Vue配置compression-webpack-plugin实现Gzip压缩
1、为什么要压缩?
打包的时候开启gzip可以很大程度减少包的大小,页面大小可以变为原来的30%甚至更小,非常适合于上线部署。更小的体积对于用户体验来说就意味着更快的加载速度以及更好的用户体验
2、为什么gzip压缩后页面加载速度提升
浏览器向服务器发出请求,并且在请求头中声明可以使用gzip的编码格式,服务器接受到请求之后,读取压缩后的文件,服务器直接返回给浏览器gzip格式的文件,浏览器进行解压缩,这样以来就节省了服务器压缩的时间
3、如何配置
(1)安装依赖
npm i -D compression-webpack-plugin
(2)配置webpack
const compressionPlugin = require('compression-webpack-plugin');
module.exports = {
devServer: {
proxy: 'http://10.30.23.207:7000' //开发环境的跨域问题解决,后端服务ip 和 端口
},
pages: {
index: {
// page 的入口
entry: 'src/gisEasy7MapPluginMain.js',
// 模板来源
template: 'public/index.html',
// 输出文件名
filename: 'index.html'
}
},
publicPath: './',
assetsDir: 'plugins/TdPluginDeviceGis/web',
lintOnSave: false,
productionSourceMap: true,
filenameHashing: process.env.NODE_ENV === 'production' ? false : true,
configureWebpack: config => {
if (process.env.NODE_ENV === 'production') {
return {
plugins: [
new compressionPlugin({
test: /\.js$|\.html$|\.css/,
threshold: 10240,
deleteOriginalAssets: false
})
],
output: {
jsonpFunction: 'TdPluginDeviceGis'
}
};
}
}
};
(3) npm run build 打包

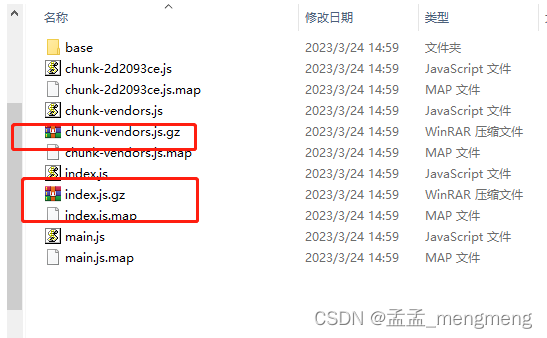
打包后发现 生成.gz压缩包
(4)配置nginx
服务端 Nginx 需开启 gzip_static 功能;
server{
//开启和关闭gzip模式
gzip on;
//gizp压缩起点,文件大于2k才进行压缩;设置允许压缩的页面最小字节数,页面字节数从header头得content-length中进行获取。 默认值是0,不管页面多大都压缩。建议设置成大于2k的字节数,小于2k可能会越压越大。
gzip_min_length 2k;
// 设置压缩所需要的缓冲区大小,以4k为单位,如果文件为7k则申请2*4k的缓冲区
gzip_buffers 4 16k;
// 设置gzip压缩针对的HTTP协议版本
gzip_http_version 1.0;
// gzip 压缩级别,1-9,数字越大压缩的越好,也越占用CPU时间
gzip_comp_level 2;
//进行压缩的文件类型
gzip_types text/plain application/javascript text/css application/xml;
// 是否在http header中添加Vary: Accept-Encoding,建议开启
gzip_vary on;
}
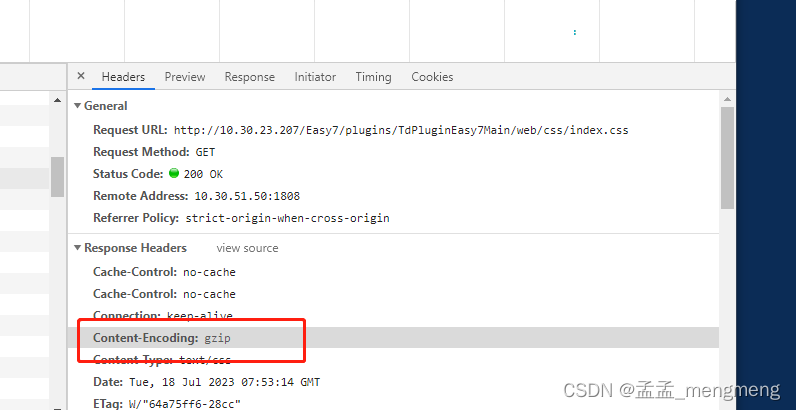
(5)访问
资源发布到服务器,在请求中可以看到