文章目录
- 简介.
- 打开蜡笔.
- 基本操作.
- 自由线.
- 图形工具.
- 图层.
- 遮罩.
- 画布.
- 画布原点.
- 画布旋转.
- 辅助.
- 圆形.
- 径向.
- 平行.
- 栅格.
- 等距.
- 编辑模式.
- 顶部工具栏.
- 选择.
- 曲线编辑.
- 左侧工具栏.
- 快捷键.
- 画笔深度排序.
简介.
1 蜡笔可以用来像画图一样进行绘画
打开蜡笔.
1 最简单的方式是进入预设的2D绘画模式,新建一个场景,选择 二维动画,即可进入预设的蜡笔绘画
2 如果我们想要手动打开蜡笔,需要新建一个 蜡笔/空物体 然后选中新建的蜡笔,左上角模式里选择绘制模式即可
3 预设的场景相比手动创建蜡笔做了这么几件事
- 默认在摄像机视角
- 默认创建了蜡笔
- 默认为蜡笔创建了几个材质,可以在材质属性栏的材质里找到
- 默认将场景的背景颜色调为白色,可以在右上角的下拉框里改回来
- 默认隐藏了叠加层里的网格线和坐标轴
- 创建了一个画布,实际上是一个看不到的平面,可以在 先选中蜡笔,进入绘制模式 的显示叠加层里的靠下位置找到显示画布
基本操作.
自由线.
1 左上角按图标可以为自由线选择一个笔刷

2 笔刷后面可以选择一个材质,材质决定了线的颜色,线的样式(连续,点,填充)等效果
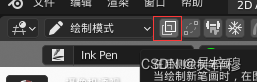
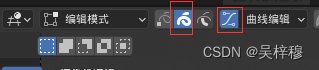
3 绘制的每一条线都是一个单独的部分可以在笔画的编辑模式里调整位置,后绘制的线会压在之前的线上,如果想绘制在后方,可以开启左上角如下的图标,来在已有的图案下方绘制

或者也可以进入编辑模式,选中一个颜色区域,右键/排列,使用前移或后送进行排序,需要注意的是这种排序是在同一个平面上调整渲染顺序进行排序,关于渲染结果的顺序参考本文 画笔深度排序(编辑模式还可以调整曲线的顶点)
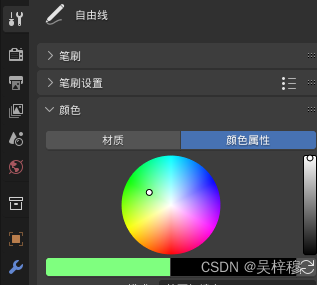
4 颜色:颜色有两种模式
- 材质:使用纹理的颜色,此时后边的调色板是没有用的,修改颜色必须去 属性栏/材质属性 里调整材质的颜色
- 如果使用了材质模式,可以为材质设置为填充模式,此时画笔画出的不是线,而是一个区域,可以为区域填充色彩或图片(填充图片在 属性栏/材质属性/填充的材质/表面/ 取消勾选画笔,勾选填充, 然后在样式里由实体改为纹理)
- 颜色属性:直接使用调色板取色,在舞台里按右键快速调色
上方菜单里的颜色模式

属性栏/活动工具里的颜色模式

5 半径:笔刷半径 快捷键是F
6 强度:如果强度不为1,色彩会发灰
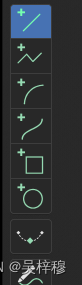
图形工具.
1 这些图形工具绘制好后,需要用鼠标中键或回车确认

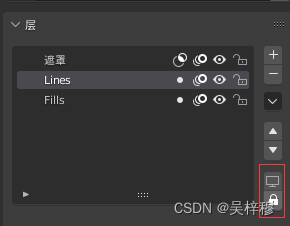
图层.
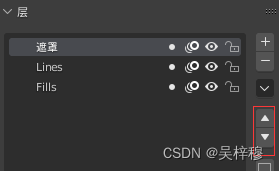
1 层在 物体数据属性/层 里
2 这个按钮是图层的其他操作

3 这两个按钮可以移动图层的上下顺序,在面板里的顺序就是他们的遮盖顺序

4 锁定图层:图层后的锁可以锁起图层,这样这个图层的图案无法被更改

5 隔离层:隔离层可以锁起或隐藏并锁起 除本层外的其他层
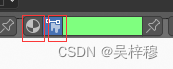
- 显示器图案是隐藏并锁起层
- 锁是锁起其他层

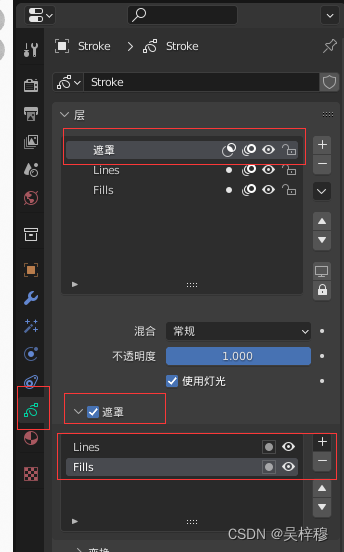
遮罩.
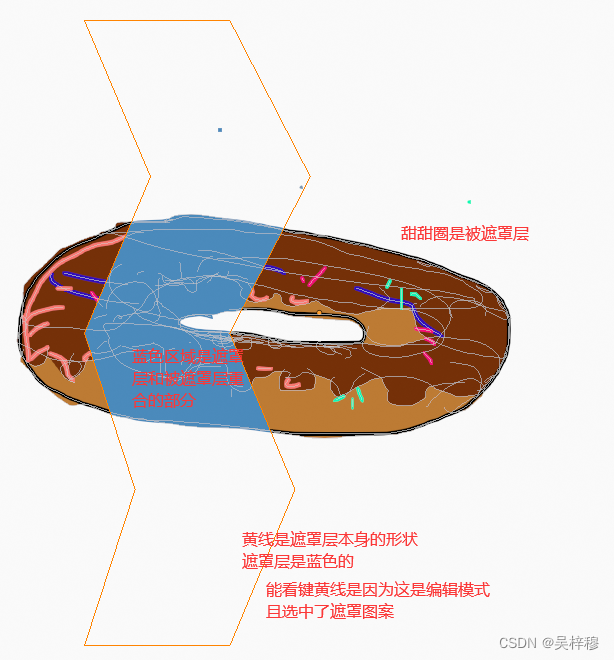
1 遮罩是通过图层实现的,此处遮罩的作用不是禁止修改某一个图层图案,而是用遮罩图层的图案覆盖被遮罩的图层
2 新建一个遮罩图层,在上边绘制一个图案在 蜡笔的属性栏/物体数据属性/层里,勾选遮罩层的遮罩选项,然后将被遮罩的物体加入到下方的列表里,然后在编辑模式里,移动遮罩层的图案,可以看到,遮罩层会用自己的颜色覆盖被遮罩层的颜色。注意只有被遮罩层和遮罩层重合的区域的才会显示出颜色,遮罩层本身的图案如果和被遮罩层没有重合的部分,则完全看不到遮罩层。遮罩层在遮罩时,也会收到图层顺序的影响,如果有其它层在遮罩层之上,且没有启用遮罩,遮罩层的颜色也会被盖住


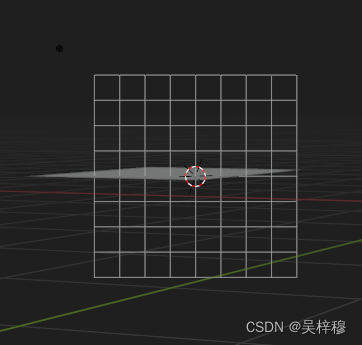
画布.
1 所有的蜡笔图案都是绘制在画布上的,如果画布角度变了,新绘制的图案也会变角度,也就是说可以绘制3D画
2 画布默认是隐藏的,可以先选中蜡笔物体,进入绘制模式,然后在显示叠加层的下方,打开画布。画布是一个无限的平面,不只是网格显示的一小部分

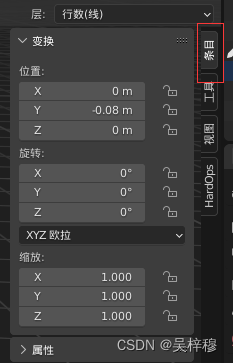
3 画布变换:N键菜单,条目里,可以调整画布的变换(绘制模式下)。画布的图案会同步进行所有的变换。
有趣的是,当画布的原点为世界原点时,在这里移动画布,显示画布的网格将一起移动。而画布原点为游标时,在这里移动画布,显示画布的网格将不动,但画布的图案依然会进行变换

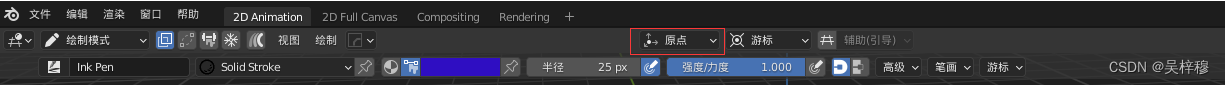
画布原点.
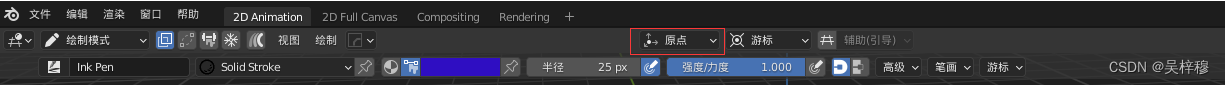
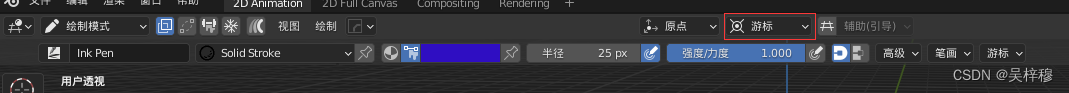
1 用于调整画布的原点
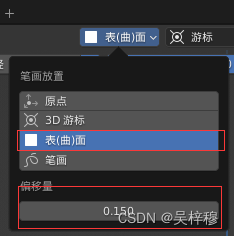
2 分为世界原点,游标,表面,画笔。
如果选的是表面,可以直接在物体表面进行绘制(绘制模式),使用本选项下的偏移量可以调整线条距离表面多远,如果使用了表面模式,则画布旋转属性就失效了

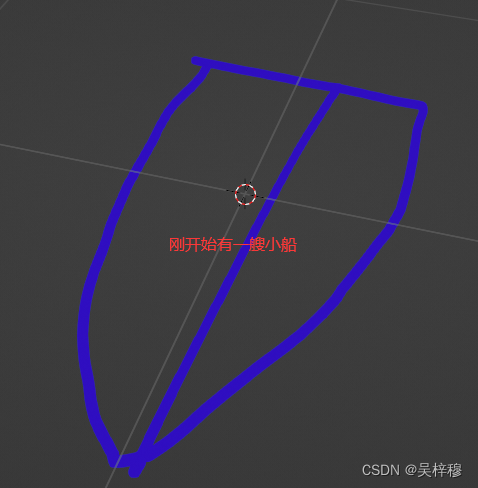
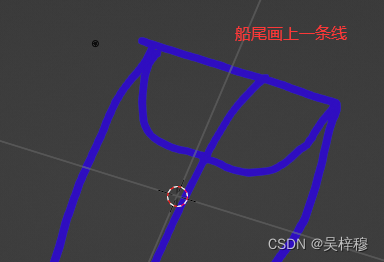
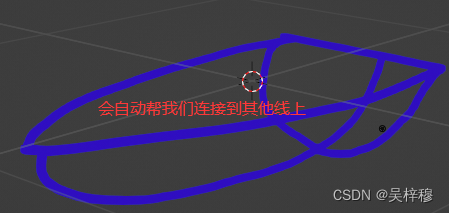
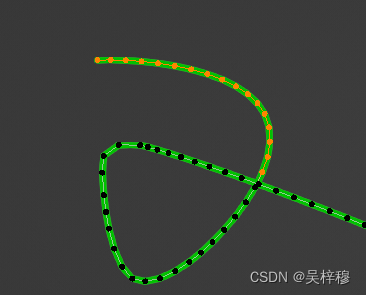
如果使用的是画笔模式,画笔将会试图将当前绘制的线条吸附到其他线条上,吸附策略可以在本选项下方调整,有全路径,起点终点,起点三种。
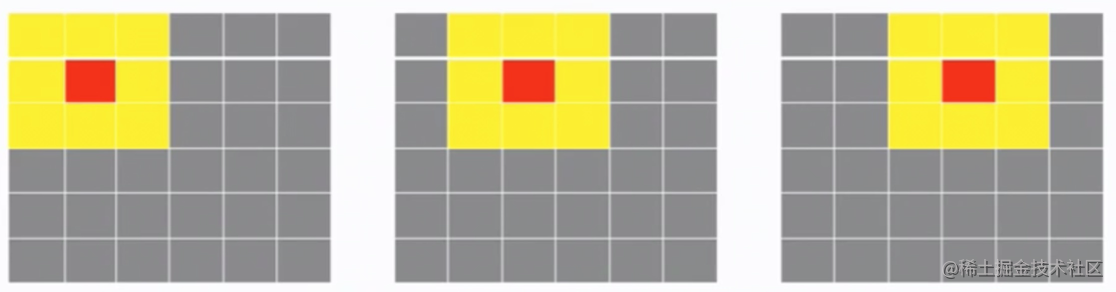
以全路径为例,以下图片说明效果



如果使用的是起点终点,则只连接起点和终点两个点
如果使用的是起点模式,则只连接起点
需要注意:如果想让连接结果正确,画布旋转(参考下一节) 应该不能指定为视角,否则会出现偏移
画布旋转.

1 用于指定画布和谁对齐,我们可以指定对其视角、固定在一个轴向或对齐游标(如果游标转也会跟着转)。我们新建的画布为和视角对其,2DAnimation新建的画布为对其XZ轴
辅助.
1 可以辅助我们画一些图案

圆形.
1 以游标为圆心
2 以自定义点为圆心,视图里有黄色原点标识圆心
3 以一个物体为圆心,有两点需要注意:1 选择物体的吸管不能用,直接点击吸管前的框选择物体 2 如果绘制时,视角在Z轴上进行了偏移,则得到不是正圆,且视角越偏向顶部或底部,画出来的图案越离谱
径向.
1 指定一个原点,然后从鼠标点击点,两点一线的方向上,只能沿这个方向画直线
平行.
1 画平行线,通过此选项的角度控制平行线的方向,0度为横线
栅格.
1 只能画横线或竖线
等距.
1 不是画等距离的线,还是画栅格,但是允许横线有角度
编辑模式.
1 蜡笔的编辑模式不同于物体的编辑模式
顶部工具栏.
选择.
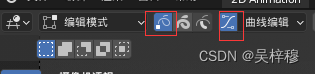
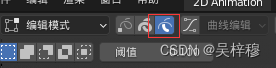
1 点模式,可以选择笔画上的点进行调整。使用点模式,可以打开后方的曲线编辑按钮

2 曲线模式,可以选择曲线。可以打开后方的曲线编辑按钮

3 笔画间的点,不能打开后方的曲线编辑按钮

这些高亮的点被认为是笔画间的点

曲线编辑.
1 只有在点和线模式才能打开(前两个模式)
2 可以调整曲线的分辨率(下拉箭头),以及使用贝塞尔手柄调整曲线走向
左侧工具栏.
1 挤出:也就是E键的基础,可以挤出一个过同时挤出多个点

2 半径:选择点或线,按住鼠标左键拖动来调整半径,在整个三维方向上都会膨胀。可以配合衰变来获得柔和的膨胀效果

3 弯曲:弯曲是基于游标的,以游标为中心点,拖动鼠标旋转被选中的部分,shift+右键快速设置游标到点击点,如果看不到游标,去叠加层里打开游标

4 切边:长按可以改为球化。切变类似于斜体

5 变换填充:如果填充的是一张图片,可以用这个拖动鼠标,来调整图片的偏移量

快捷键.
- U:快速切换蜡笔的材质
画笔深度排序.
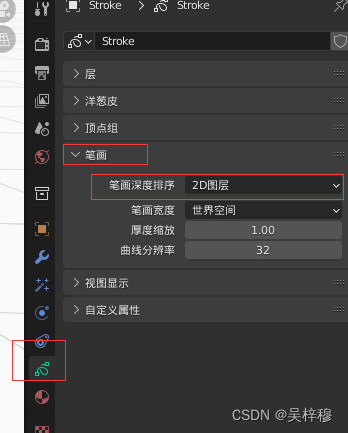
1 在画笔的物体数据属性里, 画笔/画笔深度排序,可以选择2D或3D排序
- 2D:画笔的深度和三维空间中的位置无关,如果A比B的深度低,即使3D空间中,A比B更靠近相机,B依然会挡住A
- 3D:正常透视排序





![[ 数据结构 ] 排序算法--------七大内排,看完还不会写来揍我](https://img-blog.csdnimg.cn/img_convert/e272d13dfcf68b47828082a928ddfbf1.png)