这里写目录标题
- DOM 基本概念
- 获取元素
- 事件概念
- 事件的三要素
- 操作元素
- 获取/修改表单元素属性
- 行内样式操作
- 类名样式操作
- 操作节点
DOM 基本概念
DOM 全称为 Document Object Model.
W3C 标准给我们提供了一系列的函数, 让我们可以操作:
网页内容 ,网页结构, 网页样式
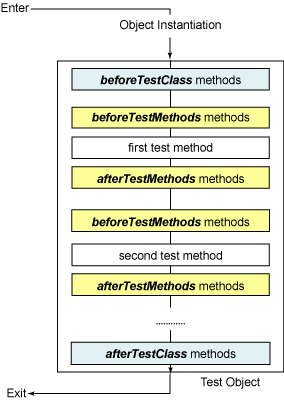
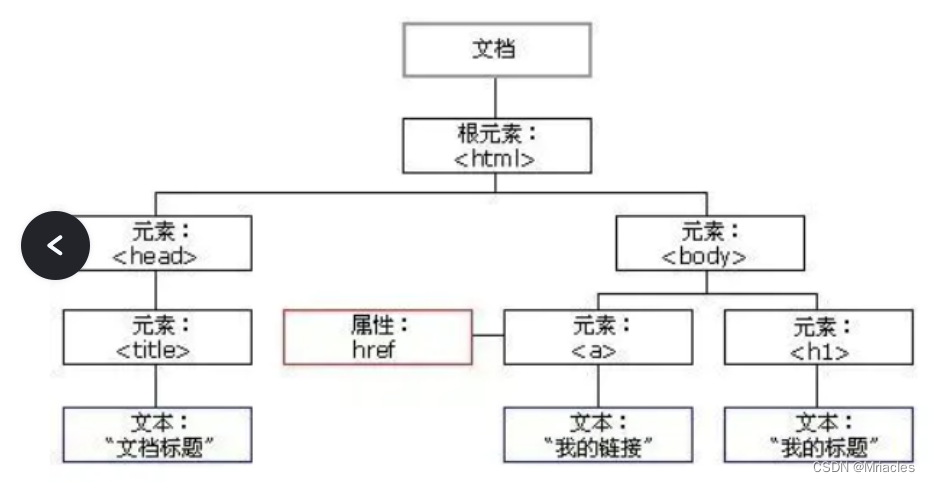
DOM数的结构如

文档: 一个页面就是一个 文档, 使用 document 表示.
元素: 页面中所有的标签都称为 元素. 使用 element 表示.
节点: 网页中所有的内容都可以称为 节点(标签节点, 注释节点, 文本节点, 属性节点等). 使用 node
表示.
这些概念对应JavaScript中的一个个对象
获取元素
var element = document.querySelector(selectors);
selectors 包含一个或多个要匹配的选择器的 DOM字符串 DOMString 。 该字符串必须是有效的CSS选择器字符串;如果不是,则引发 SYNTAX_ERR 异常
表示文档中与指定的一组CSS选择器匹配的第一个元素的 html元素 Element 对象.
如果您需要与指定选择器匹配的所有元素的列表,则应该使用 querySelectorAll()
可以在任何元素上调用,不仅仅是 document。 调用这个方法的元素将作为本次查找的根元素
事件概念
JS 要构建动态页面, 就需要感知到用户的行为.
用户对于页面的一些操作(点击, 选择, 修改等) 操作都会在浏览器中产生一个个事件, 被 JS 获取到, 从而进行更复杂的交互操作.
事件的三要素
- 事件源: 哪个元素触发的
- 事件类型: 是点击, 选中, 还是修改?
- 事件处理程序: 进一步如何处理. 往往是一个回调函数.
<button id="btn">点我一下</button>
<script>
var btn = document.getElementById('btn');
btn.onclick = function () {
alert("hello world");
}
</script>
btn 按钮就是事件源.
点击就是事件类型
function 这个匿名函数就是事件处理程序
其中 btn.onclick = function() 这个操作称为 注册事件/绑定事件
操作元素
获取/修改元素内容
Element.innerText 属性表示一个节点及其后代的“渲染”文本内容
// 读操作
var renderedText = HTMLElement.innerText;
// 写操作
HTMLElement.innerText = string;
Element.innerHTML 属性设置或获取HTML语法表示的元素的后代
// 读操作
var content = element.innerHTML;
// 写操作
element.innerHTML = htmlString;
获取/修改表单元素属性
表单(主要是指 input 标签)的以下属性都可以通过 DOM 来修改
value: input 的值.
disabled: 禁用
checked: 复选框会使用
selected: 下拉框会使用
type: input 的类型
<input type="button" value="播放">
<script>
var btn = document.querySelector('input');
btn.onclick = function () {
if (btn.value === '播放') {
btn.value = '暂停';
} else {
btn.value = '播放';
}
}
</script>
行内样式操作
“行内样式”, 通过 style 直接在标签上指定的样式. 优先级很高
element.style.[属性名] = [属性值];
element.style.cssText = [属性名+属性值];
类名样式操作
修改元素的 CSS 类名. 适用于要修改的样式很多的情况.
element.className = [CSS 类名];
操作节点
新增节点
分成两个步骤
- 创建元素节点
- 把元素节点插入到 dom 树中
使用 createElement 方法来创建一个元素
var element = document.createElement(tagName[, options]);
createTextNode 创建文本节点
createComment 创建注释节点
createAttribute 创建属性节点
使用 appendChild 将节点插入到指定节点的最后一个孩子之后
element.appendChild(aChild)
使用 insertBefore 将节点插入到指定节点之前.
insertedNode 被插入节点(newNode)
parentNode 新插入节点的父节点
newNode 用于插入的节点
referenceNode newNode 将要插在这个节点之前
var insertedNode = parentNode.insertBefore(newNode, referenceNode);
一旦一个节点插入完毕, 再针对刚刚的节点对象进行修改, 能够同步影响到 DOM 树中的内容.
使用 removeChild 删除子节点
oldChild = element.removeChild(child)