🤵♂️ 个人主页:@艾派森的个人主页
✍🏻作者简介:Python学习者
🐋 希望大家多多支持,我们一起进步!😄
如果文章对你有帮助的话,
欢迎评论 💬点赞👍🏻 收藏 📂加关注+
目录
前言
一、项目介绍
二、需求分析
1.样式
2.数据
3.交互
三、实现过程
1.数据处理
2.生成图表
3.调整样式
4.拼装大屏
5.完善交互
(1)数据联动:
(2)图表切换:
(3)跳转弹窗:
(4)右键点击:
6.最终呈现
四、总结
前言
前段时间有位粉丝找到我问数据可视化大屏怎么做,我说我之前的博文里介绍过基于Flask和Echarts搭建的大屏,你可以去看看。结果他来了句“没学过任何编程代码怎么办?”,好家伙,一下给我整懵了,于是为了解决这个问题,照顾零基础的粉丝,我花了几天时间找了个不需要代码就可以做可视化大屏的方法,这篇文章就讲手把手教会你使用smardaten搭建数据可视化大屏(无需代码)。

一、项目介绍
数据可视化大屏是一种将数据以图表、图形、动画等形式展示在大屏幕上的技术。它可以用于各种场景,如控制中心、监控室、会议室等,以直观、清晰的方式展示大量的数据信息,帮助人们更好地理解和分析数据。
利用无代码分析域功能,通过丰富的图表组件、下拉框组件构建多远可视化的大屏,并支持灵活的交互,可配置的样式能力。
特点:
1.图表交互丰富,包括: 数据过滤、切换、联动、下钻
2.外部交互灵活,通过变量传参实现与列表页的数据交互和过滤
3.弹窗样式可调,支持弹窗交互而且样式可自定义调节
4.右键点击引导,任意组件都可以进行右键查看数据和编辑
二、需求分析
我们首先基于数据大屏三要素进行分析拆解:
1.样式
明确数据大屏的尺寸、整体风格、配色以及布局:
(1)大屏为标准尺寸:1920*1080;
(2)整体风格偏科技风,配色以深蓝色系为主;
(3)布局以左中右布局为主,左右两侧除指标卡数据展示外,还有其他类型的图表:折线、环形图、柱状图等;中间主要以指标卡为主,展示了大量数据的信息以及同比的变化情况。最终效果如下图所示:

2.数据
(1)数据从图表所需要的目标数据出发:
- a.先明确对应图表所需要的数据格式是什么;
- b.图表是否涉及数据联动,联动所需要的数据是什么;
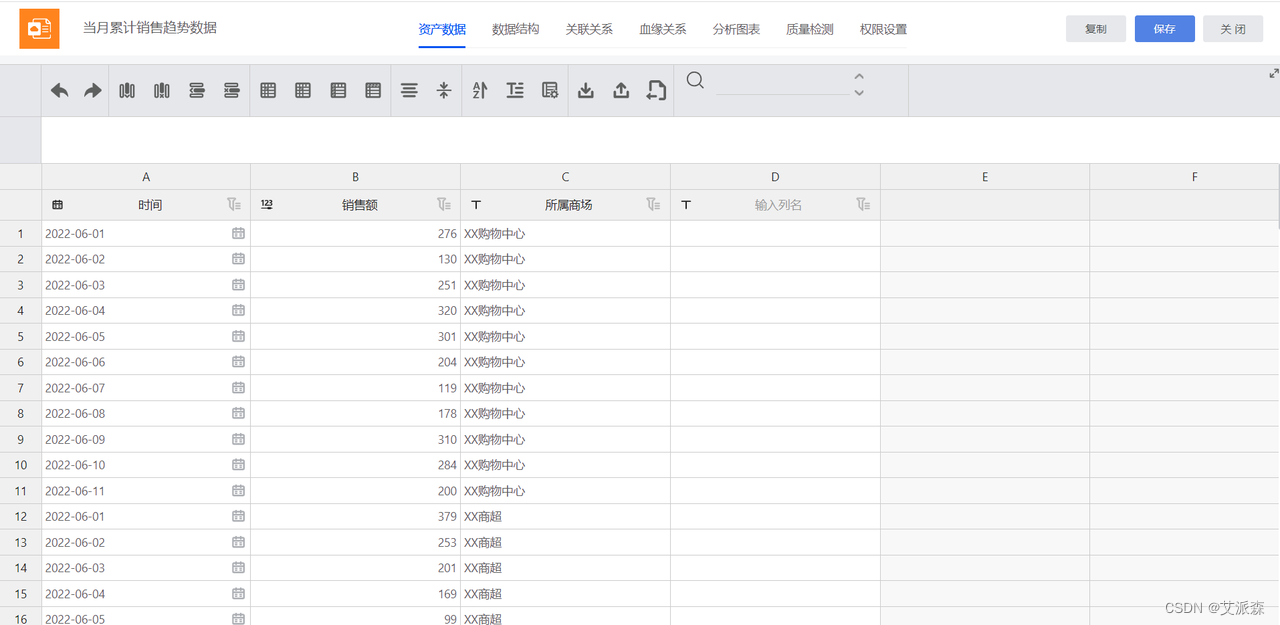
(2)分析原始数据的格式,明确数据结构;
(3)有原始数据,有目标数据,这样就可以得到数据处理的逻辑;
3.交互
(1)数据联动:左上方的下拉框能够过滤大屏中全部图表的数据;
(2)图表切换:左右侧均有切换按钮,支持根据不同维度查看对应的图表内容;
(3)跳转弹窗:中间区域的分析数据,支持传参并弹窗查看相关明细结果数据;
(4)右键点击:支持右键点击查看对应图表的原始数据以及该图表的详细配置;
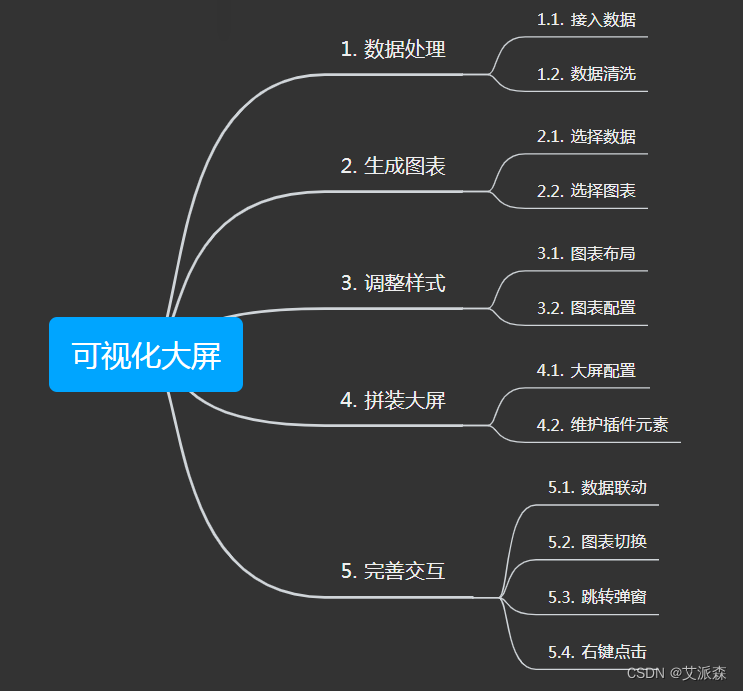
项目具体实现步骤如下图所示:

三、实现过程
1.数据处理
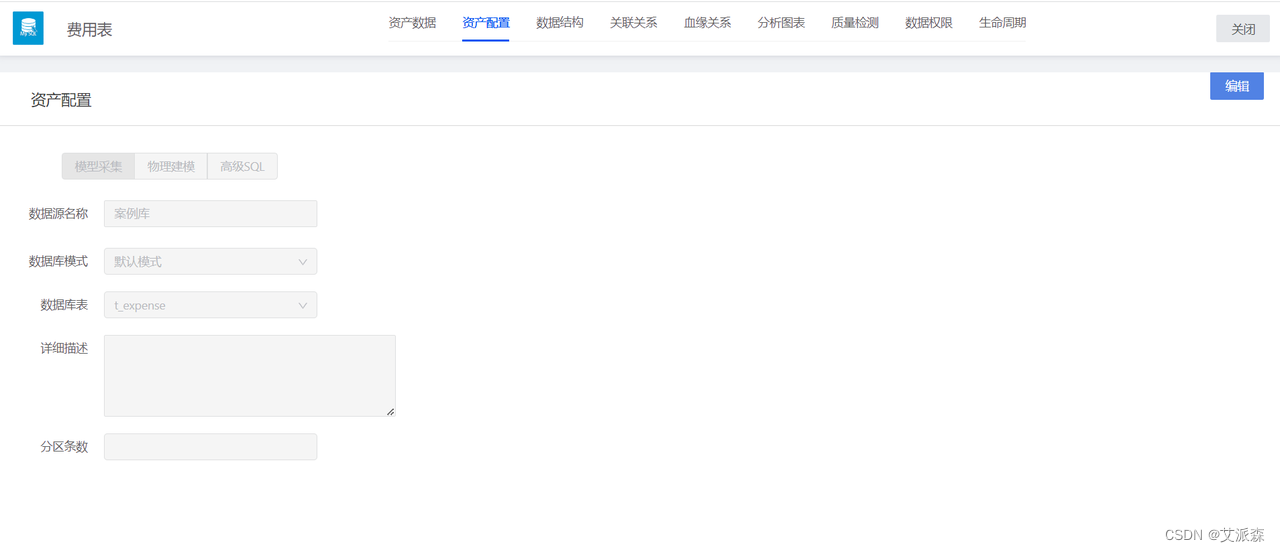
(1)首先进行原始数据的接入,连接数据源、数据图书馆,将数据资产化处理;

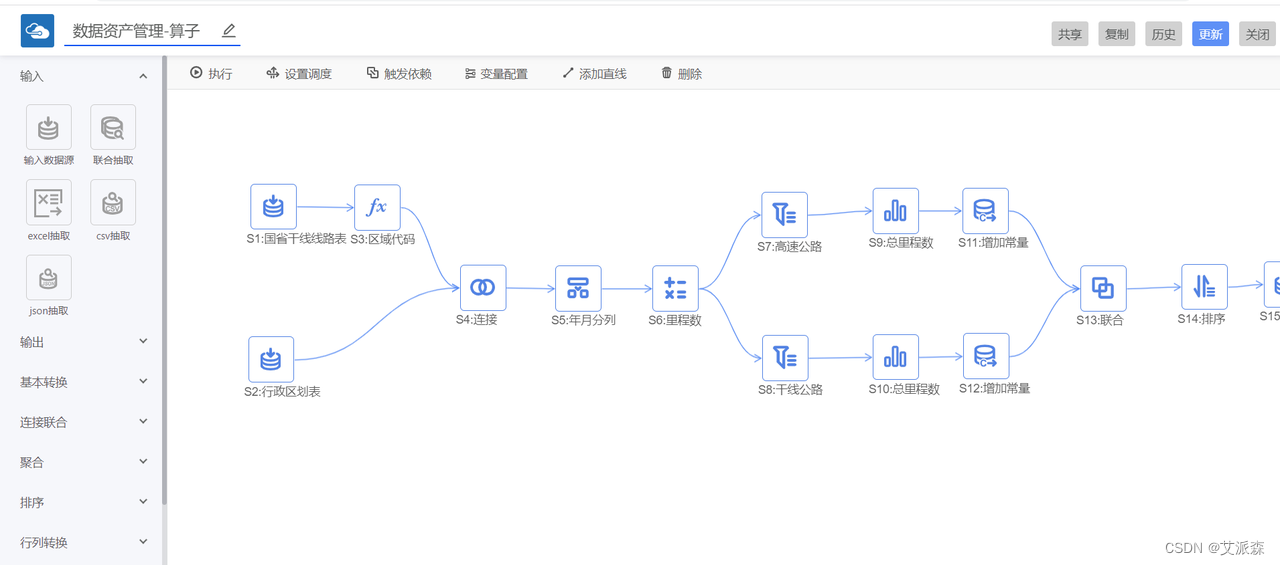
(2)基于数据处理的逻辑,对原始数据进行数据处理,在处理之前,先判断处理的途径:交换机能支持复杂的数据处理;数据分析仪可以进行简单的数据处理但是能够快速实现,无需交换机执行;

(3)得到目标数据

2.生成图表
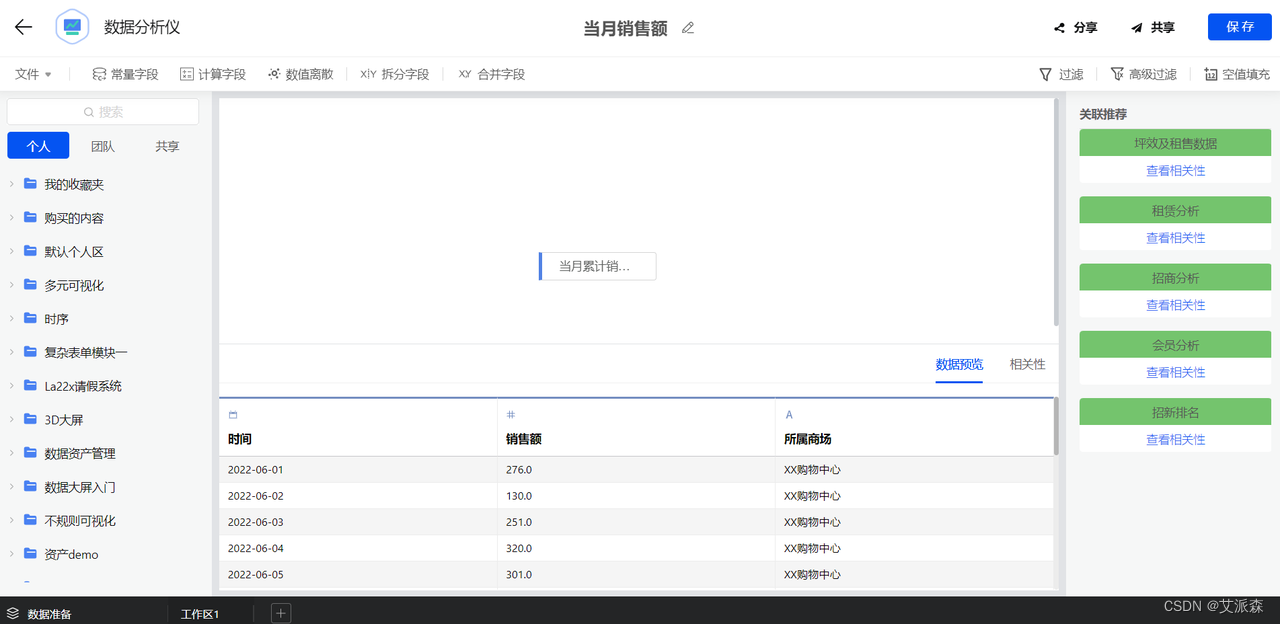
(1)在数据准备中选择已经处理完成的结果数据,或者选择可以直接在分析仪处理的数据;

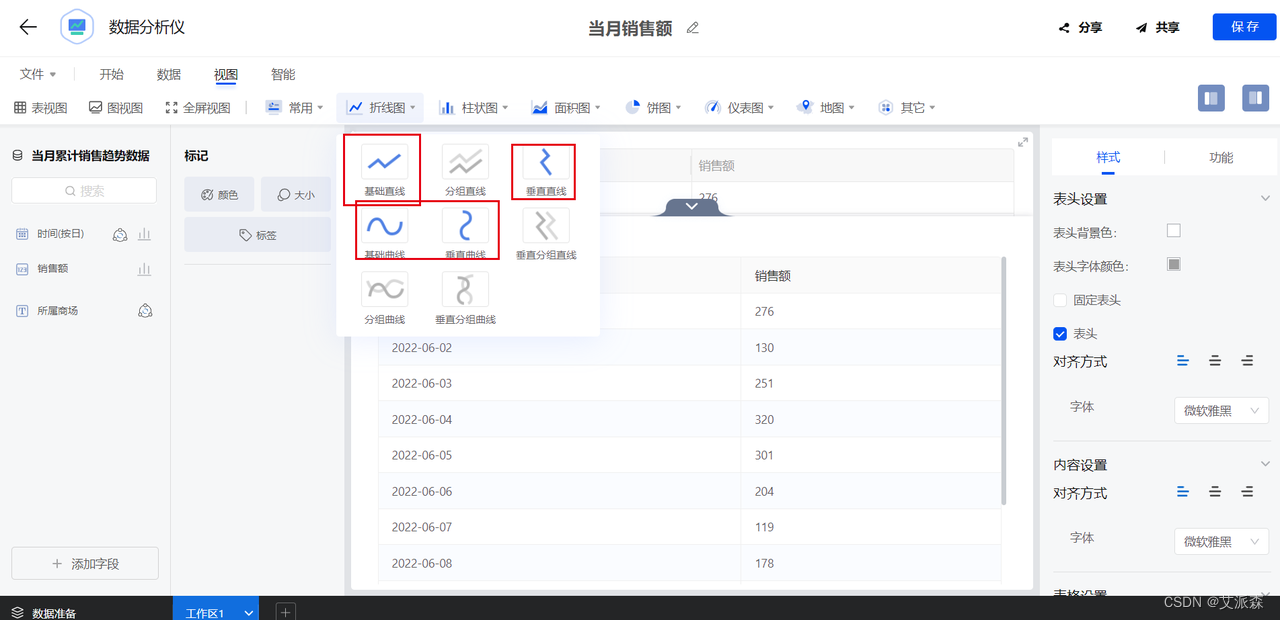
(2)在工作区中,根据图表的数据要求,拖拽对应的字段,平台会智能推荐支持的图表类型,帮助纠错;

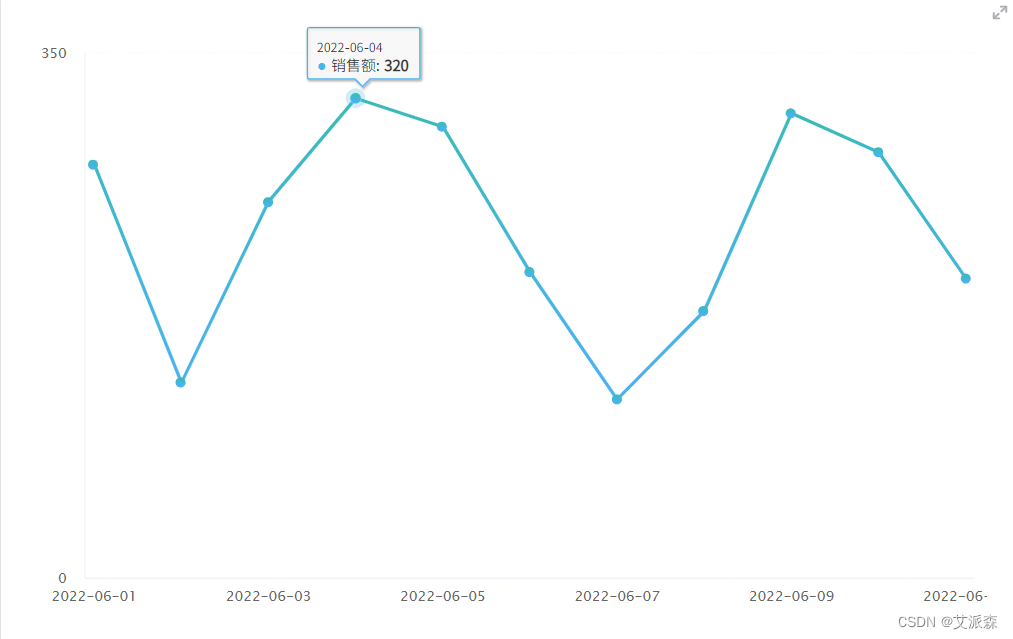
(3)得到目标图表

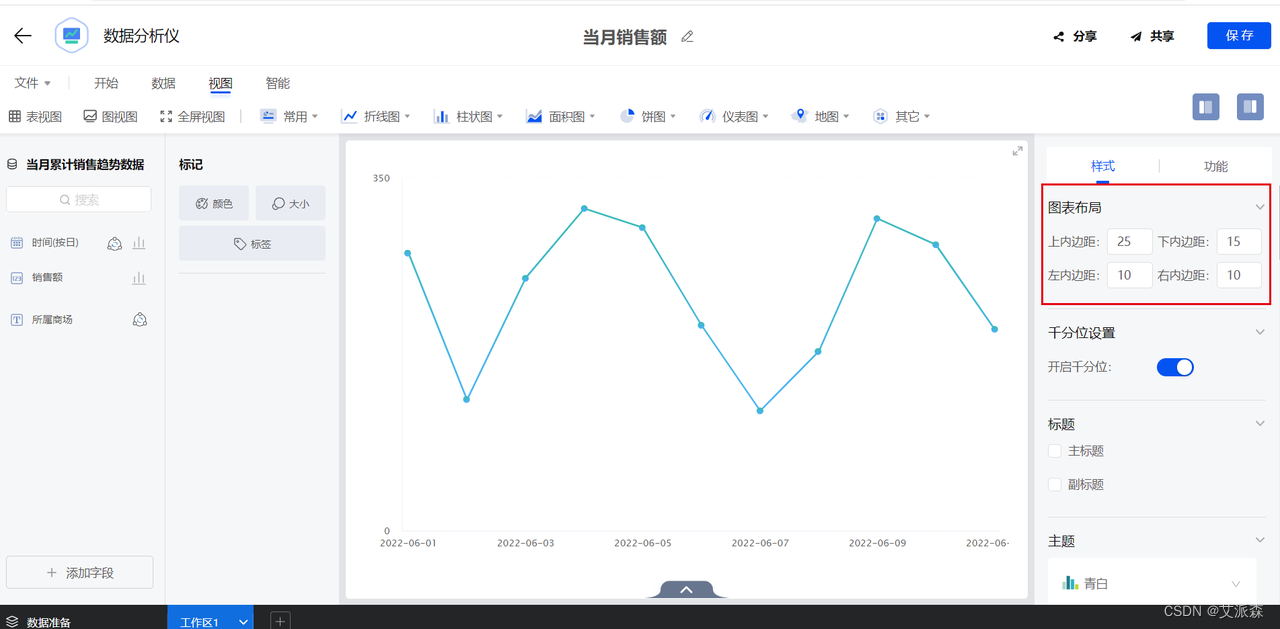
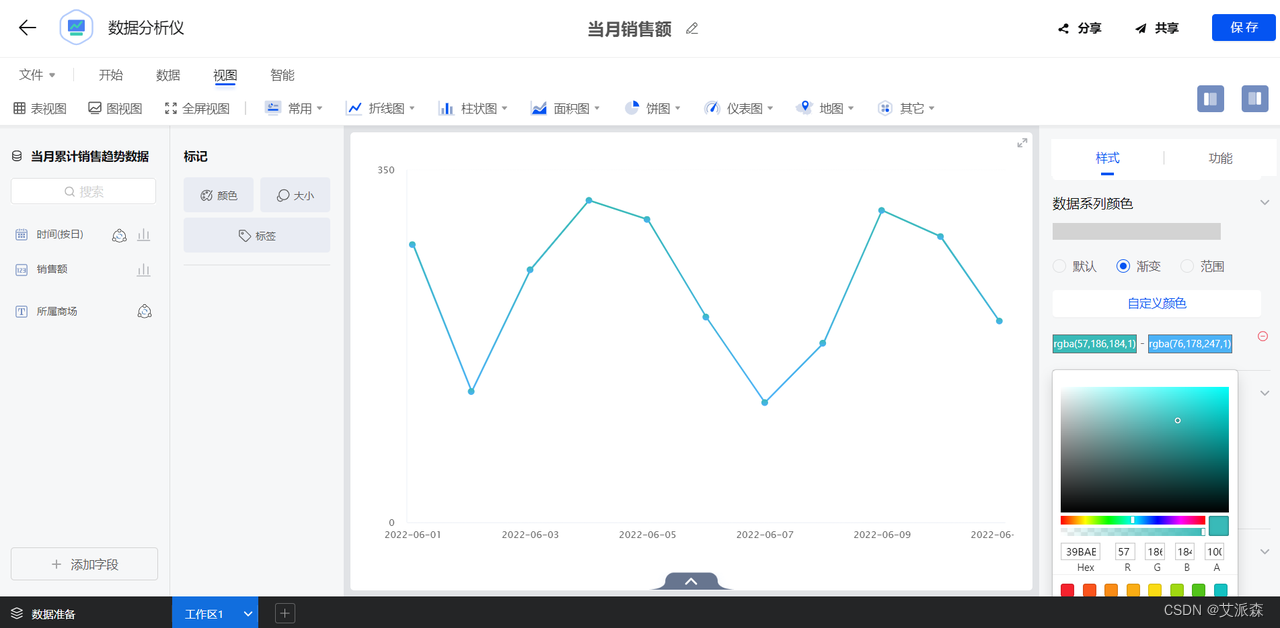
3.调整样式
(1)调整图表本身的布局,让全部元素都能在最优的位置展示;

(2)图表的配色需要根据原型图的配色要求进行还原;

(3)图表特有属性的样式调整:例如,折线图的X轴和Y轴的样式,图例是都展示以及相关样式等,都需要根据原型图的要求进行还原;

(3)图表特有属性的样式调整:例如,折线图的X轴和Y轴的样式,图例是都展示以及相关样式等,都需要根据原型图的要求进行还原;

4.拼装大屏
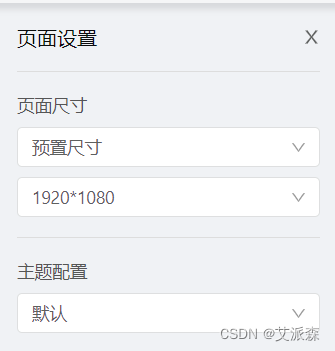
(1)先设置大屏的尺寸,再上传匹配风格的背景图,最好是带有布局的背景图,让大屏的拼装更加简单、便捷;


(2)根据原型图在指定位置摆放目标图表,点击该图表,在右侧样式、数据和交互三元组中,进行相关的配置;

(3)注意摆放图表,并在左侧图层管理中维护大屏上的全部插件元素;

5.完善交互
(1)数据联动:
选择过滤的目标组件【下拉框】:
①针对该下拉框进行样式的调整

②绑定下拉框的数据内容

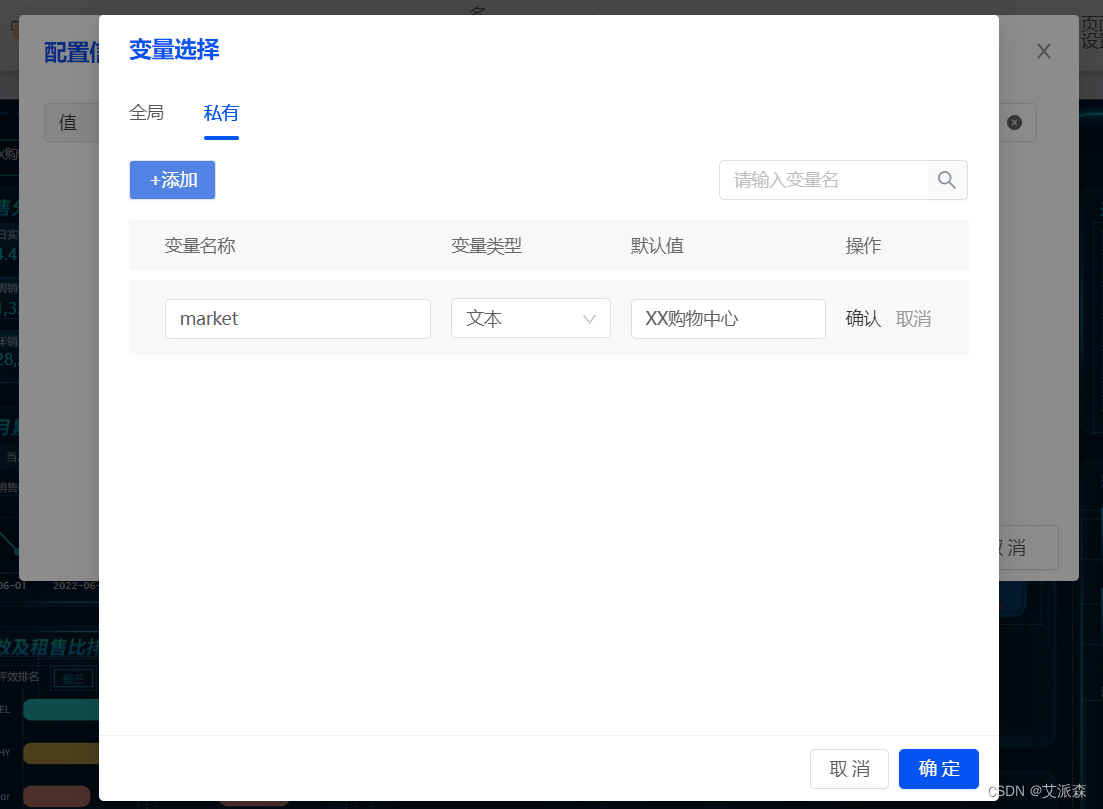
③配置下拉框的变量

针对需要进行联动的图表:
①定义同样的变量

②图表的数据字段根据该变量进行过滤

完成以上五步操作,即可实现下拉框筛选后图表数据的联动,下方是分别选择购物中心和商超以后数据的变化情况。


(2)图表切换:
利用【开关按钮】来实现点击不用的按钮展示对应的图表:①选择开关按钮,并配置按钮在开启和关闭状态下的样式以及默认状态下按钮的状态;

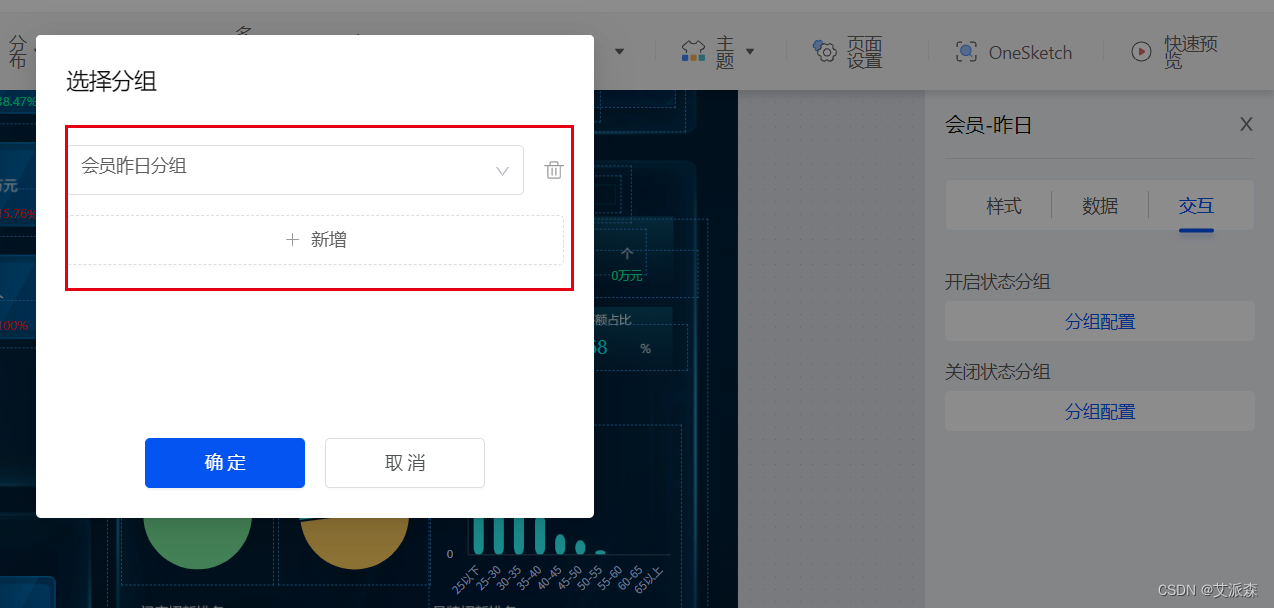
②在左侧图层管理中添加分组,并将每一个状态需要展示的图表放置到对应的分组中;


③在开关按钮的交互中,关联开启和关闭状态下需要展示哪个分组的图表;

④将所有的开关按钮拖拽至一个分组中,开启按钮分组互斥,确保每个按钮的展示状态互不影响

这样就实现了图表的切换动作,下方分别是选择了不同时间范围所展示的图表数据内容

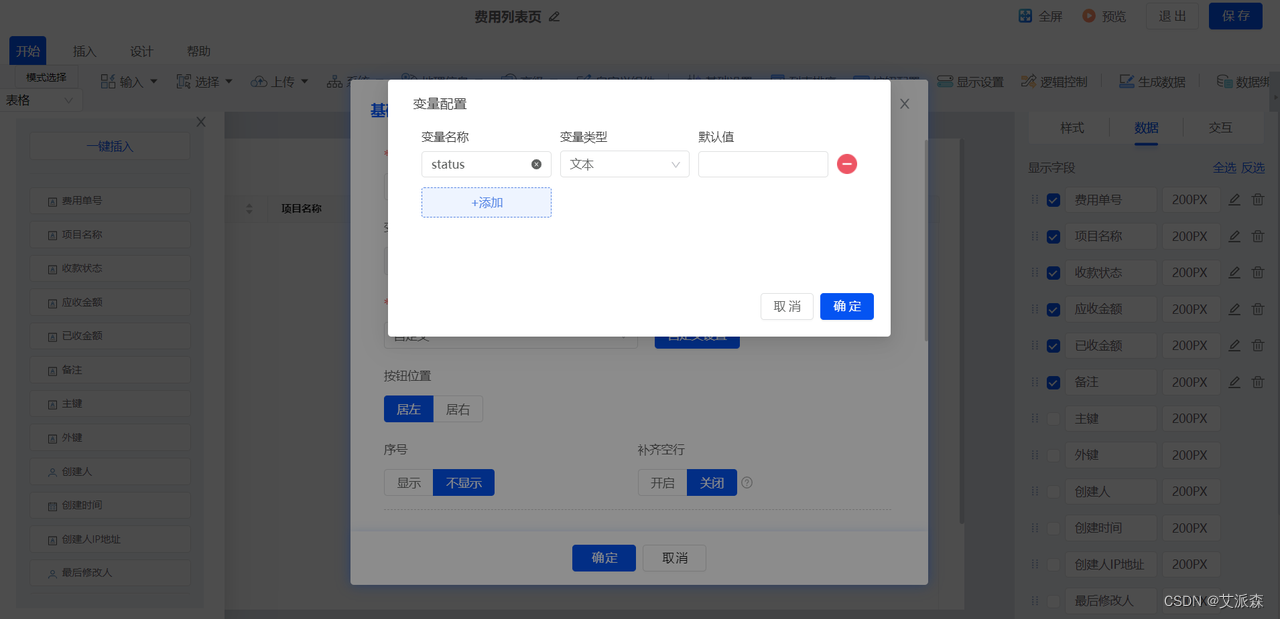
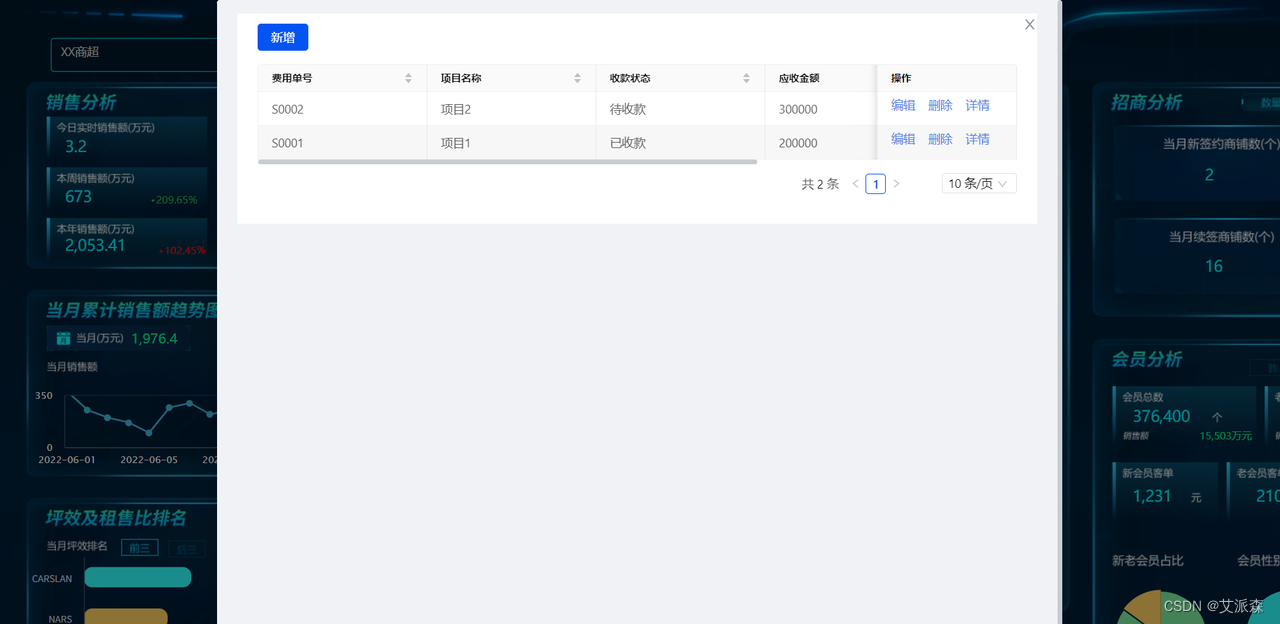
(3)跳转弹窗:
①拖拽【跳转】按钮,至指定位置,并配置按钮的样式,其中包括按钮的默认样式、hover样式以及激活样式;

②搭建弹窗中的列表,并配置变量,实现点击跳转后传参进行列表页的数据过滤;


③在跳转按钮中配置动作以及地址,以及弹窗的大小,确保样式的适配;

④最终即可实现,点击应收和已收租金展示对应的明细数据


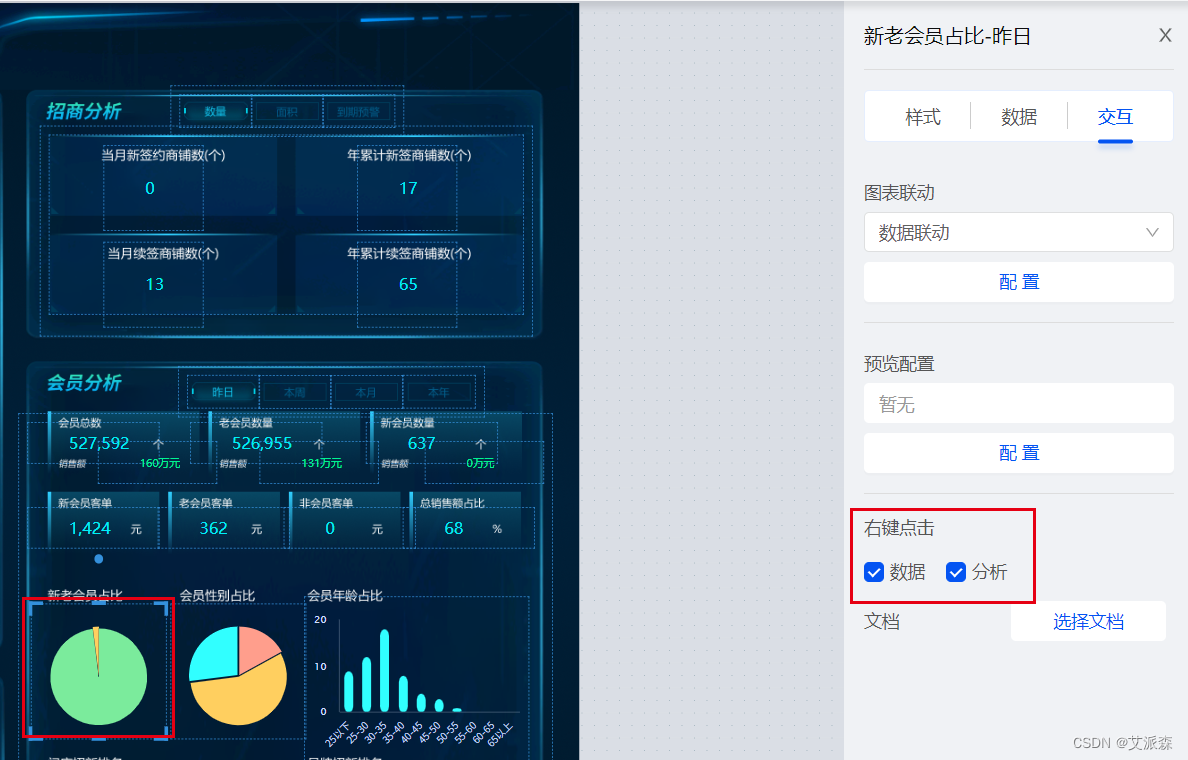
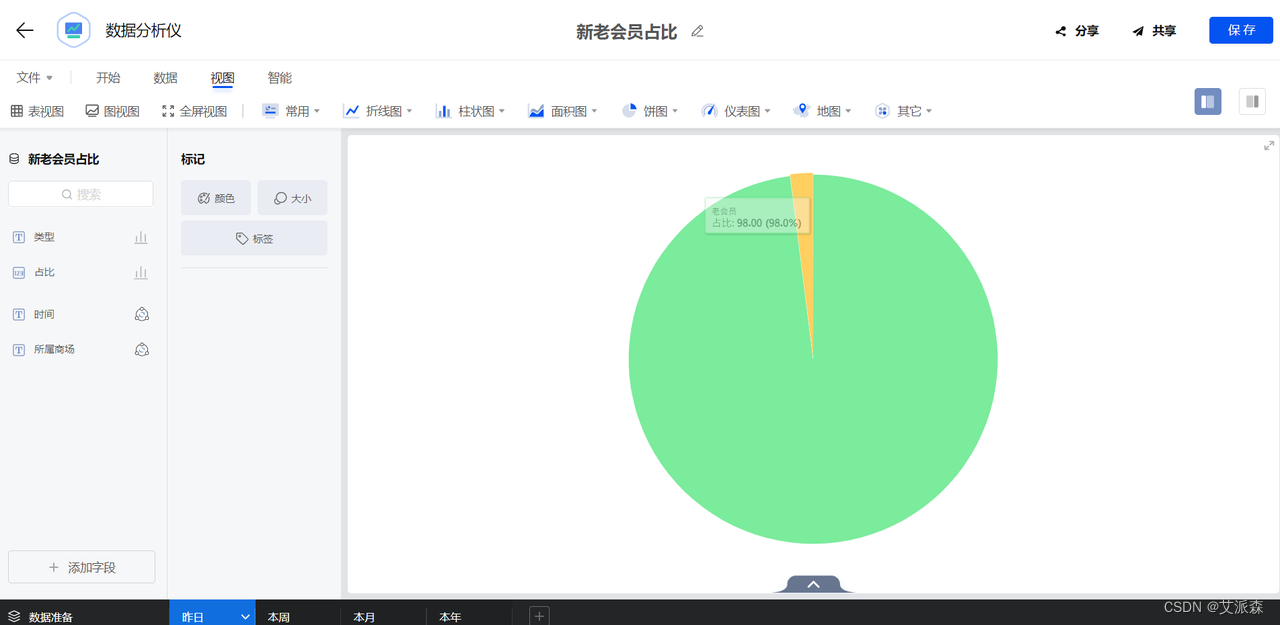
(4)右键点击:
选中需要进行右键点击动作的图表,在交互中勾选右键点击后需要查看的内容:【数据】或【分析】,即可快速实现该交互动作


6.最终呈现

以上就是使用smardaten搭建数据可视化的教程,不得不说现在的无代码发展可真是如此迅猛!像我之前还在手敲代码,现在只需拖拉拽点即可!
四、总结
本次我们使用smardaten平台全程不敲代码,只需拖拉拽点便轻松搭建了数据可视化大屏。总结来说步骤就是:①数据处理 ②生成图表 ③调整样式 ④拼装大屏 ⑤完善交互
其中最重要的环节就是数据处理,包括数据的导入和清洗,导入的话根据数据的格式进行选择即可,数据清洗是指对原始数据进行识别、纠正和删除错误、缺失、重复或不一致的数据,它能够提高数据质量、准确性和一致性,减少误导和干扰,为可视化展示提供可信、全面和准确的数据基础。一旦数据出现问题,那么后续不论做什么图表分析得出的都是错误结论或有与实际有偏差。
通过使用该平台,我们能够轻松地连接和整合各种数据源,从数据库、API接口等获取数据,并对其进行清洗和处理。平台提供了丰富的图表库和可视化选项,能够根据需要创建各种类型的图表,如折线图、柱状图、饼图等,以及动态、交互式的可视化效果,使用户能够直观地理解和分析数据。同时也提供了直观的用户界面和操作指南,能够快速上手并进行操作。此外,还支持数据的实时更新和自动刷新,这使得我的数据可视化大屏能够保持最新的数据状态,让用户获得及时的信息。
最后,在使用过程中,我也注意到一些该平台改进的空间。平台在数据处理和清洗方面可以进一步增强。尽管平台提供了一些基本的数据处理功能,但在处理大规模和复杂的数据时,我希望能够有更多高级的数据处理和转换选项。比如增加一些降维(PCA、LDA、t-SNE、NMF)、聚类(K-means、DBSCN、GMM、PAM)、文本处理(分词、去停用词、向量化)等方法。