前言
看了几篇文章感觉都不太满意,索性自己来写一篇。
一、后端
后端新建业务模块流程大致如下:
1、后端新建一个(在ruoyi-module模块下)业务模块,仿照已有的模块将此模块配置好,例如仿照系统模块:
1.1、将pom.xml文件配置好;
1.2、将bootstrap.yml文件配置好;
1.3、将启动类配置好;
1.4、将nacos上的属于该模块的配置文件配置好;
1.5、将网关模块配置好;
1.6、启动测试;
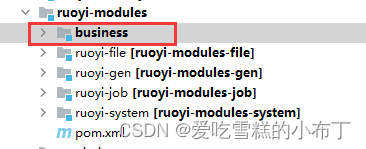
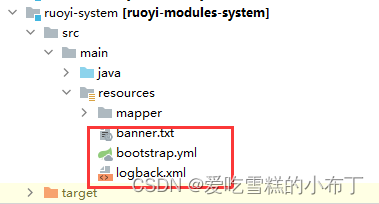
看一下目录结构,business就是我们自己的业务模块:

1.0 新建业务模块
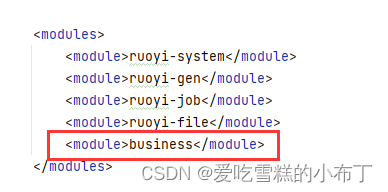
就是在ruoyi-module模块下新建一个springboot工程模块,大家既然都学到cloud了,我相信这一步也不用多说了。这里要注意一点,就是在ruoyi-module模块的pom.xml文件中,一定得有子模块的说明,否则后面会访问不了。

1.1 将pom.xml文件配置好
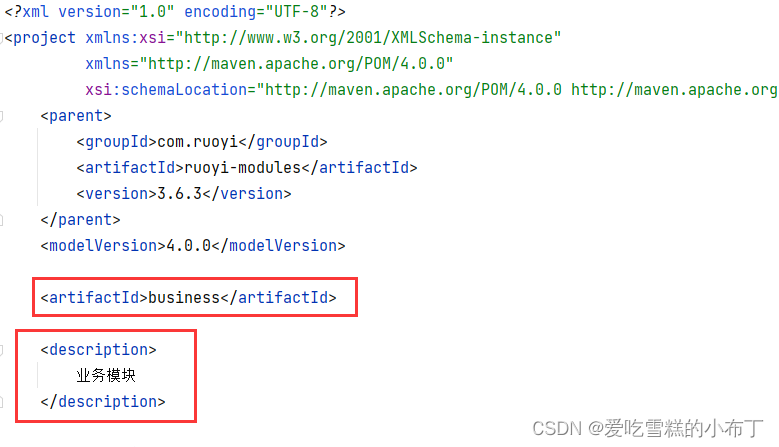
我们可以直接将ruoyi-system模块的内容复制过来,改一下<artifactId>和<description>就行了:

改成我们自己业务模块的之后:

1.2 将bootstrap.yml文件配置好
将ruoyi-system模块的resource目录下的图中三个文件复制到business模块的resource目录下:

banner.txt文件可以不用修改:

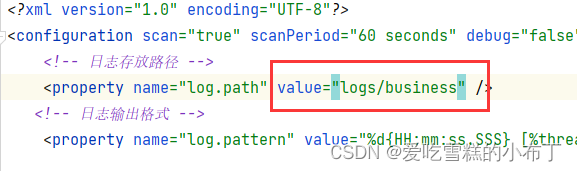
logback.xml文件修改日志存放路径:

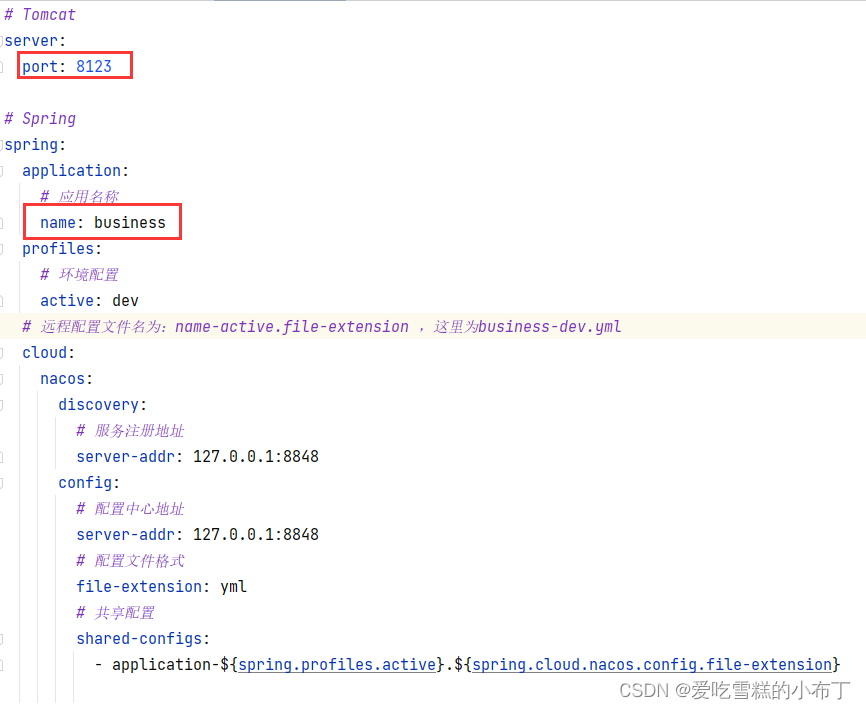
bootstrap.yml文件修改端口和应用名称:

1.3 将启动类配置好
仿造系统模块,将启动类上面的注解复制到business模块的启动类上:


1.4 将nacos上的属于该模块的配置文件配置好
在nacos的配置中心新建一个business模块的配置文件,文件名格式为:
远程配置文件名为:name-active.file-extension ,这里为business-dev.yml
系统模块的配置文件复制到business模块的配置文件中,修改mybatis的包所在位置:

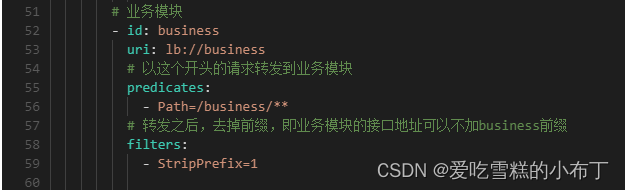
1.5 将网关模块配置好
在网关模块的配置文件中,新增加一个转发规则:

1.6 启动测试
我么可以自己写一个controller来测试一下:
@RestController
//仿造系统模块,继承BaseController
public class TestController extends BaseController {
@RequestMapping("/test")
public String test(){
return "业务模块";
}
}
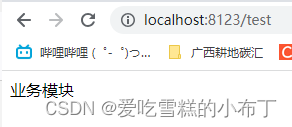
启动之后访问business模块的指定端口的这个接口地址,发现能访问成功:

我们接着访问网关模块的指定端口的加business前缀的接口地址:

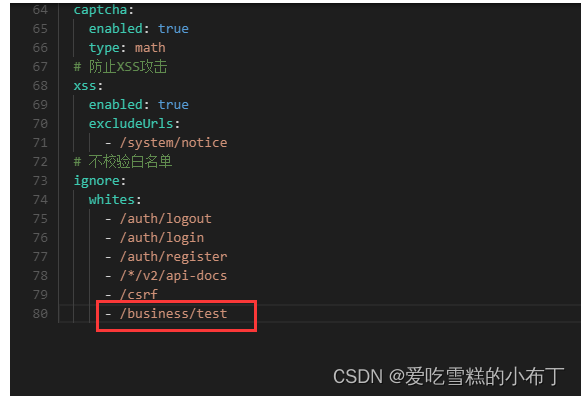
发现访问失败,这是因为我们没有登录,所以不能通过网关访问这个接口地址,我们可以把这个接口地址加到网关的白名单中,就能正常访问了。在网管模块的配置文件中:

访问成功:

到此为止,后端的结构代码添加完毕!
二、设计数据表
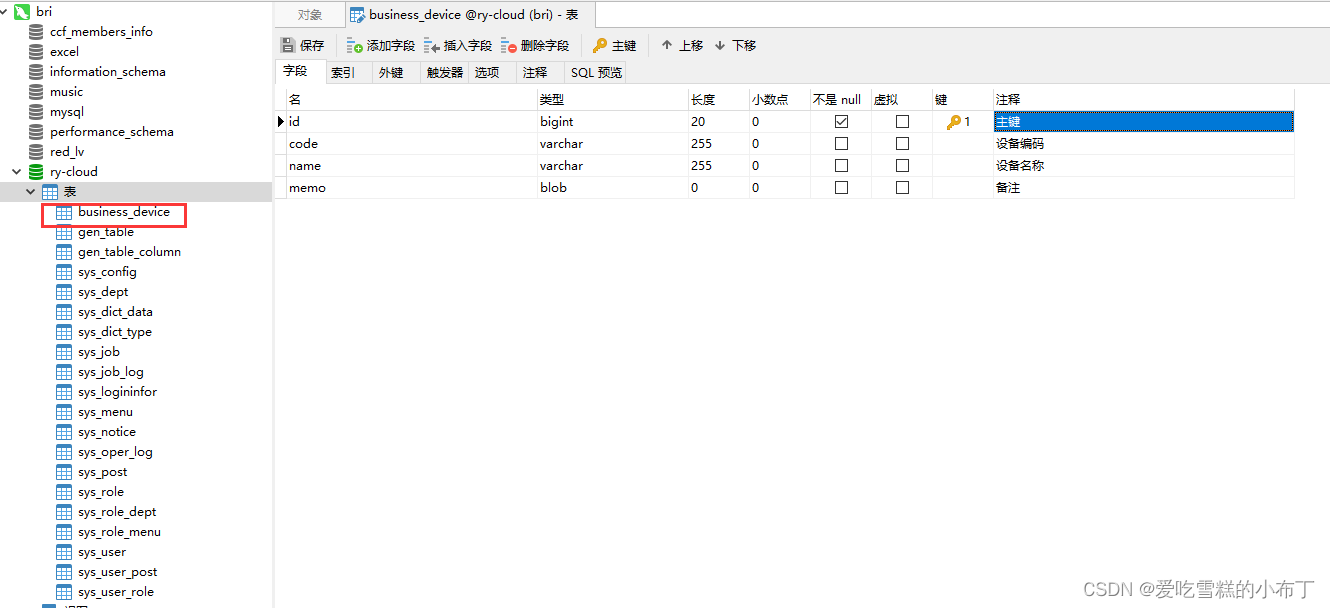
在ry-cloud这个数据库中,新建我们业务模块需要的数据表,我这里新建一张数据表为business_device,如图:

三、使用代码生成器生成后端三层代码和前端vue代码
代码生成流程如下:
3、启动代码生成器准备生成代码:
3.1、启动代码生成器服务,打开代码生成器页面;
3.2、导入新建的表格,编辑生成信息,选中表格点击生成代码;
3.3、将生成的前后端代码文件复制到对应地方,并且将sql语句在ry-cloud数据库中执行;
3.4、重启服务之后,查看新增模块是否完成;
3.1 启动代码生成器服务
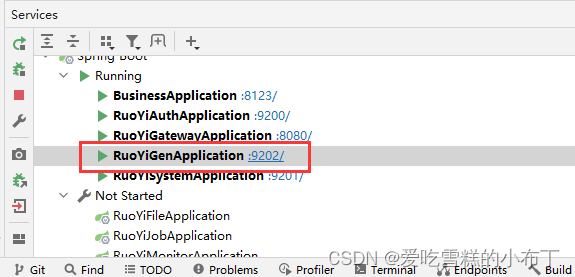
想要使用代码生成器的话,我们需要启动这个服务,服务名称为RuoYiGenApplication:

3.2 编辑代码生成信息
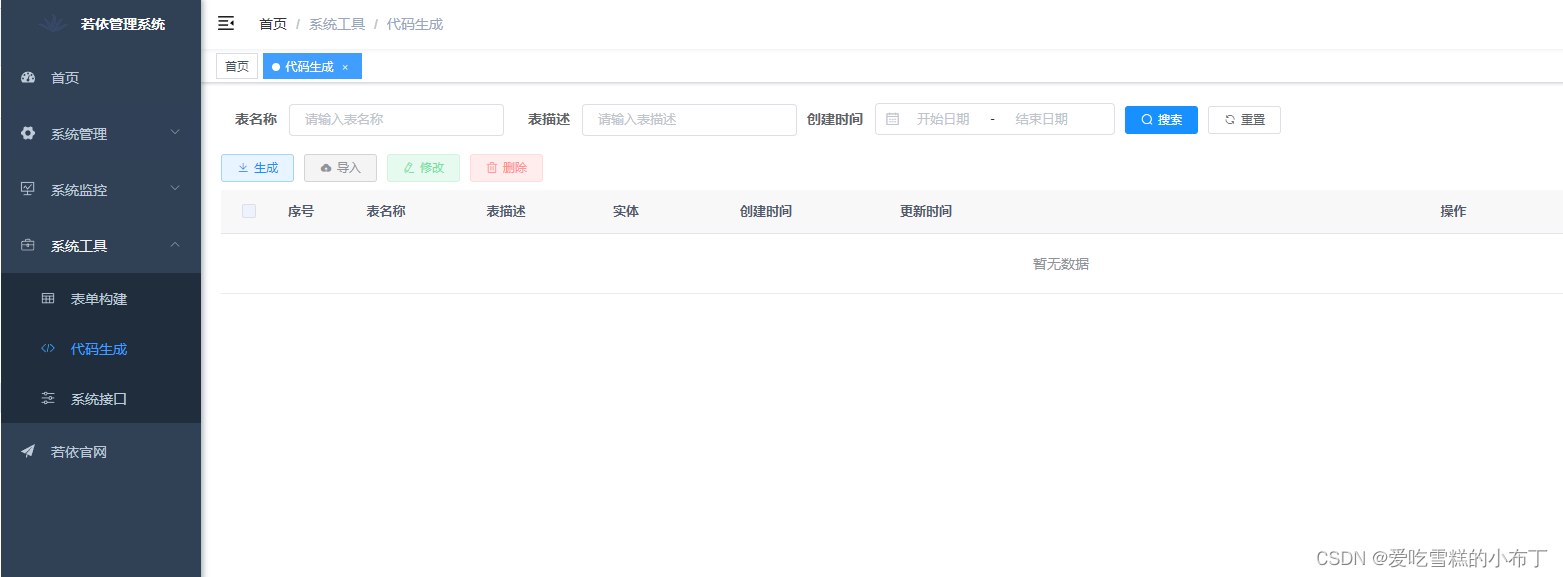
服务启动之后,进入若依系统里面,点击系统工具下的代码生成菜单,进入代码生成页面,如图:

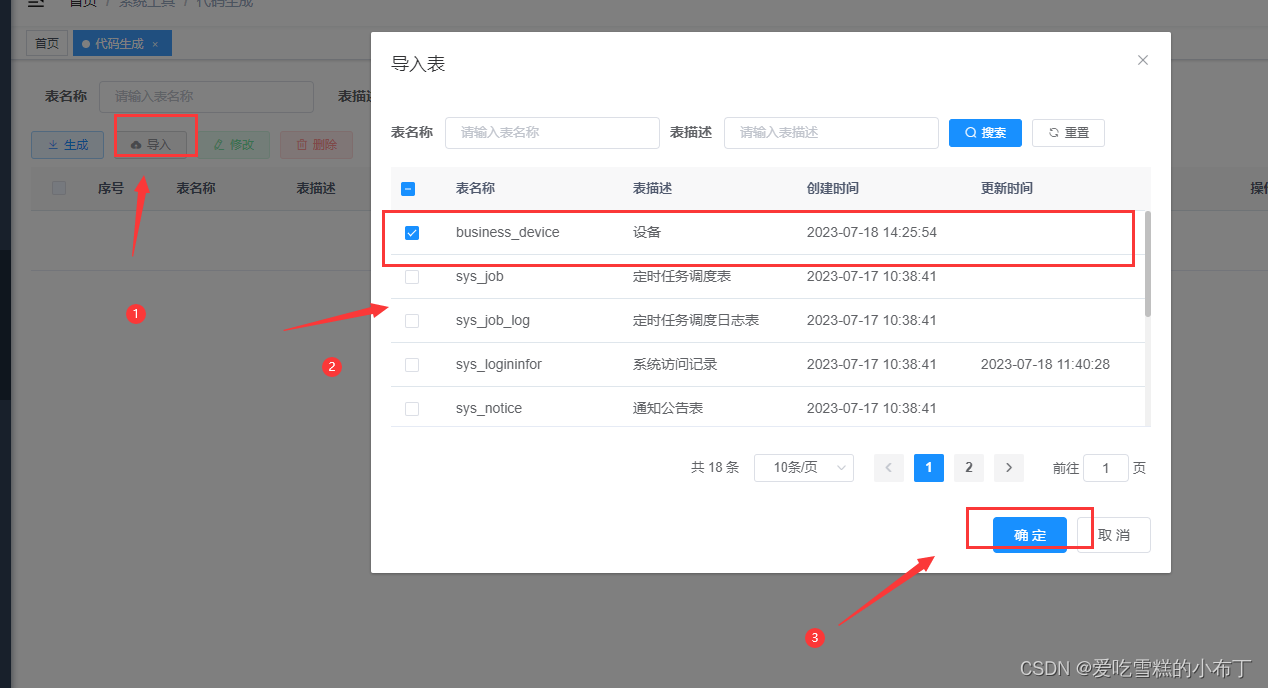
点击导入按钮,选择我们新建的数据表,点击确定,导入待生成代码的数据表:

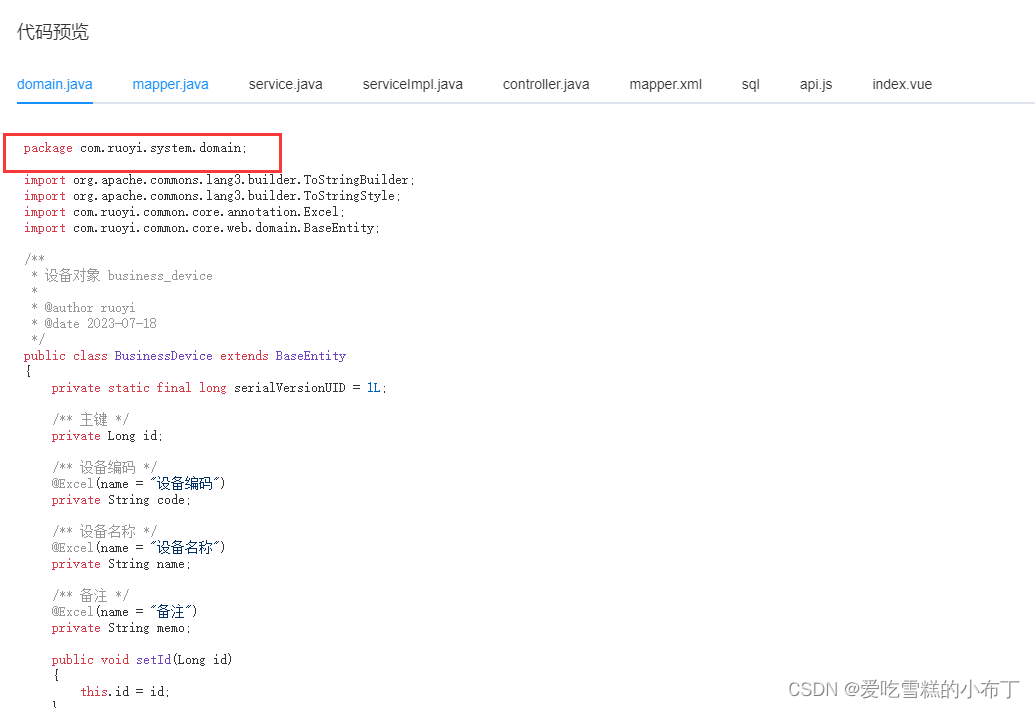
我们点击预览,可以预设生成的代码是否符合我们的需要,如图:

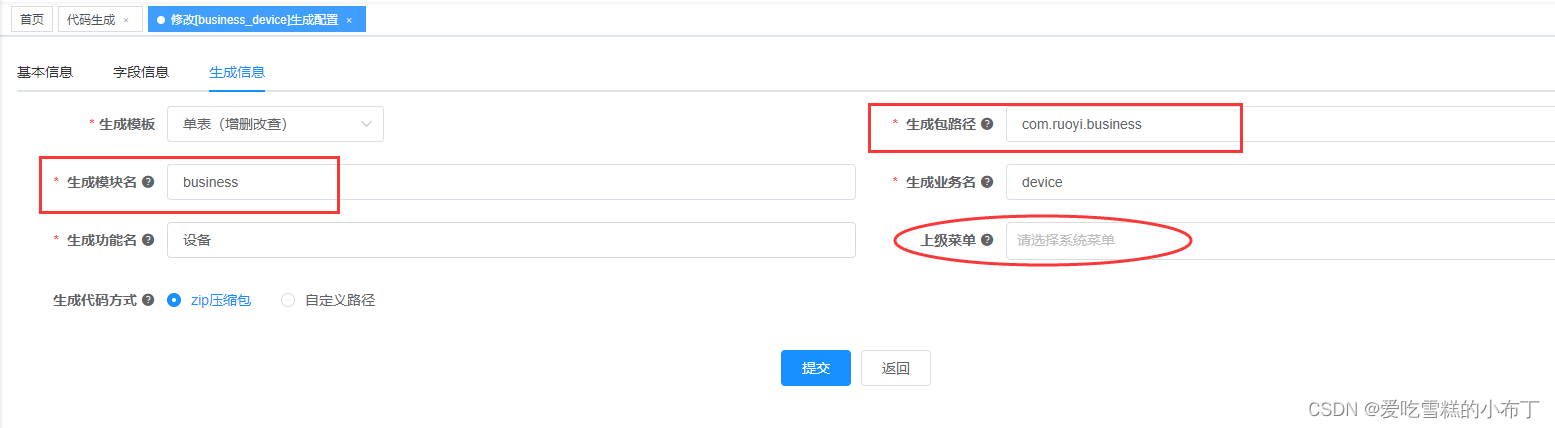
我这里发现,包名不对劲,所以点击编辑,编辑生成代码的信息,基本信息和字段信息都没问题,需要修改生成信息,修改后的生成信息如图:

这个上级菜单选项就是指你新的模块往哪个菜单下面挂,如果不添加到菜单里面的话,就只能通过在浏览器输入链接访问,这是不切实际的事情,我这里先留空,自己去菜单管理中添加一级目录之后,再回来修改。
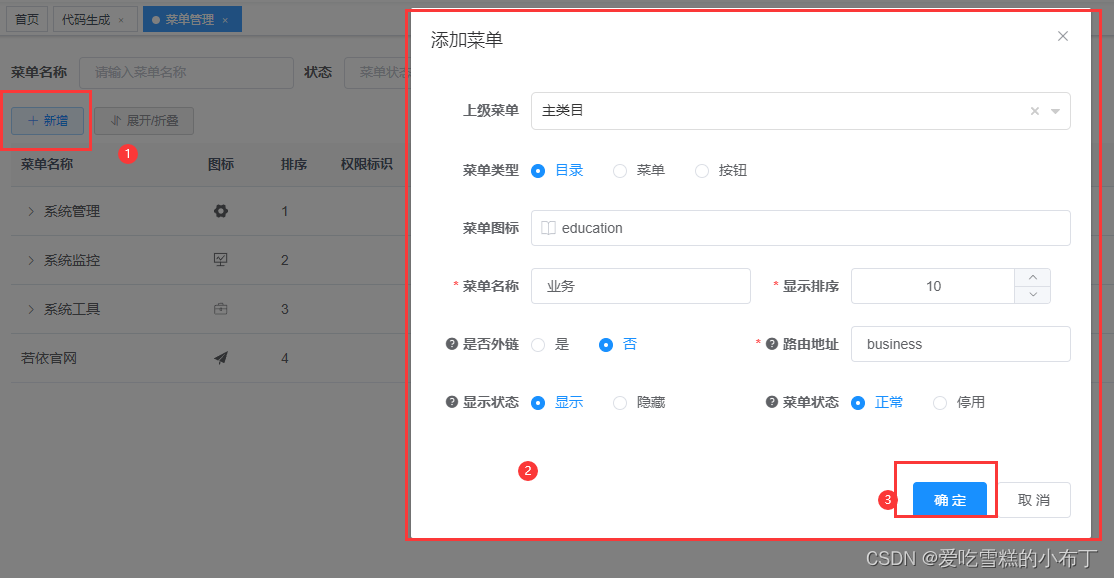
进入系统管理的菜单管理页面,点击新增按钮,弹出新增框,填写一级目录信息如图:

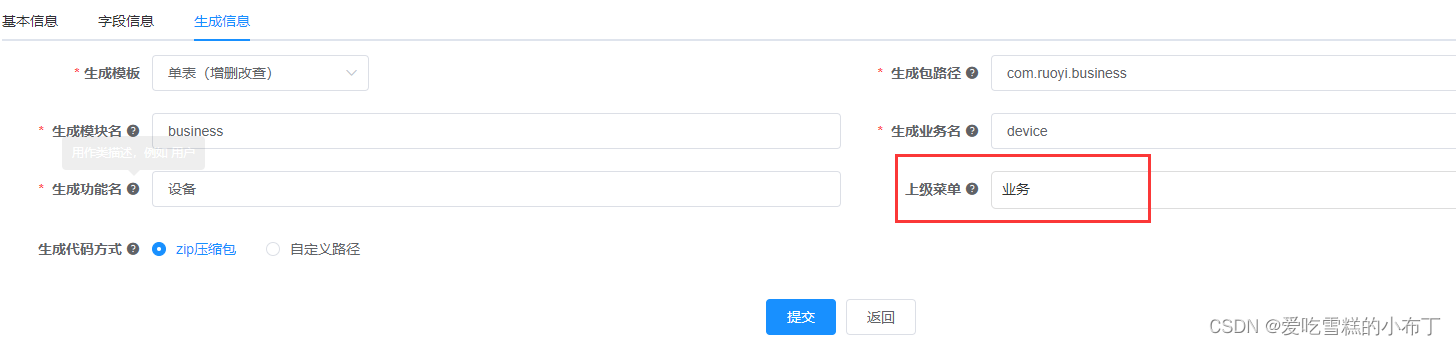
再次回来修改生成信息,把上级菜单设置为我们新增的一级目录:

3.3 生成代码并复制到对应的位置
点击生成代码按钮,将生成的代码保存到本地,生成文件目录结构如下:

main文件里面是后端的三层java代码,vue里面是前端的vue代码,sql文件里面是设置菜单结构的sql数据。
分别按照他给的结构,把对应的前后端代码复制到对应的位置,这个我就不做说明了(用IDEA的话,后端代码可能会爆红,只要能正常启动不报错,都不用理会,如果报错的话,先清理一下maven再说,如果还报错那就具体问题具体分析)。将sql文件拿到ry-cloud数据库运行即可。
四、配置页面路由
4、前端将新增的功能页等配置配置完全:
4.1、配置新页面路由;(看情况,有时候可能不需要配置);
这一步呢,很多情况下是不需要做的,只有真的找不到页面的时候才需要自己配置。我们先将前端项目停止,然后重新运行(这一步是必须的,否则会一直提示找不到路由,你还一直以为是自己路由没配置对,其实压根不用配置路由)。
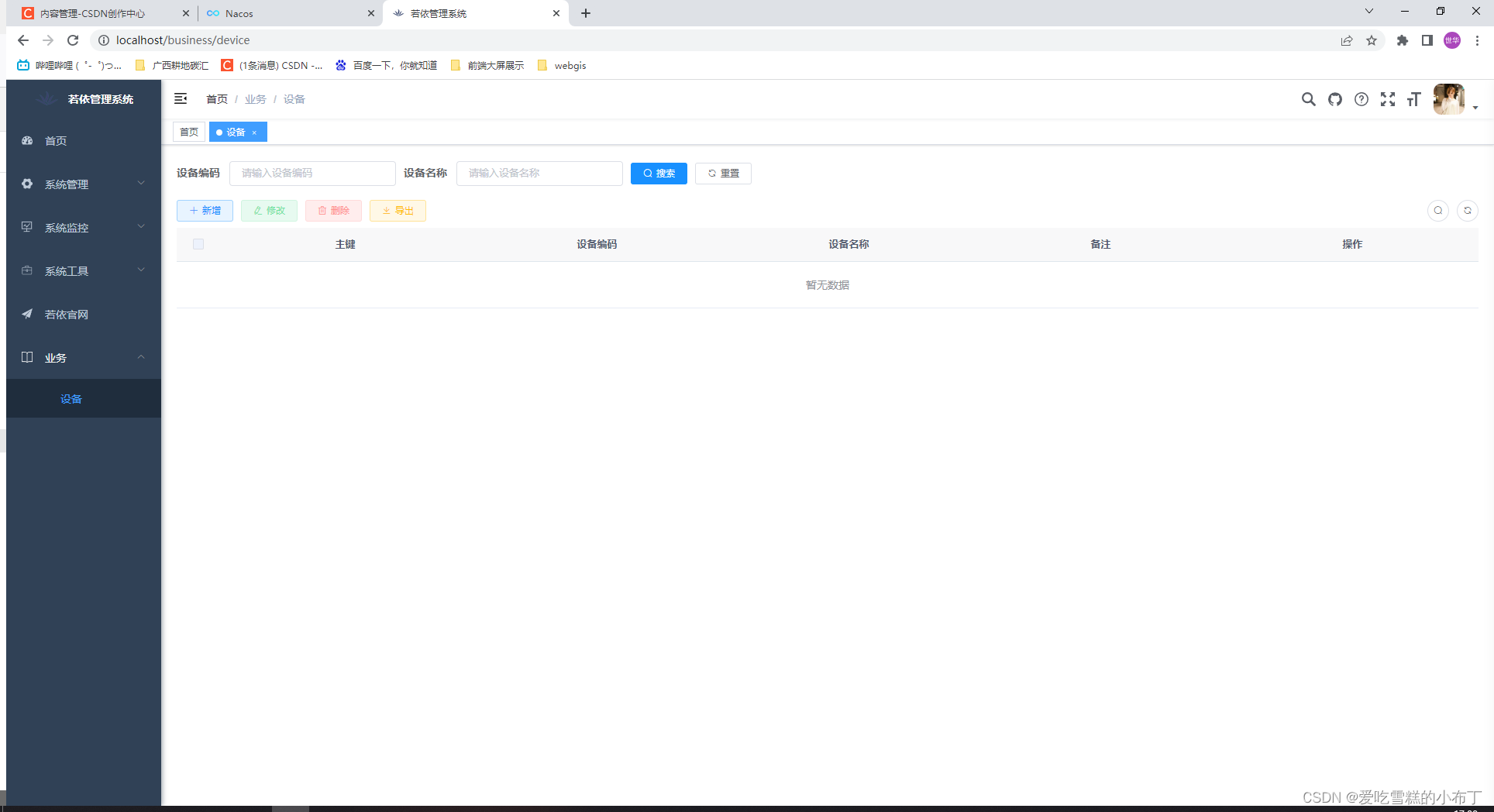
重启之后,点击新增的功能菜单,正常显示页面,无需配置路由,如图:

如果提示找不到路由的话,请看这篇博客:https://blog.csdn.net/alikami/article/details/129195607
五、测试功能是否正常
这一步就是测试增删改查功能是否正常,我不做演示了。