在2023.1版本中, JetBrains官方产品团队对 PyCharm 的外观进行了重新设计,目标是降低视觉复杂性,使用户能够轻松访问基本功能,并根据需要逐级呈现复杂功能 – 打造整洁、现代且专业的外观和质感。
在本文中,我们将进一步为大家系统介绍PyCharm全新UI对开发者的利好体验在哪些方面,有兴趣的小伙伴欢迎立即下载体验哦~
PyCharm v2023.1正式版下载
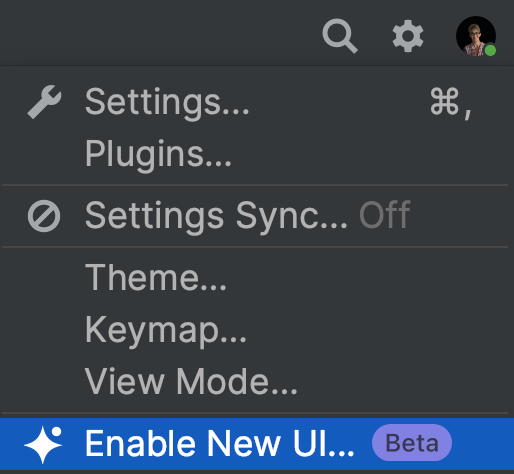
首先启用新 UI,最简单的方式是使用 UI 右上角的 Settings(设置)齿轮:

PyCharm将重新启动,然后就完成了!
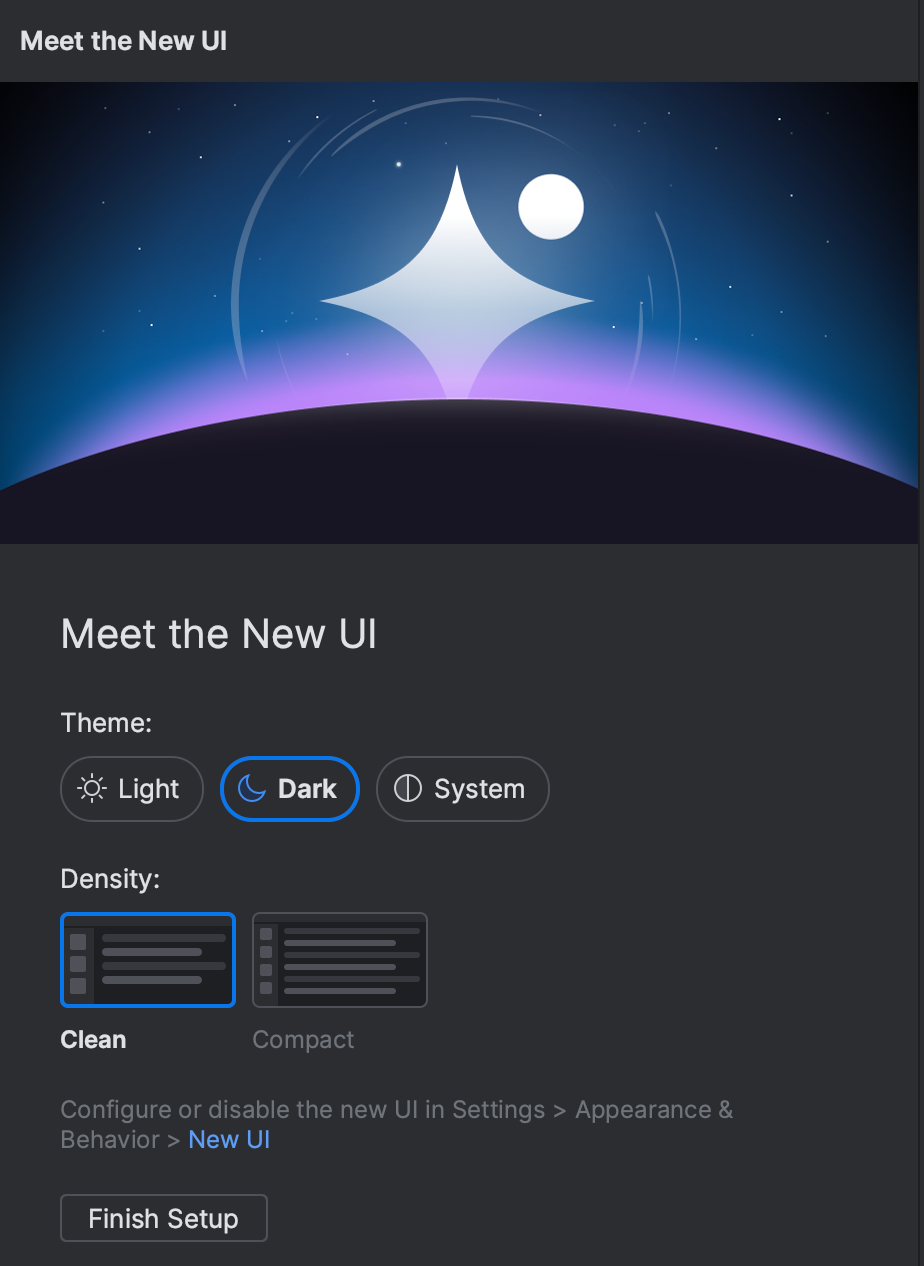
在本次界面更新中向不同元素周围添加了更多空白,这有助于分隔内容,不需要在屏幕上添加分隔线等元素。如果您更喜欢小一点的 UI 元素,可以在 Meet the New UI(认识新 UI)工具窗口中选择 Compact(紧凑)(或后续在 Settings(设置)中搜索“new ui”),此设置将移除界面元素周围的一些空白和填充。

这里有几个显眼的主题,包括使用颜色和元素大小来表示信息层次结构。
例如,在 Dark(深色)主题中,顶部有一个深灰色栏,用于 VCS 操作和“运行”操作等功能的常见入口点,还有用于编辑器的黑色背景。

一起来看看全新UI中一些有价值的点。
NO.1 主工具栏
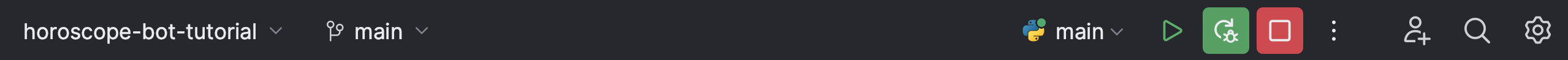
主工具栏更干净、布局更简洁,您知道和喜欢的所有功能都在这里,这是获取项目相关信息的一站式工作间:

从左到右,第一个区域是 Project(项目)微件,您可以在这里看到当前项目的名称、在最近的项目之间切换、创建新项目和打开现有项目。
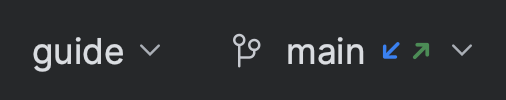
Project(项目)微件的右侧是 VCS 微件,这可以让您在版本控制中快速查看项目的状态,包括分支以及是否有传出(以绿色显示)或传入(以蓝色显示)更改:

VCS 微件就在项目名称旁边,点击下拉箭头,它就会成为与项目和版本控制相关的功能的清晰入口点。
右边是重新设计的 Run(运行)微件,将在下一部分详细介绍。
最后,在主工具栏最右侧有更多通用图标,包括 Code With Me、Search Everywhere(随处搜索)和 Settings(设置)。 如果您喜欢使用鼠标,Settings(设置)齿轮图标会将您带到一些常用顶级选项,包括插件、主题、按键映射和视图模式,另外您也可以在这里切换回经典 UI。
NO.2 Run(运行)微件
我们来仔细查看一下 Run(运行)工具栏微件,首先这里的图标更大、更粗, 可以提供有关应用程序状态的即时视觉反馈,例如在运行或调试应用程序之前,Run(运行)微件如下所示:

点击 Run(运行)图标后,它会变成:

现在,您会看到应用程序正在运行,可以将其停止并重新运行或者完全停止,也可以点击调试图标,这将提示停止当前运行的应用程序,让您可以使用PyCharm的调试器运行。
如果使用 PyCharm 的调试器运行应用程序,微件将更改为:

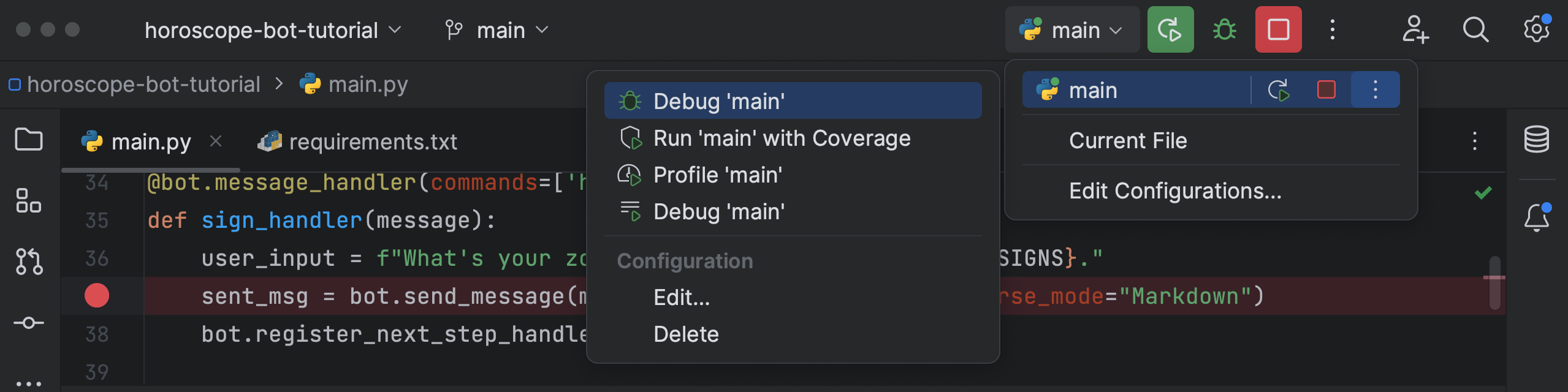
您仍然可以从下拉菜单访问所有运行配置,并且对于每个配置,都可以选择如何运行:

当前所选运行配置的功能也可以从三个垂直点按钮访问。
NO.3 工具窗口
新 UI 带来了新的图标、改进的布局以及随时查看更多工具窗口的选项。 新图标更大,所以屏幕上内容更少,有助于减轻浏览时的认知负荷。
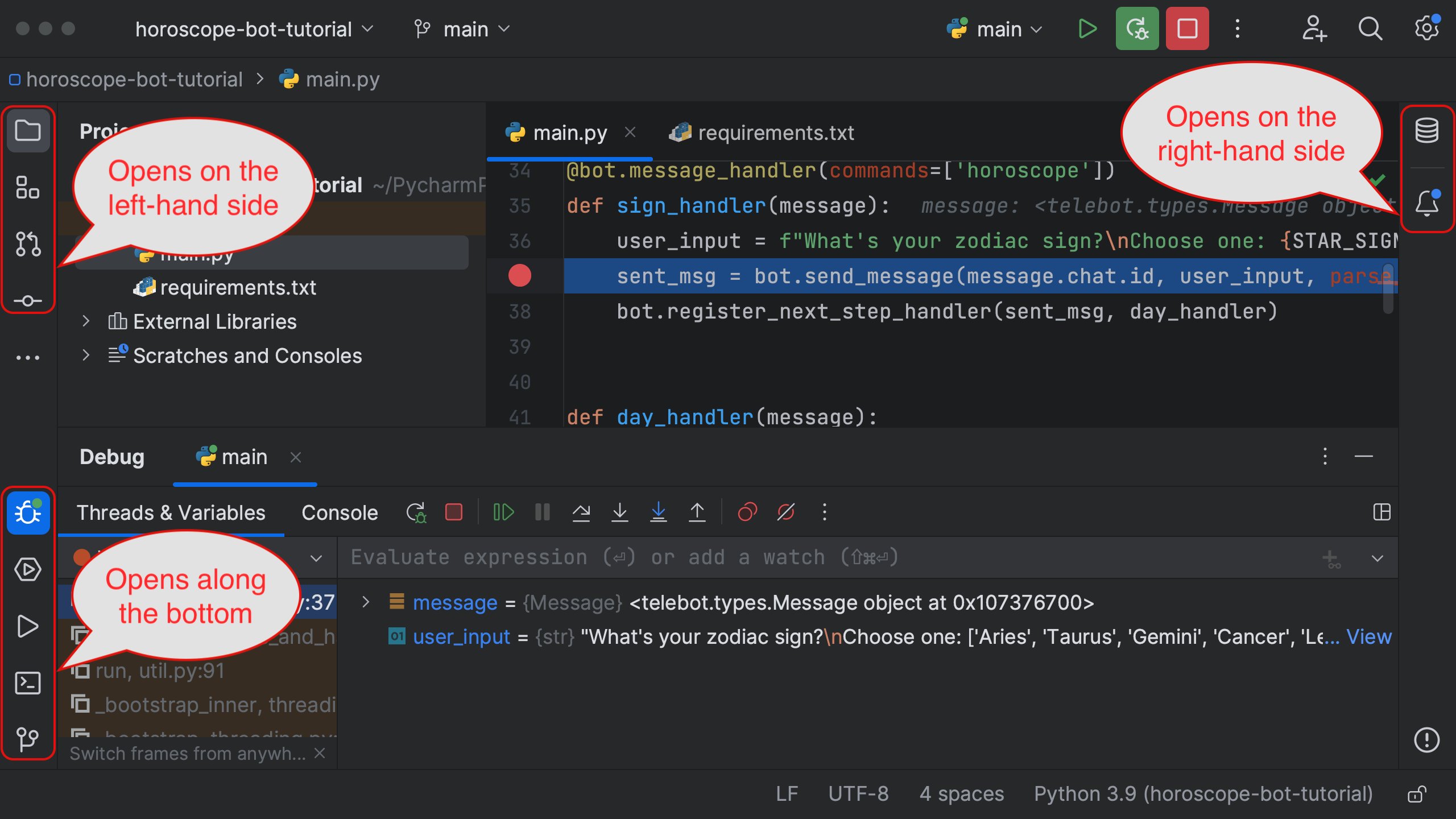
接下来将展示如何自定义它们在 UI 中的位置,使其更易查找:

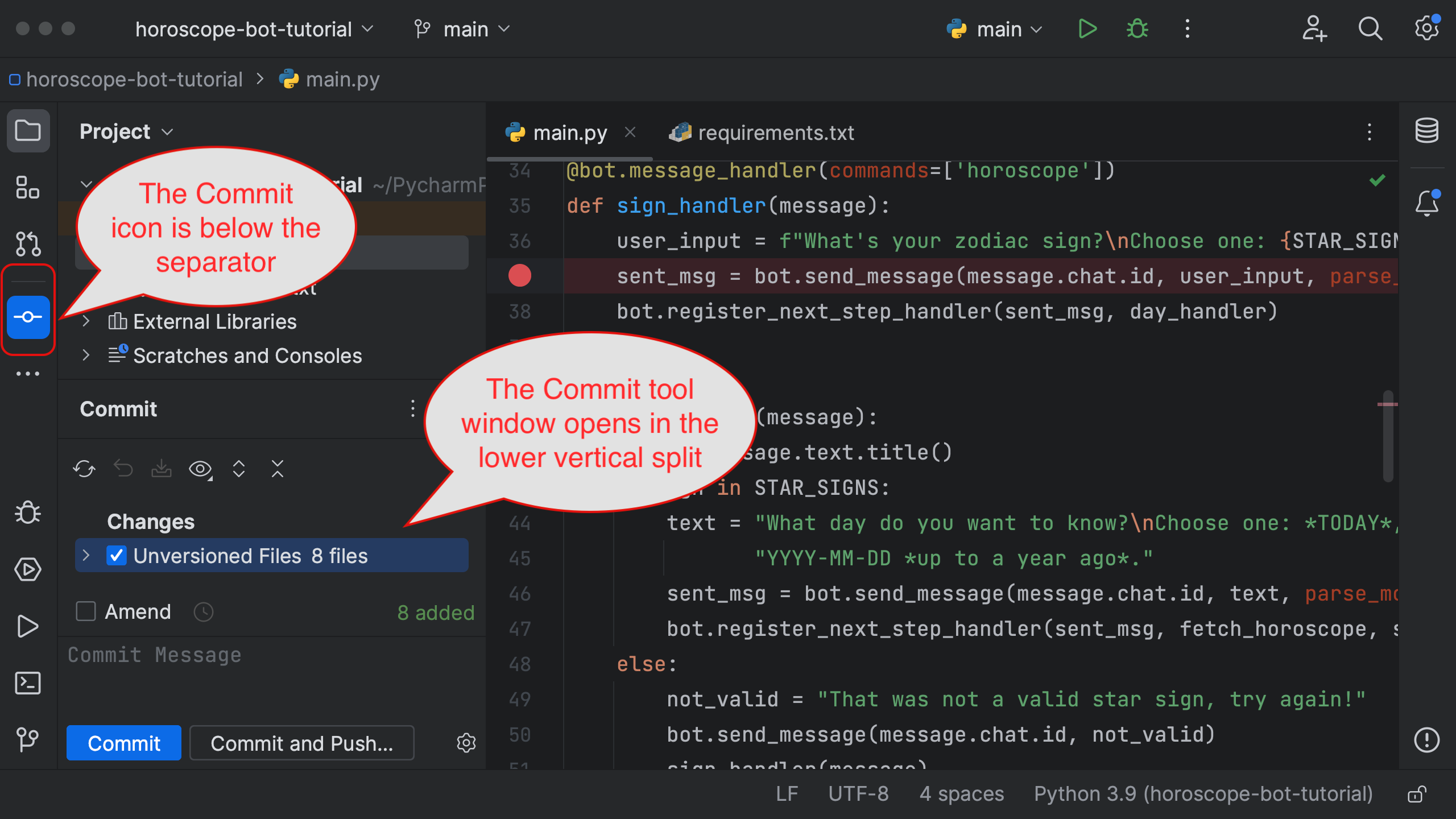
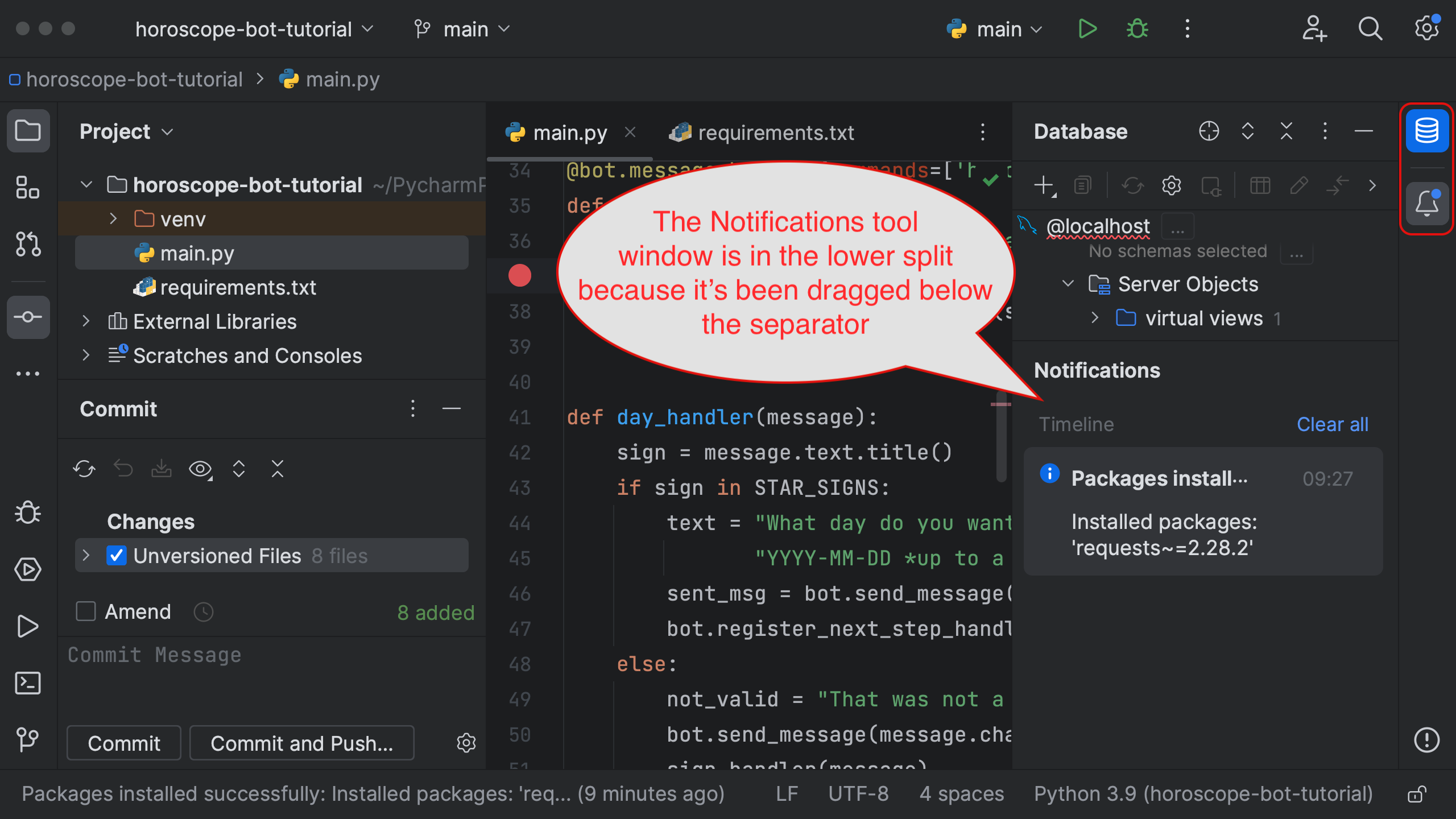
您可以选择垂直拆分工具窗口,例如在下面的屏幕截图中,Commit(提交)工具窗口位于水平分隔栏下方。 工具窗口可被拖动到分隔栏下方,以垂直拆分的方式将其打开:

您也可以这样在右侧拆分工具窗口:

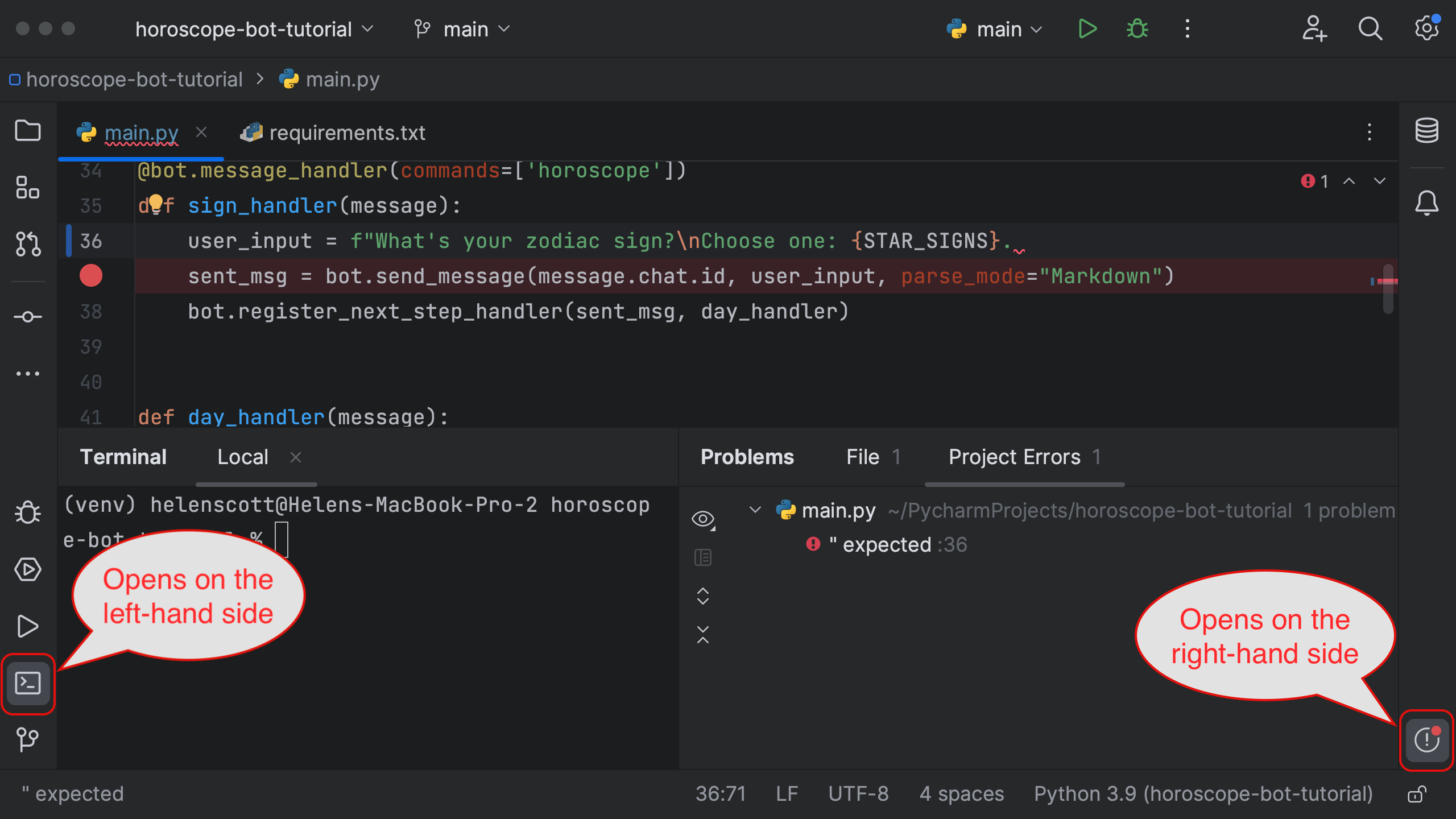
最后如果您想在底部拆分工具窗口,使一部分工具窗口在左侧,另一部分在右侧,那就将您希望出现在右侧的工具窗口拖到右侧的栏上。 在下面的屏幕截图中,将 Problem(问题)工具窗口图标拖到右侧,然后在 Terminal(终端)工具窗口旁边将其打开:

所有工具窗口现在都使用更现代的轮廓单色图标,不会提供额外多余信息导致界面混乱。 如果要查看工具窗口的名称和键盘快捷键,将鼠标悬停在图标上即可。 另外,隐藏所有工具栏的快捷键是 ⌘⇧F12 (macOS) 或 Ctrl+Shift+F12 (Windows/Linux)。
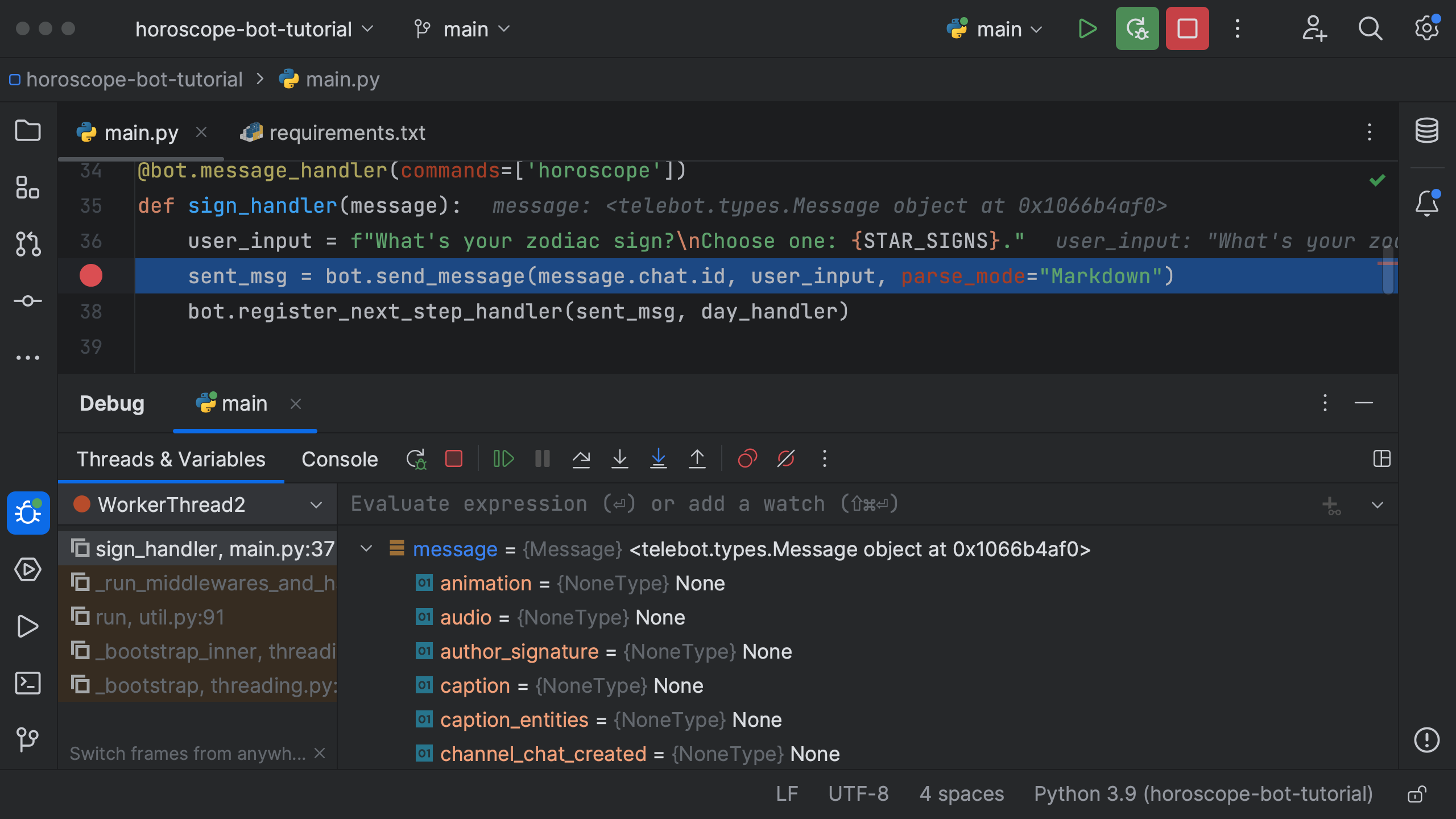
NO.4 Run(运行)和 Debug(调试)工具窗口
Run(运行)和 Debug(调试)工具窗口现在都可以从左侧的窗口标签页访问,这是标准化的设计,可供快速访问两个工具窗口来管理应用程序的状态。
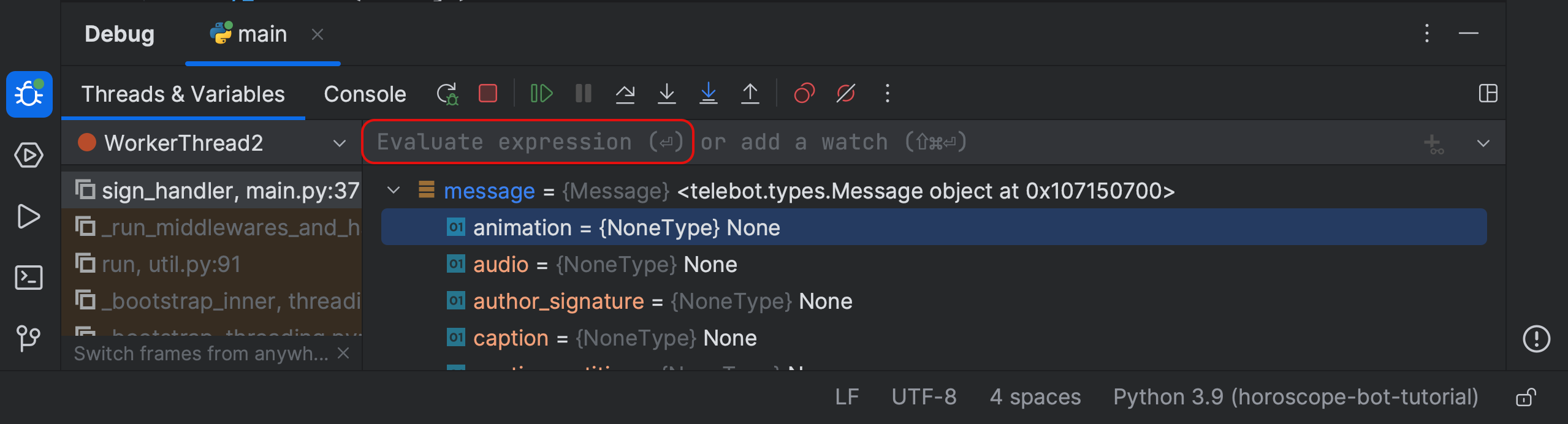
此外,更新的 Debug(调试)工具窗口中带有一个工具栏,包含基于使用情况统计的最常见操作。这可能意味着某些您经常点击的操作并不在习惯的位置,举例来说,您可能会发现 Evaluate Expression(对表达式求值)图标不见了。
还有很多方法可以对表达式求值,您可以:
- 使用 ⌥F8 (macOS) 或 Ctrl+F8 (Windows/Linux)
- 使用 Shift Shift (macOS/Windows/Linux) 调出 Search Everywhere(随处搜索),然后输入“evaluate expression”
- 从 Debug(调试)工具窗口的右键点击上下文菜单中选择 Evaluate Expression(对表达式求值)
Debug(调试)工具窗口中还有一个用于求值的专属字段:

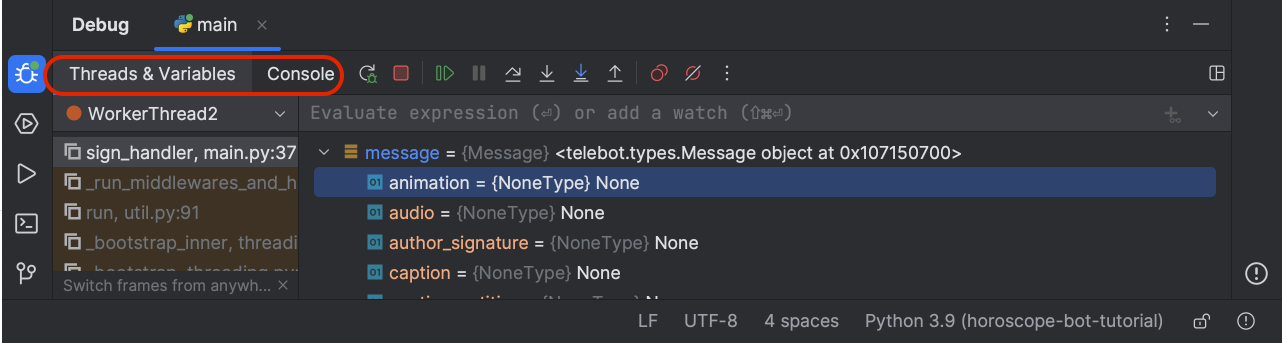
除了这些变化之外,如果只有一个运行配置,还有新的标签页可供在 Threads & Variables(线程和变量)和 Console(控制台)视图之间切换。

NO.5 编辑器
最后编辑器根据我们的设计得到了一些更新,在新 UI 中浏览代码库时,这些一致的主题会给整个界面带来清新、干净、专业的感觉。
Light(浅色)和 Dark(深色)主题具有改进的对比度和一致的调色板,可以让您的屏幕变亮(或变暗):

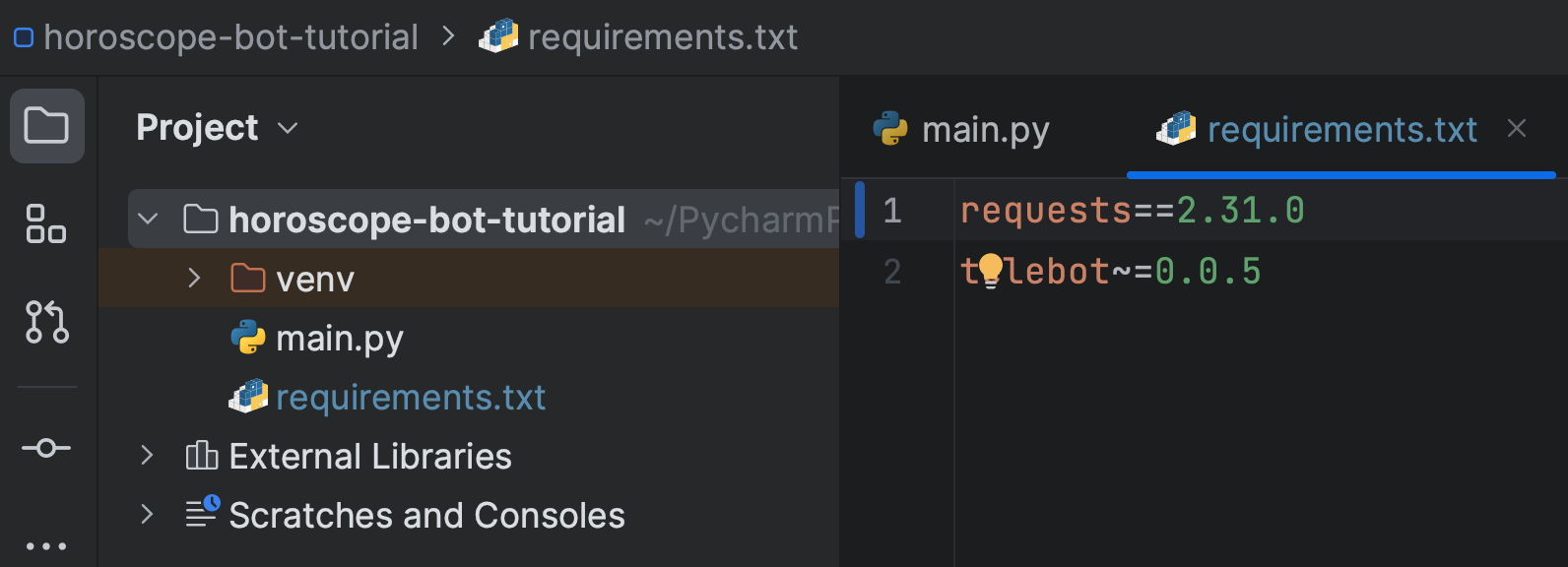
在编辑器中,图标也被彻底修改,形状和颜色更加可辨。您将在编辑器和更广泛的IDE中看到这些更改,这给PyCharm带来了奇妙的巨变:

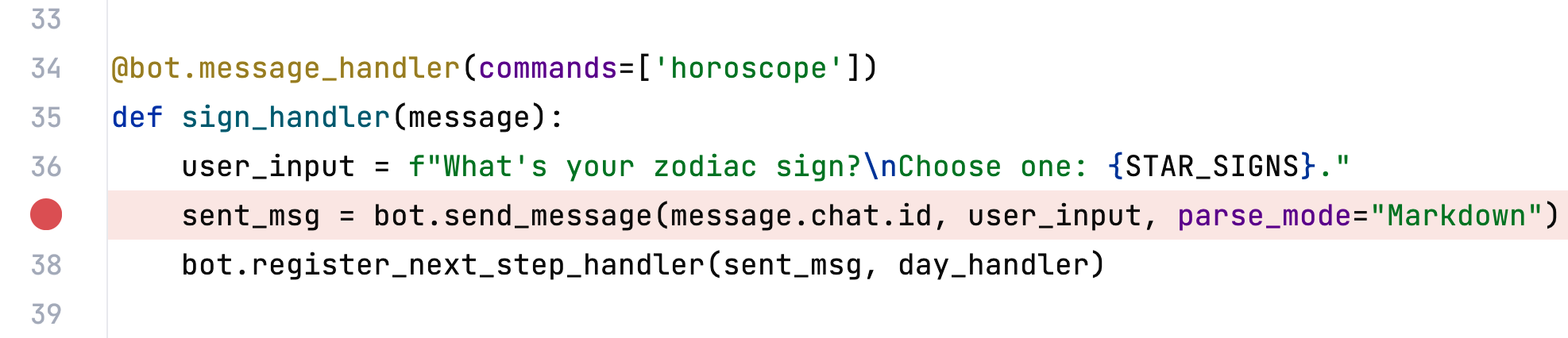
断点现在位于行号上,节省水平空间:

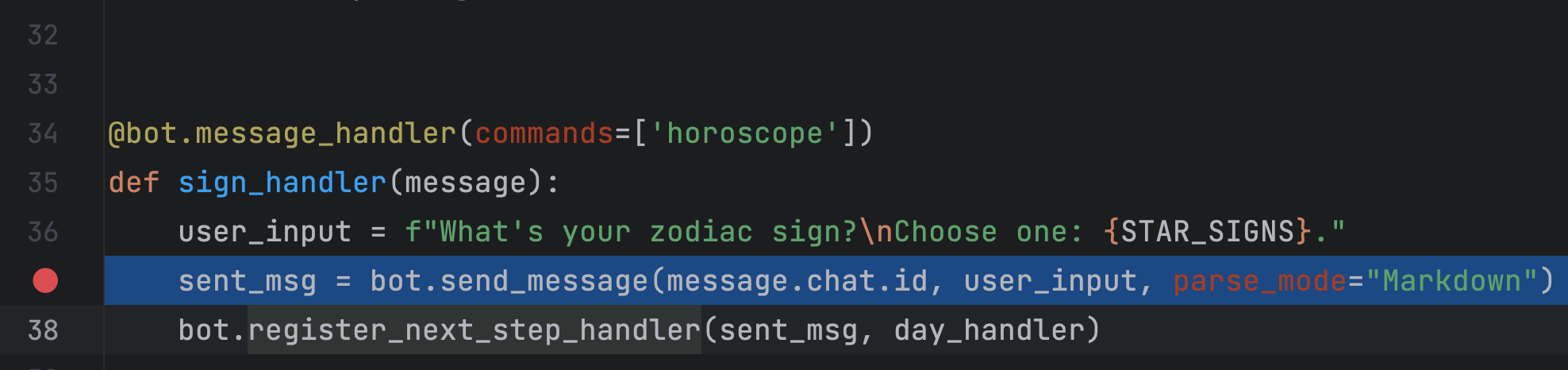
另外如果您更喜欢将断点置于行号旁边,仍然可以右键点击装订区域,选择Appearance > Breakpoints Over Line Numbers(外观 > 在行号上显示断点)。
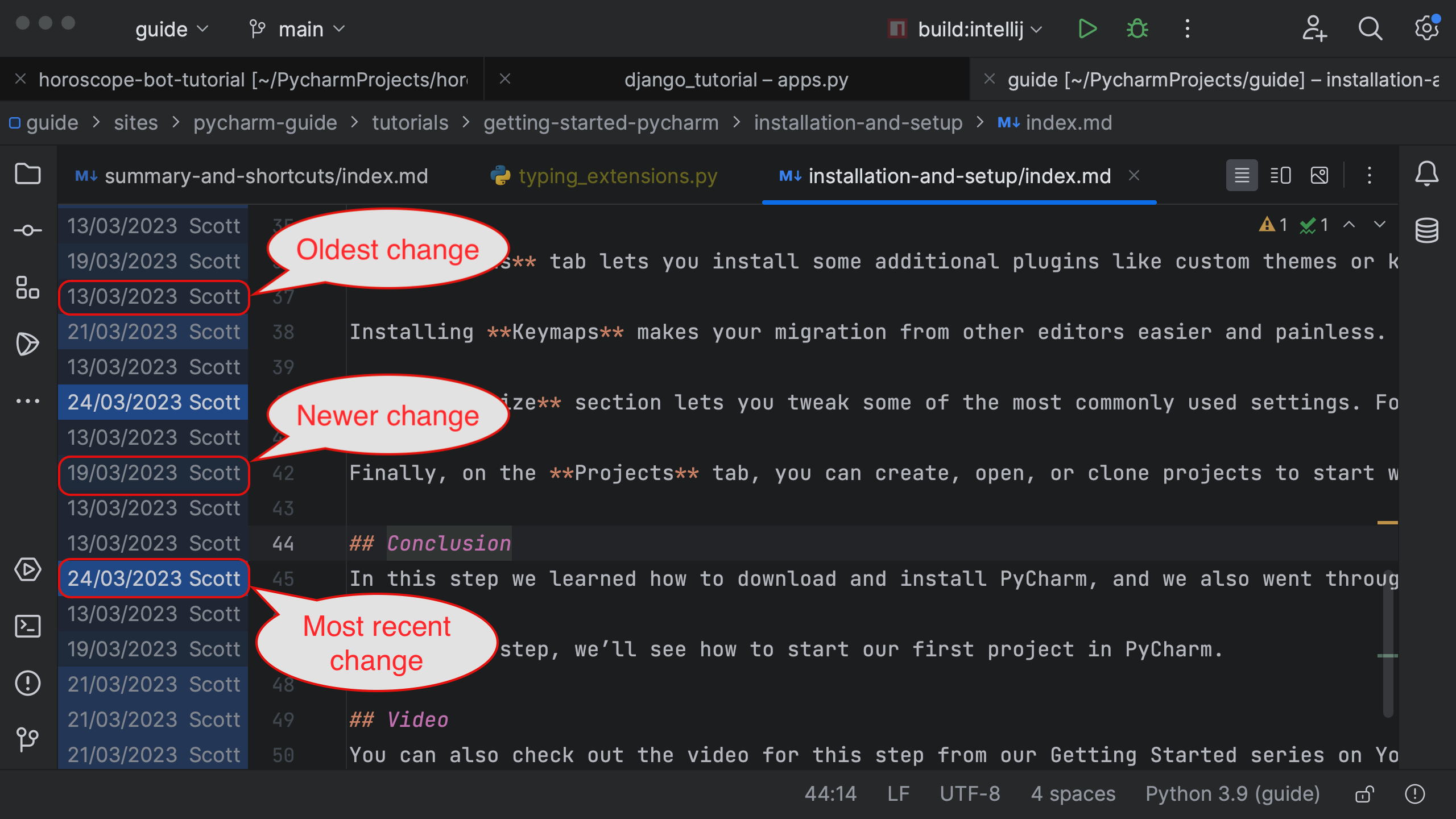
Git Blame(Git 追溯)注解的调色板已更新,阴影越浅,更改越早。 相反,阴影越深,更改越新: