目录
公共参数
基础用法
最后一层不可选择
思路一:第三层设置disable
思路二:利用样式隐藏掉第三层的选框
最后一层展示复选框
转载请注明:宾果的救星的博客_CSDN博客
公共参数
treeContent:[
{
name: '1',
id: 1,
level: 1,
children: [
{
name: '2-1',
id: 21,
level: 2,
children: [
{
name: '3-1',
id: 31,
level: 3,
children:[]
},
{
name: '3-2',
id: 32,
level: 3,
children:[]
}
]
},
{
name: '2-2',
id: 22,
level: 2,
children: [
{
name: '3-3',
id: 33,
level: 3,
children:[]
},
{
name: '3-4',
id: 34,
level: 3,
children:[]
}
]
}
]
}
],
defaultProps: {
children: "children",
label: "name",
},基础用法
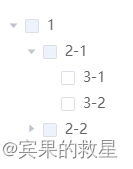
accordion 手风琴
:highlight-current="true" 高亮
@node-click 节点被点击
@check-change 节点发生变化
<el-tree
accordion
:data="treeContent"
:highlight-current="true"
:props="defaultProps"
@node-click="handleNodeClick"
@check-change="checkChange"
></el-tree>handleNodeClick(data) {
if (data.id == 1) {
// ...
}
},
checkChange(current, isChecked) {
if (isChecked) {
this.$refs.Tree.setCheckedNodes([current]);
}
},最后一层不可选择

思路一:第三层设置disable
单纯设置disabled无法选中。

<el-tree
ref="tree"
:data="treeContent"
show-checkbox
:highlight-current="true"
:props="defaultProps"
></el-tree>created() {
this.dg(this.treeContent);
},
dg(list) {
list && list.forEach((v) => {
v.disabled = v.level == 3;
if (v.children && v.children.length > 0) {
this.dg(v.children);
}
});
},思路二:利用样式隐藏掉第三层的选框
/deep/ .el-tree>.el-tree-node >.el-tree-node__children>.el-tree-node > .el-tree-node__children > .el-tree-node >.el-tree-node__content>label.el-checkbox {
display: none!important;
}3.复选框改变的事件
<el-tree
ref="taskContents"
:data="treeContent"
show-checkbox
:highlight-current="true"
:props="defaultProps"
@check="handleContentCheck"
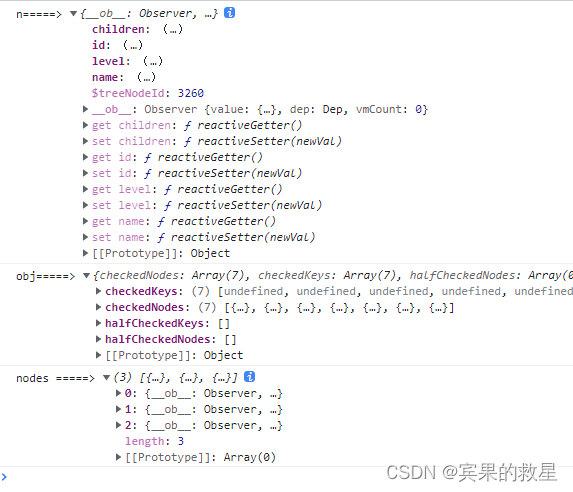
></el-tree>handleContentCheck(n, obj) {
console.log('n=====>', n);
console.log('obj=====>', obj)
let nodes = []
obj.checkedNodes.forEach((v) => {
if (v.level !== 3) {
nodes.push(v)
}
});
console.log('nodes =====>', nodes)
},
n:为当前选中节点
obj:为当前树选中的所有节点
nodes:过滤掉第三层level=3 的节点

最后一层展示复选框

<el-tree
ref="users"
:data="treeContent"
show-checkbox
:highlight-current="true"
:props="defaultProps"
@check-change="handleNodeClick"
></el-tree>created() {
this.dg(this.treeContent);
},
dg(list) {
list && list.forEach((v) => {
v.disabled = v.level != 3;
if (v.children && v.children.length > 0) {
this.dg(v.children);
}
});
},handleNodeClick() {
let ids = this.$refs.users.getCheckedNodes(true);
},
这个时候就要使用样式隐藏disable的选框了。
<style lang="less" scoped>
/deep/.el-checkbox__input.is-disabled {
display: none;
}
</style>



![[基因遗传算法]进阶之三:实践CVRP](https://img-blog.csdnimg.cn/fe12b9e9615a4c4faa37bf66118df765.png)


![[附源码]计算机毕业设计健身房信息管理Springboot程序](https://img-blog.csdnimg.cn/c532a34633c34eb6bc92ab4e13f5b3aa.png)