一、css与html连接:
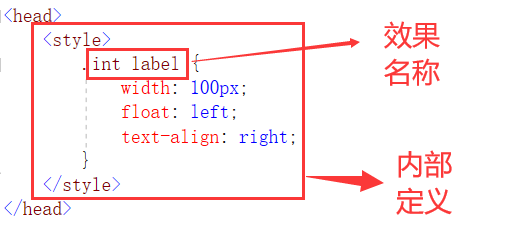
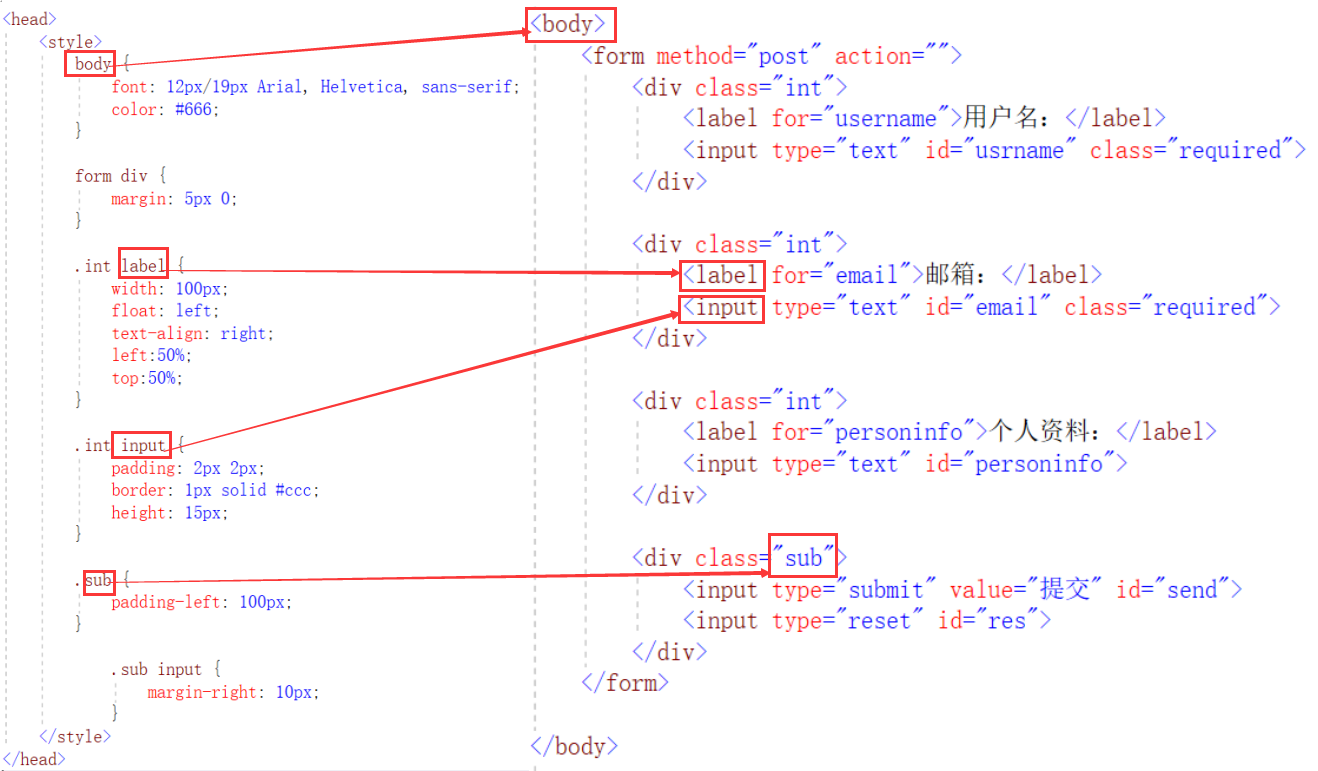
可以将css语句放在html内部,一般放在<head>之下,定义在<style>中,格式一般是一个“.”然后加上一个“名称”再加上一个“{}”,再在“{}”内部定义具体的语句。


二、调整元素
2.1 字体类:
2.1.1 front-size:
调节字体大小。如:font-size: 200%;
2.1.2 front-weight:
调节字体粗细。如:font-weight: bold;
2.2 方位类:
2.2.1 text-align:
调节字体方位。如:text-align: right;
2.2.2 top:
调节组件上侧方位。如:top: 50%;
2.2.3 left:
调节组件左侧方位。如:left:50%;
2.2.4 transform:
从组件当前位置进行变换,第一个参数是横移,第二个参数是竖移。transform: translate(20%,0%);
2.2.5 margin:
调节组件间的距离。如:margin: 18px 0。
2.2.6 改变两个组件横向距离:
.sub {
padding-left: 0px;
}
.sub input {
margin-right: 100px;
}2.3 颜色类:
2.3.1 background-color:
调节元素背景颜色。如:background-color: yellow;
2.3.2 color:
调节元素颜色。如: color: red;
2.4 装饰类:
2.4.1 border:
设置边框。如:1px solid #000000; 第一个参数是粗细,第二个参数是颜色。
2.5
第一步:搭建界面(css+html)
如何让组件到达我们预想的位置(例如中央),如何进行组件内部的对齐。
第二步:用flask对各个组件点击事件进行关联
跳转首页,跳转登录界面
如何实现点击某个按钮然后实现跳转?
第三步:存取数据
点击提交,上传之后数据的流向
第四步:页面实时更新
第五步:美化完善









![[深度学习实战]基于PyTorch的深度学习实战(上)[变量、求导、损失函数、优化器]](https://img-blog.csdnimg.cn/aca54557632b457bb1e4aba99add9c70.png)