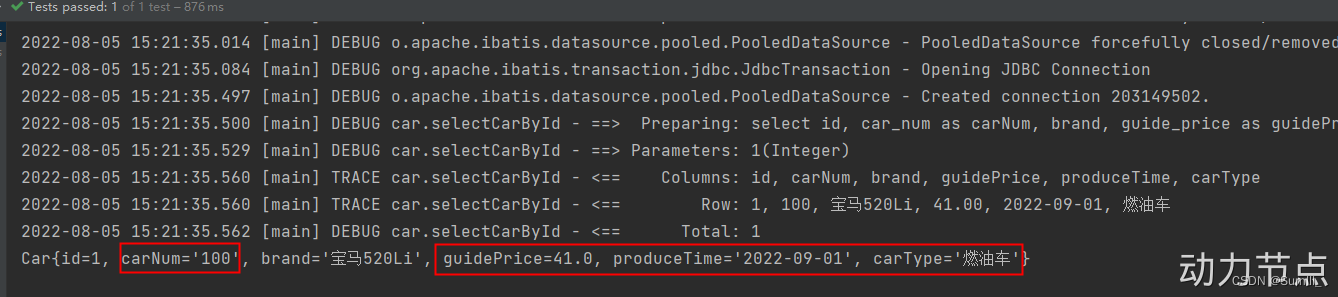
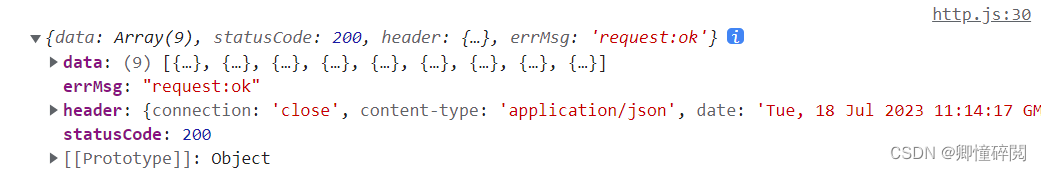
请求结果:

2、scroll-view封装左侧导航,也可以自定义监听oncsrcll事件拿到scrollTop,微信不支持ref
首次渲染时需要计算右侧列表元素的高度(包括类别的高度),uniapp提供了操作dom的方法
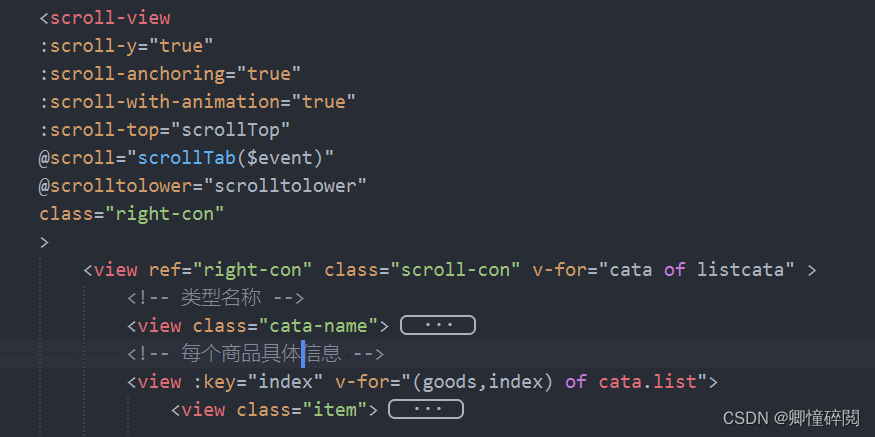
页面结构:

//这样的方式存在一些问题,加载的列表不能为空,而且首次加载的数据可能会庞大。后面改造成单次只加载一个门类,做分页上拉加载
//uniapp提供了操作dom的api(微信小程序/H5均支持)
this.$nextTick(()=>{
this.query = uni.createSelectorQuery().in(this);
this.query.select('.scroll-con .cata-name').boundingClientRect();
this.query.select('.scroll-con .item').boundingClientRect().exec((data)=>{
this.headHeihgt=data[0].height;
this.contentHeight=data[1].height;
this.listcata.forEach((item,index)=>{
if(index==0){
this.areaList.push({
startY:0,
endY:this.headHeihgt+this.contentHeight*item.list.length
})
}else{
//这里计算每个滚动区间,与左侧联动
this.areaList.push({
startY:this.areaList[index-1].endY,
endY:this.areaList[index-1].endY+this.headHeihgt+this.contentHeight*item.list.length
})
}
this.areaList.push();
this.orderList.push(item.list.length);
})
});
})
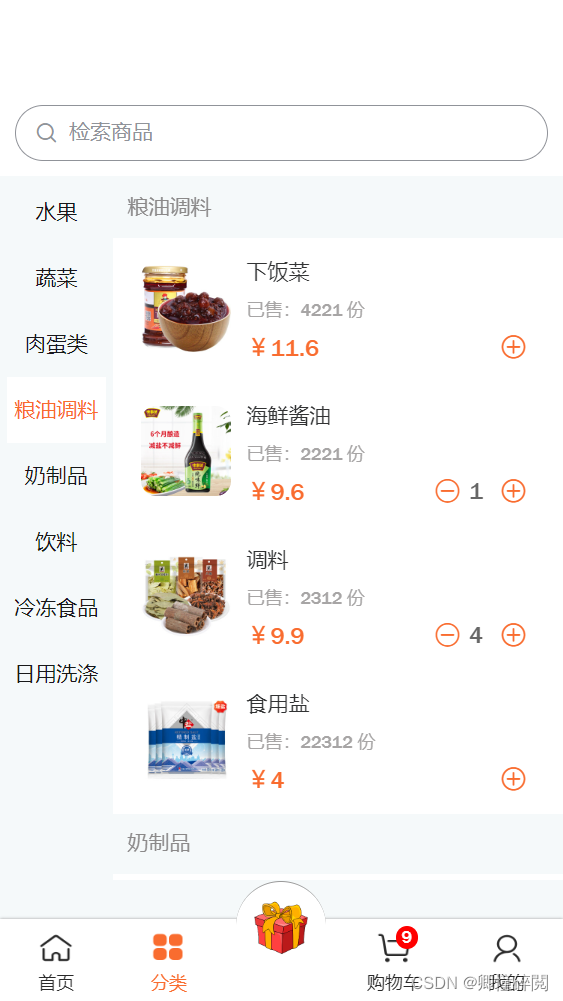
实现效果,左侧点击和右侧滚动联动(双向)

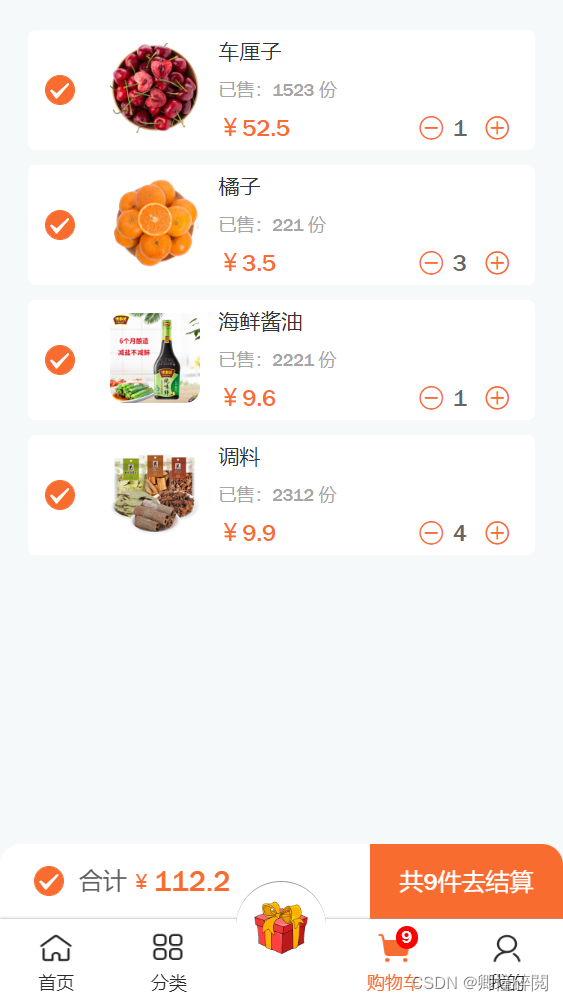
3、自定义组件的使用,不要在子组件修改父组件的值(子组件改数据,在H5中能渲染,但是有逻辑问题,不推荐),通过子组件emit事件在父组件中修改数据,对于通过v-for遍历要传递给子组件的值如果使用v-model语法糖写法,数据需要写成arr[index]的形式,选中的商品存入Vuex,不会丢失响应式,其它页面数据变更,分类列表中的数据也会收到通知


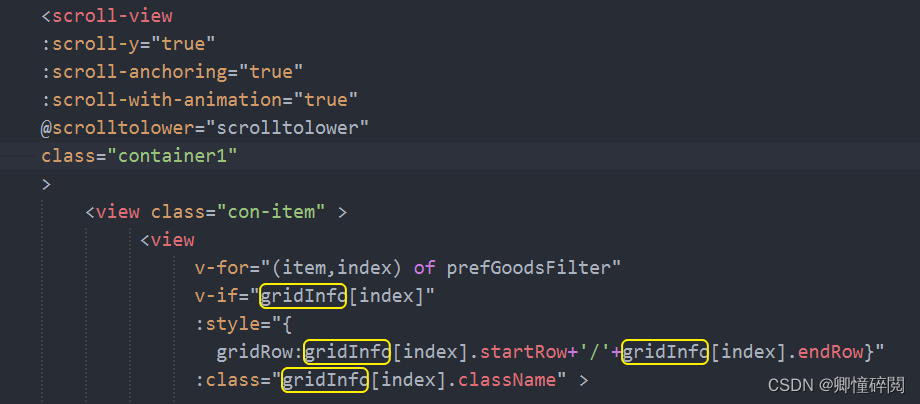
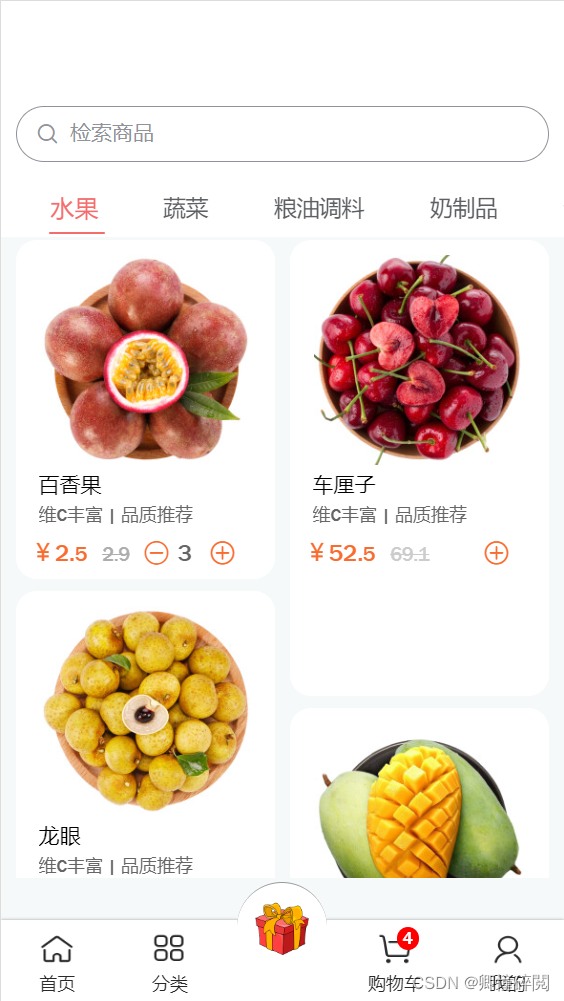
4、错位瀑布流布局,基于grid布局的gridRow属性实现,没有强迫症完全没必要做这样的布局,就像底部的TabBar一样

//这段代码用于计算每个元素的位置,错位布局的重点感觉在于数据的筛选,否则没有足够的内容填充容器
gridLayout(){
this.gridInfo=[];
let flag=true;
//可以调整左右的高度,当前数据会表现成一个回字结构
let arr=[3,4];
for(let i=0;i<this.prefGoods.length;i++){
if(flag){
this.gridInfo.push({
startRow:this.gridInfo[i-2]?this.gridInfo[i-2].endRow:1,
endRow:this.gridInfo[i-2]?this.gridInfo[i-2].endRow+arr[0]:4,
offset:arr[0],
className:arr[0]>arr[1]?'largeSty':'normalSty'
})
}else{
this.gridInfo.push({
startRow:this.gridInfo[i-2]?this.gridInfo[i-2].endRow:1,
endRow:this.gridInfo[i-2]?this.gridInfo[i-2].endRow+arr[1]:5,
offSet:arr[1],
className:arr[1]>arr[0]?'largeSty':'normalSty'
})
}
if((i+1)%2==0){
//反转数组,切换左右的高度变化
arr.reverse();
}
flag=!flag;
}
效果:

PC端准备用Vue3写,后面有问题也接在这里