husky工具
husky是一个工具,帮我们处理git hooks,在我们提交代码时候运行我们想要的脚本。工作原理是:
在package.json中加入对象,配置husky运行脚本。husky会决定在我们git的生命周期哪个阶段来运行。
安装husky:
npm install husky
配置husky
在版本v4之前,是在package.json文件中配置husky
在package.json中创建一个名为husky的新属性,并且设置一个对象。
husky配置一:
"husky": {
"hooks": {
"pre-commit": "echo pre-commit"
}
},
husky配置二:
{
"husky": {
"hooks": {
"pre-commit": "lint-staged",
"pre-push": "yarn test"
}
}
}
pre-commit是commit 之前执行
pre-push 是push之前执行
另外还有阶段:
最新版可以使用命令行的方式来Add a hook:
npx husky add .husky/pre-commit "npm test" git add .husky/pre-commit
lint-staged工具
lint-staged的工具,它允许我们仍然用Husky来运行我们的Git钩子,但它只会运行在已经提交的文件上
lint-staged 会自动添加已修改的文件到 git 暂存区,不需要加 git add
Prettier 工具
Prettier 是一种代码格式化工具,可方便得清理开发者的代码,使代码看起来像一个人编写的。
使用prettier之前,先安装prettier
npm install prettier --save-dev注意:由于生产环境不需要运行 Prettier,因此我们将 Prettier 安装为dev环境的。
只有特定类型的文件提交会调用prettier,设置如下:
"*.{ts,js,vue}": "prettier --write --ignore-unknown"
最终项目中package.json配置
项目中最终package.json配置如下:
"lint-staged": {
"*.{ts,js,vue}": "prettier --write --ignore-unknown"
},
"husky": {
"hooks": {
"pre-commit": "lint-staged"
}
},git commit可以调用了:
$ git commit -m "commit test"
husky > pre-commit (node v18.16.1)
◼ Preparing lint-staged...
◼ Preparing lint-staged...
◼ Running tasks for staged files...
◼ Preparing lint-staged...
◼ Running tasks for staged files...
◼ Applying modifications from tasks...
◼ Preparing lint-staged...
◼ Running tasks for staged files...
◼ Applying modifications from tasks...
◼ Cleaning up temporary files...
⠋ Preparing lint-staged...
◼ Running tasks for staged files...
◼ Applying modifications from tasks...
githook入口
1,githook入口要么配置在package.json中,类似于:
"husky": {
"hooks": {
"pre-commit": "npx lint-staged"
}
},可以按照自己的需要定制git阶段及执行脚本,本段定义的pre-commit,在commit之前执行 npx lint-staged, lint-staged在package.json中也有定义,是去执行 prettier。详细如下。
2,要么执行
npx husky add .husky/pre-commit "npm test"
git add .husky/pre-commit在项目中生产.husky目录, 该目录下加上要运行的内容:
npx lint-staged
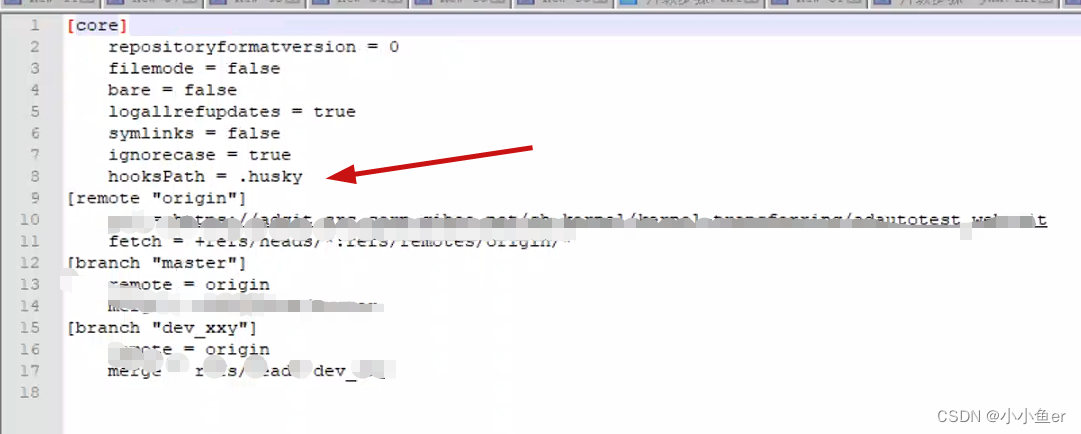
其实这种方式入口是在.git/config文件中的 hooksPath=.husky

参考:
GitHub - typicode/husky: Git hooks made easy 🐶 woof!












![[ 容器 ] Docker 基本管理](https://img-blog.csdnimg.cn/933c3fe4d3b74cae9dba8c1694a67520.png)



![SpringCloud系列(十六)[分布式搜索引擎篇] - DSL 查询及相关性算分的学习 (部分)](https://img-blog.csdnimg.cn/4a1a7347fc984697b2fee7a02a0d3dac.png#pic_center)