自定义view也算是Android的一大难点,里面涉及到很多值得学习的地方,我会在接下来写一系列文章去介绍它,本篇文章以自定义一个TextView为例。
View的构造方法
自定义view之前我们先了解view的四个构造方法,自定义view无非就是新建一个类去继承View,为了阅读方便,我们采用Java代码进行分析,首先定义一个类TextView2继承View,按照提示实现所有构造方法。
public class TextView extends View {
public TextView(Context context) {
super(context);
}
public TextView(Context context, @Nullable AttributeSet attrs) {
super(context, attrs);
}
public TextView(Context context, @Nullable AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
public TextView(Context context, @Nullable AttributeSet attrs, int defStyleAttr, int defStyleRes) {
super(context, attrs, defStyleAttr, defStyleRes);
}
}
需要实现它的四个构造方法,我在下面分别给出每个构造方法的调用时期。
1.TextView(Context context)
public TextView(Context context) {
super(context);
}
这个构造方法通过阅读源码注释加以理解可以知道,它是在new对象时简单调用的构造方法,其中参数context是视图运行的上下文,通过它可以访问当前的主题、资源等。
2.TextView2(Context context, @Nullable AttributeSet attrs)
public TextView(Context context, @Nullable AttributeSet attrs) {
super(context, attrs);
}
上面这个构造方法是当TextView2在layout布局中使用时调用,参数:
context-----视图运行的上下文,通过它可以访问当前的主题、资源等
attrs-----使视图膨胀的XML标记的属性
3.TextView(Context context, @Nullable AttributeSet attrs, int defStyleAttr)
public TextView(Context context, @Nullable AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
这个构造方法调用时期是在自定义样式时调用,比如我们在layout视图中使用了我们自定义的某个style,就会调用这个构造方法,参数:
context-----视图运行的上下文,通过它可以访问当前的主题、资源等
attrs-----使视图膨胀的XML标记的属性
defStyleAttr-----当前主题中的一个属性,它包含对为视图提供默认值的样式资源的引用
4.TextView(Context context, @Nullable AttributeSet attrs, int defStyleAttr, int defStyleRes)
public TextView(Context context, @Nullable AttributeSet attrs, int defStyleAttr, int defStyleRes) {
super(context, attrs, defStyleAttr, defStyleRes);
}
最后这个方法是后面才加入的,也很少用到,它的作用是从XML执行膨胀,并从主题属性或样式资源应用特定于类的基样式。 View的这个构造函数允许子类在膨胀时使用自己的基样式。当确定一个特定属性的最终值时,有四个输入会起作用。
- 给定AttributeSet中的任何属性值。
- 在AttributeSet中指定的样式资源(名为“style”)。
- defStyleAttr指定的默认样式。
- defStyleRes指定的默认样式。
关于这个构造函数在使用时发现会报错,具体什么原因后面会细讲,现在先卖个关子。
我们一般会对前三个构造方法进行改造,方便我们使用其中任何一个构造方法都能遍历所有构造方法,比如可以在第一个构造方法中调用第二个,在第二个中调用第三个,这样不管使用哪个构造方法都能实现我们构造方法中的业务逻辑。改造如下
//在第一个构造方法中调用第二个构造方法
public TextView(Context context) {
this(context, null);
}
//在第二个构造方法中调用第三个构造方法
public TextView(Context context, @Nullable AttributeSet attrs) {
this(context, attrs, 0);
}
//通常在第三个构造方法中获取自定义属性
public TextView(Context context, @Nullable AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
自定义属性并获取自定义属性
接上文,我们自定义view入门就是自定义一个Textview,系统提供的TextView在布局中使用时基本上如下所示:
<com.example.viewday_01.TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#FF0000"
app:wqqinputType="number"
app:wqqtext="我是安徽人"
android:padding="50dp"
app:wqqtextSize="20sp"/>
一个TextView必须具备的就是宽和高的指定,这个在在定义的下一部分会讲,还有就是后面三句,对wqqtext、wqqinputType和wqqtextSize进行了赋值,这三个就是view的属性,那我们在自定义view时属性也是需要自定义的,那怎么进行属性的自定义呢,我在这里将它分为以下几步。
1、创建自定义属性资源文件
在res文件夹下的value模块创建一个Values Resource File取名为attrs(可以自由取名),在内部实现三个自定义属性wqqtext、wqqinputType、wqqtextSize,如下:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<declare-styleable name="TextView">
<attr name="wqqtext" format="string"/>
<attr name="wqqtextcolor" format="color"/>
<attr name="wqqtextSize" format="dimension"/>
<attr name="wqqmaxLength" format="integer"/>
<attr name="wqqinputType">
<enum name="number" value="1"></enum>
<enum name="text" value="1"></enum>
<enum name="password" value="1"></enum>
</attr>
</declare-styleable>
</resources>
现在就是已经自定义了三个属性wqqtext、wqqtextcolor、wqqtextSize,wqqmaxLength,wqqinputType分别是string型、color型、dimension型、integer型、枚举。值得注意的是在自定义属性时系统已经有的属性不能被重复定义,所以name不能用text、textColor和textSize,不然会被认定为重新定义系统属性而报错。
2、在布局文件中使用
接下来可以仿照TextView在布局文件中使用
<com.example.viewday_01.TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#FF0000"
app:wqqinputType="number"
app:wqqtext="我是安徽人"
android:padding="50dp"
app:wqqtextSize="20sp"/>
注意:这里有个app的命名空间,需要添加在xml文件中:xmlns:app=“http://schemas.android.com/apk/res-auto”
我们使用了自定义的TextView,并将自定义属性赋值,但是运行还是没有效果,因为我们还需要将自定义的属性与原本的属性相关联。
3.获取自定义属性
一般在第三个构造方法中获取属性,整体代码如下,请看注释:
public class TextView extends View {
private String mText;
private int mTextSize = 15;
private int mTextColor = Color.BLACK;
private Paint mPaint;
//在代码里面new的时候会调用该构造函数
public TextView(Context context) {
this(context, null);
}
//在布局里面调用
public TextView(Context context, @Nullable AttributeSet attrs) {
this(context, attrs, 0);
}
//在布局中调用,会有style
public TextView(Context context, @Nullable AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
//获取自定义属性
TypedArray array = context.obtainStyledAttributes(attrs, R.styleable.TextView);
mText = array.getString(R.styleable.TextView_wqqtext);
mTextColor = array.getColor(R.styleable.TextView_wqqtextcolor,mTextColor);
mTextSize = array.getDimensionPixelSize(R.styleable.TextView_wqqtextSize, sp2px(mTextSize));
//回收
array.recycle();
mPaint = new Paint();
// 抗锯齿,这样画出来的不会模糊
mPaint.setAntiAlias(true);
//设置画笔字体的大小和颜色
mPaint.setTextSize(mTextSize);
mPaint.setColor(mTextColor);
}
}
运行起来发现还是没有效果,因为还没有指定宽高和绘画,且往下看。
自定义View中的onMeaSure()
我们在上面实现的代码运行起来依旧一片空白,我也说了是因为没有指定宽高和进行绘画。
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
//布局的宽高由这个方法指定
//指定控件的宽高
int widthMode = MeasureSpec.getMode(widthMeasureSpec);
int heightMode = MeasureSpec.getMode(heightMeasureSpec);
//1.确定的值,不需要计算,给的多少就是多少,比如match_parent
int width = MeasureSpec.getSize(widthMeasureSpec);
//2.wrap_content,需要计算
if (widthMode == MeasureSpec.AT_MOST) {
//计算的宽度与字体的长度 与字体的大小有关 用画笔来测量
Rect bounds = new Rect();
//获取文本的Rect
mPaint.getTextBounds(mText,0,mText.length(),bounds);
width = bounds.width() + getPaddingLeft() + getPaddingRight();
}
int height = MeasureSpec.getSize(heightMeasureSpec);
if (heightMode == MeasureSpec.AT_MOST) {
//计算的宽度与字体的长度 与字体的大小有关 用画笔来测量
Rect bounds = new Rect();
//获取文本的Rect
mPaint.getTextBounds(mText,0,mText.length(),bounds);
height = bounds.height() + getPaddingBottom() + getPaddingTop();
}
//设置控件的宽高
setMeasuredDimension(width,height);
}
如上面代码所示,getMode()能够获取到三个有效值,每个值对应哪种情况,值得注意的是确切值和match_parent都是对应MeasureSpec.EXACTLY,我看到好多博客都把match_parent写成对应MeasureSpec.UNSPECIFIED,这是错误的。
在了解三种测量模式后,我们就可以针对不同情况对view指定宽高,根据三种模式分为三种情况:
1、确切的值,不需要计算,给多少就是多少
2、给的是wrap_content,需要计算宽高,使用画笔进行计算
自定义View中的onDraw()
我们在上面实现计算控件宽高,但是显示不出文字,是因为还没进行绘画,所以还需要实现它的onDraw()方法。
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
//画文字 text x y paint
// x:开始的位置 y:基线 baseline
Paint.FontMetricsInt fontMetricsInt = mPaint.getFontMetricsInt();
int dy = (fontMetricsInt.bottom - fontMetricsInt.top)/2 - fontMetricsInt.bottom;
int baseLine = getHeight()/2 + dy;
int x = getPaddingLeft();
canvas.drawText(mText,x,baseLine, mPaint);
}
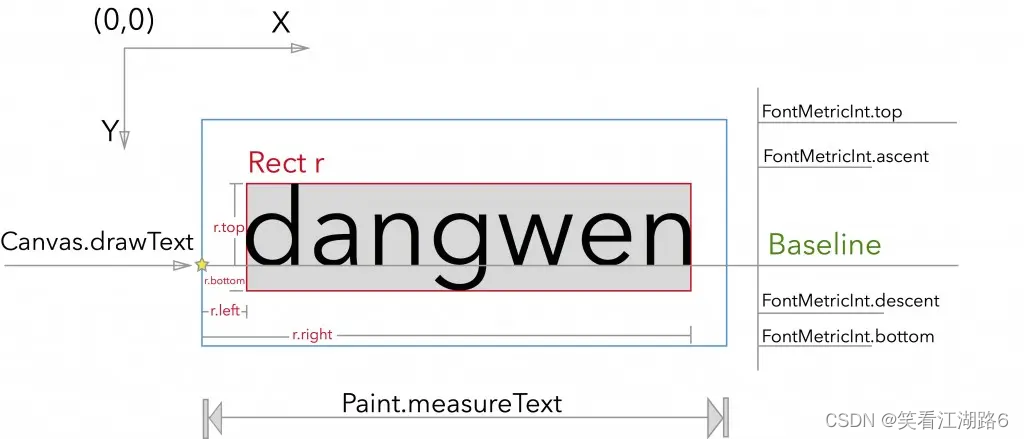
下面借助一张图来解释一下为什么要这样算基线的值

如果我们想要文字竖直居中,那么基线位置如图中BaseLine一样,先来梳理一下现在的已知条件,
getHeight()/2------整个视图高度的一半
FontMetricsInt.top ----基线到文字顶部的距离,是一个负值
FontMetricsInt.bottom–基线到文字底部的距离,是一个正值
假设基线的值y=getHeight()/2+dy
dy表示基线与高度的一半之间的距离。
dy=(fontMetricsInt.bottom-fontMetricsInt.top)/2-fontMetricsInt.bottom
这样基线的值就可以计算出来了。
整个控件还是以控件的左上角为原点来进行坐标的映射的。故canvas.drawText(mText,x,baseLine, mPaint)的x,y是以坐标原点来算的。


















](https://img-blog.csdnimg.cn/7fd0cb619036418daf38ba678f357a9f.png)