WebGIS 信息系统-Element+Vue+OpenLayers
- Element+Vue+OpenLayers项目
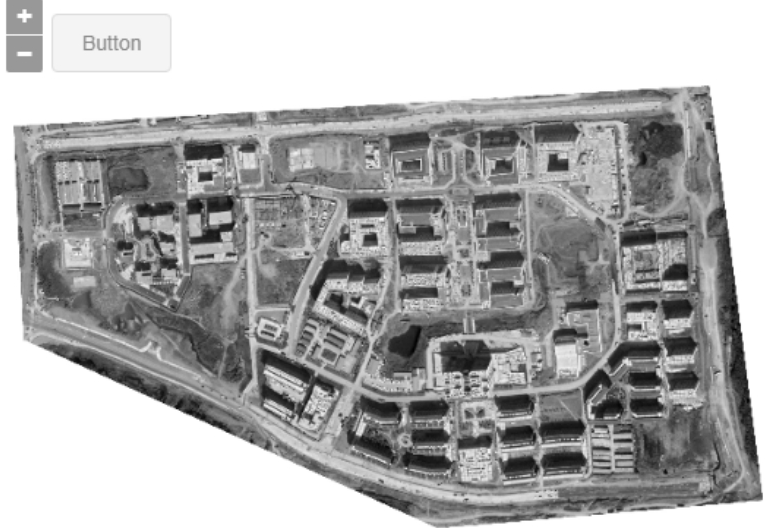
- 某校园的遥感影像作为底图
- 多语言切换
- 各种语言的配置文件
- 自定义主题样式切换
- 组件过渡动画
Element+Vue+OpenLayers项目
以
某校园的遥感影像作为底图
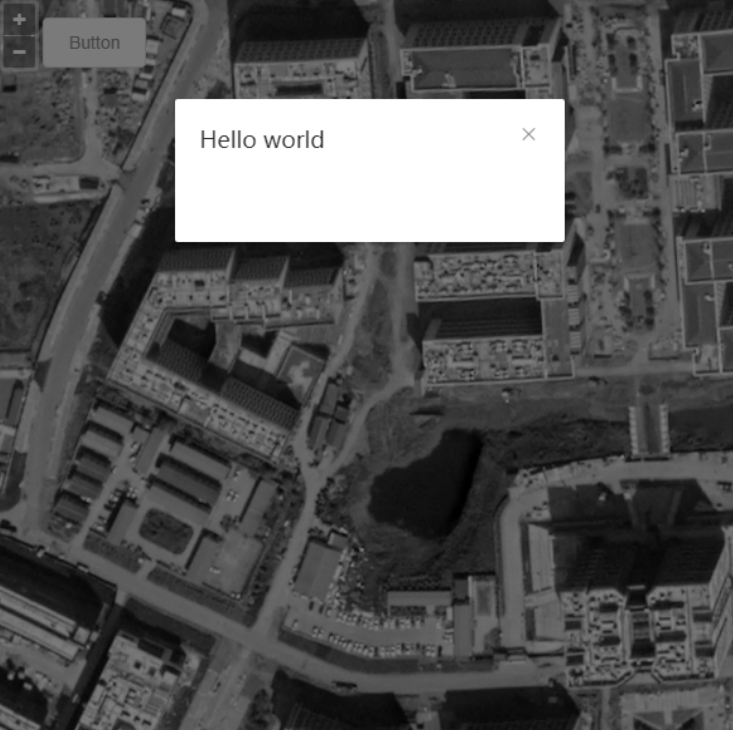
,通过OpenLayers将遥感影像加载到浏览器中,如图1-25所示。

单击“Button”按钮可弹出一个对话框,该对话框的内容为“Hello world”,如图1-26所示。
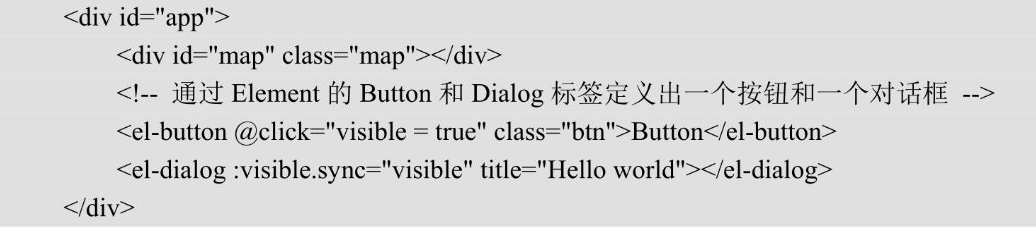
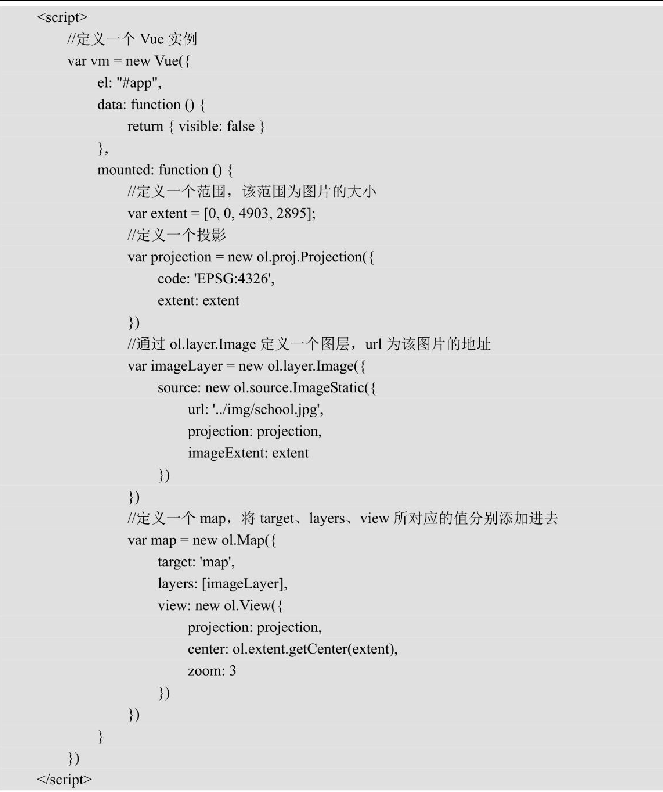
图1-26所示对话框的实现代码如下:

多语言切换
Element组件内部默认使用的是中文,若希望使用其他语言,则需要进行多语言设置,通过 CDN 的方式可以在线加载语言文件。例如,若要使用英文,则需要引用
<script src="//unpkg.com/element-ui/lib/umd/locale/en.js"></script>;
若要使用中文,则需要引入`
<script src="//unpkg.com/element-ui/lib/umd/locale/zh-CN.js"></script>`
可以在script
中通过代码“ELEMENT.locale(ELEMENT.lang.zh-CN)或者 ELEMENT.locale(ELEMENT.lang.en)”来选择使用中文或英文。Element共内置了简体中文(zh-CN)、英语(en)、德语(de)等60种语言,读者可根据自己的需求来配置所需的语言。
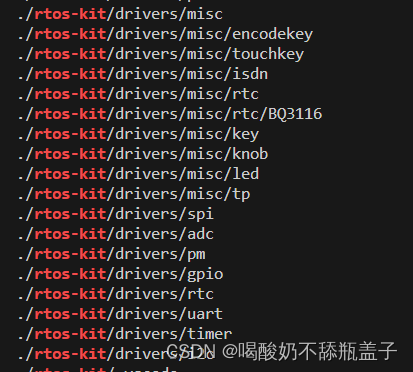
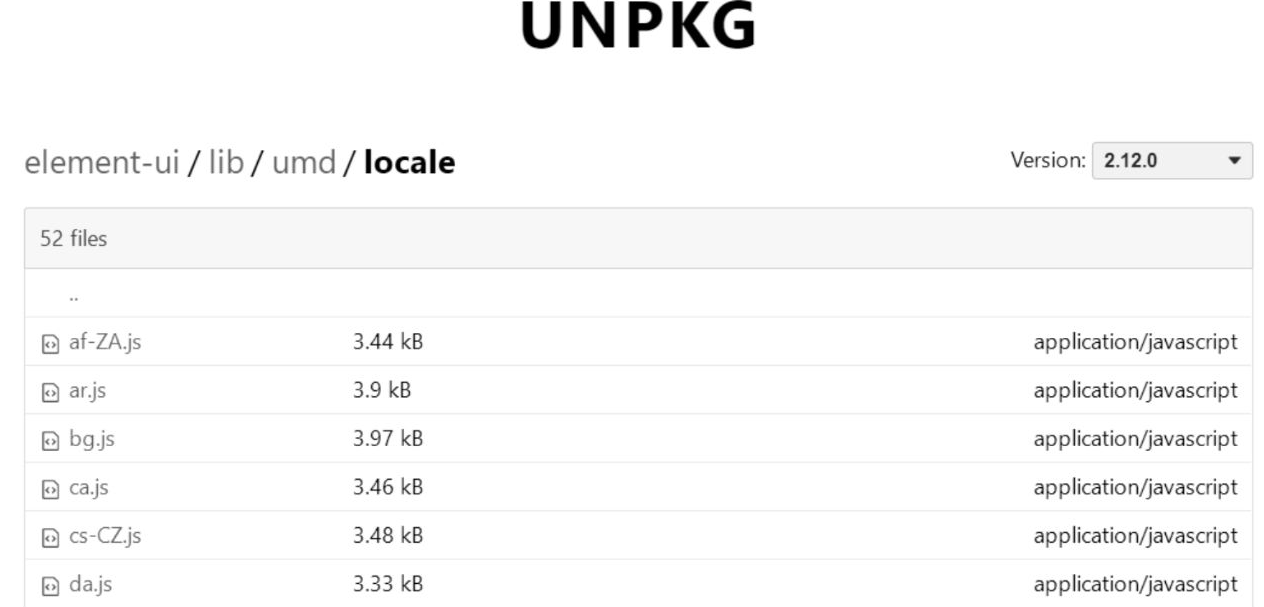
当然,除了在线的CDN语言文件加载方式,可以将语言下载到本地进行引用。在Element 官网的首页中单击“组件”按钮,然后单击“unpkg.com/element-ui”,在弹出的页面中打开文件夹“lib\umd\locale”,可以看到多种语言的配置文件,如图1-27所示(该图只显示了部分语言的配置文件)。
各种语言的配置文件

图1-27 各种语言的配置文件
打开文件zh-CN.js,可弹出文件zh-CN.js的页面,如图1-28所示。单击“View Raw”按钮,可看到文件zh-CN.js的JavaScript代码,如图1-29所示。按下组合键Ctrl+S,可将文件zh-CN.js 的 JavaScript 代码保存到本地,并将其添加到项目中,在 HTML 页面中引用文件zh-CN.js即可。
图1-28 文件zh-CN.js的页面

图1-29 文件zh-CN.js的JavaScript代码
自定义主题样式切换
Element提供了一套默认使用的主题,Element也提供使用其他自定义主题的方法,详见Element官网首页中的“主题”部分。本节通过直接引用的方法来自定义主题。
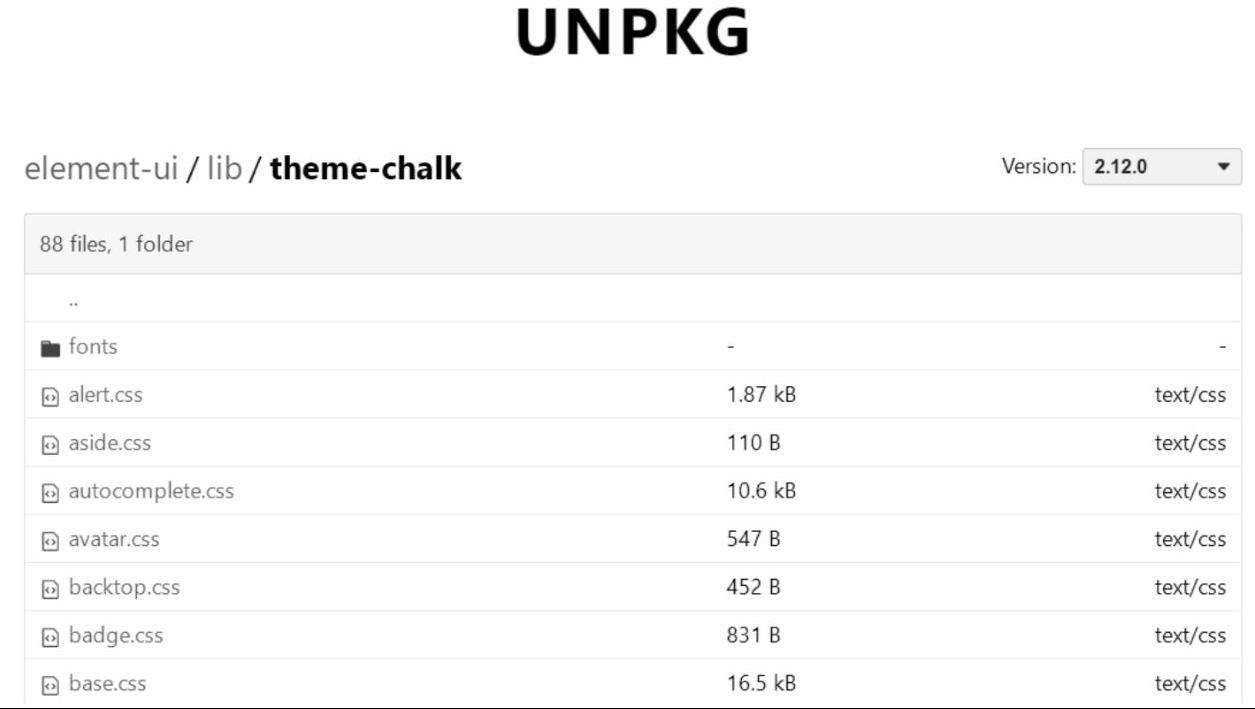
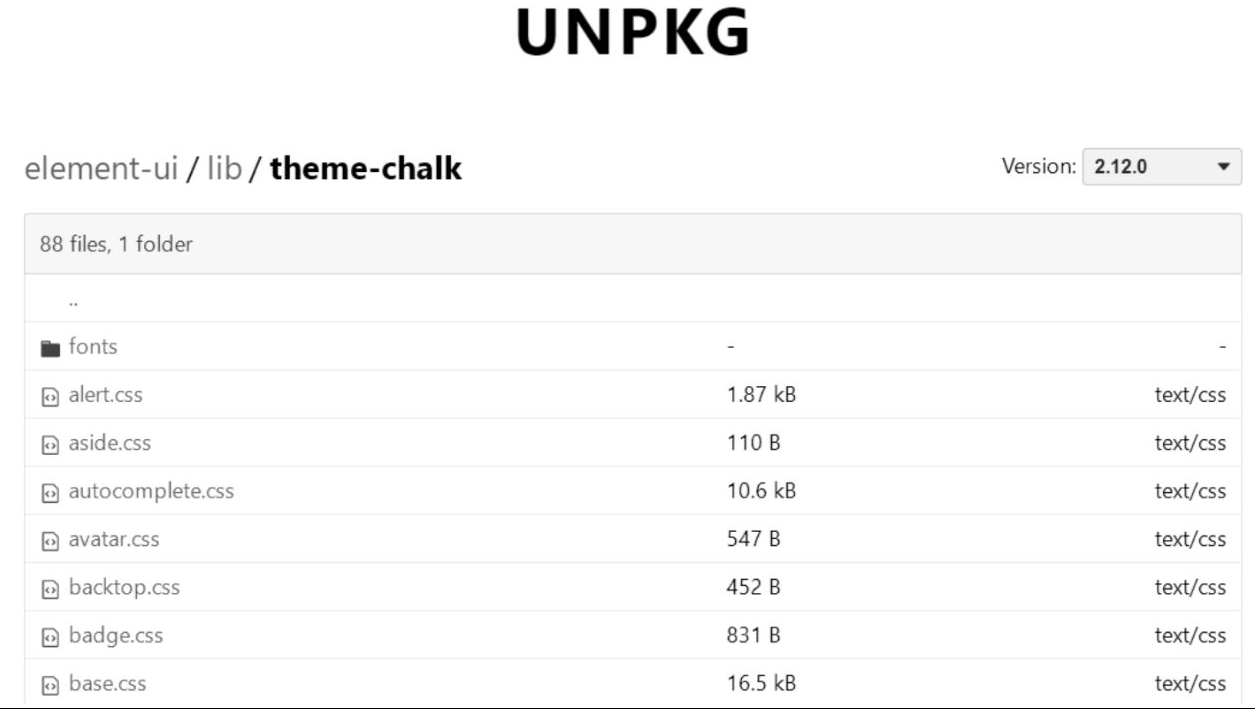
在Element官网的首页中单击“组件”按钮,然后单击“unpkg.com/element-ui”,在弹出的页面中打开文件夹“lib\theme-chalk”,如图1-30所示。
图1-30 文件夹theme-chalk的页面
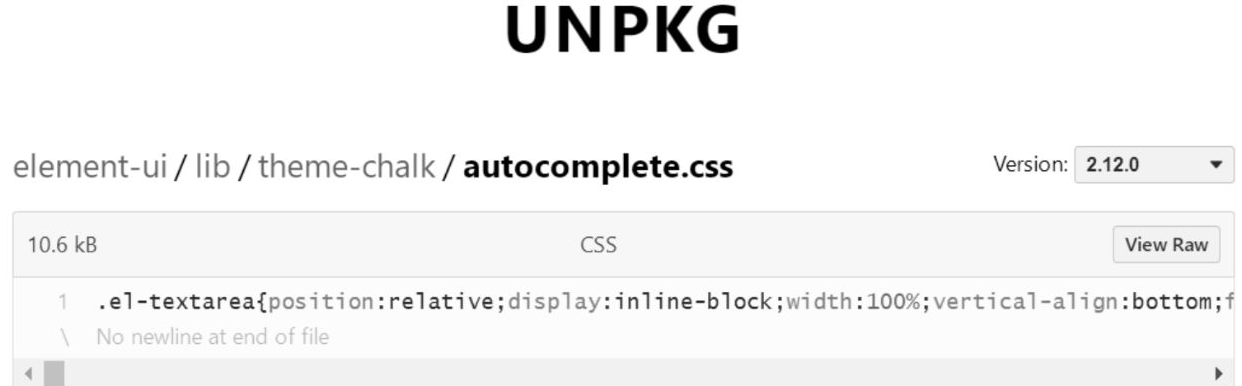
单击文件夹theme-chalk中的某个文件,如文件autocomplete.css,可打开该文件的页面,如图1-31所示。

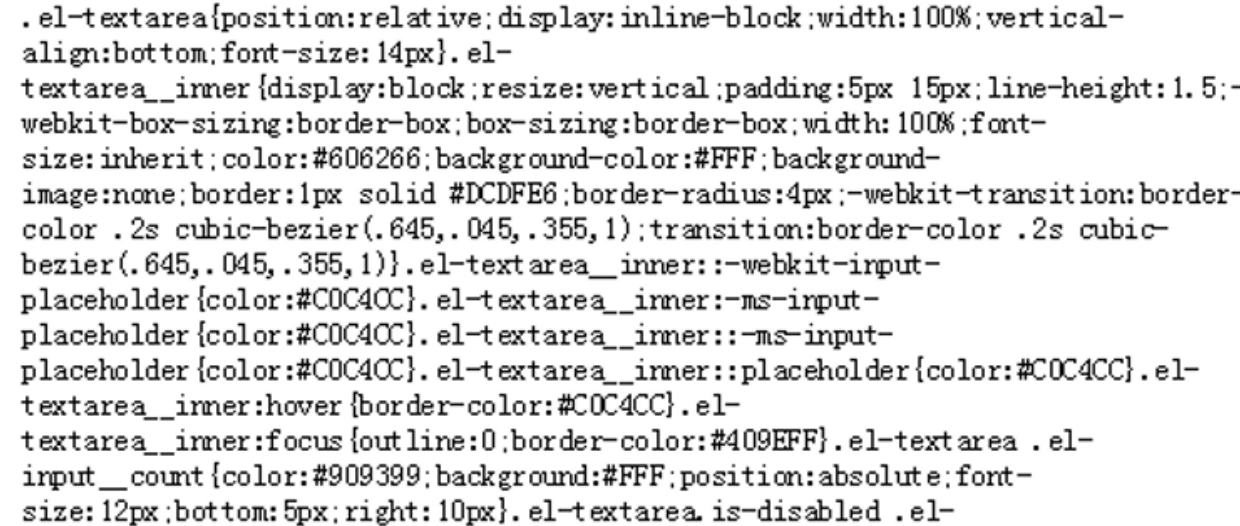
单击图1-31中的“View Raw”按钮,可看到文件autocomplete.css的JavaScript代码,如图 1-32 所示(只显示了部分 JavaScript 代码)。按下组合键 Ctrl+S,可将文件autocomplete.css的JavaScript代码保存到本地,并将其添加到项目中,通过标签将文件autocomplete.css引入HTML页面即可使用。
图1-31 文件autocomplete.css的页面
组件过渡动画
Element提供的动画过渡效果有淡入淡出、缩放、展开折叠等。其中,淡入淡出和缩放使用的组件是,而淡入淡出有el-fade-in-linear和el-fade-in两种效果,缩放有el-zoom-in-center、el-zoom-in-top和el-zoom-in-bottom三种效果。读者将transition组件中name的属性修改成不同的名字(如el-fade-in-linear)即可实现相应的效果。展开折叠使用的组件为。组件的动画过渡效果实例如图 1-33所示。
图1-33 组件的动画过渡效果实例
当单击图1-33中的“Toggle”按钮,各个标签将以不同的动画效果隐藏起来(见图1-34);再次单击“Toggle”按钮,这些标签又会以不同的动画效果显示出来。