移动端
国内的UC和QQ,百度等手机浏览器都是根据 Webkit 修改过来的内核
兼容移动端主流浏览器 处理 webkit 内核浏览器即可
常见移动端屏幕尺寸

调式
- Chrome DevTools(谷歌浏览器)的模拟手机调试
- 搭建本地 web 服务器, 手机和服务器一个局域网内 通过手机访问服务器
- 使用外网服务器 直接 IP 或域名访问
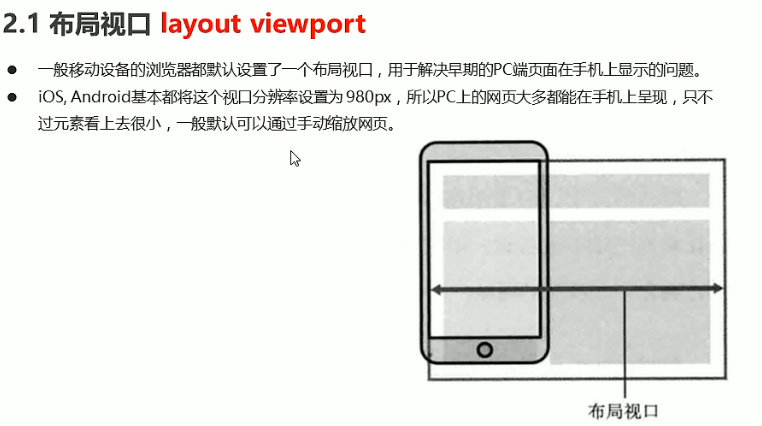
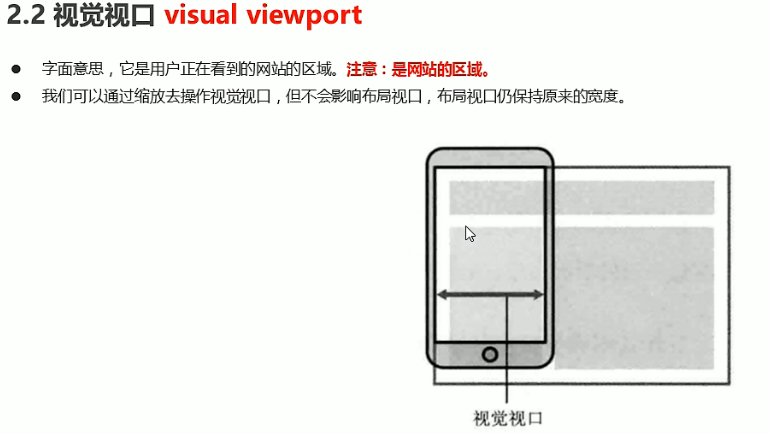
视口
视口(viewport) 就是浏览器显示页面内容的屏幕区域 视口可以分为布局视口 视觉视口 和 理想视口



meta 视口标签
(1)Compatible:
<meta http-equiv="X-UA-Compatible" content="IE=edge">
解释:设置浏览器的兼容模式版本。表示如果在IE浏览器下则使用最新的标准,渲染当前文档。
(2)viewport 视口:
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no">
解释:声明当前网页在移动端浏览器中展示的相关设置。我们在做移动 web 开发时,就用上面这行代码设置 viewport。
视口的作用:在移动浏览器中,当页面宽度超出设备,浏览器内部虚拟的一个页面容器,将页面容器缩放到设备这么大,然后展示。
| width | 正整数或device-width | 定义视口的宽度,单位为像素 |
|---|---|---|
| height | 正整数或device-height | 定义视口的高度,单位为像素,一般不用 |
| initial-scale | [0.0-10.0] | 定义初始缩放比率 |
| minimum-scale | [0.0-10.0] | 定义最小缩放比例,它必须小于或等于maximum-scale设置 |
| maximum-scale | [0.0-10.0] | 定义最大缩放比例,它必须大于或等于minimum-scale设置 |
| user-scalable | yes (1)/ no(0) | 定义是否允许用户手动缩放页面,默认值 yes |
需要注意的是:
- 目前大多数手机浏览器的视口(承载页面的容器)宽度都是980;
- 此属性为移动端页面视口设置,上方代码设置的值,表示在移动端页面的宽度为设备的宽度,并且不缩放(缩放级别为1)。
属性解释:
- width:设置viewport的宽度。
- initial-scale:初始化缩放比例。
- minimum-scale:最小缩放比例。
- maximum-scale:最大缩放比例。
- user-scalable:是否允许用户手动缩放(值可以写成yes/no,也可以写成1/0)
PS:如果设置了不允许用户缩放,那么最小缩放和最大缩放就没有意义了。二者是矛盾的。
<!-- 当判断条件满足时,就会执行注释中的HTML代码,不满足时会当做注释忽略掉 -->
<!--[if lt IE 9]>
<script src="https://cdn.bootcss.com/html5shiv/3.7.3/html5shiv.min.js"></script>
<script src="https://cdn.bootcss.com/respond.js/1.4.2/respond.min.js"></script>
<![endif]-->
- html5shiv:让浏览器可以识别 HTML5 的新标签。如header、footer、section等。
- respond.js:让低版本浏览器可以使用 CSS3 的媒体查询。
移动端 适配 方案
rem 适配
Rem( font size of the root element) 是一个相对单位,相对于根元素的字号大小进行计算
大多数浏览器的默认字号是16px,因此默认 1rem=16px
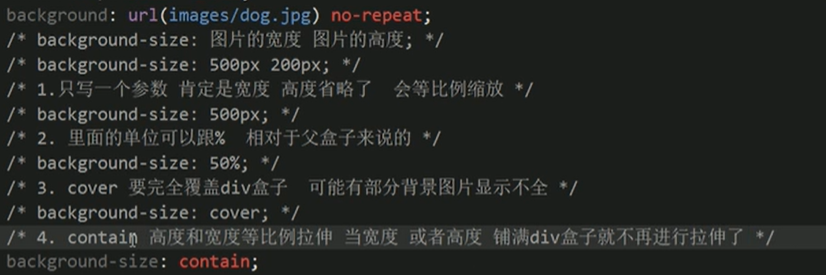
background

<!-- css 初始化样式 -->
<link rel="stylesheet" href="https://cdn.bootcdn.net/ajax/libs/normalize/8.0.0/normalize.css">
移动端布局
单独制作 移动端 页面
- 流式布局(百分比布局)
- flex 弹性布局
- less + rem + 媒体查询布局
- 混合布局
响应式页面布局
- 媒体查询
- bootstarp
流式布局
京东首页

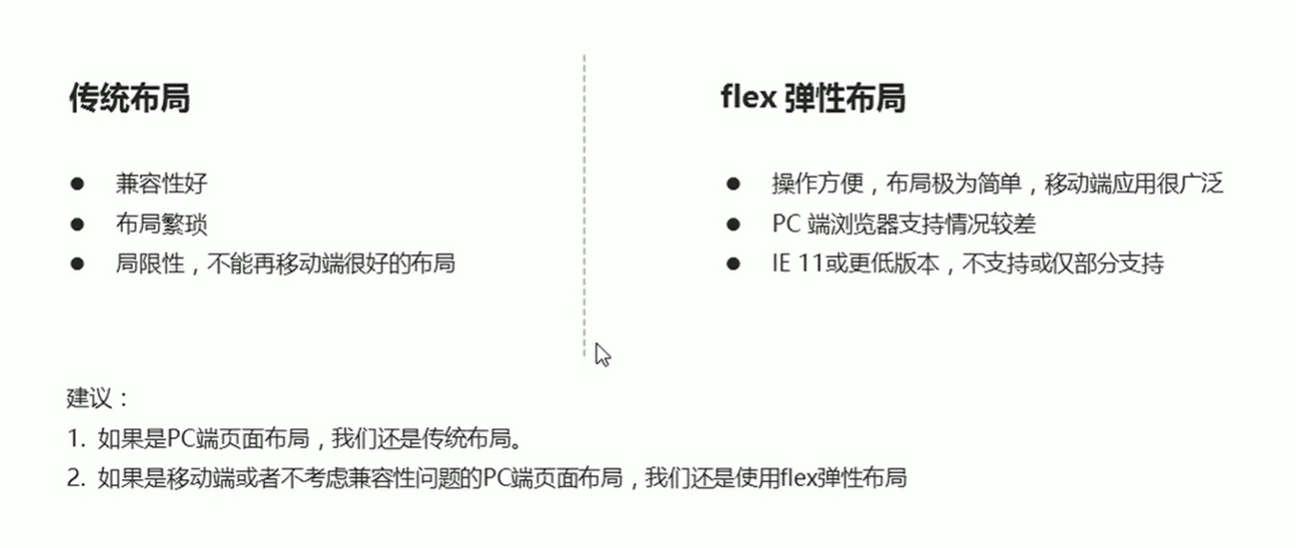
flex 弹性布局

flex 是 flexible Box 的缩写。 意为:弹性布局 。用来为盒状模型提供最大的灵活性 任何一个容器都可以指定为布局
- 当我们为父盒子设为flex 布局后 子元素的 float,clear 和 vertical-align 属性将失效。
- 伸缩布局 = 弹性布局 = 伸缩盒布局 = 弹性盒布局 = flex 布局
原理
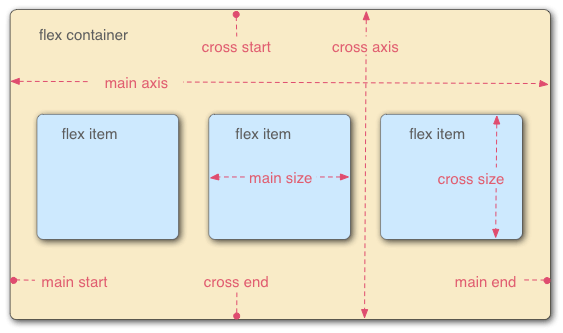
采用 Flex 布局都的元素 称为 Flex 容器 (Flex container) 简称 容器 他的所有子元素自动成为容器成员 称为 Flex 项目 (flex item)

容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
通过给父盒子添加 flex 属性值, 来控制子盒子的位置和排列方式
父盒子
属性
- flex-direction : 设置主轴的方向
- flex-wrap : 设置子元素是否换行
- flex-flow : 复合属性,相对于同时设置 flex-direction 和 flex-wrap
- justify-content : 设置主轴上的子元素排列方式
- align-items : 设置侧轴上的子元素的排列方式(单行)
- align-content :设置侧轴上的子元素的排列方式(多行)
🍎 felx-direction 设置主轴方向
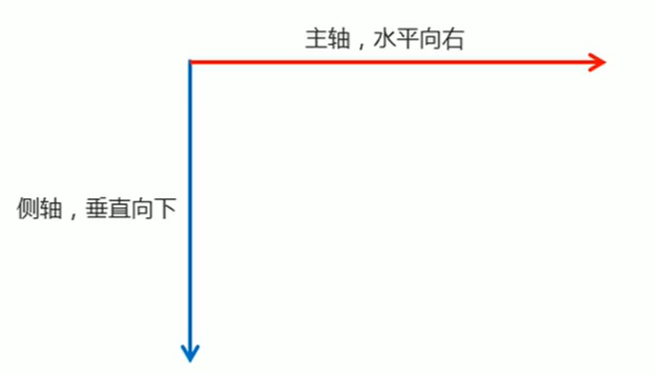
在 flex 布局中 是分为主轴和侧轴两个方向 (x 轴 y 轴)
- 默认主轴方向就是 x 轴 ,水平向右
- 默认侧轴方向就是 y 轴 ,水平向下


/* 给父级添加 flex 属性 */
display: flex;
/* 定义 flex-direction 属性 */
/* 默认的主轴是 x 轴 行 row 那么 y 轴就是侧轴 */
/* 我们的元素是跟着主轴来排列的 */
flex-direction: row;
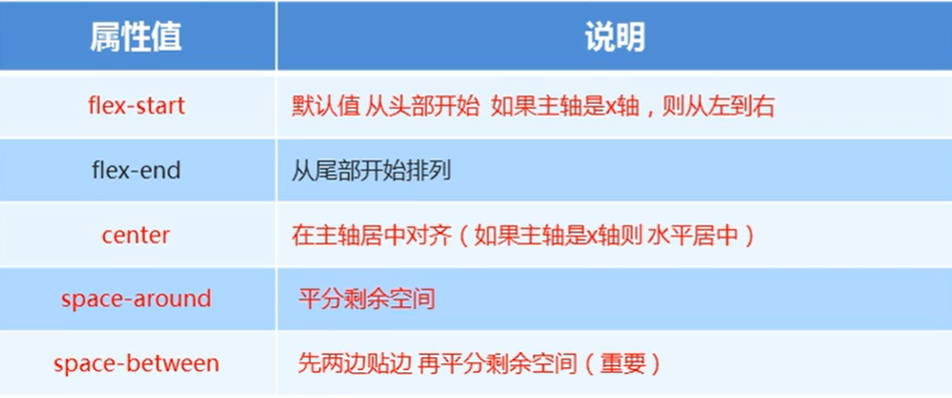
👼 justify-content : 设置主轴上的子元素排列方式
定义了项目在主轴上的对齐方式
使用这个属性前要确定好主轴是那个

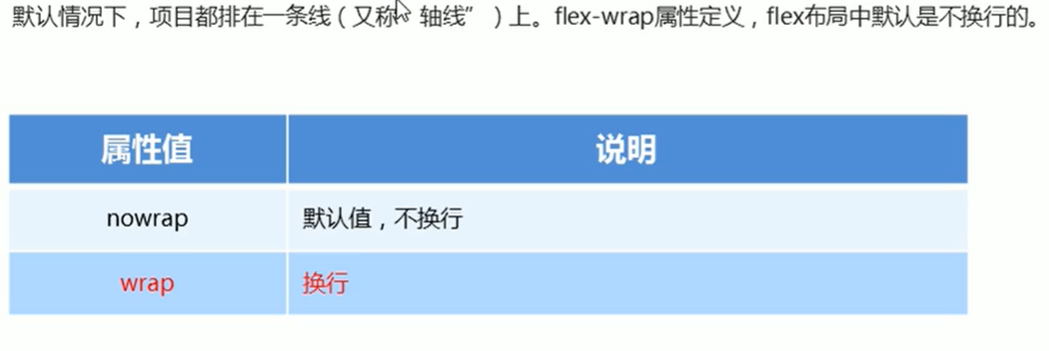
🐜flex-wrap : 设置子元素是否换行
默认是不换行 ,如果装不下 回缩小子元素的宽度,放到父元素中

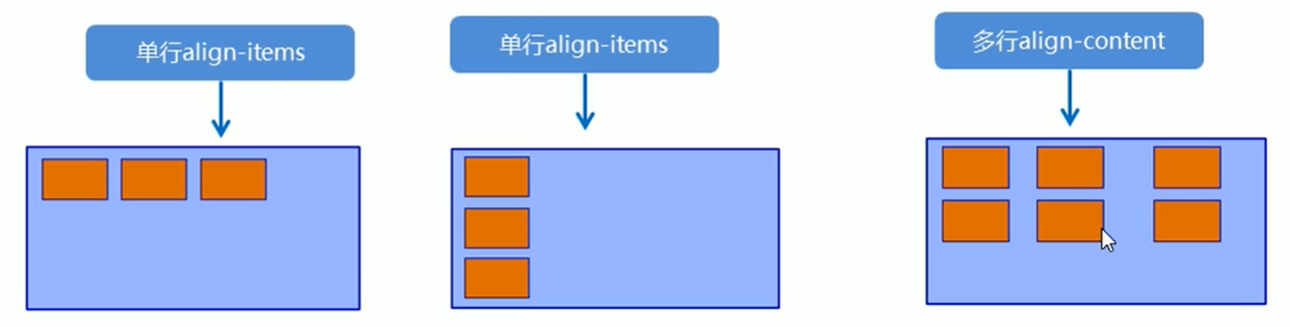
⏰ align-items : 设置侧轴上的子元素的排列方式(单行)

⚛️ align-content :设置侧轴上的子元素的排列方式(多行)

align-content 和 align-items 区别
- align-items 适用于单行情况下,只有上对齐 下对齐 居中和拉伸
- align-content 适用于 换行(多行)的情况下(单行下无效) 上对齐 下对齐 居中和拉伸 平均分配剩余空间等
- 单行找 align-items 多行找 align-content

🥑 flex-flow : 复合属性,相对于同时设置 flex-direction 和 flex-wrap
flex-direction: column;
flex-wrap: wrap;
/*简写*/
flex-flow: column wrap;
子盒子
- flex 子项目占的份数
- align-self 控制子项目自己在侧轴的排列方式
- order 属性定义项的排列顺序(前后排列)
flex 子项目占的份数
定义项目分配剩余空间,用 flex 来表示占多少 份数
.item {
flex: 5; /*默认: 0*/
}
align-self 控制子项目自己在侧轴的排列方式
align-self 属性允许单个项目有与其他项目不一样的对齐方式,可覆盖 align-items 属性 默认值为 auto 表示继承父元素的 align-items 属性 如果没有父元素 则等同于 stretch
div span:nth-child(3) {
align-self: flex-end;
}
order 属性定义项的排列顺序(前后排列)
数值越小 排列越靠前
div span:nth-child(2) {
/* 默认是0 -1比0小所以在前面 */
order: -1;
}
案例
携程网
常见布局

<a href="#">
<span class="local-nav-icon"></span>
<span>景点·玩乐</span>
</a>
a{
display: flex;
flex-direction: column;
/* 侧轴居中对齐(单行) */
align-items: center;
}
.local-nav-icon {
width: 32px;
height: 32px;
background: url(../images/localnav_bg.png) no-repeat 0 0;
background-size: 32px auto;
margin-top: 8px;
}
rem 布局
解决问题:
- 页面布局文字能否随着屏幕大小变化而变化?
- 流式布局 和 flex布局 主要针对宽,高度如何设置?
- 怎么让屏幕变化的时候 高度和宽度等比例缩放?
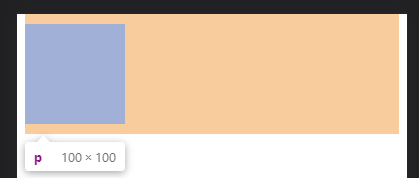
em
em 是相对父元素字体大小
<div>
<p></p>
</div>
div {
font-size: 10px;
}
p {
/* em 是相对于父元素的大小来说的 */
width: 10em; /* 10em = 10*10 = 100px */
height: 10em;
background: pink;
}

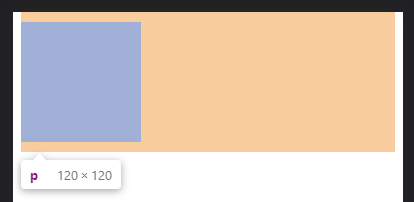
rem
rem(root em) 是一个相对单位
rem 是相对于html 元素的 字体大小
html {
font-size: 12px;
}
p {
/* rem 是相对于 html元素 的大小来说的 */
width: 10rem; /* 10em = 10*12 = 120px */
height: 10rem;
background: pink;
}

rem的优点 可以通过修改 html 里面的字体大小来改变页面中元素的大小来整体控制
媒体查询
媒体查询(Media Query )是 css3 新语法
- 使用 @media 查询 ,可以针对不同的媒体类型定义不同的样式
- @media 可以针对不同的屏幕尺寸设置不同的样式
- 当你重置浏览器大小的过程中,页面会根据浏览器的宽度和高度重新渲染页面
- 目前针对很多苹果手机,Android手机,平板等设备都用得到多媒体查询
语法规范
@media mediatype and|not|only (media feature) {
css-Code;
}
- 用 @media 开头 注意 @ 符号
- mediatype 媒体类型
- 关键字 and not only
- media feature 媒体特性 必须有小括号包含
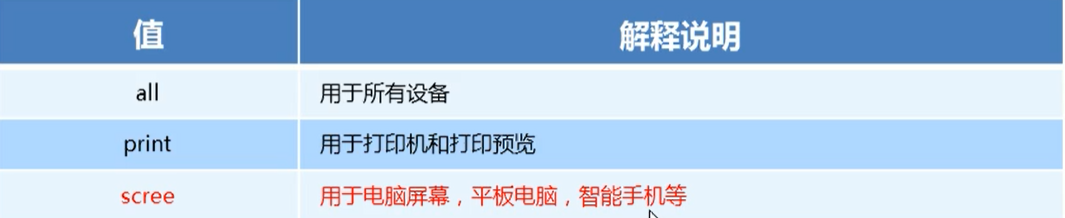
mediatype 媒体类型
将不同终端设备划分成不同类型

关键字
关键字将媒体类型或多个媒体特性连接到一起作为媒体查询的条件
and : 可以将多个媒体特性连接到一起,“且”
not : 排除某个媒体类型, “非”, 可以省略
only : 指定某个特定的媒体类型,可以省略
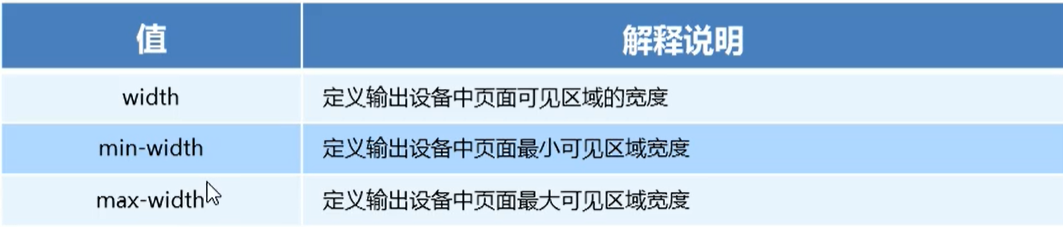
媒体特性
每种媒体类型都具体各自不同的特性,根据不同媒体类型的媒体特性设置不同的展示风格

/*小于等于 480 */
@media screen and (max-width: 480px) {
html {
font-size: 18px;
}
}
/*小于等于 960 */
@media screen and (max-width: 960px) {
html {
font-size: 12px;
}
}
引入资源
针对不同的媒体使用不同的样式
在 link 中判断设备的尺寸,然后引用不同的 css 文件
语法
<link rel="stylesheet" media="mediatype and|not|only (media feature)" href="mystyle.css">
<!-- 根据不同的屏幕宽度 使用不同 css 样式 -->
<link rel="stylesheet" href="/css/rem1.css" media="screen and (min-width: 320px)">
<link rel="stylesheet" href="/css/rem2.css" media="screen and (min-width: 640px)">
Less
css 弊端
css 是一门非程序式语言,没有变量,函数,scope(作用域)等概念
- css 需要书写大量看似没有逻辑的代码,css 冗余度是比较高的
- 不方便维护及拓展,不利于复用
- css 没有很好的计算能力
Less
less(Leaner Style Sheets) 是一门 css 拓展语言,css 预处理器
作为 css 的一种形式拓展,他并没有减少 css 的功能,而是在现有的 css 语法上,为 css 加入程序式语言的特性。
它在 css 的语法基础上,引入了变量,Mixin (混入),运算及函数功能。简化了 css 的编写
less 可以让我们用更少的代码做更多的事
常见 css 预处理器:Sass Less Stylus
Less 是一门 css 预处理语言,它拓展了 css 的动态特性
后缀为 less 的文件
Less 变量
变量是指没有固定的值,可以改变的。因为我们 css 中的一些颜色和数值等经常使用
@变量名: 值;
变量名规范
- 必须有 @ 为前缀
- 不能包含特殊字符
- 不能以数字开头
- 大小写敏感
@colorPink: pink;
body {
background: @colorPink;
}
div {
background: @colorPink;
}
less 编译
可以通过 vscode 插件
Easy Less

只要保存 less 文件 就会生成 一个同名 css 文件
or
通过 lessc 编译
lessc index.less index.css
less 嵌套
div {
color: red;
span {
color: pink;
}
}
编译生成 css
div {
color: red;
}
div span {
color: pink;
}
&
如果是 交集|伪类|伪元素选择器 需要加 &
a {
color: red;
:hover {
color: blue;
}
}
css
a {
color: red;
}
a :hover { /* 这里识别为后代选择器 效果就不对 */
color: blue;
}
正确方式
a {
color: red;
&:hover {
color: blue;
}
&:before {
content: ""
}
}
css
a {
color: red;
}
a:hover {
color: blue;
}
a::before {
content: ""
}
less 运算
任何数字,颜色或变量都可以参与运算。 Less 提供 加(+)减(-)乘(*)除(/)运算符
@a: 12px + 2;
div {
width: 200px - @a;
height: 150px + 20;
line-height: 20 + 150px;
}
img {
width: 82rem / @a; // ...rem
}
- 运算符的左右两侧必须有空格
- 两个数运算时 如果只有一个数有单位,则以该单位为准
- 两个数运算时 如果两个数都有单位,则以第一个数的单位为准
- 也可以在运算中添加括号
rem 适配方案
方案一:
less + 媒体查询 + rem

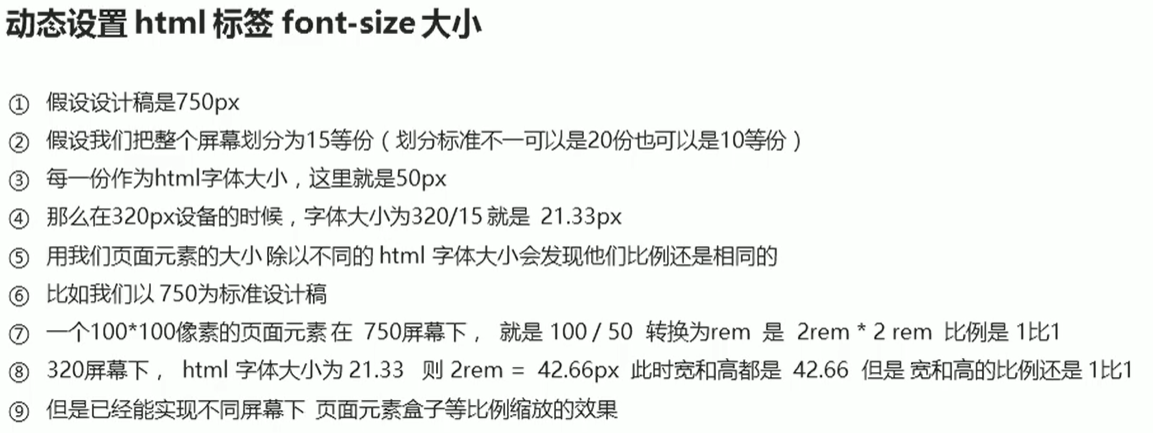
元素大小取值方法
页面元素的rem值 = 页面元素值(px)/(屏幕宽度 / 划分的份数)
页面元素的rem值 = 页面元素值(px)/ html 字体大小
css 页面 引入其他 css
index.less 引入 common.css
@import "common";
方案二:
flexible.js + rem
flexible.js
是由淘宝团队出的移动端适配库
我们不需要在写不同屏幕的媒体查询,因为 js 里面做了处理
它把屏幕划分成 10 等份
下载 flexible.js
下载地址
提高指定样式规则的应用优先权(优先级)权重
!important
vw 和 vh
vw/vh 是一个相对单位(类似于em 和 rem 相对单位)
- vw : viewport width 视口宽度单位
- vh : viewport height 视口高度单位
相对视口尺寸计算结果
- 1vw = 1/100 视口宽度
- 1vh = 1/100 视口高度
如当前屏幕视口是 375 像素,则 1vw 就是 3.75 像素
注:
和百分比有区别 百分比是相对于父元素来说的 而vw和vh总是针对当前视口来说的