我们想要实现一个简洁版的Mini-Vue框架,应该包含三个模块:分别是:渲染系统模块、可响应式系统模块、应用程序入库模块。
这篇就来写一下渲染系统模块。剩下两个模块后面有时间再更新。
vue渲染系统实现,应该包含三个功能,分别是:① h函数,用于返回一个VNode对象;② mount函数,用于将VNode转为真实dom,并挂载到DOM上;③ patch函数,类似于diff算法,用于对比两个VNode,决定如何处理新的VNode
虚拟dom本身其实就是个javascript对象。这里会写一些核心逻辑,大家如果看vue源码的话,会发现里面有非常多的边界情况的处理判断。我们只需要知道核心逻辑就可以了,也就是下面所写的。
下面写的会有用到个判断类型的方法,getObjType如下:
也是最准确的判断数据类型的方法
function getObjType(obj) {
let toString = Object.prototype.toString
let map = {
'[object Boolean]': 'boolean',
'[object Number]': 'number',
'[object String]': 'string',
'[object Function]': 'function',
'[object Array]': 'array',
'[object Date]': 'date',
'[object RegExp]': 'regExp',
'[object Undefined]': 'undefined',
'[object Null]': 'null',
'[object Object]': 'object'
}
if (obj instanceof Element) {
return 'element'
}
return map[toString.call(obj)]
}h函数
h函数其实非常简单,就是返回一个js对象
/**
* 虚拟dom本身就是个javascript对象
* @param {String} tag 标签名称
* @param {Object} props 属性配置
* @param {String | Array} children 子元素
* @returns
*/
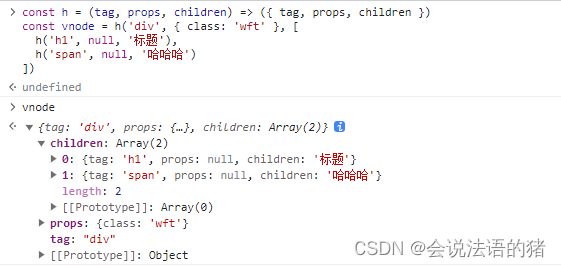
const h = (tag, props, children) => ({ tag, props, children })
可以看到,这就是个虚拟的dom树
mount函数
mount函数负责将vnode转为真实的dom,并挂载到指定容器下。
/**
* 将虚拟dom转为真实dom并挂载到指定容器
* @param {Object} vnode 虚拟dom
* @param {Element} container 容器
*/
const mount = (vnode, container) => {
const el = vnode.el = document.createElement(vnode.tag)
if(vnode.props) {
for(let key in vnode.props) {
const value = vnode.props[key]
if(key.startsWith('on')) {
el.addEventListener(key.slice(2).toLowerCase(), value)
} else {
el.setAttribute(key, value)
}
}
}
if(vnode.children) {
if(getObjType(vnode.children) === 'string') {
el.textContent = vnode.children
} else if(getObjType(vnode.children) === 'array') {
vnode.children.forEach(item => {
mount(item, el)
})
}
}
container.appendChild(el)
}这里第三个参数只考虑了,string和array的情况,还有对象的情况相对少一些,就是我们平常的使用的插槽
patch函数
patch函数类似于diff算法,用于两个VNode进行对比,决定如何处理新的VNode
/**
* 类似diff对比两个vnode
* @param {Object} n1 旧vnode
* @param {Object} n2 新vnode
*/
const patch = (n1, n2) => {
if(n1.tag !== n2.tag) {
const n1parentEl = n1.el.parentElement
n1parentEl.removeChild(n1.el)
mount(n2, n1parentEl)
} else {
const el = n2.el = n1.el
// 处理props
const oldProps = n1.props || {}
const newProps = n2.props || {}
for(let key in newProps) {
const oldValue = oldProps[key]
const newValue = newProps[key]
if(newValue !== oldValue) {
if (key.startsWith('on')) {
el.addEventListener(key.slice(2).toLowerCase(), newValue)
} else {
el.setAttribute(key, newValue)
}
}
}
for(let key in oldProps) {
if(!(key in newProps)) {
if (key.startsWith('on')) {
const oldValue = oldProps[key]
el.removeEventListener(key.slice(2).toLowerCase(), oldValue)
} else {
el.removeAttribute(key)
}
}
}
const oldChildren = n1.children || []
const newChildren = n2.children || []
if(getObjType(newChildren) === 'string') {
if(getObjType(oldChildren) === 'string') {
if(newChildren !== oldChildren) {
el.textContent = newChildren
}
} else {
el.innerHTML = newChildren
}
} else if(getObjType(newChildren) === 'array') {
if(getObjType(oldChildren) === 'string') {
el.innerHTML = ''
newChildren.forEach(item => {
mount(item, el)
})
} else if(getObjType(oldChildren) === 'array') {
// oldChildren -> [vnode1, vnode2, vnode3]
// newChildren -> [vnode1, vnode5, vnode6, vnode7, vnode8]
// 前面有相同节点的元素进行patch操作
const commonLength = Math.min(newChildren.length, oldChildren.length)
for(let i = 0; i < commonLength; i++) {
patch(oldChildren[i], newChildren[i])
}
// 2. newChildren.length > oldChildren.length 多余的做挂载操作
if(newChildren.length > oldChildren.length) {
newChildren.slice(commonLength).forEach(item => {
mount(item, el)
})
}
// 3. newChildren.length < oldChildren.length 多余的做移除操作
if(newChildren.length < oldChildren.length) {
oldChildren.slice(commonLength).forEach(item => {
el.removeChild(item.el)
})
}
}
}
}
}完整代码
render.js
/**
* Vue渲染系统实现
* 1. h函数,用于返回一个VNode对象;
* 2. mount函数,用于将VNode挂载到DOM上;
* 3. patch函数,用于对两个VNode进行对比,决定如何处理新的VNode;
*/
/**
* 虚拟dom本身就是个javascript对象
* @param {String} tag 标签名称
* @param {Object} props 属性配置
* @param {String | Array} children 子元素
* @returns
*/
const h = (tag, props, children) => ({ tag, props, children })
/**
* 将虚拟dom转为真实dom并挂载到指定容器
* @param {Object} vnode 虚拟dom
* @param {Element} container 容器
*/
const mount = (vnode, container) => {
const el = vnode.el = document.createElement(vnode.tag)
if(vnode.props) {
for(let key in vnode.props) {
const value = vnode.props[key]
if(key.startsWith('on')) {
el.addEventListener(key.slice(2).toLowerCase(), value)
} else {
el.setAttribute(key, value)
}
}
}
if(vnode.children) {
if(getObjType(vnode.children) === 'string') {
el.textContent = vnode.children
} else if(getObjType(vnode.children) === 'array') {
vnode.children.forEach(item => {
mount(item, el)
})
}
}
container.appendChild(el)
}
/**
* 类似diff对比两个vnode
* @param {Object} n1 旧vnode
* @param {Object} n2 新vnode
*/
const patch = (n1, n2) => {
if(n1.tag !== n2.tag) {
const n1parentEl = n1.el.parentElement
n1parentEl.removeChild(n1.el)
mount(n2, n1parentEl)
} else {
const el = n2.el = n1.el
// 处理props
const oldProps = n1.props || {}
const newProps = n2.props || {}
for(let key in newProps) {
const oldValue = oldProps[key]
const newValue = newProps[key]
if(newValue !== oldValue) {
if (key.startsWith('on')) {
el.addEventListener(key.slice(2).toLowerCase(), newValue)
} else {
el.setAttribute(key, newValue)
}
}
}
for(let key in oldProps) {
if(!(key in newProps)) {
if (key.startsWith('on')) {
const oldValue = oldProps[key]
el.removeEventListener(key.slice(2).toLowerCase(), oldValue)
} else {
el.removeAttribute(key)
}
}
}
const oldChildren = n1.children || []
const newChildren = n2.children || []
if(getObjType(newChildren) === 'string') {
if(getObjType(oldChildren) === 'string') {
if(newChildren !== oldChildren) {
el.textContent = newChildren
}
} else {
el.innerHTML = newChildren
}
} else if(getObjType(newChildren) === 'array') {
if(getObjType(oldChildren) === 'string') {
el.innerHTML = ''
newChildren.forEach(item => {
mount(item, el)
})
} else if(getObjType(oldChildren) === 'array') {
// oldChildren -> [vnode1, vnode2, vnode3]
// newChildren -> [vnode1, vnode5, vnode6, vnode7, vnode8]
// 前面有相同节点的元素进行patch操作
const commonLength = Math.min(newChildren.length, oldChildren.length)
for(let i = 0; i < commonLength; i++) {
patch(oldChildren[i], newChildren[i])
}
// 2. newChildren.length > oldChildren.length 多余的做挂载操作
if(newChildren.length > oldChildren.length) {
newChildren.slice(commonLength).forEach(item => {
mount(item, el)
})
}
// 3. newChildren.length < oldChildren.length 多余的做移除操作
if(newChildren.length < oldChildren.length) {
oldChildren.slice(commonLength).forEach(item => {
el.removeChild(item.el)
})
}
}
}
}
}
function getObjType(obj) {
let toString = Object.prototype.toString
let map = {
'[object Boolean]': 'boolean',
'[object Number]': 'number',
'[object String]': 'string',
'[object Function]': 'function',
'[object Array]': 'array',
'[object Date]': 'date',
'[object RegExp]': 'regExp',
'[object Undefined]': 'undefined',
'[object Null]': 'null',
'[object Object]': 'object'
}
if (obj instanceof Element) {
return 'element'
}
return map[toString.call(obj)]
}测试:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./render.js"></script>
</head>
<body>
<div id="app"></div>
<script>
const vnode = h('div', { class: 'wft' }, [
h('h1', null, '标题'),
h('span', null, '哈哈哈')
])
setTimeout(() => {
mount(vnode, document.getElementById('app'))
}, 1500)
const newVNode = h('div', { class: 'new-wft', id: 'wft' }, [
h('h3', null, '我是h3')
])
setTimeout(() => {
patch(vnode, newVNode)
}, 4000)
</script>
</body>
</html>