文章目录
- 一、背景
- 1.1、用例列表test_list
- 1.2、套件列表suite_list
- 二、实现
- 2.1、用例edit页面
- 2.2、套件edit页面
- 三、数据结构
- 3.1、更新数据结构
- 四、知识扩展
- 五、总结
一、背景
前面几章优化,从功能bug的优化、到列表的优化、还有字段的优化,暂时满足了需求,但是使用过程中,却因为团队的使用者越来越多,最后的维护却有些缺点,譬如咱们有创建者,如果在其他人维护之后,只有update_time,却不知道是谁,这样一来不方便跟踪记录,不知道谁在什么时候更新了内容,这样就不利于跟踪解决问题。既然在公司推行平台框架协作办公,那么测试组内人员在新增、更新这个接口用例的时候,就需要区分:创建者和更新者,所以需要对用例、套件列表新增updater字段。
1.1、用例列表test_list
...
<th class="table-type">所属项目</th>
<th class="table-type">所属模块</th>
<th class="table-type">创建者</th>
<!-- 新增更新者列 -->
<th class="table-type">更新者</th>
<th class="table-date am-hide-sm-only">创建时间</th>
<th class="table-date am-hide-sm-only">更新时间</th>
<th width="163px" class="table-title">操作</th>
...
<td>{{ foo.request|extract_url }}</td>
<td>{{ foo.request|extract_skip }}</td>
<td>{{ foo.belong_project }}</td>
<td>{{ foo.belong_module.module_name }}</td>
<td>{{ foo.author }}</td>
<!-- 新增更新者列 -->
<td>{{ foo.updater }}</td>
<td>{{ foo.create_time }}</td>
<td>{{ foo.update_time }}</td>
...
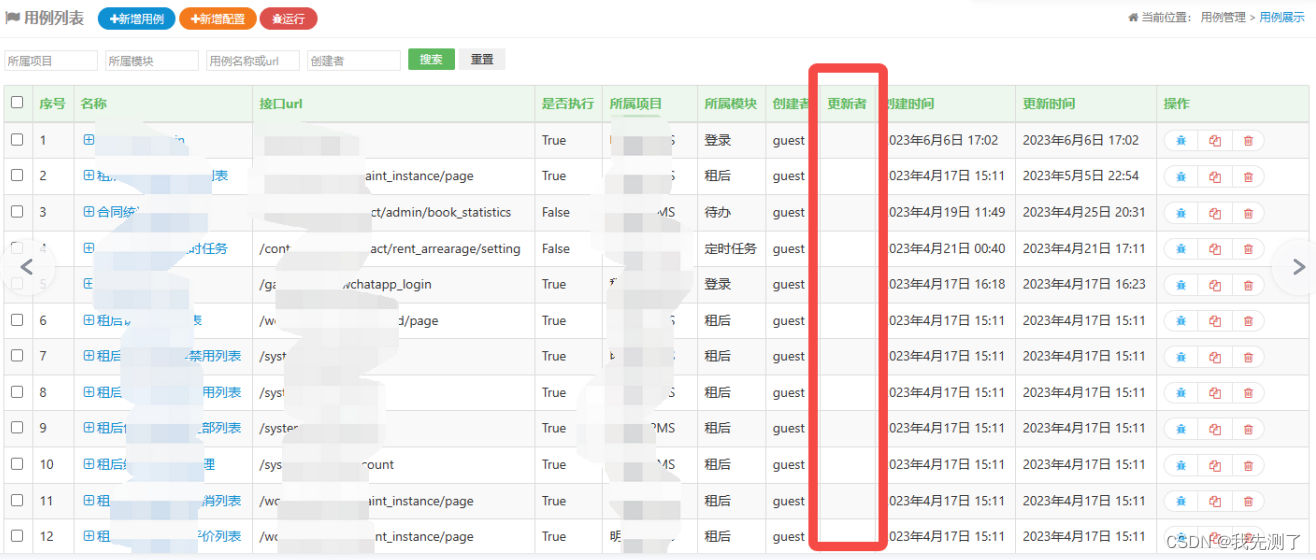
且看页面效果

1.2、套件列表suite_list
...
<th class="table-type">所属项目</th>
<th class="table-type">包含用例</th>
<th class="table-type">创建者</th>
<th class="table-type">更新者</th>
...
<td>{{ foo.author }}</td>
<td>{{ foo.updater }}</td>
<td>{{ foo.create_time }}</td>
<td>{{ foo.update_time }}</td>
...
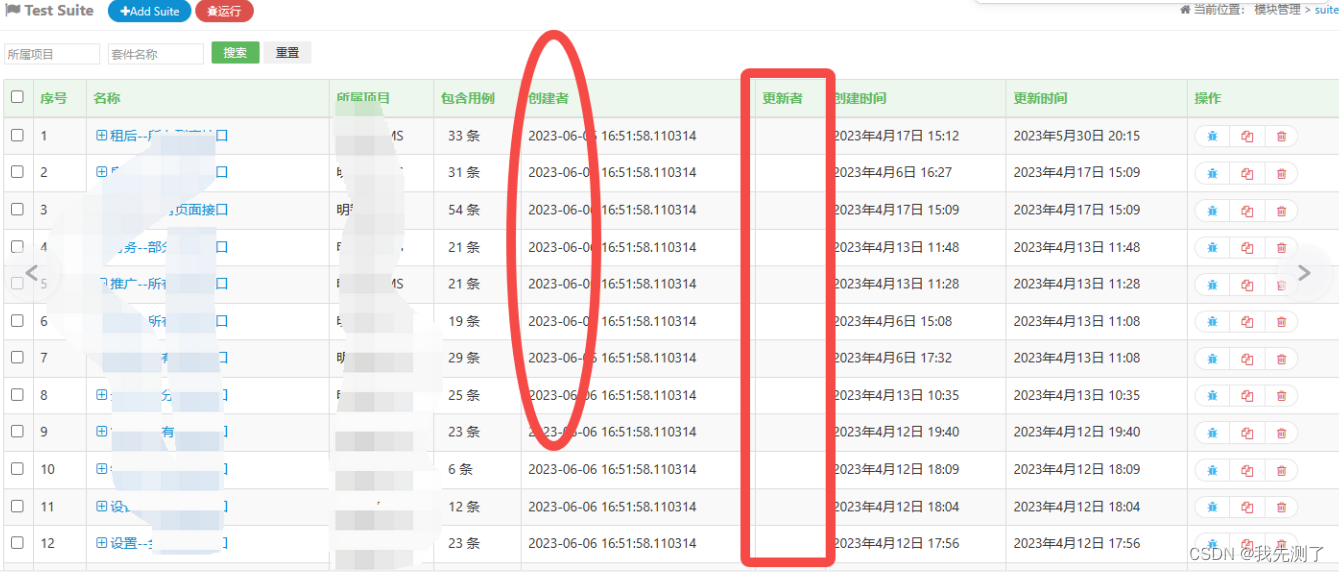
套件列表的效果

二、实现
页面加载的列是添加好了,但是数据来源呢?所以在创建的时候需要提交作者,更新亦是如此,以前的操作呢题主故意给这个字段给隐藏了,首先它不需要花时间填写,更不要暴露出来给人更改(可以设置不能更改属性),所以需要先找edit页面,添加对应的编辑页面。
2.1、用例edit页面
...
<div class="form-group" hidden="hidden">
<div class="input-group col-md-4 col-md-offset-1">
<div class="input-group-addon" style="color: #0a628f">更新人员</div>
<input type="text" class="form-control" id="updater" name="updater"
placeholder="用例更新人员" value="{{ account }}"><!-- 默认获取当前登录用户 -->
</div>
</div>
...
经过路径查找,需要找到managers.py模块的update_case方法,增加如下代码
obj.updater = case_info.pop('updater')
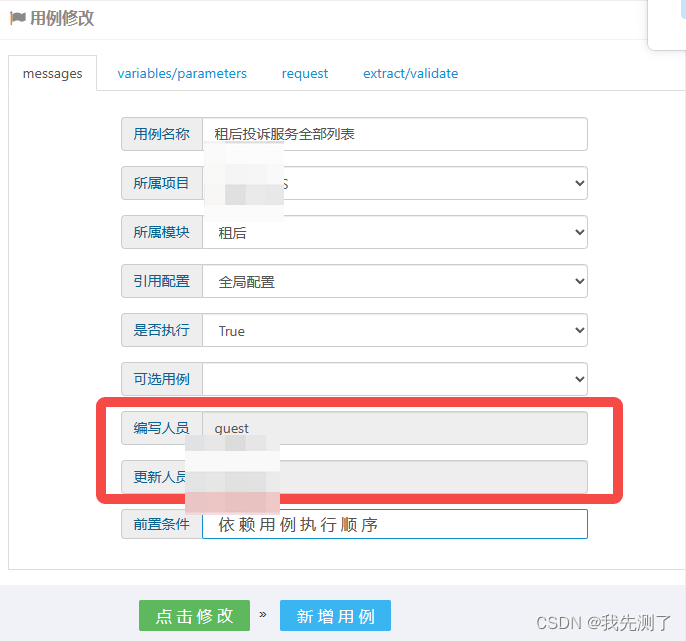
2.2、套件edit页面
同样对于更新者,不需要编辑,默认隐藏输入框并默认取当前登录用户即可;js提交的数据需要加上updater
...
<div class="form-group" hidden="hidden">
<div class="input-group col-md-4 col-md-offset-1">
<div class="input-group-addon" style="color: #0a628f">编写人员</div>
<input type="text" class="form-control" id="updater" name="updater"
placeholder="用例更新人员" value="{{ account }}">
</div>
</div>
...
# 下面找到edit_suite页面的onClick事件,需要添加updater字段并且赋值
...
const suite = {
'project': $("#belong_project option:selected").val(),
'include': include,
'suite_name': $('#suite_name').val(),
'updater': $('#updater').val(),
'id': {{ info.id }}
};
...
不管是edit还是add最终的逻辑还是在更新数据库,如edit_suite_data函数修改如下:
updater = kwargs.pop('updater')
...
suite_obj.updater = updater # 表示数据库对象更新updater字段
三、数据结构
前面从html页面增加对应的列以及编辑页的updater字段,再到逻辑处理层,但是最终操作的是数据库,那么表结构都没支持,如何能通过页面操作的成功

3.1、更新数据结构
# 在用例和套件表中添加updater字段
updater = models.CharField('维护人员', max_length=20, null=True)
命令行如下:
python manage.py makemigrations
python manage.py migrate
四、知识扩展
1、在div标签中,hidden=“hidden”,顾名思义,它是不会在页面中显示;
2、在input标签中,disabled,表示在当前输入框中不支持修改该值;

总结就是:既然author、updater取当前用户的值,并且不允许修改,那么它就不需要显示了。
3、在表字段设计中,如果是字符串类型,null=True,表示它支持为null,否则可能在迁移数据库出现报错。
五、总结
终归是在别人的系统上二次开发,对于原本相同的操作,总是会出现不同的位置,这样对于改造来讲,会增加一定的难度,好在前面已经有些经验,改起来也算是轻车熟路。不管怎么说:日拱一卒无有尽、功不唐捐终入海!