1、高度和宽度
.c1{
height: 300px;
width: 500px;
}
注意事项:
- 宽度,支持百分比
- 行内标签,默认无效
- 块级标签,默认有效(即使右侧空白,也不给你占用)
块级和行内标签
css样式 标签: display: inline-block
加上这个标签后行内标签具有了块级标签的特性,可以设置宽高了
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>用户注册</title>
<style>
input[type='text']{
border: 1px solid red;
}
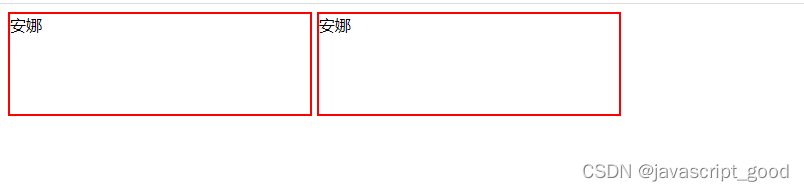
.c1{
display: inline-block;
height: 100px;
width: 300px;
border: 2px solid red;
}
</style>
</head>
<body>
<span class="c1">安娜</span>
<span class="c1">安娜</span>
</body>
</html>

- 块级和行内标签的转换
<span style="display: block;">安娜</span>
<div style="display: inline;">安娜</div>
使用这个标签后行内标签具有块级标签的特性,块级标签的属性具有行内标签的属性
2、字体设置
- 颜色: 出来可以使用英文还可以使用rgb值,如:#00FF7F
- 大小
- 加粗
- 字体格式:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>用户注册</title>
<style>
.c1{
color: red;
font-size: 58px;
font-weight: 400;
font-family: Microsoft Yahei;
}
</style>
</head>
<body>
<div class="c1">安娜</div>
<div style="display: inline;">安娜</div>
</body>
</html>

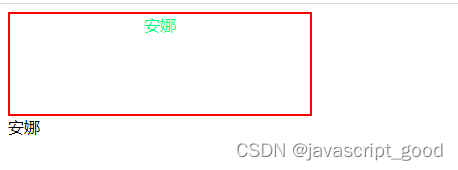
3、字体对齐方式
text-align: center 水平方向居中
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>用户注册</title>
<style>
.c1{
color: #00FF7F;
height: 100px;
width: 300px;
border: 2px solid red;
text-align: center;
}
</style>
</head>
<body>
<div class="c1">安娜</div>
<div style="display: inline;">安娜</div>
</body>
</html>

line-height:100px 垂直方向居中,指定高度
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>用户注册</title>
<style>
.c1{
color: #00FF7F;
height: 100px;
width: 300px;
border: 2px solid red;
text-align: center;
line-height:100px;
}
</style>
</head>
<body>
<div class="c1">安娜</div>
<div style="display: inline;">安娜</div>
</body>
</html>

4、浮动
本来span标签两个是挨在一起的,使用向右浮动,就会一个显示在左边一个在右边
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>用户注册</title>
</head>
<body>
<span>安娜</span>
<span style="float:right">伏伦斯基</span>
</body>
</html>

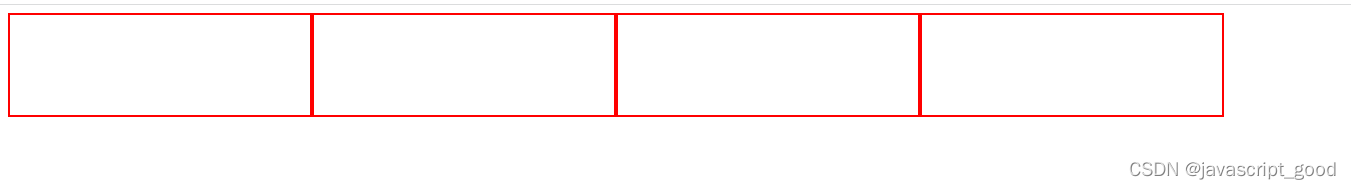
div 默认是块级标签,如果浮动起来了就不一样了。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>用户注册</title>
<style>
.c1{
float: left;
height: 100px;
width: 300px;
border: 2px solid red;
}
</style>
</head>
<body>
<div>
<div class="c1"></div>
<div class="c1"></div>
<div class="c1"></div>
<div class="c1"></div>
</div>
</body>
</html>

浮动起来后,自己有多宽就占多宽。
如果让标签浮动起来后,就会脱离文档流。会使得父级div的样式无法显示,需要加上
<body>
<div style="background-color: blue">
<div class="c1"></div>
<div class="c1"></div>
<div class="c1"></div>
<div class="c1"></div>
<div style="clear: both;"></div>
</div>
</body>
5、内边距
距离自己标签内部的距离
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>用户注册</title>
<style>
.outer{
height: 300px;
width: 300px;
border: 2px solid red;
padding-top: 20px;
padding-left: 20px;
}
</style>
</head>
<body>
<div class="outer">
<div>你的眼里都是光</div>
<div>真是那样吗</div>
</div>
</body>
</html>

如果是上下左右的内边距都是20px ,可以按下面的方法写
padding: 20px;
按上右下左的顺时针方向的内边距大小
padding: 40px 30px 20px 10px;
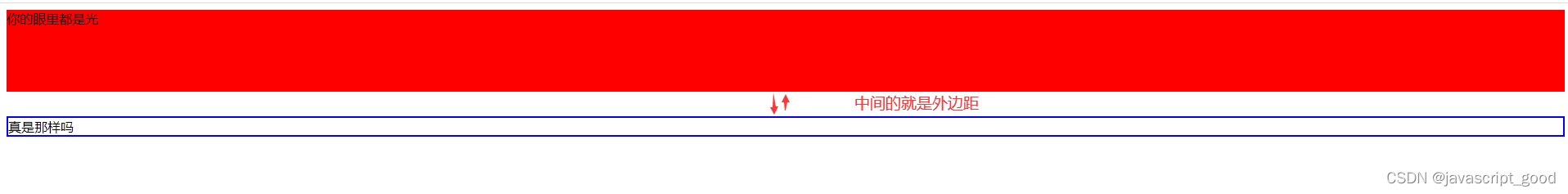
6、外边距
当前标签与其他标签的距离
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>用户注册</title>
</head>
<body>
<div style="background-color:red; height:100px">你的眼里都是光</div>
<div style="border: 2px solid blue; margin-top:30px">真是那样吗</div>
</body>
</html>

7、其他注意点
- body标签,默认有一个边距,造成页面四边都有白色间隙,如何去除呢?
body {
margin: 0
}
- 内容居中
文本居中,文本会在这个区域中居中。
<div style="width: 200px; text-align: center;">安娜</div>
区域居中,自己要有宽度+ margin- left:auto;margin-right:auto
. container {
width: 980px;
margin: 0 auto;
}
<div class=" container" >adfasdf</div>